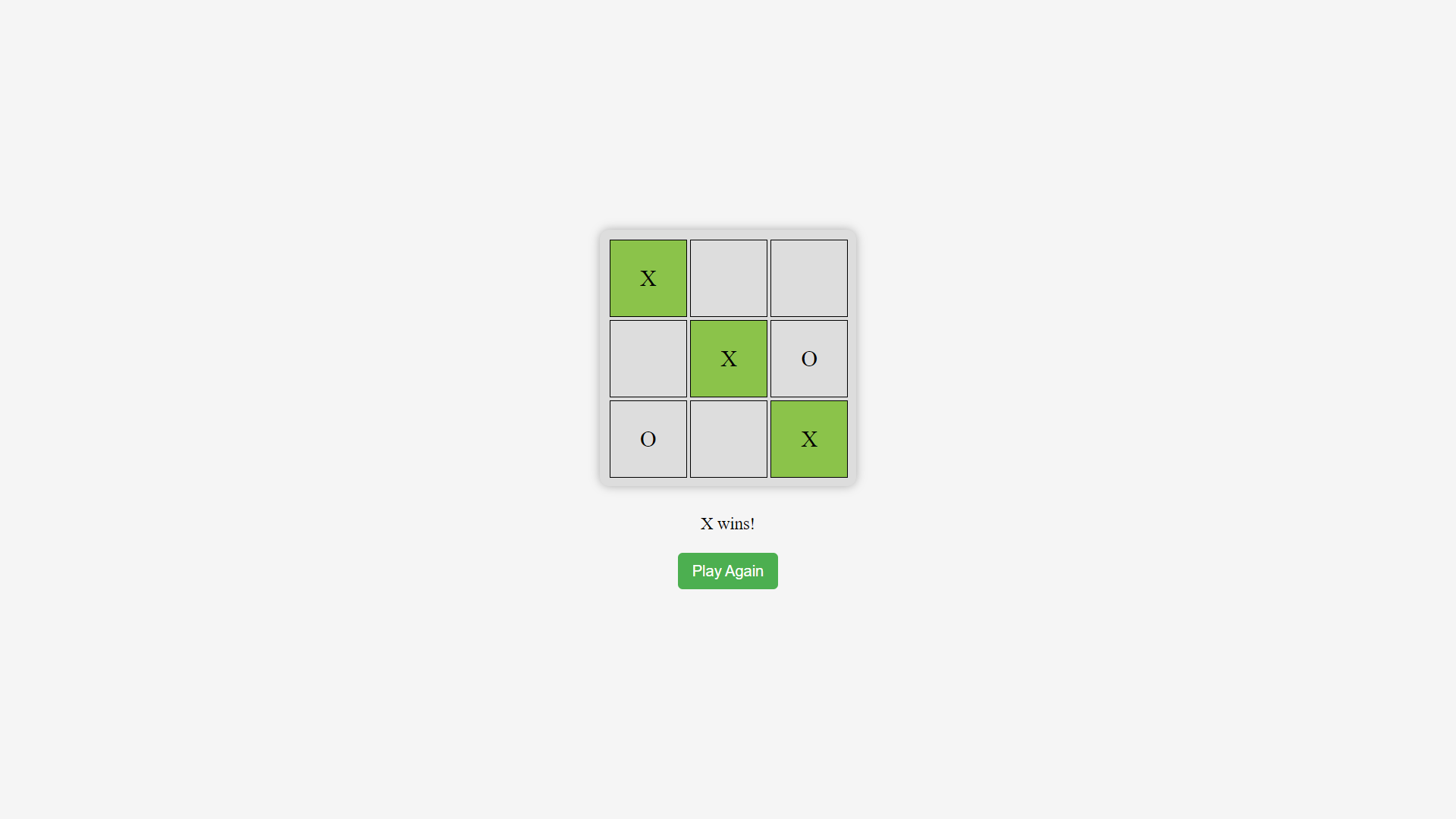
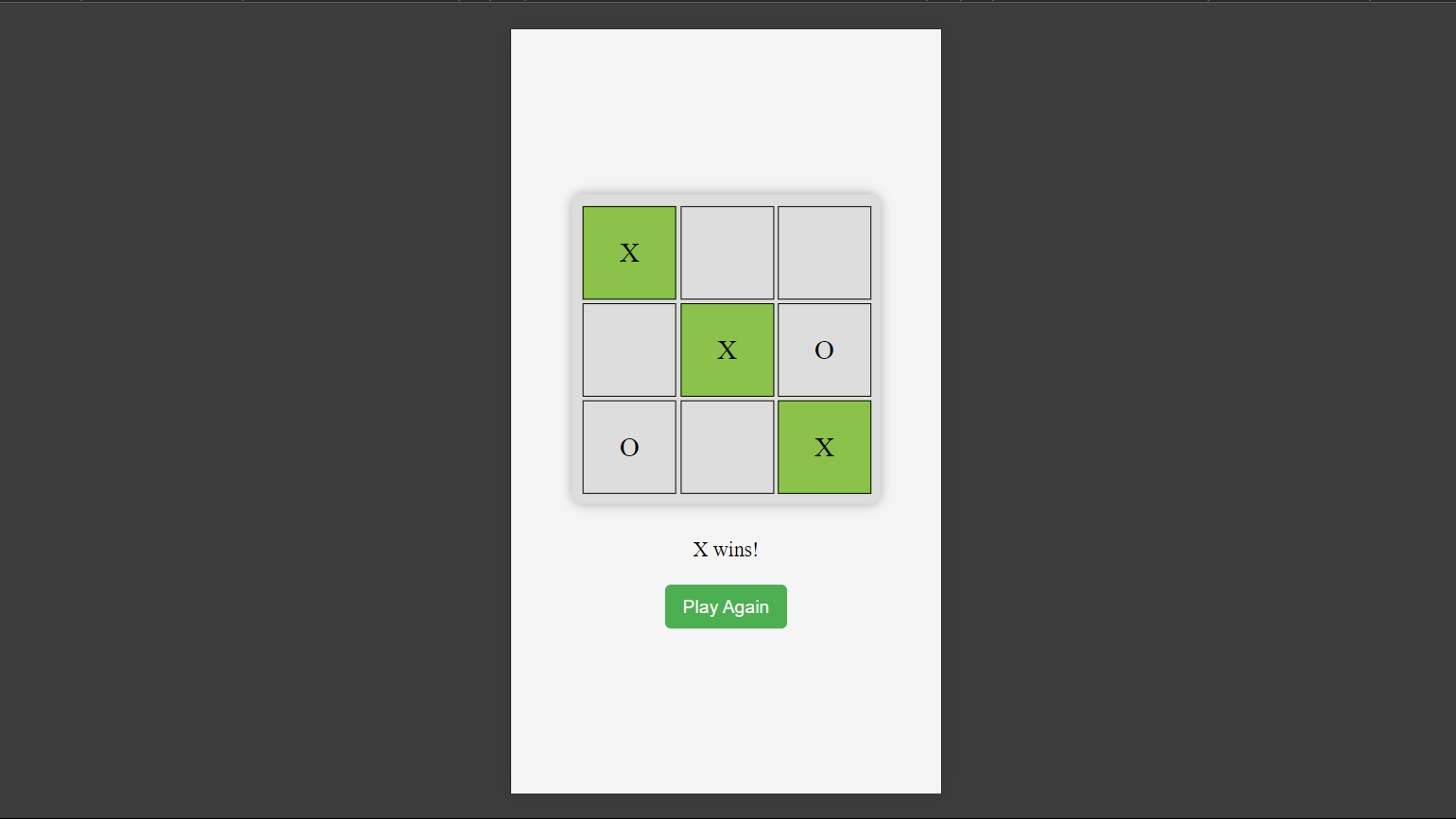
This is a simple Tic-Tac-Toe (XO) game implemented using HTML, CSS, and JavaScript. The game allows two players to play against each other on a 3x3 grid.
- Responsive Design: The game board adjusts to different screen sizes.
- Interactive Game Board: Players can click on cells to mark X or O.
- Winner Highlight: The winning combination of cells is highlighted with a green color.
- Draw Detection: If the game ends in a draw, a message is displayed.
- Play Again: A restart button is provided to reset the game and play again.
To set up and run the XO Game on your local machine:
- Clone the Repository:
git clone https://github.com/Iqbolshoh/javascript-xo-game.git
- Navigate to the Project Directory:
cd javascript-xo-game - Open the
index.htmlFile: You can open theindex.htmlfile in any modern web browser to start playing the game. Simply double-click the file or open it using your browser's "Open File" option.
Contributions are welcome! If you have suggestions or want to enhance the project, feel free to fork the repository and submit a pull request.
I love connecting with new people and exploring new opportunities. Feel free to reach out to me through any of the platforms below:
|
|
|
|
|
|
|
|