It was implemented in Feb, 2016. I've made it public here just in case if other front-end developers can find some relevant information for similar tasks. For example, how to structure their test tasks or what kind of tools can be useful while coding.
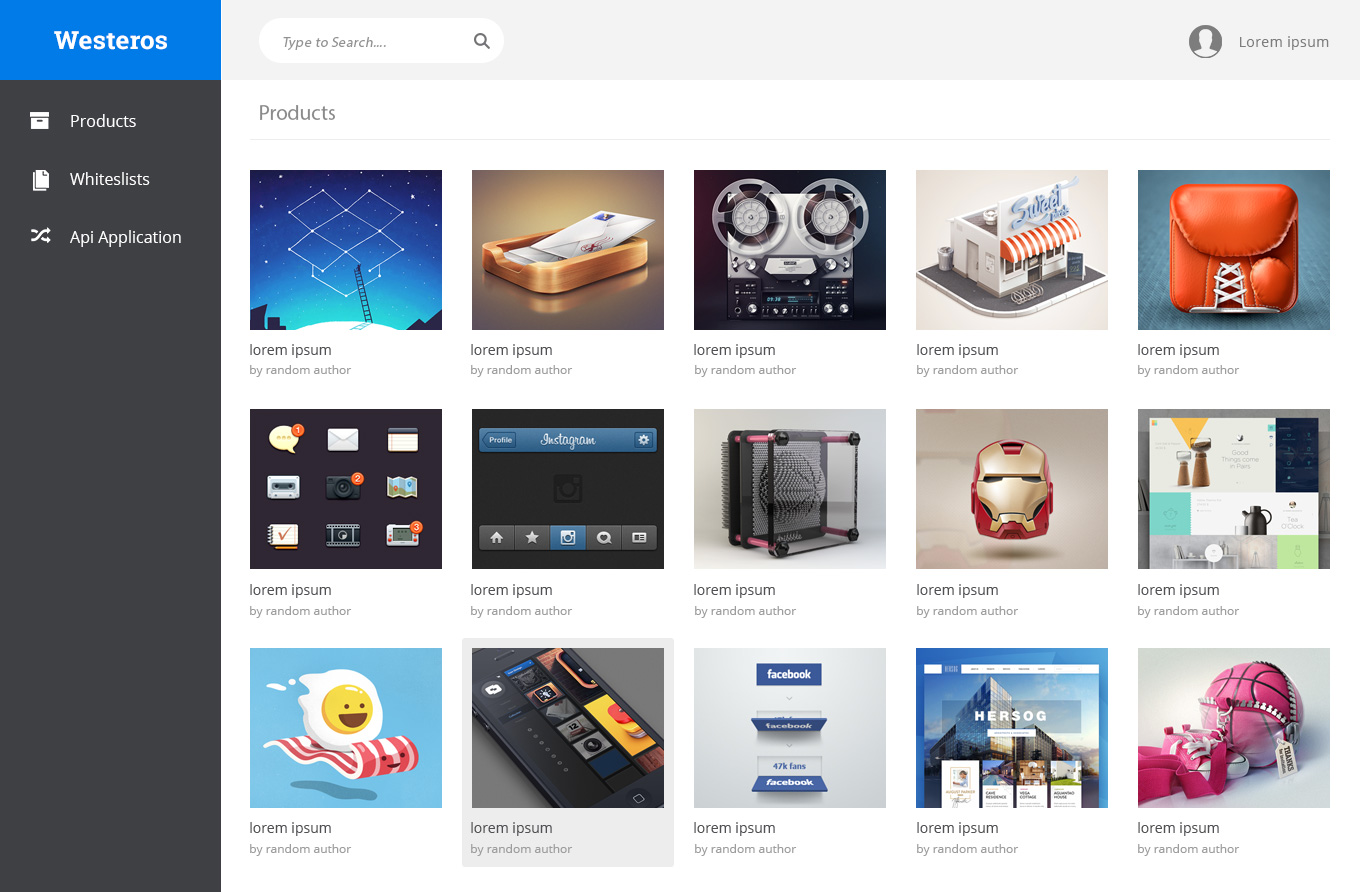
A mock-up that needs to be implemented into html/css/js.
- Extract product pictures using a design app (Photoshop, Sketch)
- Use an icon font for icons (Font Awesome, Ionicons)
- To automate some repetitive tasks (minification, concatenation, linting, optimization or any others), use a build system. I used gulp.js
- A package manager helps you to use gulp.js and all required dependences. The quite common JavaScript package manager is npm
- I didn't want to repeat the same html for every product image (there are 15 of them on the page). Using a templating language can be a good solution in this case. I chose Nunjucks
- All source files such as templates, scss files and non-minified JavaScript files you will find in
srcfolder
It's time to build a project! Run the following commands in Terminal (don't forget to be in the project folder).
npm installgulp build
Congratulations! You've just compiled the project and have it in build folder.
Btw, the design implementation is fully responsive. Sometimes you don't have any instructions/mock-ups how to make a design look good for tablet/mobile screen sizes. Just rely on your logic and UX knowledge :)