Tive a ideia de bolar uma lista de exercicios para quem tem interesse em aprender JavaScript.
São todos exercicios simples, focando em quem quer iniciar porem está meio perdido.
Uma das vantagens de se começar a programar pelo JavaScript seria a premissa que todos tem um Browser/Navegador e um editor disponível.
Recomendo utilizar um dos editores abaixo para a execução dos exercícios.
Eu utilizo o NotePad++, (Np++ para os íntimos), por ser extremamente leve, mas fique a sua escolha.
Eu utilizo o Sublime3, por ser extremamente leve com Finder de funções e suporte a Emmet, novamente... Fique a sua escolha.
Ps:
A KingHost fez um post bacana, Lista 10 Editores gratuitos
- (1) Faça uma mensagem de 'Olá Mundo'.... Exemplo: 'Olá Mundo'
- (2) Faça essa mensagem em um arquivo javascript externo e chame ela... (Importado)
- (3) Faça uma saída de soma de 2 inteiros, ex: alert(2 + 2) - Somar dois Inteiros
- (4) Coloque um campo do tipo text chamado 'Click-Me' no seu HTML e exiba ele dentro do alert ao clicar o botão (necessário saber evento 'click') - Monitorando-Click
- (5) exiba a quantidade de letras que possuem o texto inserido ao clicar no botão
- (6) No seu HTML exiba a imagem de uma lampada, ao clicar em cima da lampada, troque o src dela para a lampada que está acessa.
//SRC da Lampada (apagada)
https://github.com/gabrieldarezzo/helpjs-ravi/blob/master/images/lampada.jpg?raw=true
//SRC da Lampada (acessa)
https://github.com/gabrieldarezzo/helpjs-ravi/blob/master/images/lampada-on.jpg?raw=true
... - Alterar-Src de Img
- (7) Agora que você já sabe utilizar o evento 'click', aprenda a usar o 'mouseover', ao passar o mouse em cima da 'lampada.jpg' altere ela para 'lampada-on.jpg' (Exemplo abaixo).
- (8) no campo texto do exercício anterior, preencha um CPF (com pontuação e exiba o mesmo sem pontuação)
- (9) no campo texto do exercício anterior, preencha um CPF (sem pontuação e exiba o mesmo sem pontuação)
- (10) declare 2 variáveis (valor1,valor2) com valores 2 , 6 crie uma terceira variável com o resultado sendo a soma de (valor1,valor2), exiba o mesmo.
- (11) faça 1 botão, 3 campos texto no html.E passe dinamicamente o primeiro campo valor1, segundo campo valor2, e no terceiro campo ao clicar no botão exiba a soma Dica: trabalhe com id="", e no html utiliza a tag Click-Me
- (12) Faça um comentário de uma linha no JavaScript
- (13) Faça um comentário de varias linhas no JavaScript
- (14) Crie uma div com o id 'resultado' no html (vazia) e insira via JavaScript no ato do 'Load' da página o trecho : 'Esse html veio do JavaScript...'
- (15) Agora crie um botão que ao clicar faça a mesma coisa que o exercício acima.
- (16) Crie uma função que recebe 2 parâmetros e retorna a soma deles.
- (17) Crie uma função que recebe 2 parâmetros e retorna a soma deles, porem caso seja passado um parâmetro vazio ela retorne zero.
- (18) Exiba o 'resto' da seguinte divisão: (5 / 2)
- (19) Crie uma função que retorna a palavra (impar/par) de acordo com seu parâmetro.
- (20) Crie uma função que recebe 2 parâmetros e retorna a multiplicação deles.
- (21) Crie uma função que calcula 5% de desconto retornando o valor do desconto.
- (22) Crie uma função que recebe o ano de nascimento da pessoa informando se ela é maior de idade ou menor.
- (23) Dentro da div com o id 'resultado', escreva 1x ('Repetição'). @dica 'innerHTML',
el.innerHTML = 'Repetição'; - (24) Dentro da div com o id 'resultado', escreva 2x ('Repetição').
- (25) Dentro da div com o id 'resultado', escreva 20x ('Repetição'). (use o 'for' pelo amor de deus)
- (26) Dentro da div com o id 'resultado', escreva 5x ('Repetição'). (agora com forEach)
- (27) Dentro da div com o id 'resultado', escreva 5x ('Repetição'). (agora com while)
- (28) Dentro da div com o id 'resultado', escreva 5x ('Repetição'). (agora com while)
- (29) Dentro da div com o id 'resultado', os números de 0 ~ 10 (escolha uma das opções acima)
- (30) Dentro da div com o id 'resultado', os números pares até 20... (ex 2,4,6...)
- (31) Ok... chega de for, mentira/#SQN... Exiba a tabuada do 1 até o 10 (for dentro de for?) (caso você escreva manualmente a tabuada eu vou te bater HSUAHASHUAS)
- (32) Crie uma função que informa se tem os caracteres 'dota' no parâmetro informado.
Ex: 'Dota é melhor que LOL' (verdadeiro)
Ex: 'Lol é melhor que CS' (falso) / e Falso na vida real tmb.
- (33) Exiba aleatoriamente um número pelo alert()
- (34) Agora faça um botão que ao clicar nele informa se a pessoa acertou o número.
- (35) Exiba a data atual pelo JavaScript no seguinte formato: dia/mês/Ano
- (36) Exiba o próximo mês (dinamicamente obviamente)
Entenda sobre arrays: https://pt.wikipedia.org/wiki/Arranjo_(computa%C3%A7%C3%A3o) ou https://en.wikipedia.org/wiki/Array_data_type
-
(37.a) Crie o seguinte array:
var goods = new Array('Aegir', 'Aud', 'Balder');
E Exiba a quantidade/comprimento que ele tem com a função .length -
(37.b) Crie o seguinte array:
var goods = new Array('Aegir', 'Aud', 'Balder');
E exiba um a um comalert();- De preferencia para laços de repetição (for, forEach, while, do{}while) -
(37.c) Crie o seguinte array:
var goods = new Array('Aegir', 'Aud', 'Balder');
Adicione os 3 Deuses: ('Loki', 'Odin', 'Frey') com a função push() -
(37.d) Crie o seguinte array:
var goods = new Array('Aegir', 'Aud', 'Balder');
Adicione os 3 Deuses: ('Loki', 'Odin', 'Frey') com a função .length -
(37.e) Crie o seguinte array:
var numbers = new Array(5, 7, 1, 8, 9);
E exiba de forma crescente: @dica: .sort
@dica2: http://pt.stackoverflow.com/questions/9900/como-ordenar-um-array-por-valores -
(37.f) Crie o seguinte array:
var numbers = new Array(5, 7, 1, 8, 9);
E exiba de forma decrescente. -
(38) Crie o seguinte array:
var goods = new Array('Aegir', 'Aud', 'Balder', 'Bragi', 'Búri', 'Dag', 'Dellingr');
E exiba todos os nomes, dentro do html:<ul id="nomes"></ul> -
(39) Crie um campo texto no html que armazena o conteúdo em um array sempre que você clicar no botão, e apresente em uma lista(ul)
-
(40) Crie um campo texto no html que armazena o conteúdo em um array sempre que você clicar no botão, e apresente em uma lista(ul) destacando os números pares
Crie um campo texto no html que armazena o conteúdo em um array sempre que você clicar no botão, e apresente em uma lista(ul) possibilitando excluir individualmente o item/li clicado
JavaScript curiosidade...
http://pt.stackoverflow.com/questions/8035/qual-a-diferen%C3%A7a-entre-declarar-uma-matriz-com-array-e-em-javascript
- Importado - Arrays/Matrizes/Vetores?
- Classes/Prototype
- JSON
- Manipulação de CSS pelo JavaScript
- Jquery
- feito - Ajax
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>JS Examples</title>
</head>
<body>
<script type="text/javascript">
alert('Olá Mundo!');
</script>
</body>
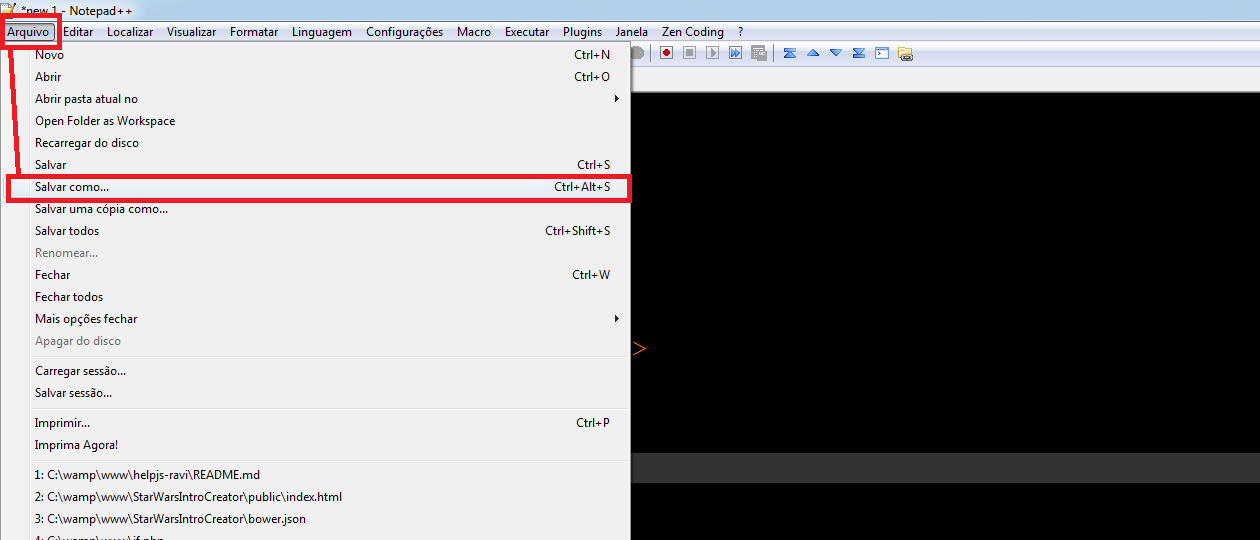
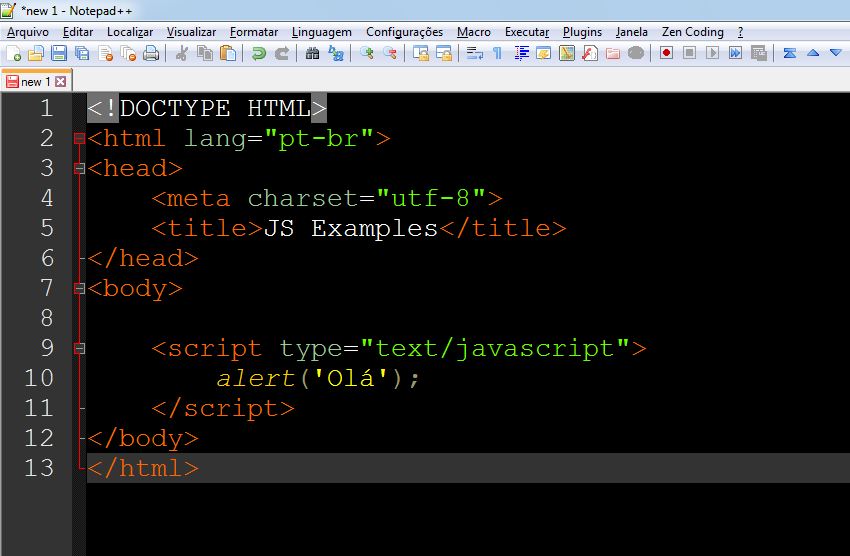
</html> Ainda com dúvidas de como executar o Olá mundo no JavaScript?!
Fiz um passo a passo. ->
(Não precisa de servidor, como eu disse aqui é só JavaScript.... Qualquer navegador/browser já executa.
-
Copie e cole o conteúdo do código acima... (ou escreva, é bom saber algumas tags de cabeça...)

-
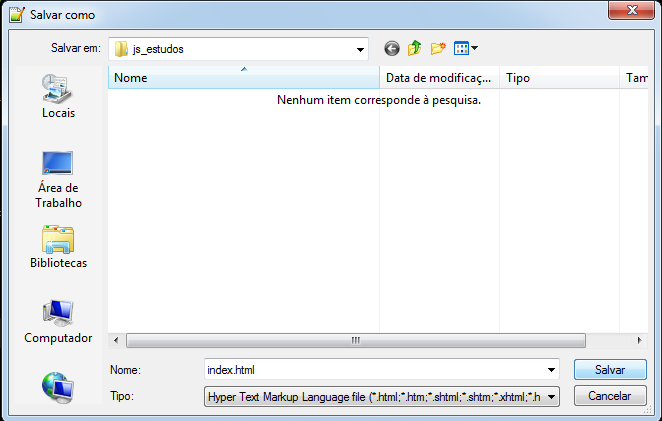
Escolha uma pasta, (de preferencia crie uma para cada exercício. Exemplo: 'ex', 'ex1', ...) )

-
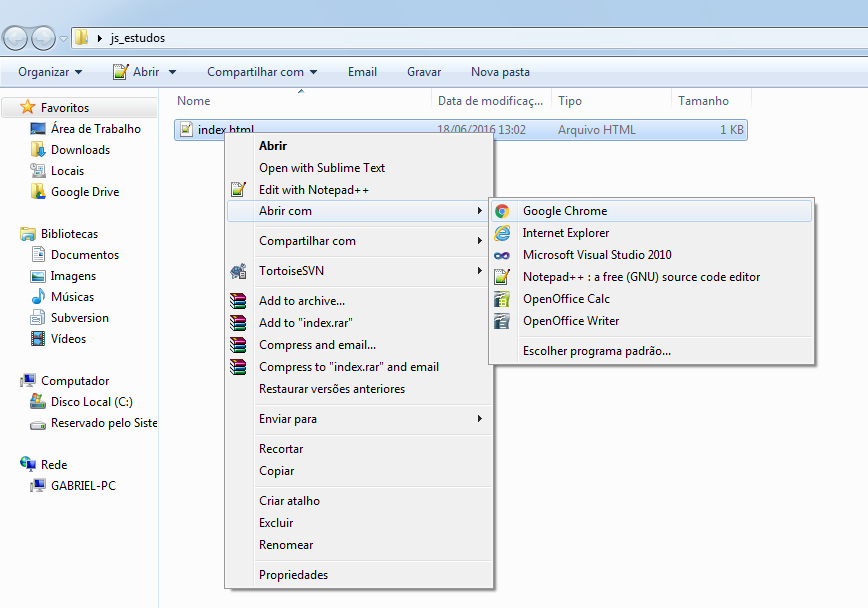
Vá até a pasta escolhida, clique com botão direito no arquivo salvo e depois 'Abrir com' -> 'Google Chrome' (Caso não apareça a opção só arrasta para o navegador aberto)

-
Prontinho... Seu código foi executado

@dica: caso você altere o arquivo 'index.html' é só dar um F5 (Ou Ctrl + R) no navegador que você olha a alteração.
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>JS Examples</title>
</head>
<body>
<script type="text/javascript">
//Isto é um comentário, vai ser ignorado pelo interpretador
</script>
</body>
</html>Isto tambem é um alert, pode ser considera um 'exibir' ou 'saída' ou 'output' da linguagem:
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>JS Examples</title>
</head>
<body>
<script type="text/javascript">
alert(2 + 2);
</script>
</body>
</html>Entenda:
https://pt.wikipedia.org/wiki/Entrada/sa%C3%ADda ou https://en.wikipedia.org/wiki/Input/output
Isto monitora o evento 'click' pelo JS no html (Incorporado/Importado)
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>JS Examples</title>
</head>
<body>
<script type="text/javascript">
document.getElementById('proximo-quadro').addEventListener('click', function() {
alert('Click');
});
</script>
</body>
</html>Isto monitora o evento 'click' (Inline / In-Tag)
<button onclick="alert('Hit-me');">Click-Me</button>O código abaixo monitora o evento 'click' do elemento DOM com o id 'my-btn' e depois exibe o valor(value) do elemento my-txt
...
<body>
<p>Preencha Qualquer coisa e depois clique no botão abaixo...</p>
<input type="text" name="" id="my-txt" value="Aqui vai ser exibido" />
<br />
<button id="my-btn">Outro 'Button'</button>
<script type="text/javascript">
document.getElementById("my-btn").addEventListener('click', function() {
var texto = document.getElementById("my-txt").value;
alert(texto);
});
</script>
</body>
...O código abaixo seleciona um elemento pelo DOM (id="my-photo"), e altera o src deste elemento para 'foto-diferente.jpg'
...
<body>
<img src="https://github.com/gabrieldarezzo/helpjs-ravi/blob/master/images/lampada.jpg?raw=true" alt="Minha Foto" id="my-photo"/>
<script type="text/javascript">
document.getElementById("my-photo").src = 'https://github.com/gabrieldarezzo/helpjs-ravi/blob/master/images/lampada-on.jpg?raw=true';
</script>
</body>
...O código abaixo cria uma função de somar em JavaScript, leia mais
...
<body>
<script type="text/javascript">
function somaDoisNumeros(primeiro, segundo){
//Armazena o resultado da soma do primeiro parâmetro + segundo parâmetro.
var resultado = primeiro + segundo;
//E retorna a variavel.
return resultado;
}
alert(somaDoisNumeros(1, 3));
alert(somaDoisNumeros(3, 3));
alert(somaDoisNumeros(2, 2));
</script>
</body>
...Inline (Veja o Demo)
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>JS Examples</title>
</head>
<body>
<button onclick="alert('Hit-me');">Click-Me</button>
</body>
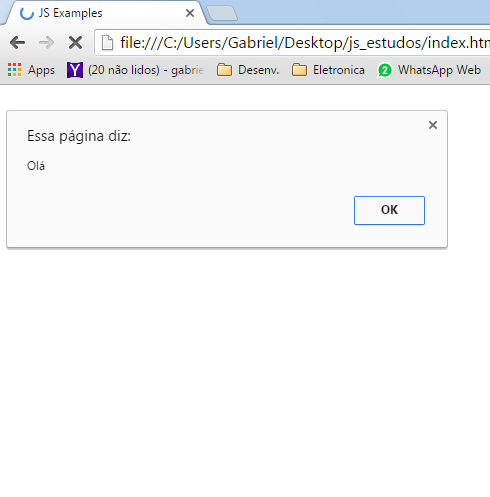
</html>Incorporado (Veja o Demo)
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>JS Examples</title>
</head>
<body>
<script type="text/javascript">
alert('Olá');
</script>
</body>
</html>Basicamente seria 2 arquivos no mesmo nivel de pasta (index.html) e (my_script.js) Conteúdo do 'index.html':
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>JS Examples</title>
</head>
<body>
<script type="text/javascript" src="my_script.js"></script>
</body>
</html>Conteúdo do 'my_script.js':
alert('Olá!!!');*Ai meu filho você precisa aprender a debbugar:
- http://www.devfuria.com.br/javascript/debugando/
- http://www.devmedia.com.br/depurando-javascript-com-google-chrome/28367
- http://tableless.github.io/iniciantes/
- http://wbruno.com.br/category/javascript-puro/
- https://www.youtube.com/playlist?list=PLQCmSnNFVYnT1-oeDOSBnt164802rkegc
- http://jstherightway.org/pt-br/#js-code-style
- http://www.codewars.com/?language=javascript
- Ebooks gratuitos de JS -> http://jsbooks.revolunet.com/
- Ebooks gratuitos de JS_2 -> https://devfreebooks.org/javascript/
https://www.youtube.com/watch?v=XUgfwYzv-WQ&list=PLiGzvgwA5Gmgnq5vPjJxW52hDiX3ndL53
Entenda o que é 'Vanilla-js'
Powered By: