A React Native boilerplate app to bootstrap your next app with React-Query!
- 🔥🔥🔥 Upgraded to the latest React-Native (> 0.69.x) with brand New Architecture (Fabric) 🔥🔥🔥
- Installation 📥
- Rename project and bundles 📝 📦
- Environment Setup 🌐
- Scripts 🔧
- Roadmap 🏃
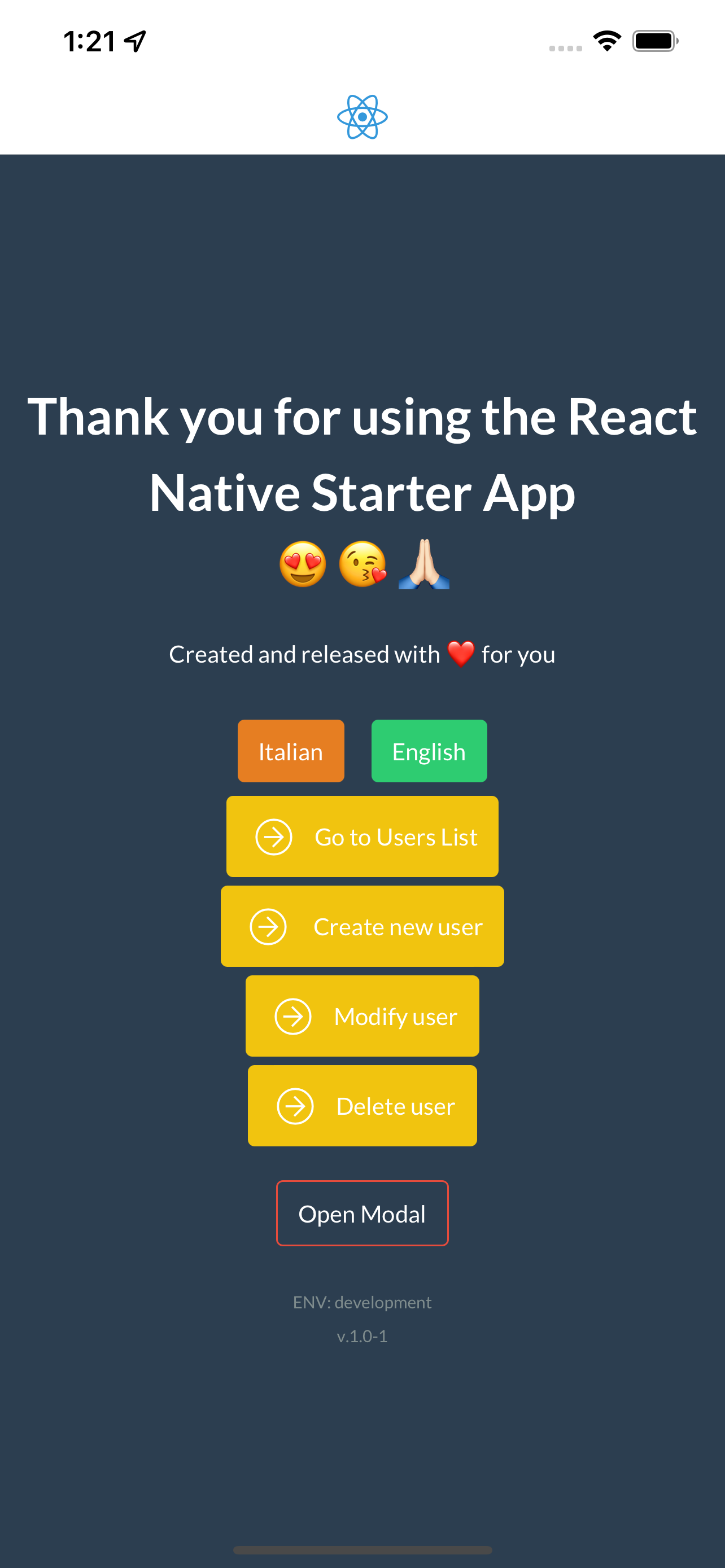
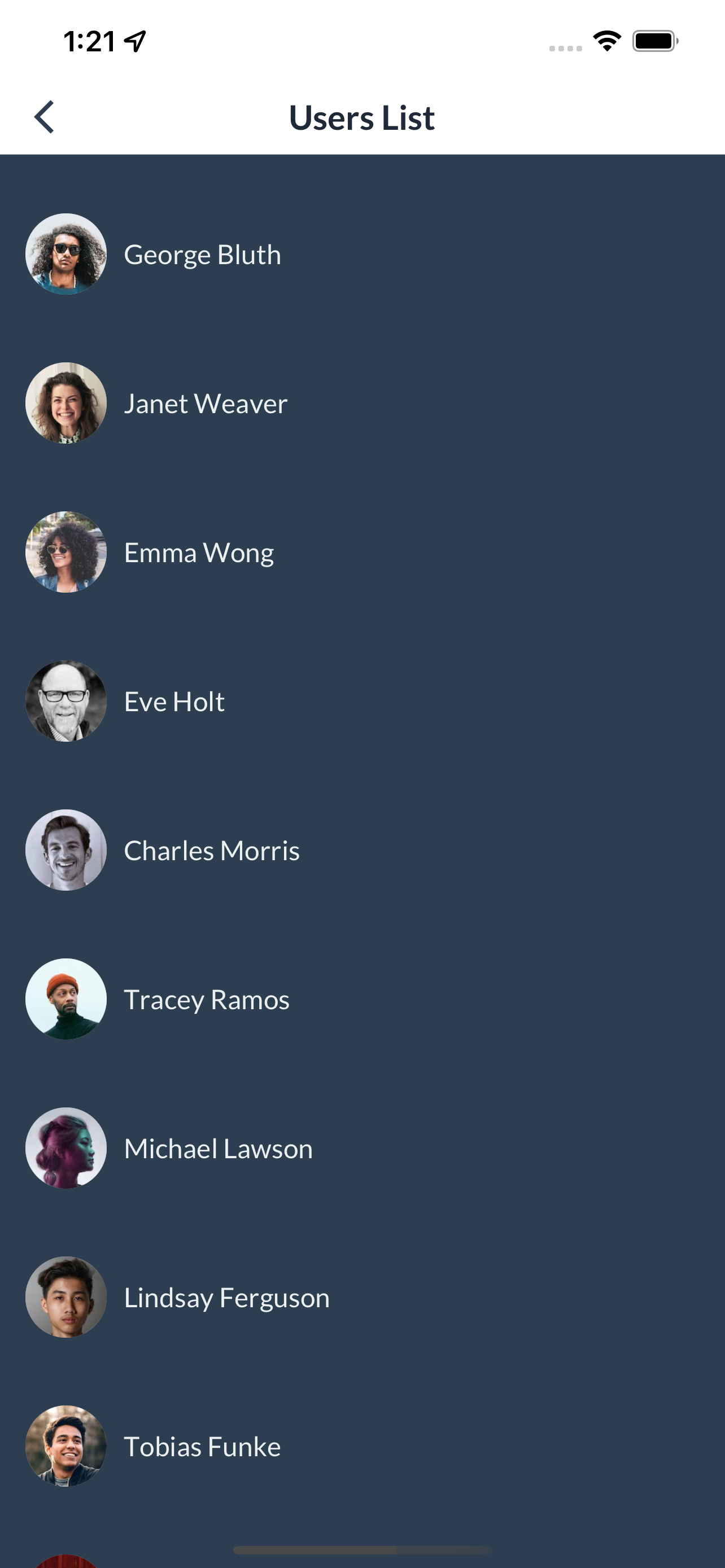
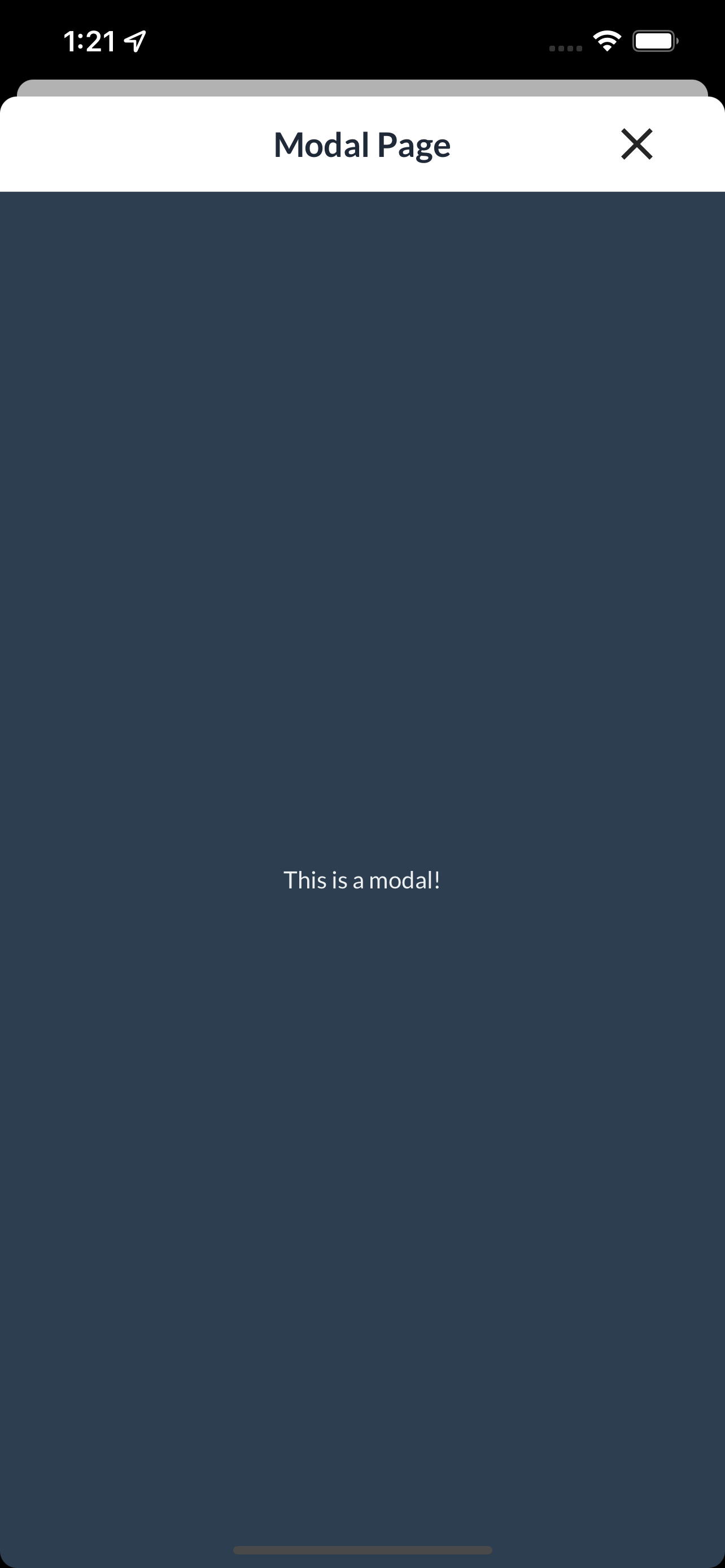
- Screenshots
- Contributors ✨
- License 📜
# Setup your project
> npx degit IronTony/react-native-react-query-starter-app your-new-app
> cd your-new-app
# Install dependencies
> yarn
# if needed, setup iOS development environment
yarn setup:iosSee environment section for how to configure env variables.
See scripts section for how to run the app.
To rename the project and bundles, just follow these steps:
Run npx react-native-rename [name] -b [bundle-identifier] from the project root
Example:
npx react-native-rename "Test New App" -b com.testnewapp
React Native Starter App environments variables management is based on a custom script and the app.json config file.
Define your environment variables inside app.json inside the environments object under the desired
environment key (such as development, staging or production) and then run the app for the required env
using one of the available run scripts (e.g. ios:dev).
If you want to use IDEs such Xcode or Android Studio, you have to set up the ENV variables with these commands:
yarn env:dev, to set the development ENV variablesyarn env:stage, to set the staging ENV variablesyarn env:prod, to set the production ENV variables
To run the app use one of the following scripts:
-
yarn android:dev, to start the app on Android with thedevelopmentenvironment variables. -
yarn android:stage, to start the app on Android with thestagingenvironment variables. -
yarn android:prod, to start the app on Android with theproductionenvironment variables. -
yarn ios:dev, to start the app on iOS with thedevelopmentenvironment variables. -
yarn ios:stage, to start the app on iOS with thestagingenvironment variables. -
yarn ios:prod, to start the app on iOS with theproductionenvironment variables.
To setup the app icons:
- create an image at least
1024x1024px - place it under
/assetsfolder asicon.png - run
yarn assets:iconsTo setup the app splashscreen:
- create an image at least
1242x2208px - place it under
/assetsfolder assplashscreen.png - run
yarn assets:splashscreenCheck the official documentation here
To setup the environment to run on iOS, run
yarn setup:iosthis will run cocoapods to install all the required dependencies.
The use of Typescript in the project is not mandatory. You can just write all your code using plain Javascript. Our hint is to create all files as below:
- files with logic and Views with
tsxextension - files with Stylesheet and others with
tsextension
To enable full Typescript checks, just open the tsconfig.json file and chage as below:
"noImplicitAny": true, // set to true to be explicit and declare all types now<br/>
"strict": true, // enable it to use fully Typescript set of invasive rules<br/>
REMEMBER: the entry point file in the root of the project MUST be index.js
✅ Initial Setup
✅ Splashscreen (https://github.com/crazycodeboy/react-native-splash-screen)
✅ Toolbox (https://github.com/panz3r/react-native-toolbox)
✅ Standard tree folders structure
✅ React-Native 0.69 (new architecture)
✅ React-query
✅ React-query Custom hooks (eg. GET, POST, PUT, PATCH, DELETE)
✅ React Native Flipper Integration
✅ i18next
✅ React-navigation v6 ❤️
✅ Nativebase v3 as design system
✅ Env variables selection experimental way ⚗️⚗️⚗️
✅ Typescript (optional use. Read the DOC above)
Thanks goes to these wonderful people (emoji key):
IronTony 🤔 💻 📖 🐛 🚧 📦 💬 👀 |
Mattia Panzeri 🤔 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Licensed under Mozilla Public License Version 2.0