- Run
ng servefor a dev server. Navigate tohttp://localhost:4201/ - Run
ng generate module singleton --route singleton --module app.moduleto create a feature module with routing
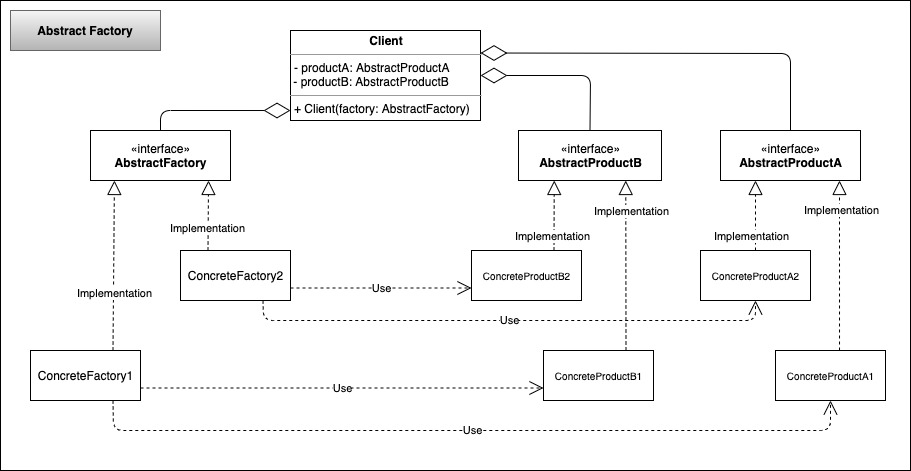
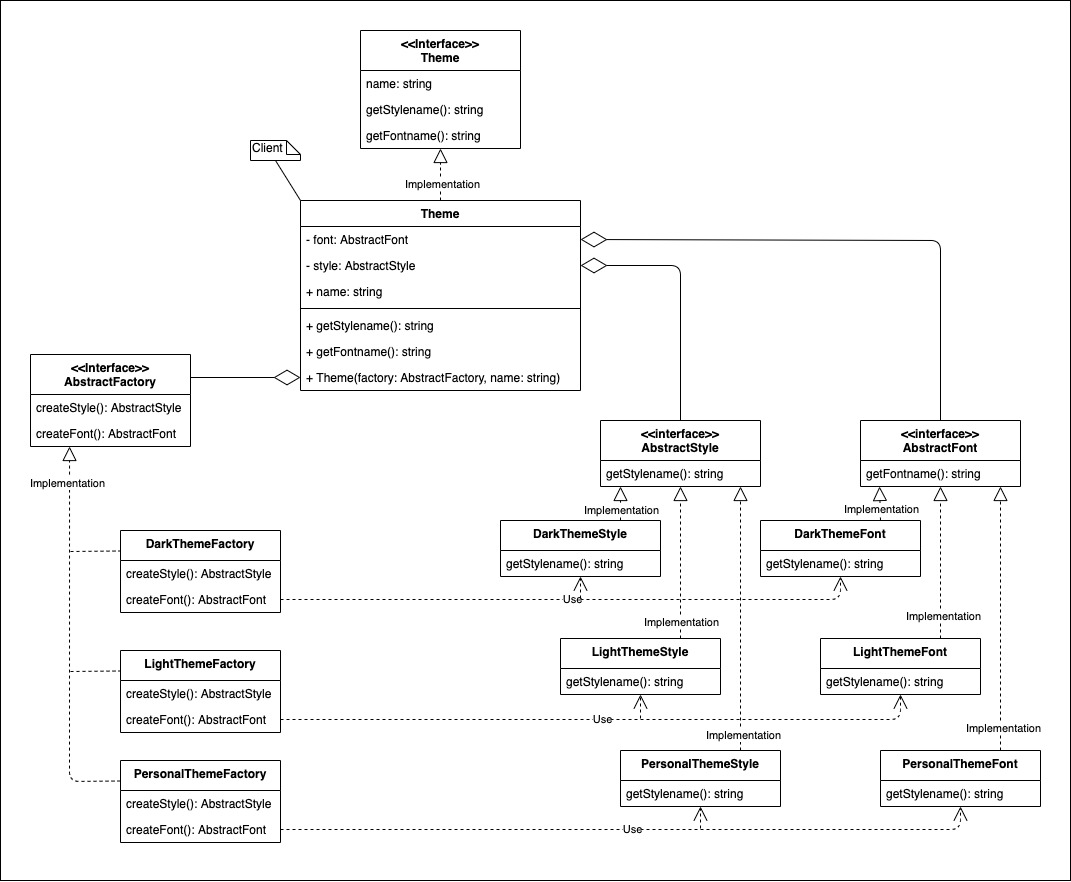
- short description: create a related object family
- applicability: system is capsulated of the creation & composition of its models
- visual resource: https://refactoring.guru/design-patterns/abstract-factory
- expandability: concrete factories as singletons, factory method for creation of concrete objects, for too much objects you can use the Prototype Pattern
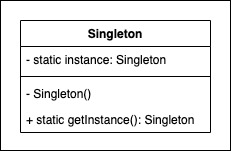
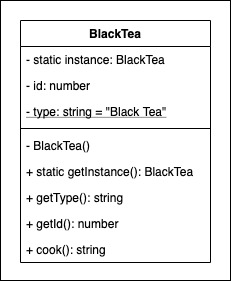
- short description: hold one instance globally
- visual resource: https://refactoring.guru/design-patterns/singleton
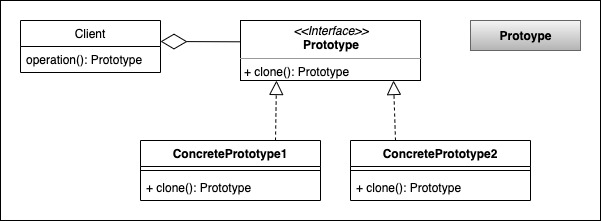
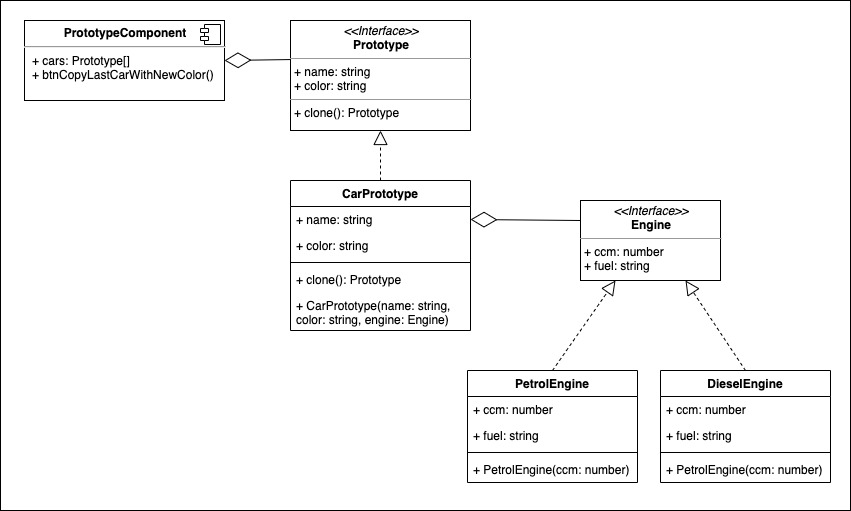
- short description: clone/copy a component
- applicability: runtime specification of objects (dynamic loading), to many different objects for factories
- visual resource: https://refactoring.guru/design-patterns/prototype
- expandability: implementation of prototype manager (hold all prototype instances), deep-cloinig,
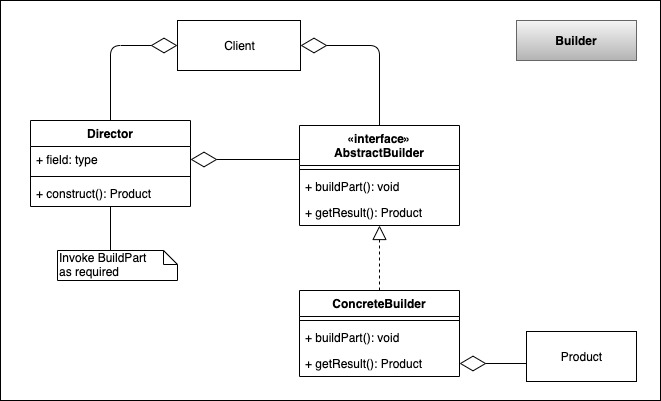
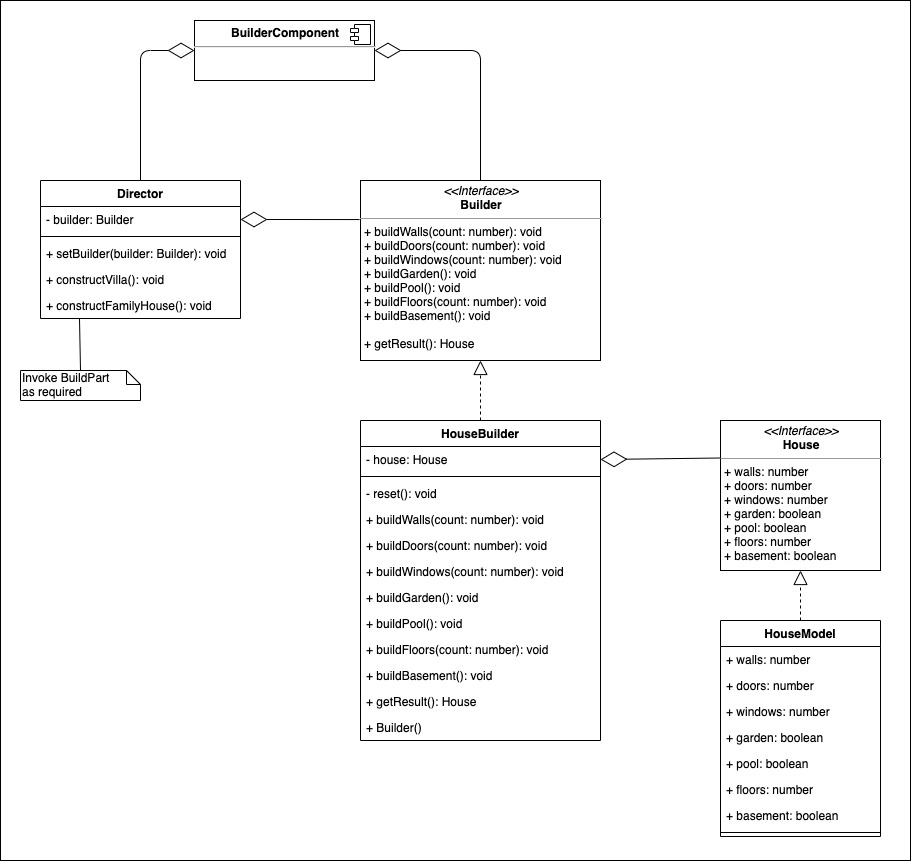
- short description: blueprint for different products with different features
- visual resource: https://refactoring.guru/design-patterns/builder
- expandability: abstract class or interface isn't needed for "product"-objects
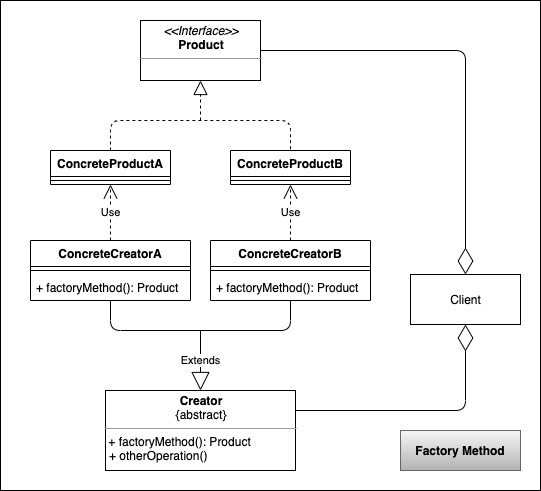
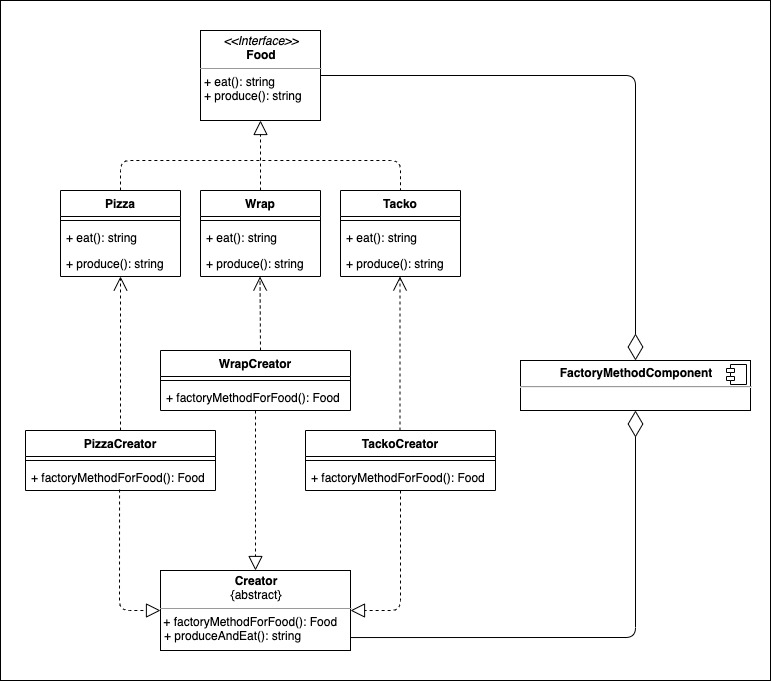
- short description: provide an interface for creating objects in superclass
- visual resource: https://refactoring.guru/design-patterns/factory-method
- expandability: parameterized contructor for universal factory method (like abstract factory)
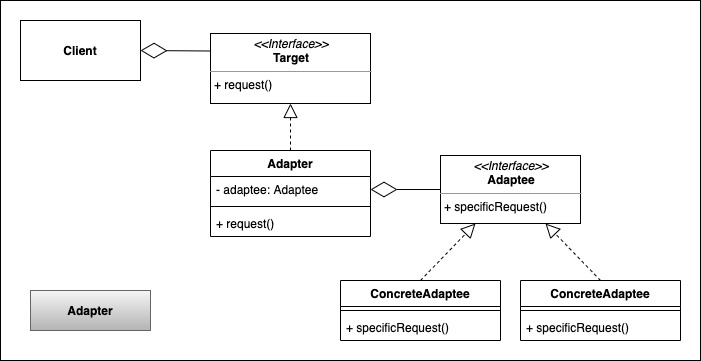
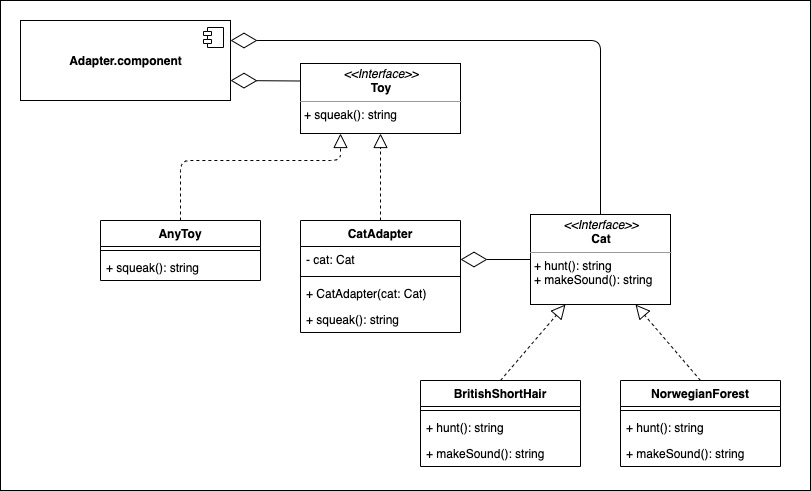
- short description: allows objects with incompatible interfaces to collaborate
- visual resource: https://refactoring.guru/design-patterns/adapter
- expandability: 2-way-adapter for aptee and target (multiple inheritance)
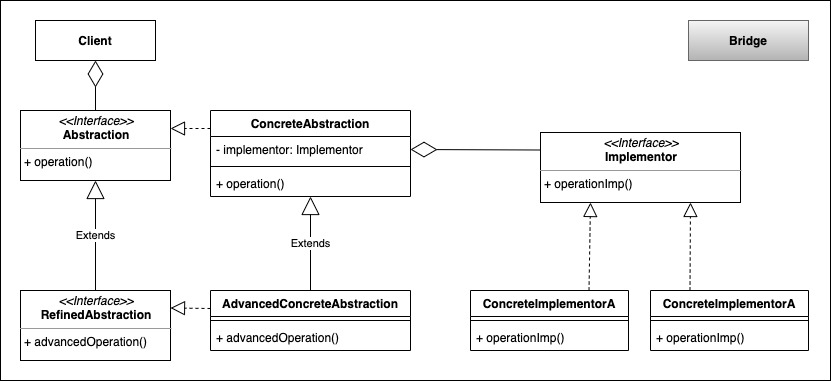
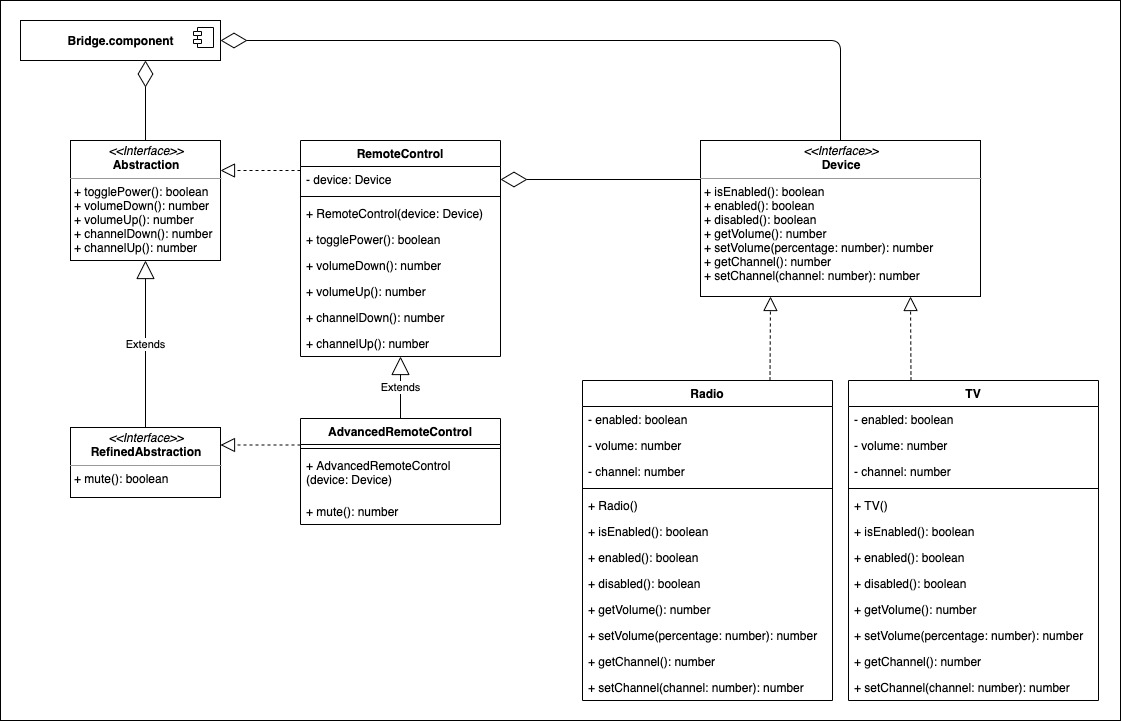
- short description: separate the abstraction from the implementation
- visual resource: https://refactoring.guru/design-patterns/bridge
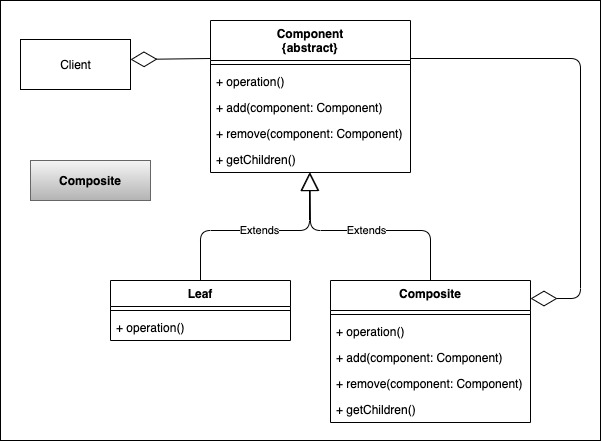
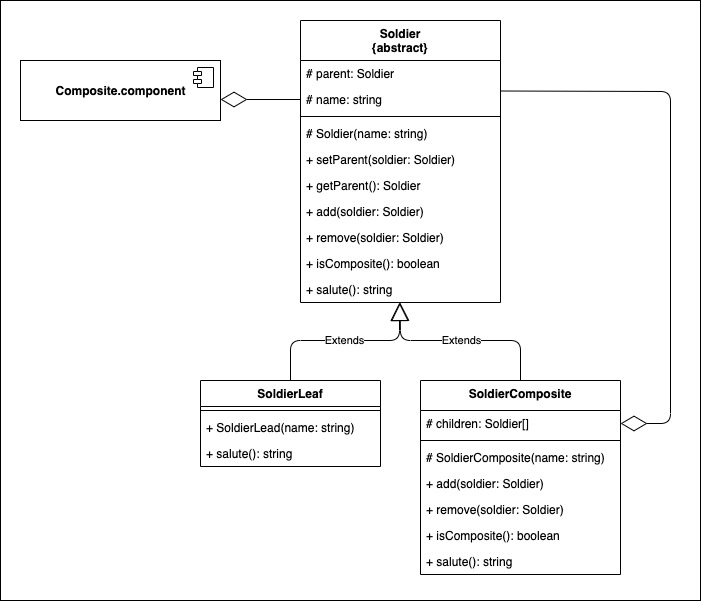
- short description: compose objects into tree structures
- visual resource: https://refactoring.guru/design-patterns/composite
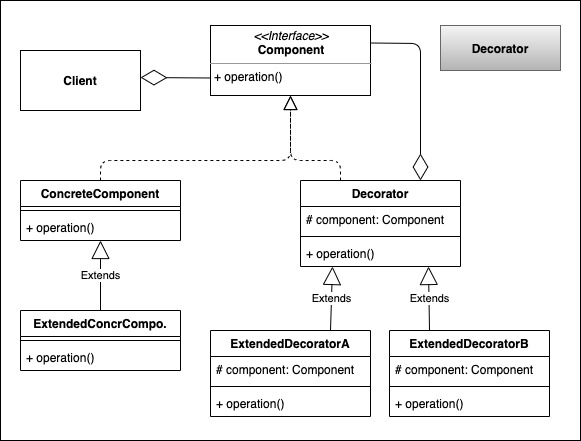
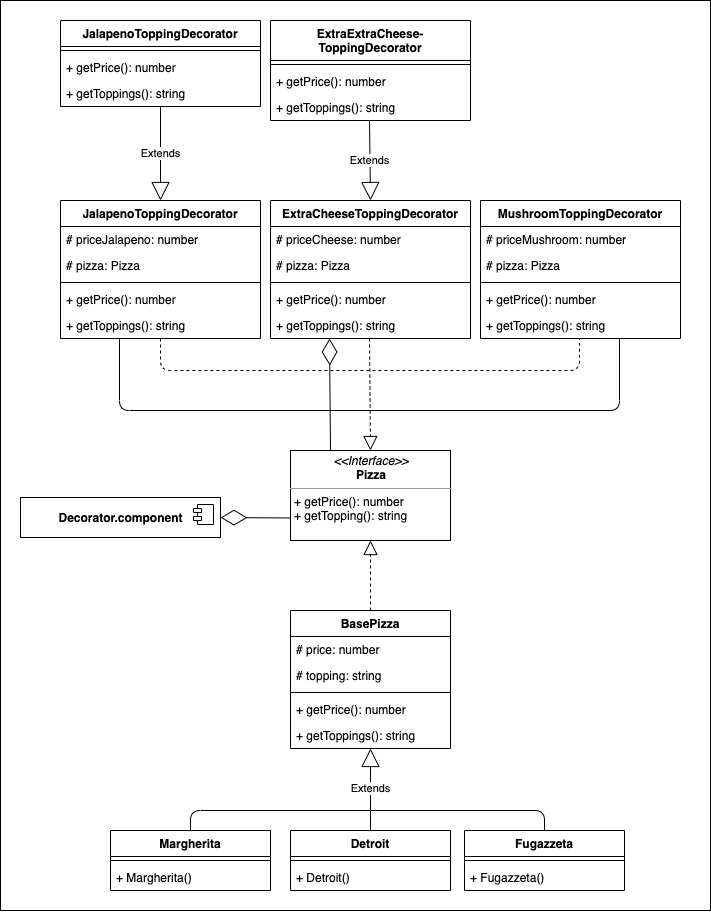
- short description: attach new behaviors to objects by placing these objects inside special wrapper objects that contain the behaviors
- visual resource: https://refactoring.guru/design-patterns/decorator
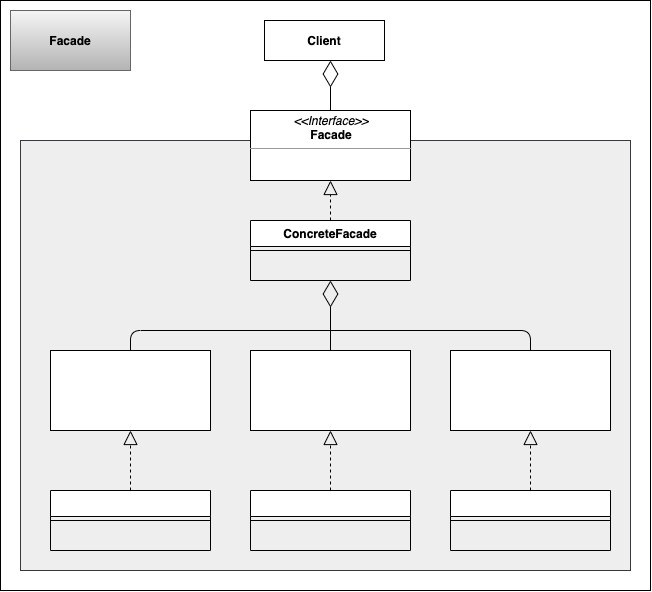
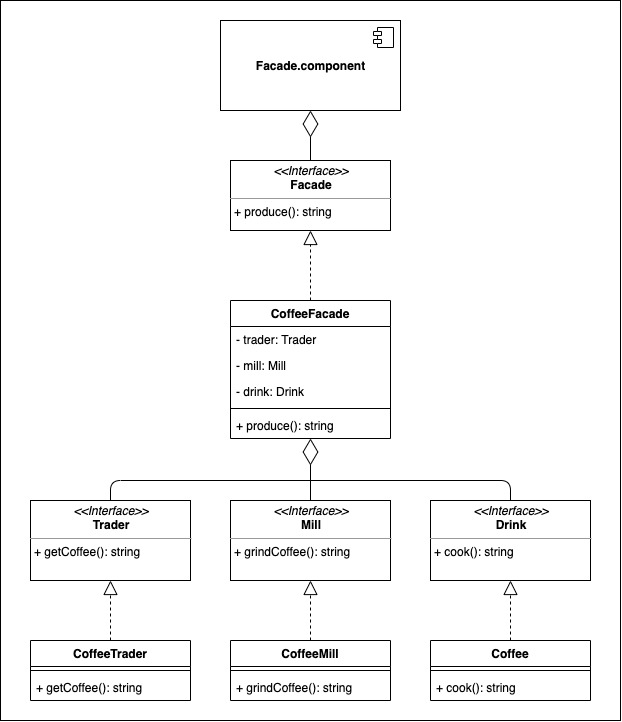
- short description: provides a simplified interface to a library
- visual resource: https://refactoring.guru/design-patterns/facade
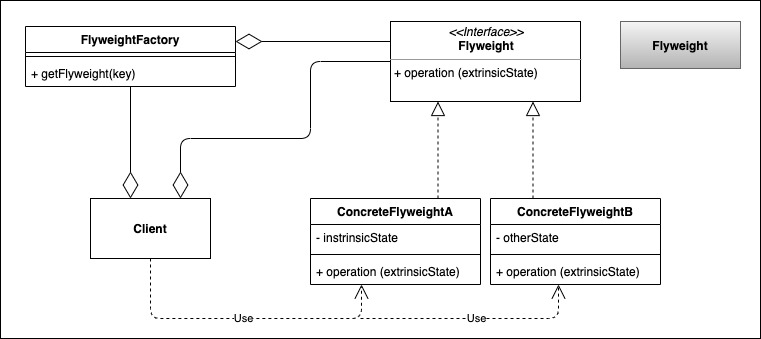
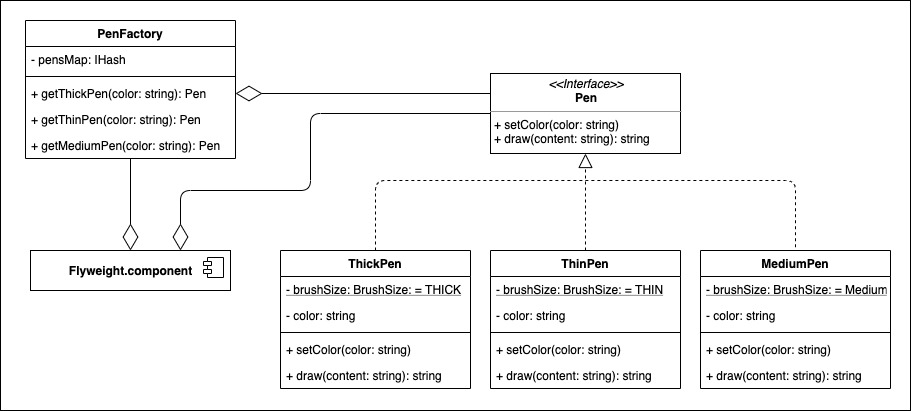
- short description: sharing common parts of state between multiple objects instead of keeping all of the data in each object
- visual resource: https://refactoring.guru/design-patterns/flyweight
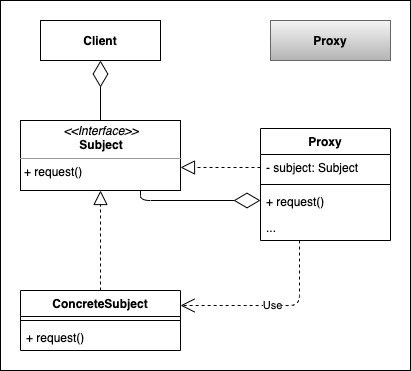
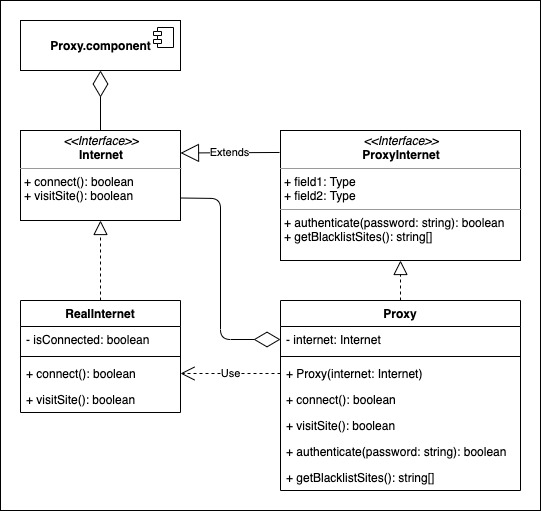
- short description: controls access to the original object
- visual resource: https://refactoring.guru/design-patterns/proxy
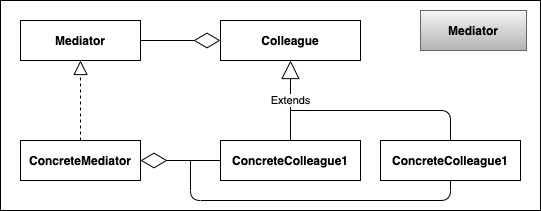
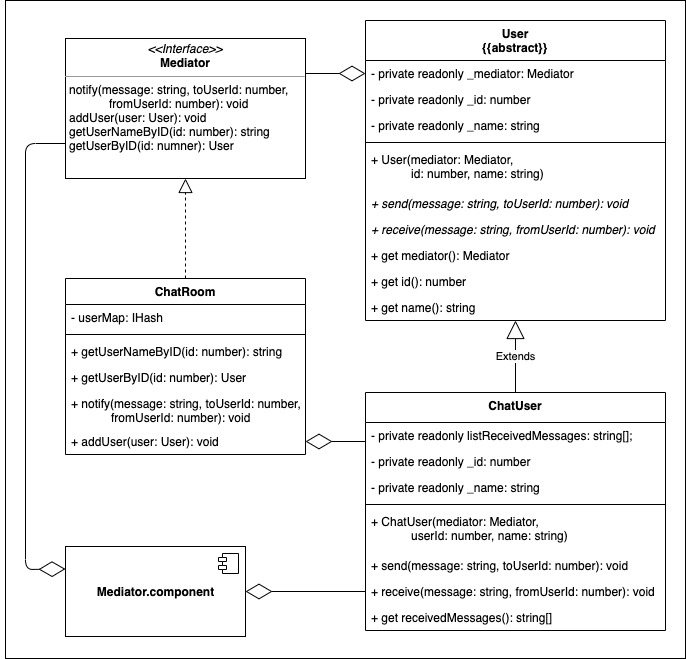
- short description: reduce chaotic dependencies between objects; only collaboration via a mediator
- visual resource: https://refactoring.guru/design-patterns/mediator
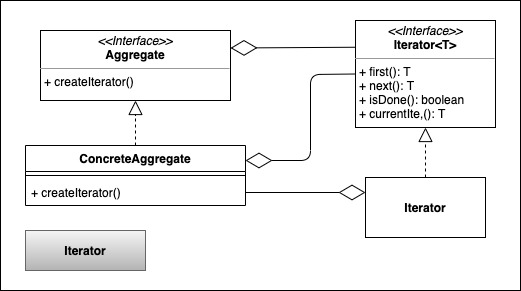
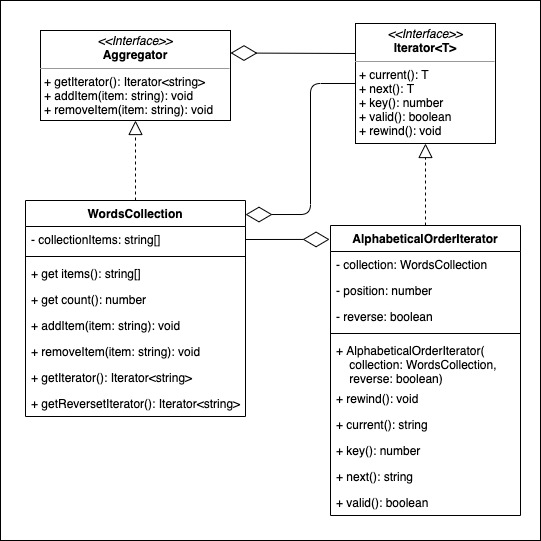
- short description: traverse elements of a collection without exposing its underlying representation
- visual resource: https://refactoring.guru/design-patterns/iterator
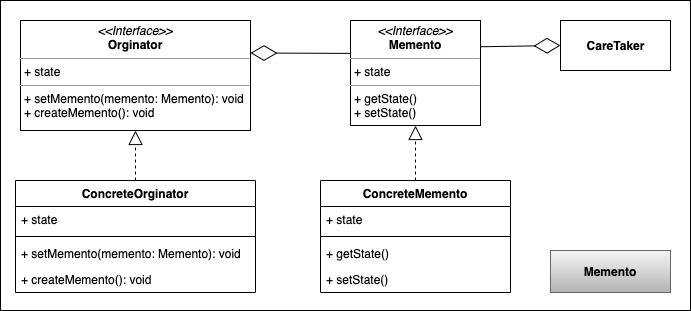
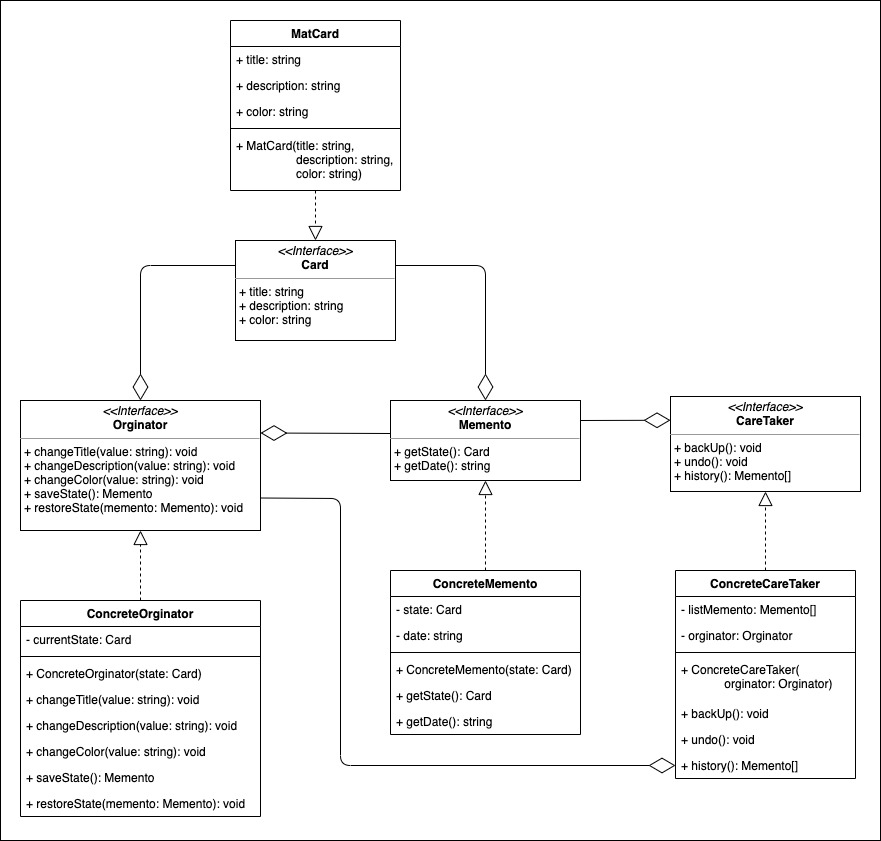
- short description: save and restore the previous state of an object without revealing the details of its implementation
- visual resource: https://refactoring.guru/design-patterns/memento
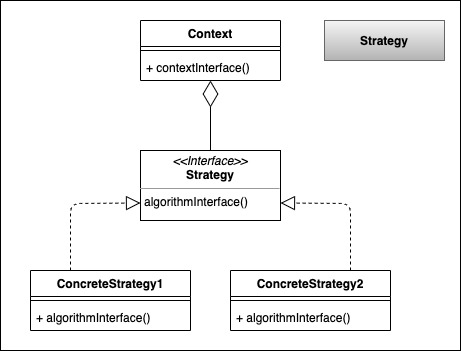
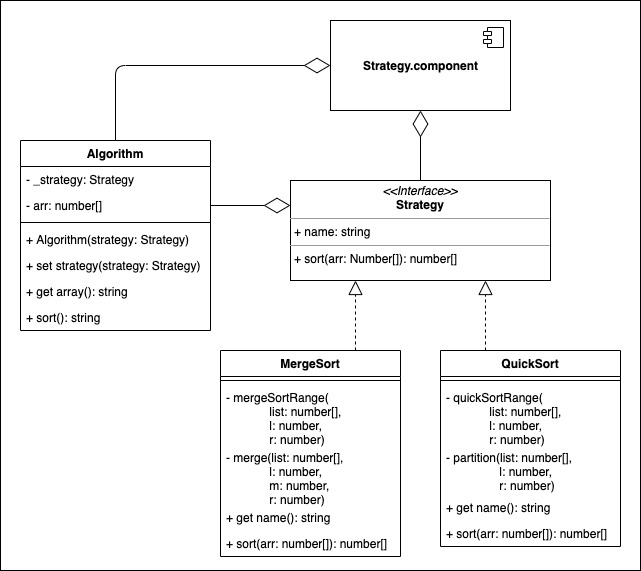
- short description: define a family of algorithms, put each of them into a separate class, and make their objects interchangeable
- visual resource: https://refactoring.guru/design-patterns/strategy
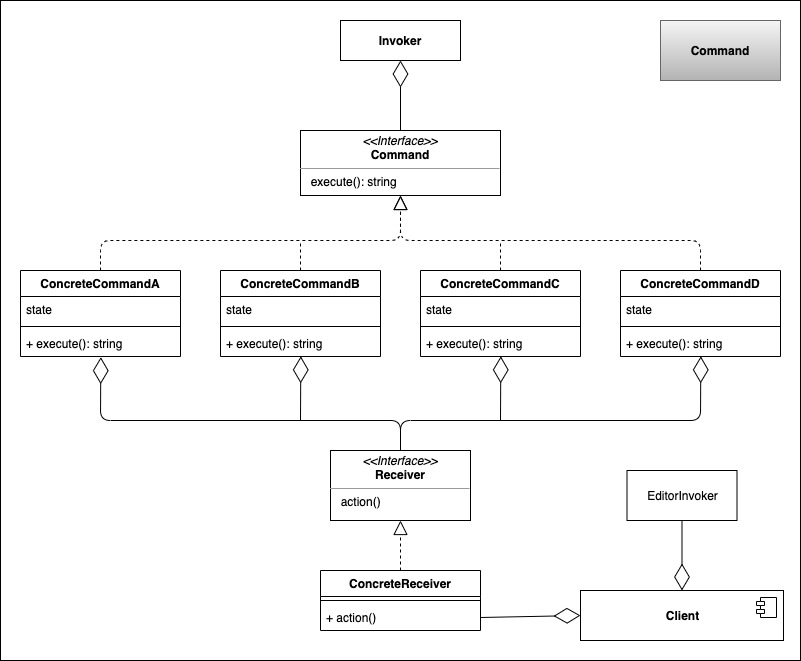
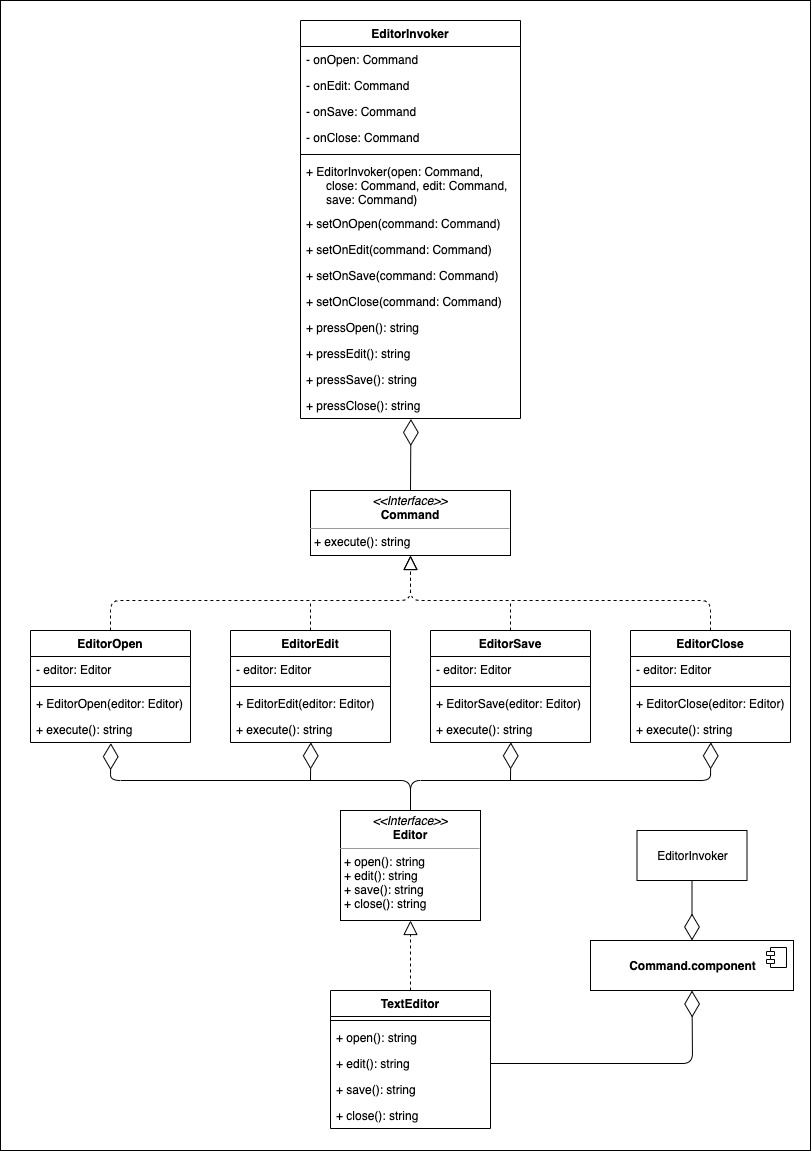
- short description: turns a request into a stand-alone object that contains all information about the request
- visual resource: https://refactoring.guru/design-patterns/command
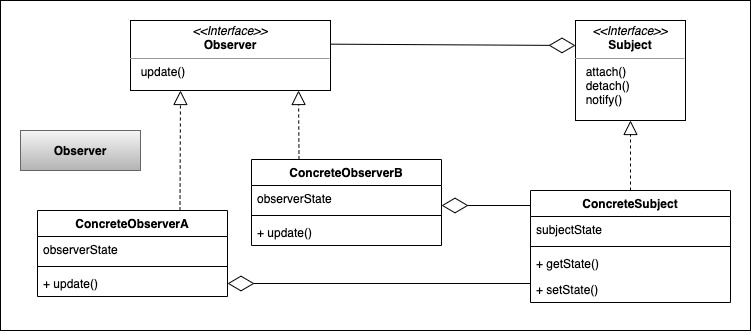
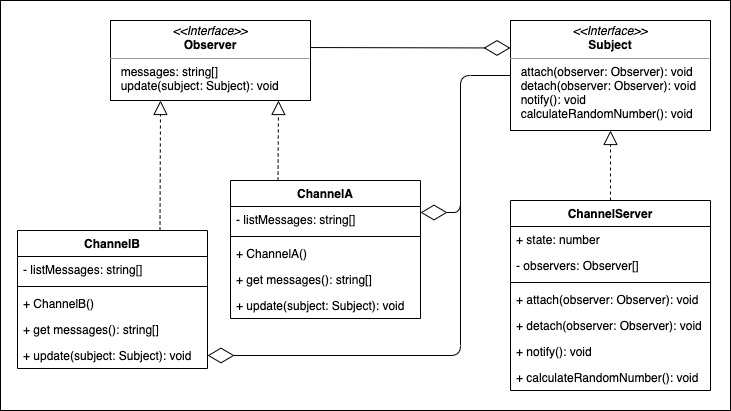
- short description: define a subscription mechanism to notify multiple objects about any events that happen to the object they’re observing
- visual resource: https://refactoring.guru/design-patterns/observer
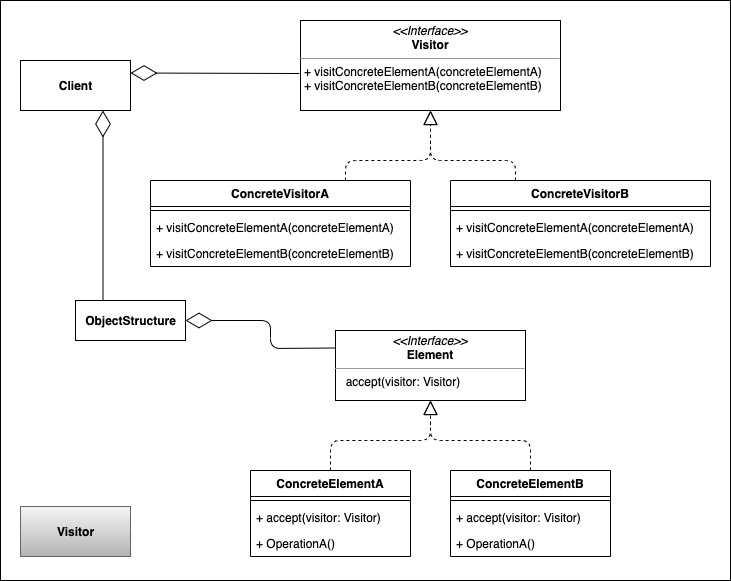
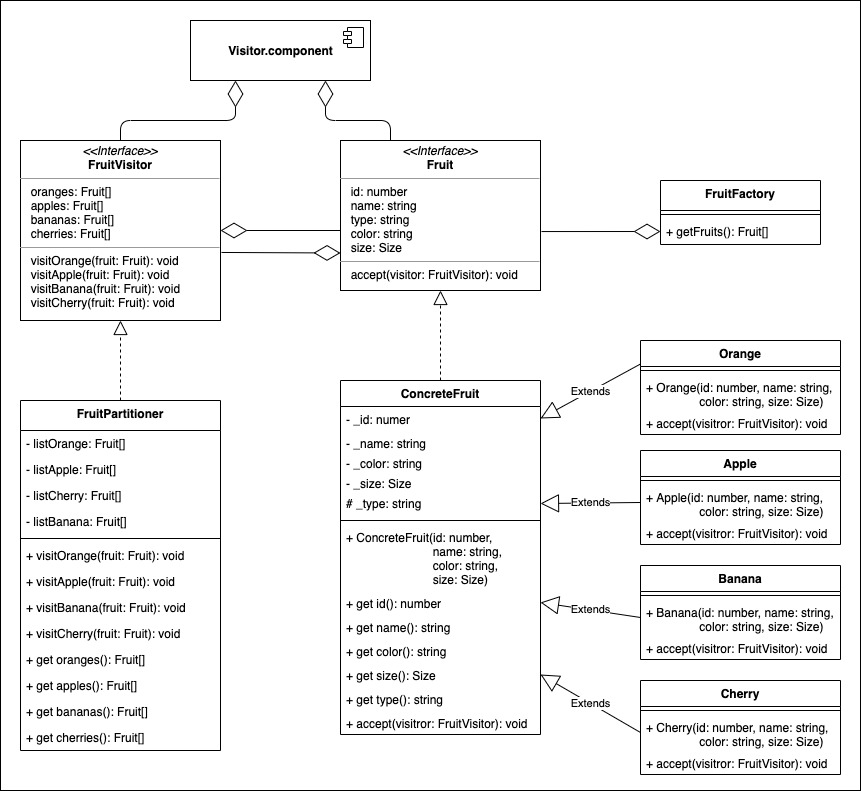
- short description: separate algorithms from the objects on which they operate
- visual resource: https://refactoring.guru/design-patterns/visitor
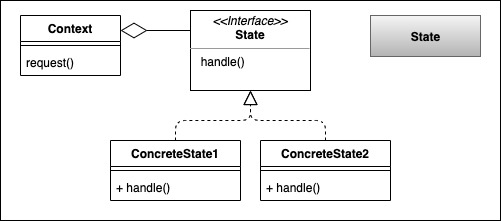
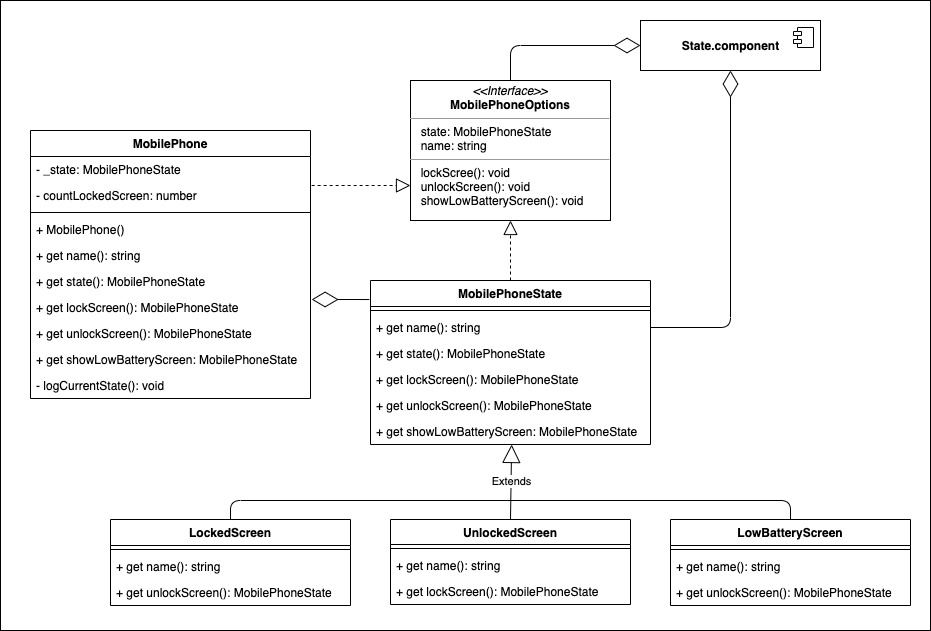
- short description: lets an object alter its behavior when its internal state changes. It appears as if the object changed its class
- visual resource: https://refactoring.guru/design-patterns/state
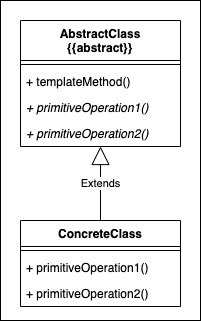
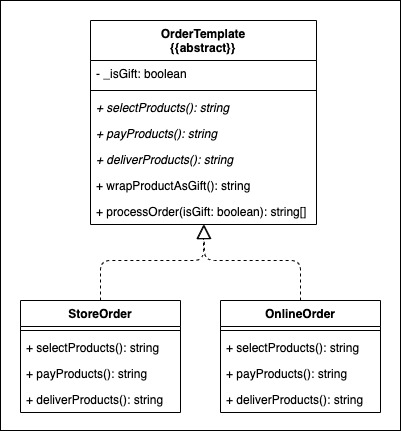
- short description: defines the skeleton of an algorithm in the superclass but lets subclasses override specific steps of the algorithm without changing its structure
- visual resource: https://refactoring.guru/design-patterns/state
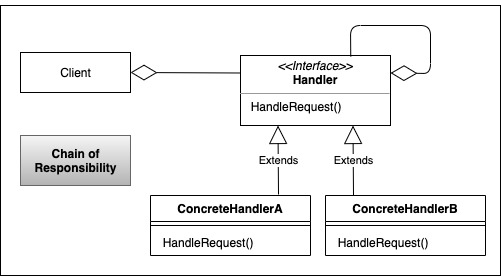
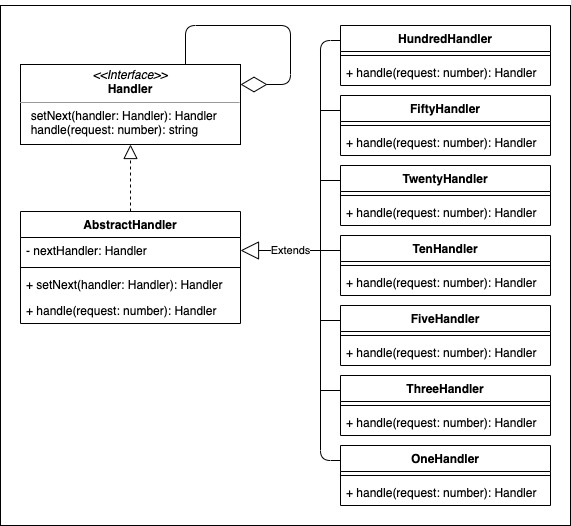
- short description: pass requests along a chain of handlers. Upon receiving a request, each handler decides either to process the request or to pass it to the next handler in the chain
- visual resource: https://refactoring.guru/design-patterns/state
- Design Patterns by GoF
- https://refactoring.guru/
- https://www.geeksforgeeks.org/