
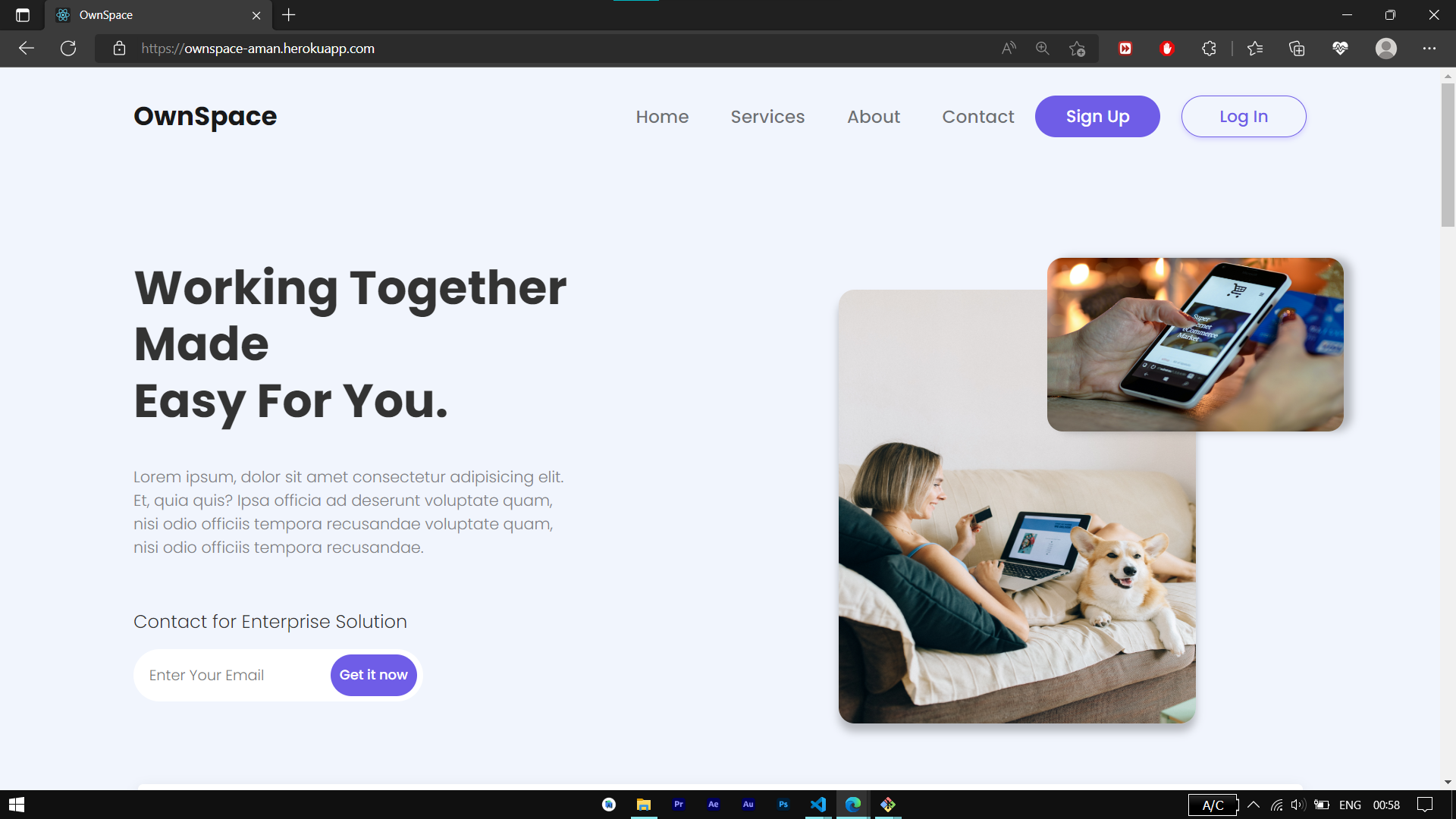
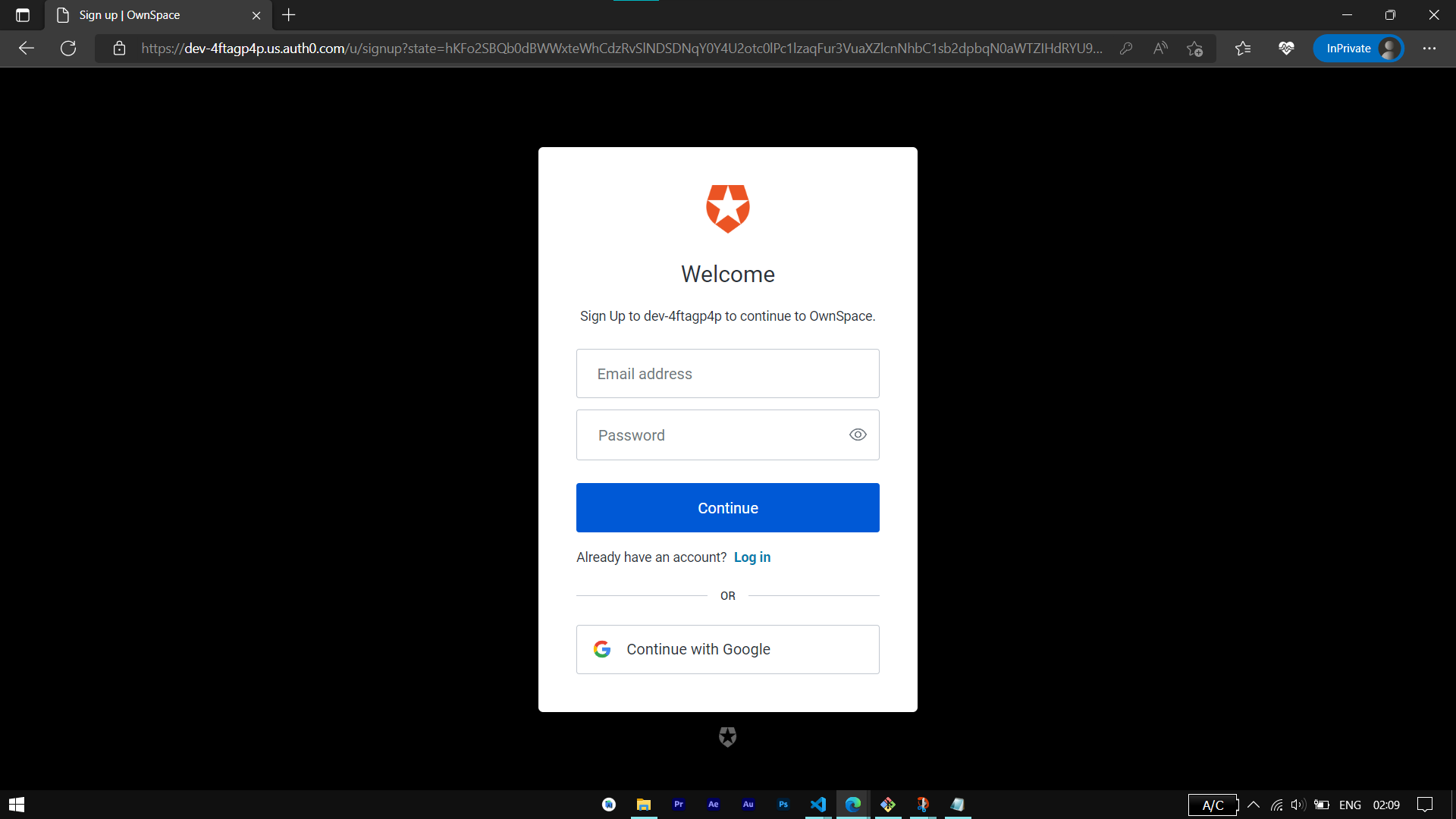
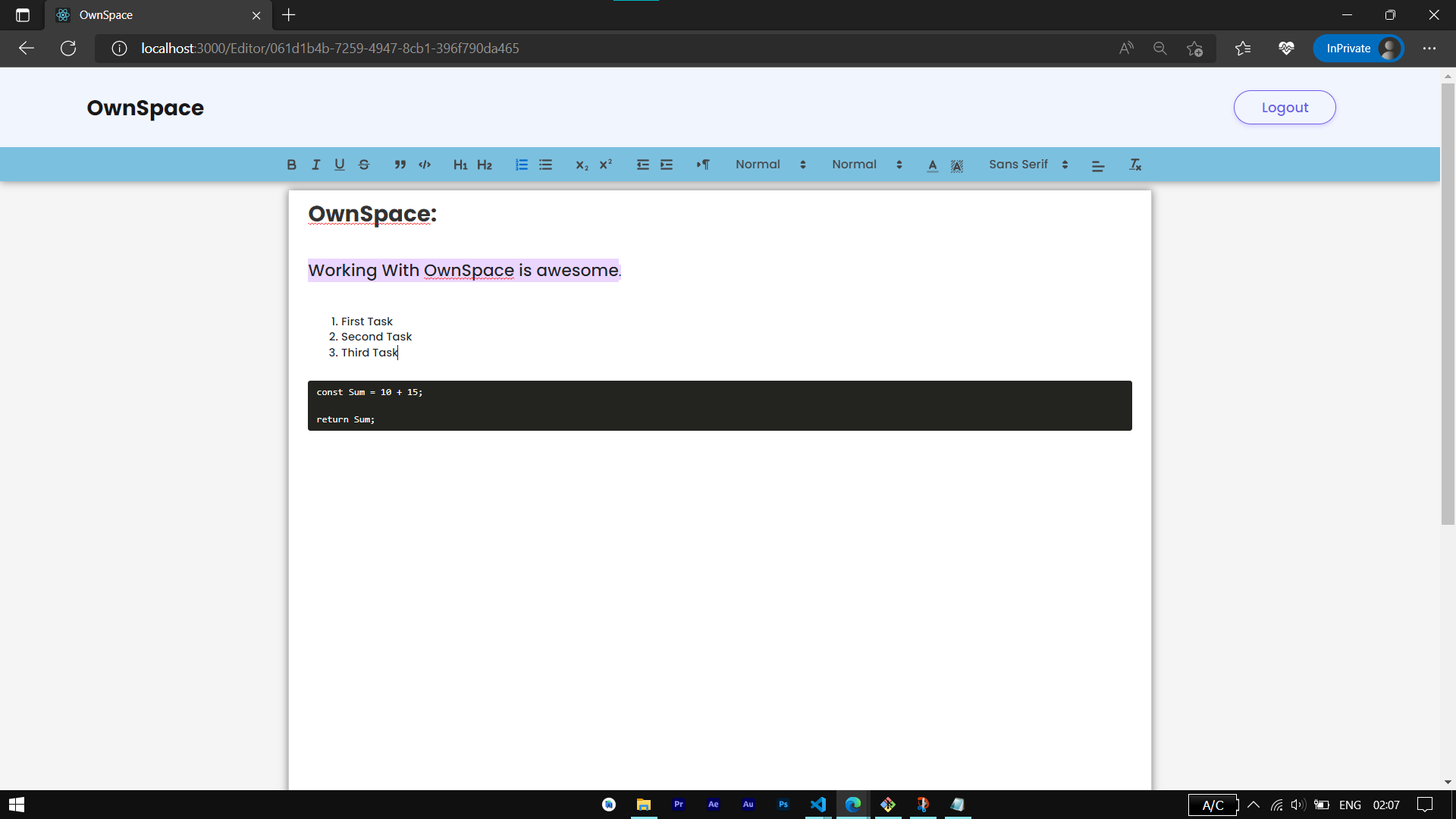
OwnSpace is an awesome Document Collaboration Platform. OwnSpace provides real-time character by character updtation to users working on the same document. User can Sign Up or Login using Auth0 authentication and can start creating document. Each document is initiated with particular unique id.
Server
Database
- Real-Time Character Updation
- Authentication with Auth0
- No Page Reload
To run this project, you will need to add the following environment variables to your .env file
REACT_APP_AUTH0_DOMAIN
REACT_APP_AUTH0_CLIENT_ID
MONGODB_URI
NODE_ENV
This project uses NPM as package manager
npm installInstall OwnSpace with npm
npm install my-project
cd OwnSpaceClone the project
git clone https://github.com/ItsAmanOP/OwnSpace.gitGo to the project directory
cd OwnSpaceGo to the client directory
cd clientInstall dependencies
npm installStart the client at localhost:3000
npm startGo to the server directory
cd serverInstall dependencies
npm installStart the server
npm startTo deploy this project put client inside server and run
npm deployAman Karpentar - @AGFlexHD - aman.karpentarcs2018@indoreinstitute.com
Project Link: https://github.com/ItsAmanOP/OwnSpace