ngx-auth-firebaseui - Open Source Library for Angular Web Apps to integrate a material user interface for firebase authentication.
Angular UI component for firebase authentication. This library is an angular module (including angular components and services) that allows to authenticate your users with your firebase project. NgxAuthFirebseUI is compatible with angular material and angular flexLayout. If you need me to support bootstrap please let me know and i will do it.
- ngx-auth-firebaseui vs firebaseui-web
- Why to use ngx-auth-firebaseui ?
- Library's components
- Supported Providers
- Supported Processes and Actions
- Requirements
- Demo
- Features
- Examples
- Documentation
- Screenshots
- Peer Dependencies
- Dependencies
- Installation
- Usage
- API
- Additional Requirements - material (Include a theme)
- Additional Requirements - assets
- Run Demo App Locally
- Development
- Other Angular Libraries
- Support
- License
| Features | ngx-auth-firebaseui | firebaseui |
|---|---|---|
| Sign Up | ✔️ | ✔️ |
| Sign In | ✔️ | ✔️ |
| Sign In Anonymously | ✔️ | ❌ |
| Sign In with Google | ✔️ | ✔️ |
| Sign In with Facebook | ✔️ | ✔️ |
| Sign In with Twitter | ✔️ | ✔️ |
| Sign In with Github | ✔️ | ✔️ |
| Sign In with PhoneNumber | ❌ | ✔️ |
| Sign out | ✔️ | ❌ |
| Sign in/up progress indicator | ✔️ | ❌ |
| Password Strength indicator | ✔️ | ❌ |
| Forgot/Reset Password | ✔️ | ❌ |
| Delete account | ✔️ | ❌ |
| User Profile | ✔️ | ❌ |
| Check whether user's email is verified | ✔️ | ❌ |
| Edit User (name, email) | ✔️ | ❌ |
| Configure your favorite auth provider in runtime | ✔️ | ❌ |
| Sync user'auth with Firestore | ✔️ | ❌ |
| Angular v2-5 friendly | ✔️ | ❌ |
| Real time form validation | ✔️ | ❌ |
| Easy to integrate | ✔️ | ❌ |
| Support Server Side Rendering | ✔️ | ❌ |
| Support SPA without further config | ✔️ | ❌ |
| Support Safari private browsing | ✔️ | ❌ |
- it uses a responsive and accessible web design UX/UI from google material concepts and components (supporting desktop and mobile view).
- pick up your own theme! change the primary, accent and warn colors whenever you need (e.g to support light and dark themes)
- super easy to use with an angular based project (project that is created with angular-cli)
- optional configuration
- configure your authentication providers in runtime
- reusable components for every project that needs an authentication with a firebase project/app.
- built in feedback mechanism in form of a snackbar when an error or any important event occurred.
- ability to sign out or even to delete totally the account
- your client does not want to create an account in your project? Let him to sign in anonymously!
- user profile component to display user's data using
- update user profile as feature
- Sync user's authentication with FIRESTORE (documentation coming soon)
- Forgot Password as feature
- Supports SSR - Server Side Rendering
<ngx-auth-firebaseui>used for the authentication process<ngx-auth-firebaseui-user>used to display/edit the data of the current authenticated user
- anonymously
- email and password (traditional)
- github
- phone number (todo)
- sign up
- sign in
- sign in Anonymously | with google, facebook, twitter, github
- sign out
- validation of password's strength while creating a new account using ngx-material-password-strength
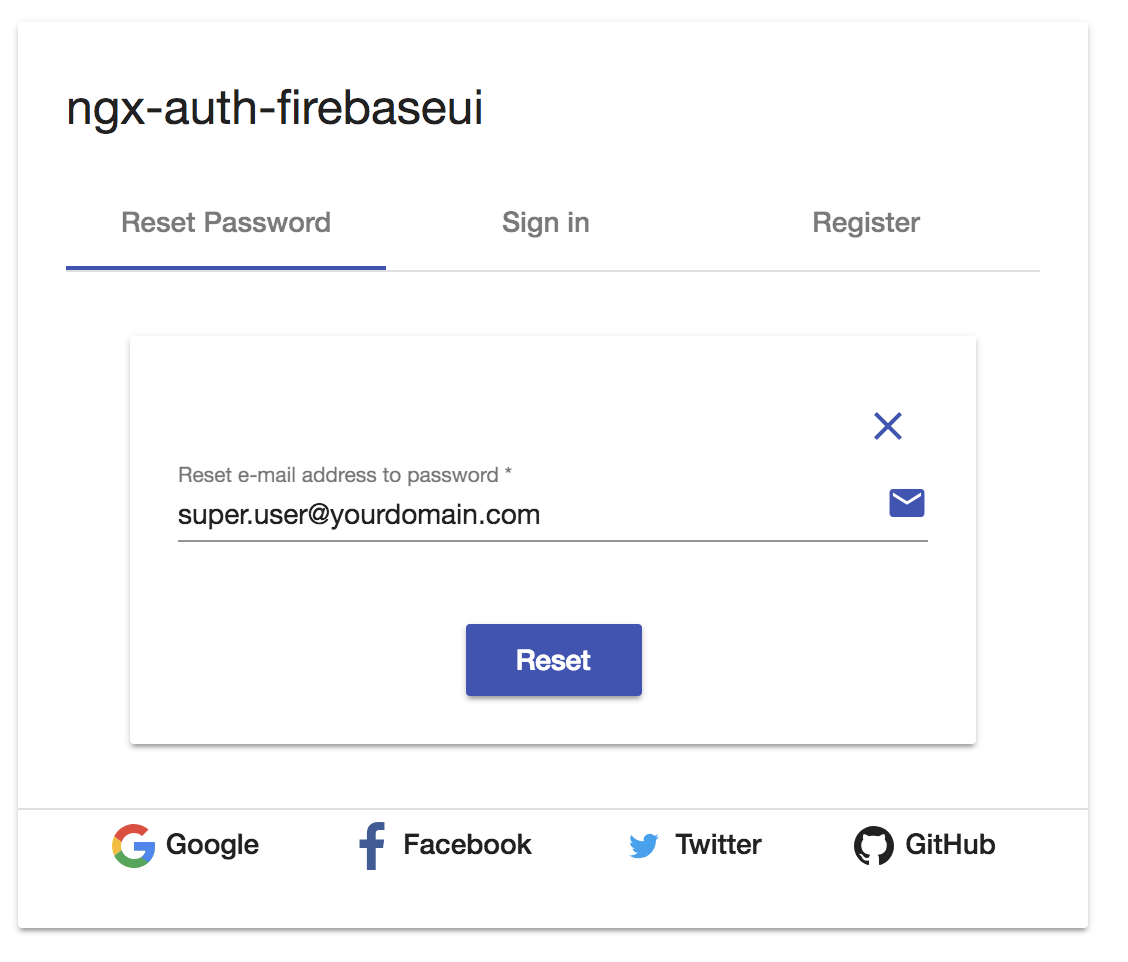
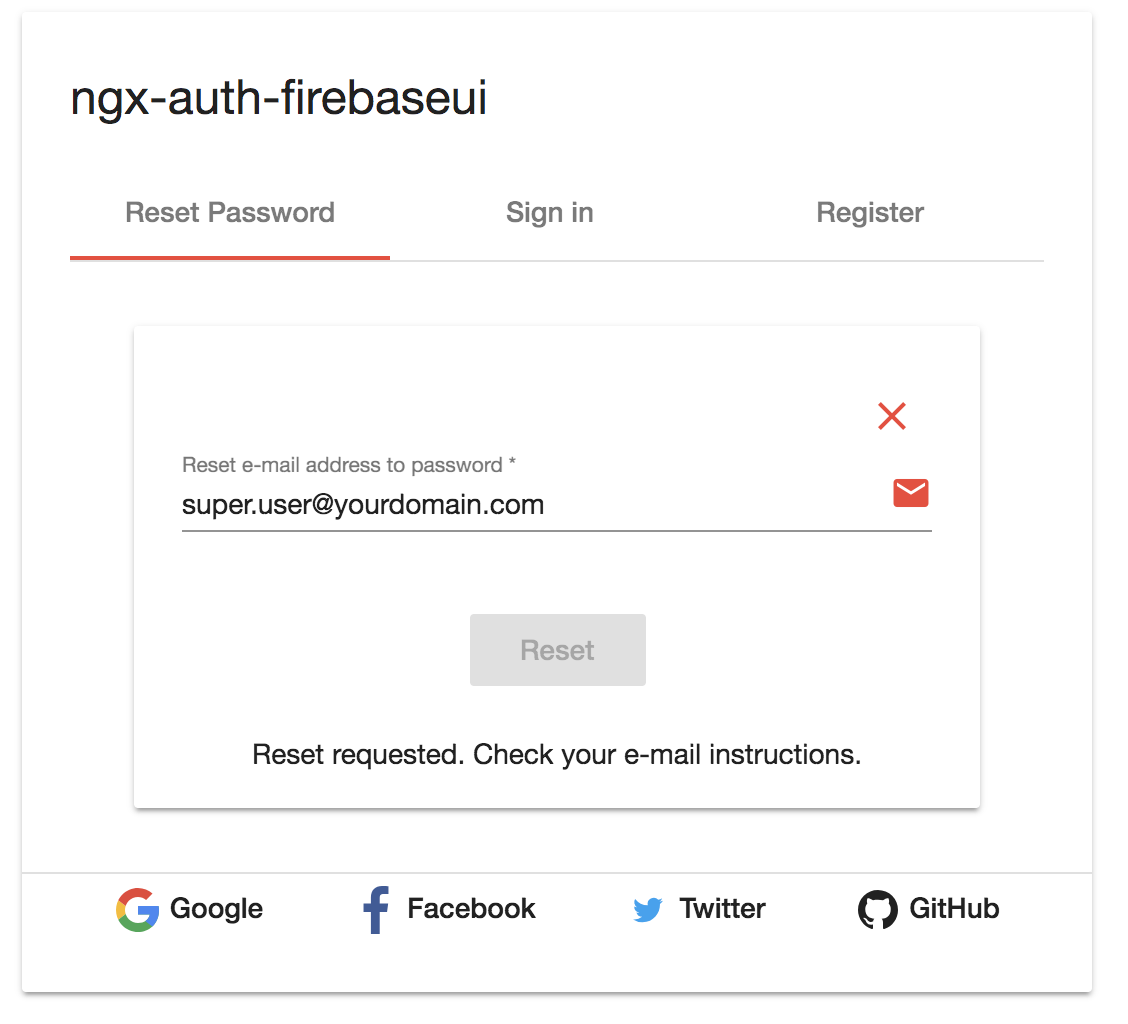
- forgot/reset password
- sending email verifications
- delete user's account
- edit user's profile like email, name, profile picture and phone number
- angular cdk - v5.2.4
- angular material - v5.2.4
- angular material theme
- angular material icons
- angular forms - v5.2.9
- angular animations - v5.2.9
- angular flex-layout v5.0.0-beta.14
- angularfire2 - v5.0.0-rc.6.0
- firebase - v4.12.1
the full tutorial guide can be found here
- Try it out
if(issues || feedback || you_need_more_features){
// send me an email -> to: anthony.na@hotmail.de
}here are some features, the rest is coming soon
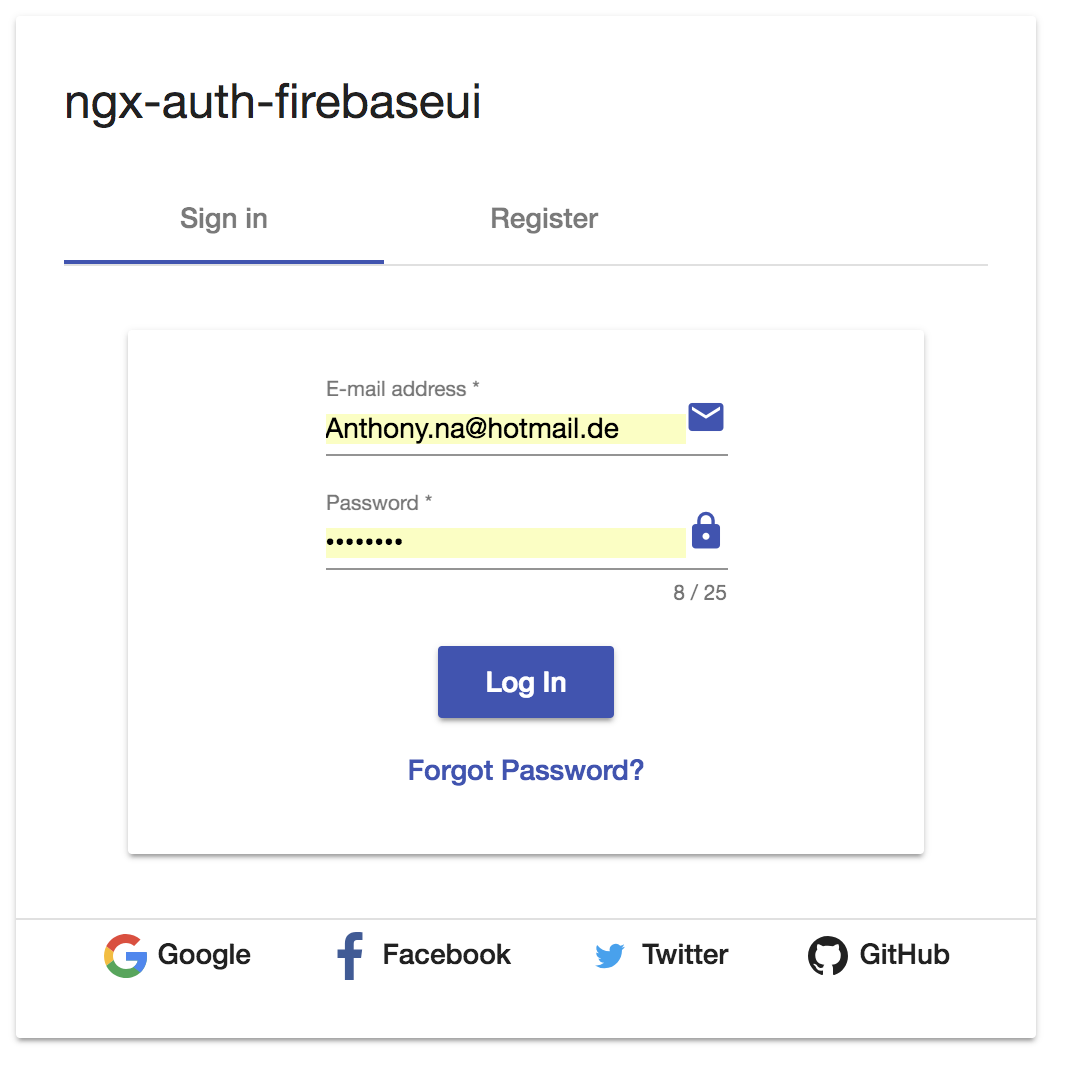
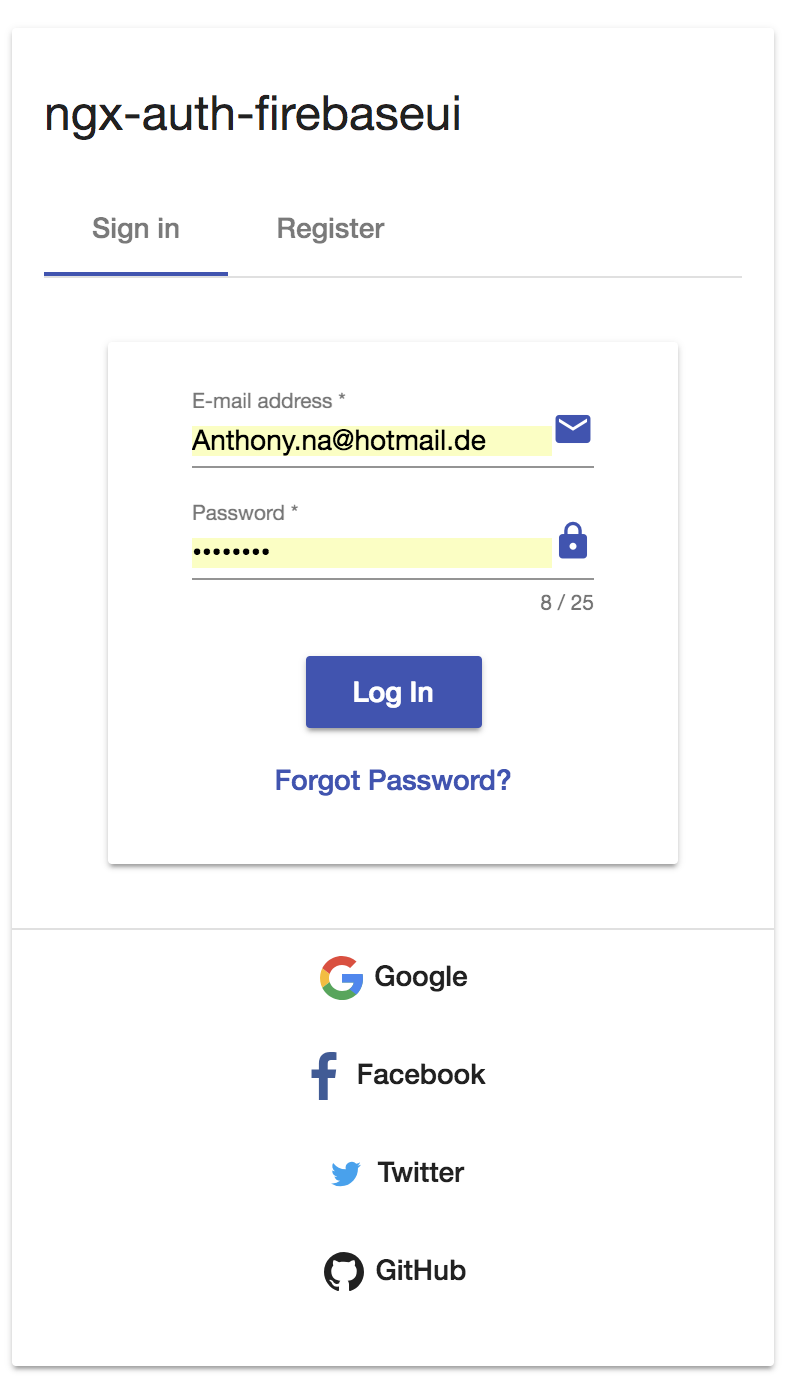
- sign in

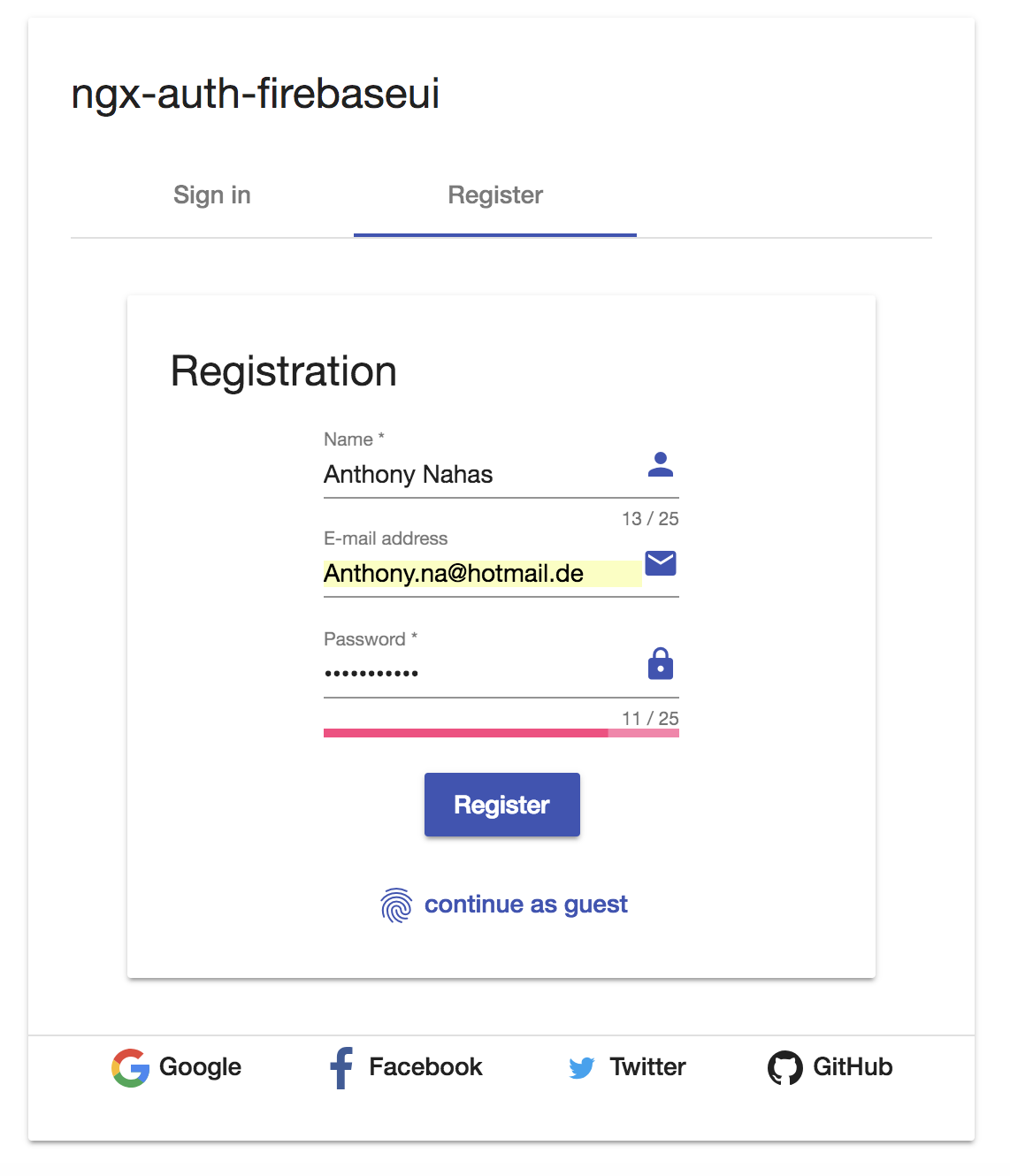
- Sign up - registration

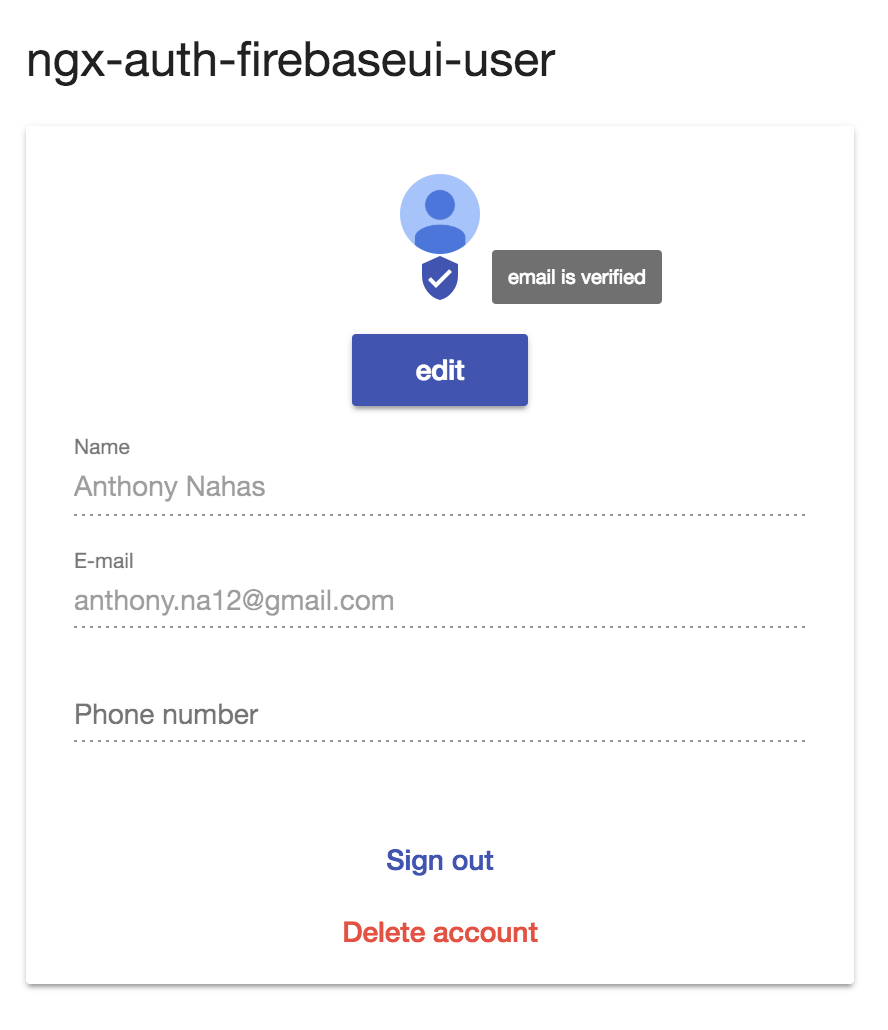
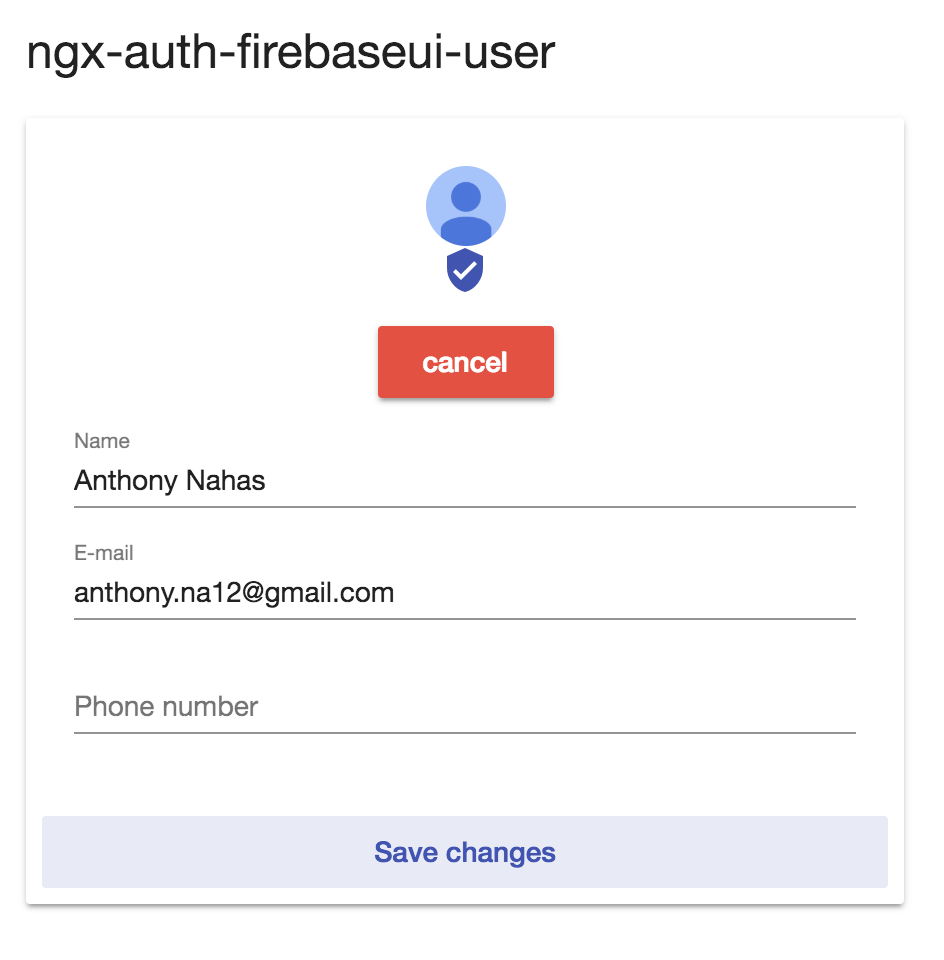
- user profile

- edit user

- Sign in - mobile

- Before

- After

"peerDependencies": {
"@angular/core": "^5.x",
"@angular/animations": "^5.x",
"@angular/cdk": "^5.x",
"@angular/flex-layout": "^5.0.0-beta.13",
"@angular/forms": "^5.x",
"@angular/material": "^5.x",
"angularfire2": "5.0.0-rc.6.0",
"firebase": "4.12.1",
"rxjs": "^5.5.8",
"zone.js": "^0.8.4"
}e.g:
Angular deps
npm i -s @angular/material@5.2.4 @angular/cdk@5.2.4 @angular/flex-layout@5.0.0-beta.14 @angular/forms@5.2.9 @angular/animations@5.2.9Firebase deps
npm i -s firebase@4.13.1 angularfire2@5.0.0-rc.6.0NB: the library is not compatible with the latest release of angularfire2 v5.0.0-rc.7 !!!! (there are some bugs found like zone alreay loaded... so waiting...)
- Angular (requires Angular 2 or higher, developed with 5.2.10)
- ngx-material-password-strength
the ngx-material-password-strength is used to indicate how secure is the provided password when registering a new firebase user e.g:
(1) Installation
Install above dependencies via npm.
Now install ngx-auth-firebaseui via:
npm install --save ngx-auth-firebaseuiOnce installed you need to import the main module:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxAuthFirebaseUIModule .forRoot()):
and then from your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
// Specify the ngx-auth-firebaseui library as an import
NgxAuthFirebaseUIModule.forRoot({
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
}),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Other modules in your application can simply import NgxAuthFirebaseUIModule:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgxAuthFirebaseUIModule, ...],
})
export class OtherModule {
}Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-auth-firebaseui:
map: {
'ngx-auth-firebaseui': 'node_modules/ngx-auth-firebaseui/bundles/ngx-auth-firebaseui.umd.js',
}(2) Usage
Once the library is imported, you can use its components, directives and pipes in your Angular application:
<!-- You can now use the library component in app.component.html -->
<ngx-auth-firebaseui (onSuccess)="printUser($event)"
(onError)="printError()">
</ngx-auth-firebaseui>or
<!-- or simply in the app.component.ts -->
@Component({
selector: 'app',
template: `
<ngx-auth-firebaseui (onSuccess)="printUser($event)" (onError)="printError()"></ngx-auth-firebaseui>`
})
class AppComponent {
printUser(event) {
console.log(event);
}
printError(event) {
console.error(event);
}
}<ngx-auth-firebaseui-user></ngx-auth-firebaseui-user>| option | bind | type | default | description |
|---|---|---|---|---|
| providers | Input() | string[] | ['all'] or [AuthProvider.All] | choose your favorite authentication provider: google |
| onSuccess | Output() | any | - | this will be fired when an authentication process was success. The authenticated user is emitted! |
| onError | Output() | any | - | this event will be fired when an error occurred during the authentication process! An error message is emitted! |
How to configure your input providers ? see the examples
e.g: in your component, import the AuthProvider enum to pick up your favorite provider:
import {AuthProvider} from 'ngx-auth-firebaseui';
export class ExampleComponent implements OnInit {
providers = AuthProvider;
ngOnInit() {
}
}in your template -->
<ngx-auth-firebaseui
[providers]="[providers.Google, providers.Facebook, providers.Twitter]"
(onSuccess)="printUser($event)"
(onError)="printError()"></ngx-auth-firebaseui>or
<ngx-auth-firebaseui
[providers]="['google', 'facebook', 'twitter']"
(onSuccess)="printUser($event)"
(onError)="printError()"></ngx-auth-firebaseui>take a look at the full documentation here
| option | bind | type | default | description |
|---|---|---|---|---|
| onAccountDeleted | Output() | void | - | this will be fired when the user deletes his account |
Please take a look of the official documentation of angular material themes here
- open the file
.angular-cli.json - add the following into the
assetssection
{
"glob": "**/*",
"input": "../node_modules/ngx-auth-firebaseui/dist/assets/",
"output": "./assets/"
}- after that the required images will be copied to the assets dir and will be available for the app.
- finally the
assetssection should be in a way similar to that -->
"assets": [
"assets",
"favicon.ico",
{
"glob": "**/*",
"input": "../node_modules/ngx-auth-firebaseui/dist/assets/",
"output": "./assets/"
}
]copy the assets directory into the root of your project, so that your app can get the required images for the UI.
This is an example of requesting an image from the library
Request URL:http://localhost:4200/assets/google.svg.
Please make sur that the images will be hosted in the right place
- clone this repo by running
$ git clone https://github.com/AnthonyNahas/ngx-auth-firebaseui.git- link the ngx-auth-firebaseui package use gulp globally
$ gulp linkuse gulp locally
$ npx gulp linkfor some mac os users, you may use the sudo command with gulp use gulp with sudo
$ sudo gulp linkor locally
$ sudo npx gulp link- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- use your own firebase config use for the NgxAuthFirebaseUIModule
export const YourFirebaseAppConfig = {
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
};- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted by
http://localhost:4200/
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lint- ngx-material-pages
- ngx-material-password-strength
- ngx-material-contacts
- ngx-material-faq
- ngx-combination-generator
Drop an email to: Anthony Nahas and I will help you!
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)