This is an image search app, built using NeonDB and Vertex AI. It uses Vertex AI to convert the data images into embeddings and then stores it into NeonDB. When a request is made the request image is converted into embeddings and then the similarity search is performed by NeonDB using PGVector.
It starts by first converting the data images stored in the public/flower_images folder into embeddings. Embeddings are high-dimensional vectors that represent the images in a format that computers can understand and process. This conversion is done using Google Cloud's Vertex AI. Once the images are converted into embeddings, these vectors are stored in NeonDB, it is a database that supports vector search using PGVector extension.
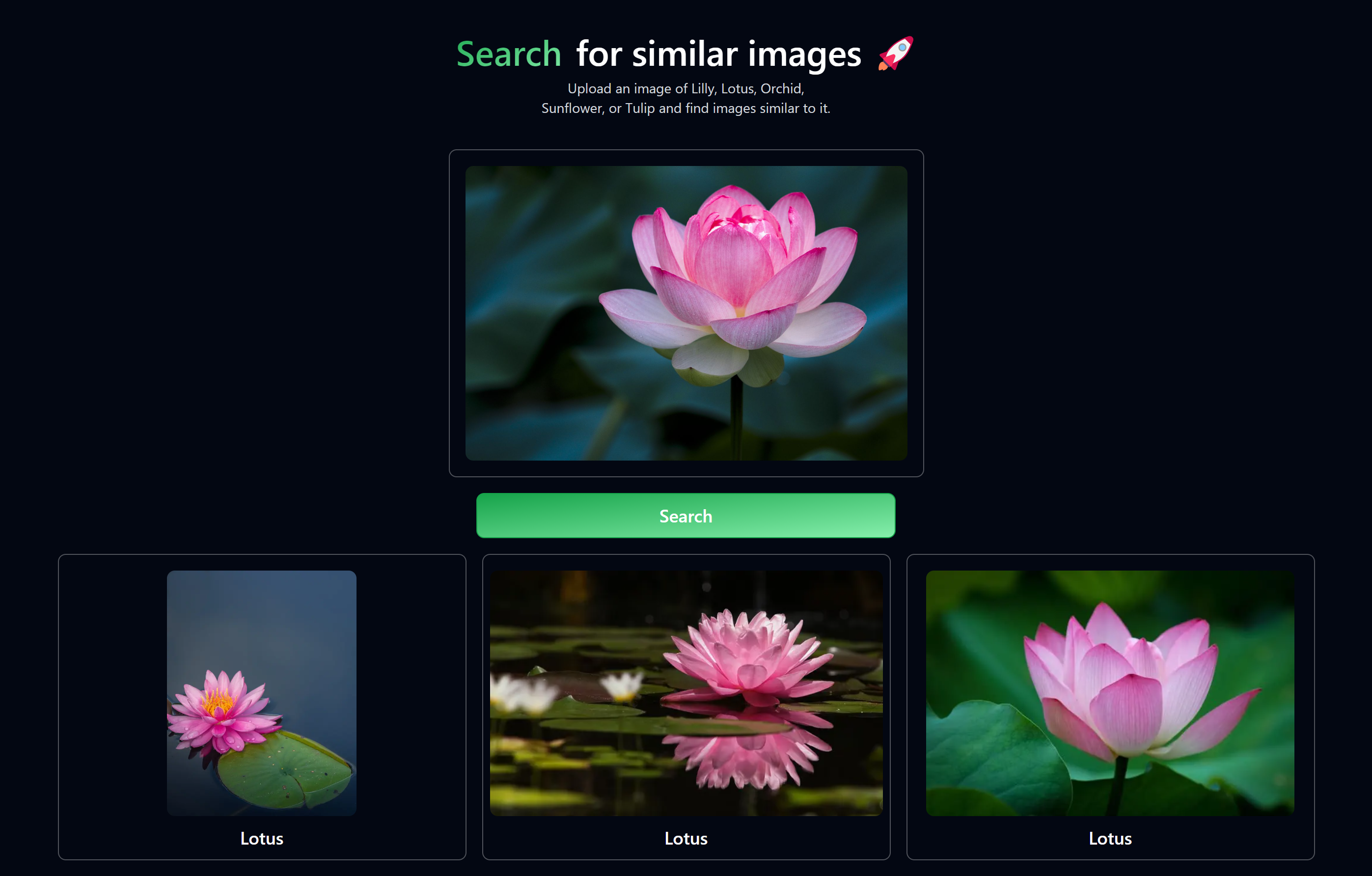
When a user uploads and image and performs similarity search using the app. The following process happens
- Conversion of request images into embeddings. Now again machine cannot understand the image, the image is processed and converting into vectors.
- Now once the images are converted into vectors, NeonDB performs a similarity search using its PGVector extension.
- The similarity search returns a list of images from the database that are most similar to the uploaded image. These results are ranked based on their similarity scores. (The similarity search is performed using cosine distance)
- The results are then sent back to the UI and are displayed.
Before we began with the installation make sure you're logged in, in the Google Cloud CLI.
- Clone the repo
git clone https://github.com/ItzCrazyKns/Neon-Image-Search.git- Install dependencies
yarnOr if you are using NPM
npm i-
Change the name of
.example.env.localto.env.localand fill all the fields. -
Convert data images into embeddings. (The data images are stored in
/public/flower_images)
yarn run generate-embeddingsOr if you are using NPM
npm run generate-embeddings- Then finally started the app
yarn run devOr if you are using NPM
npm run devNote: You can build the project then also use it by following NextJS's guidelines.