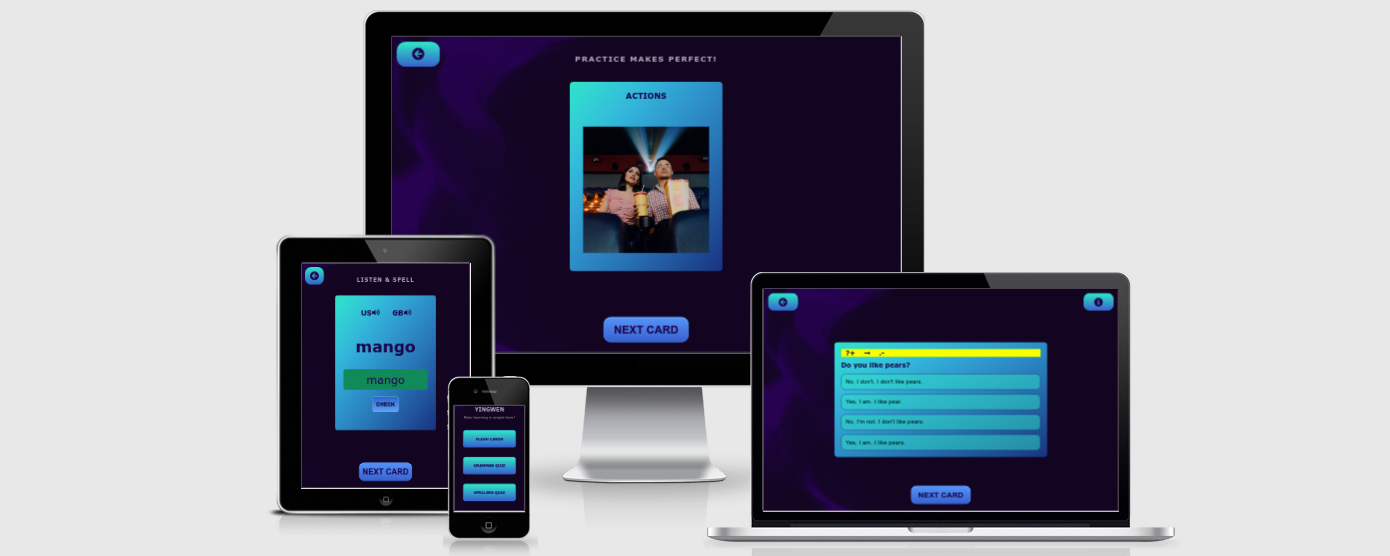
YINGWEN app was build in order to ease the struggles that Chinese students experience daily. Since Chinese children are not allowed to study English besides school facilities nowadays, they have to attain tons of information for a short period by themselves. This app will help them to learn English and get the highest grades in their final exams. YINGWEN app is mainly aimed at enhancing English skills and passing the final English exams at primary and middle schools.
The site can be accessed by this link
- As a First Time Visitor, I want to easily understand the main purpose of the app, so I can learn more about this app.
- As a First Time Visitor, I want to be able to easily navigate through the app, so I can find the content.
- As a First Time Visitor, I want to engage in learning, so I can boost my knowledge in English.
- As a Returning Visitor, I want to see various quiz, so I can practice different skills in English.
- As a Returning Visitor, I want to access information at one click, so I can learn at my own pace.
- As a Frequent User, I want to get constant access to learning materials, so I can continue learning.
- As a Frequent User, I want to have different options for studying, so I can develop my English skills.
-
-
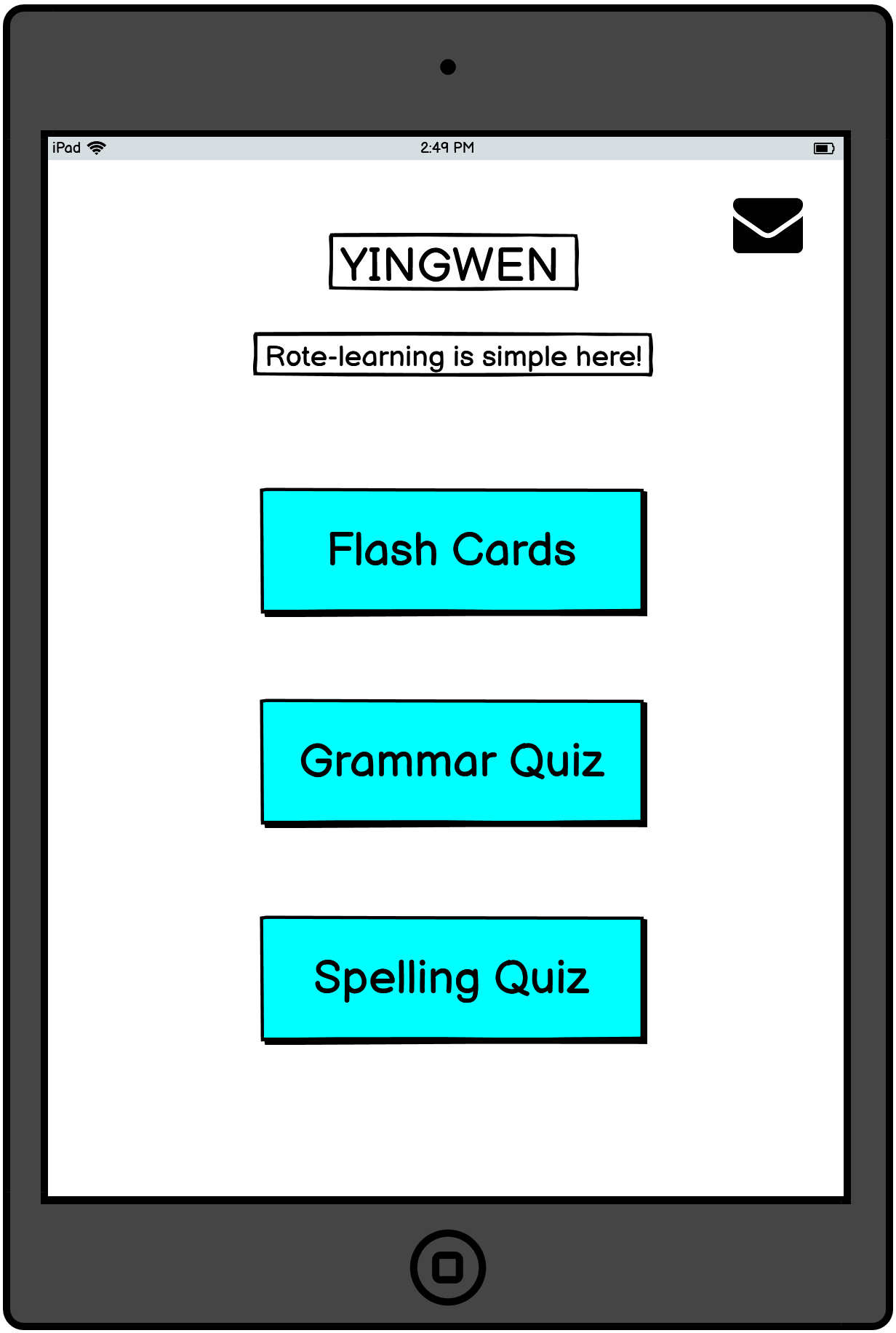
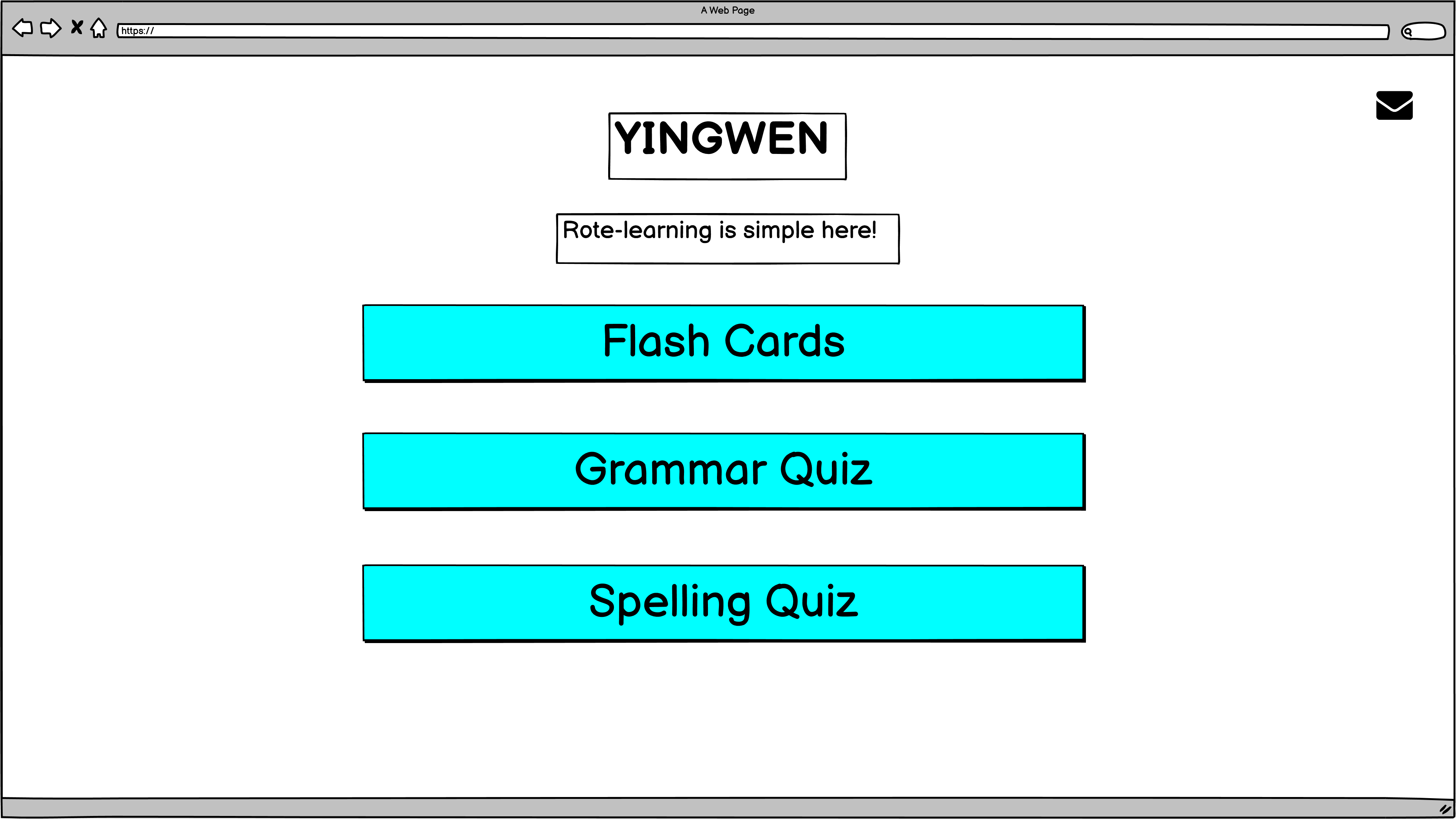
Represent:
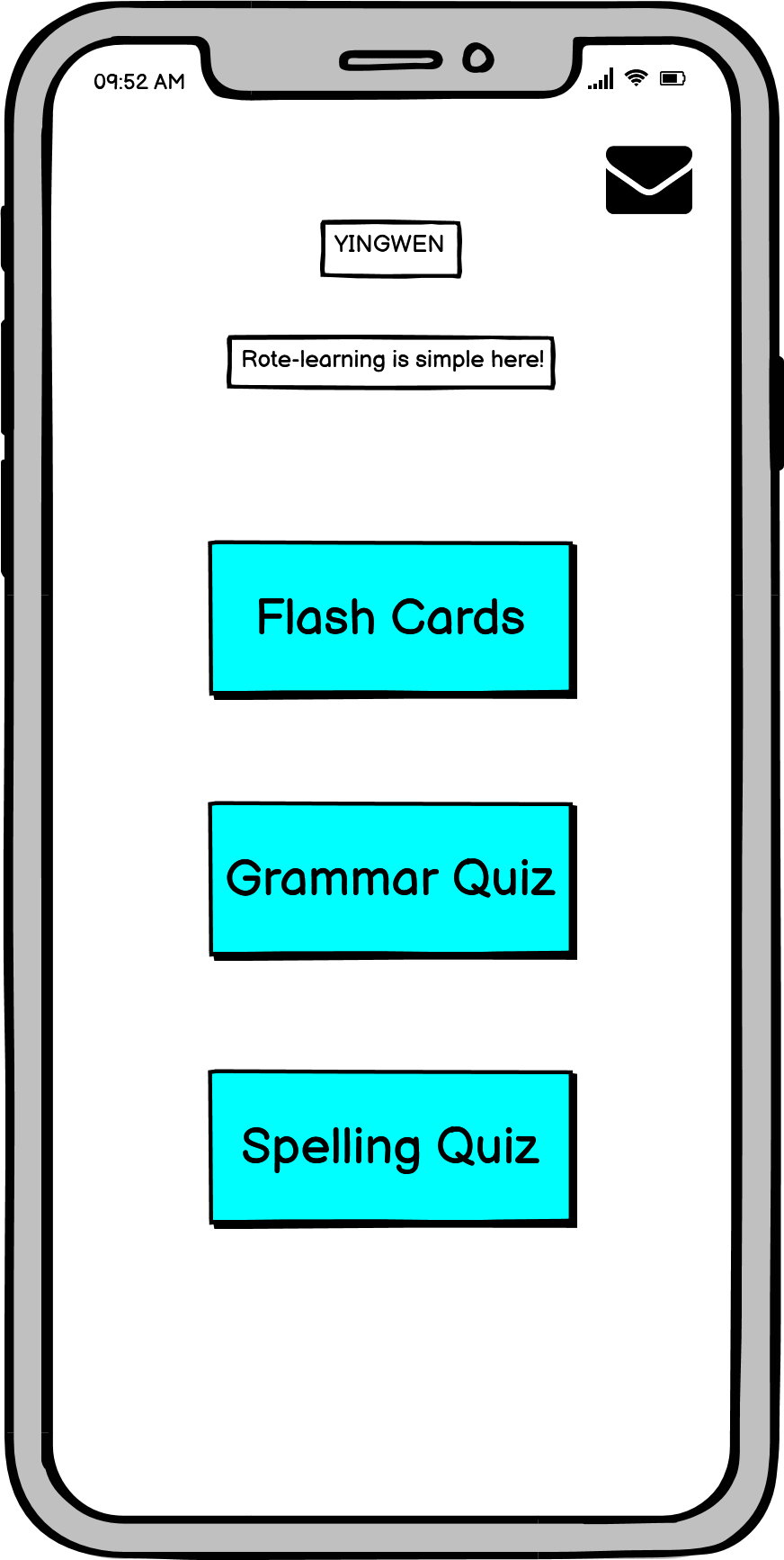
- the main goal of the application.
- Emphasize the the easiness of the using the application.
- Provides options for learning.
-
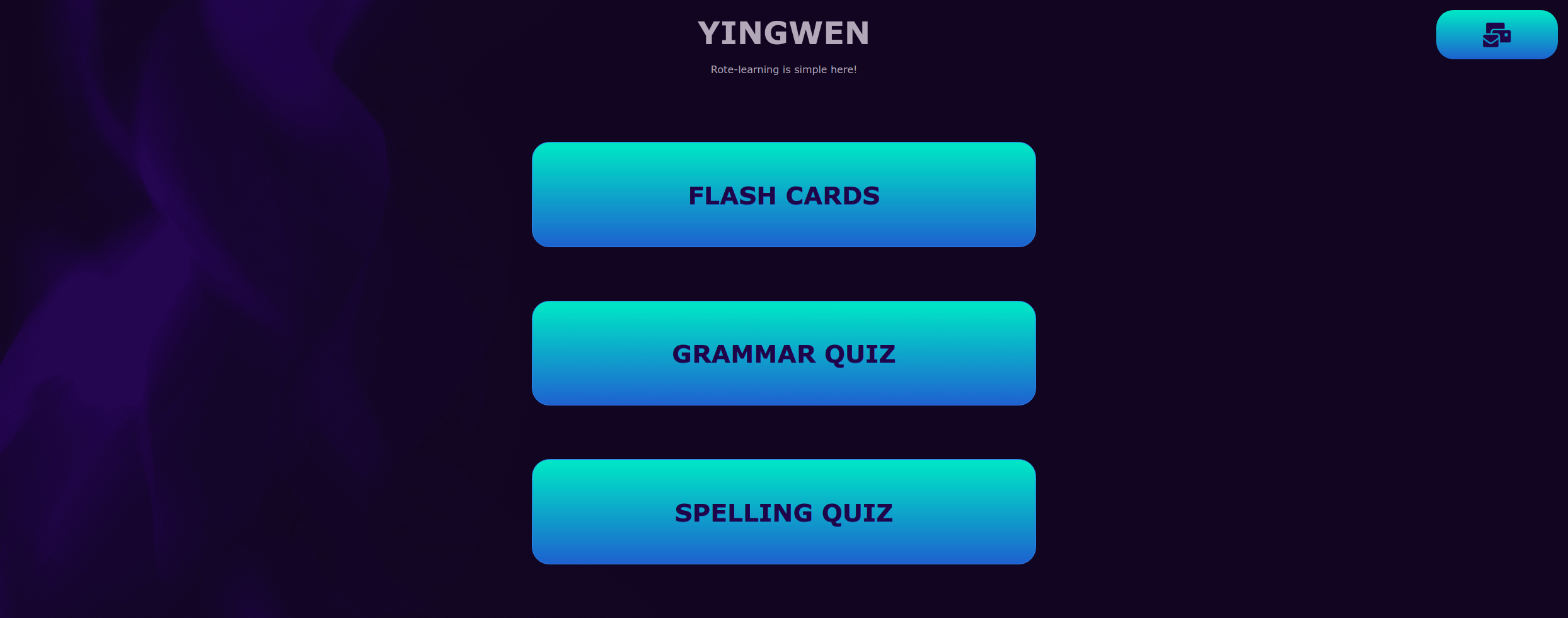
Menu page has 3 main buttons:
-
Flash Cards Button leads to the page where the user can learn and practice English vocabulary;
-
Grammar Quiz Button leads to the page where the user can learn and practice English grammar;
-
Spelling Quiz Button leads to the page where the user can practice spelling of English words.
-
-
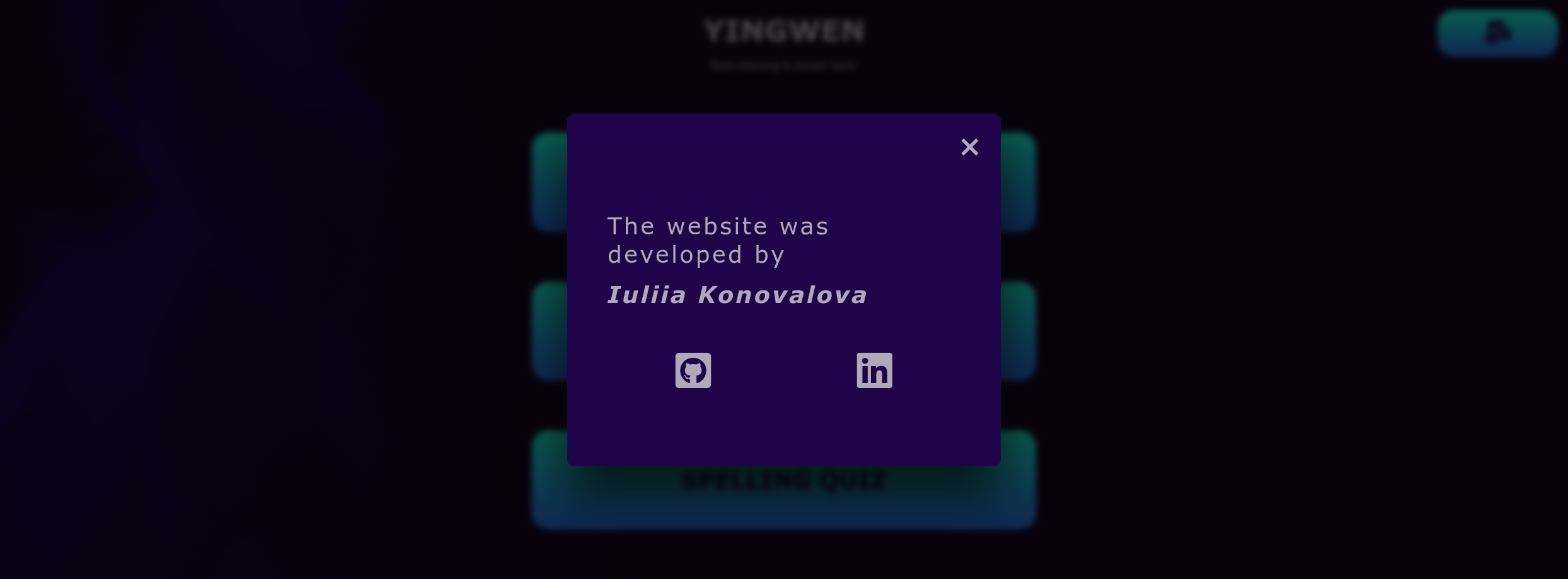
It also has a button at the top right corner of the screen, which opens modal window with contact information;
-
-
-
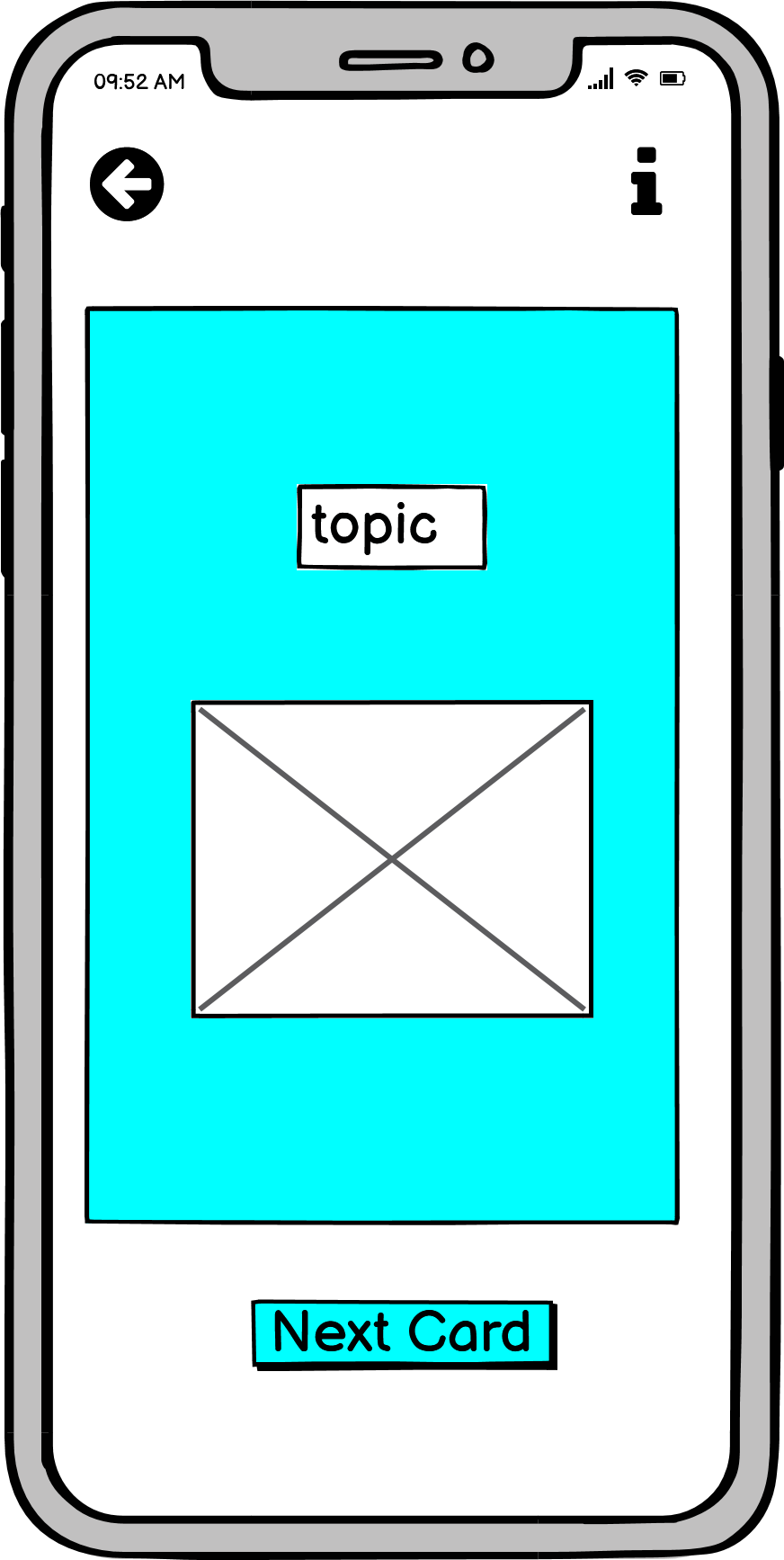
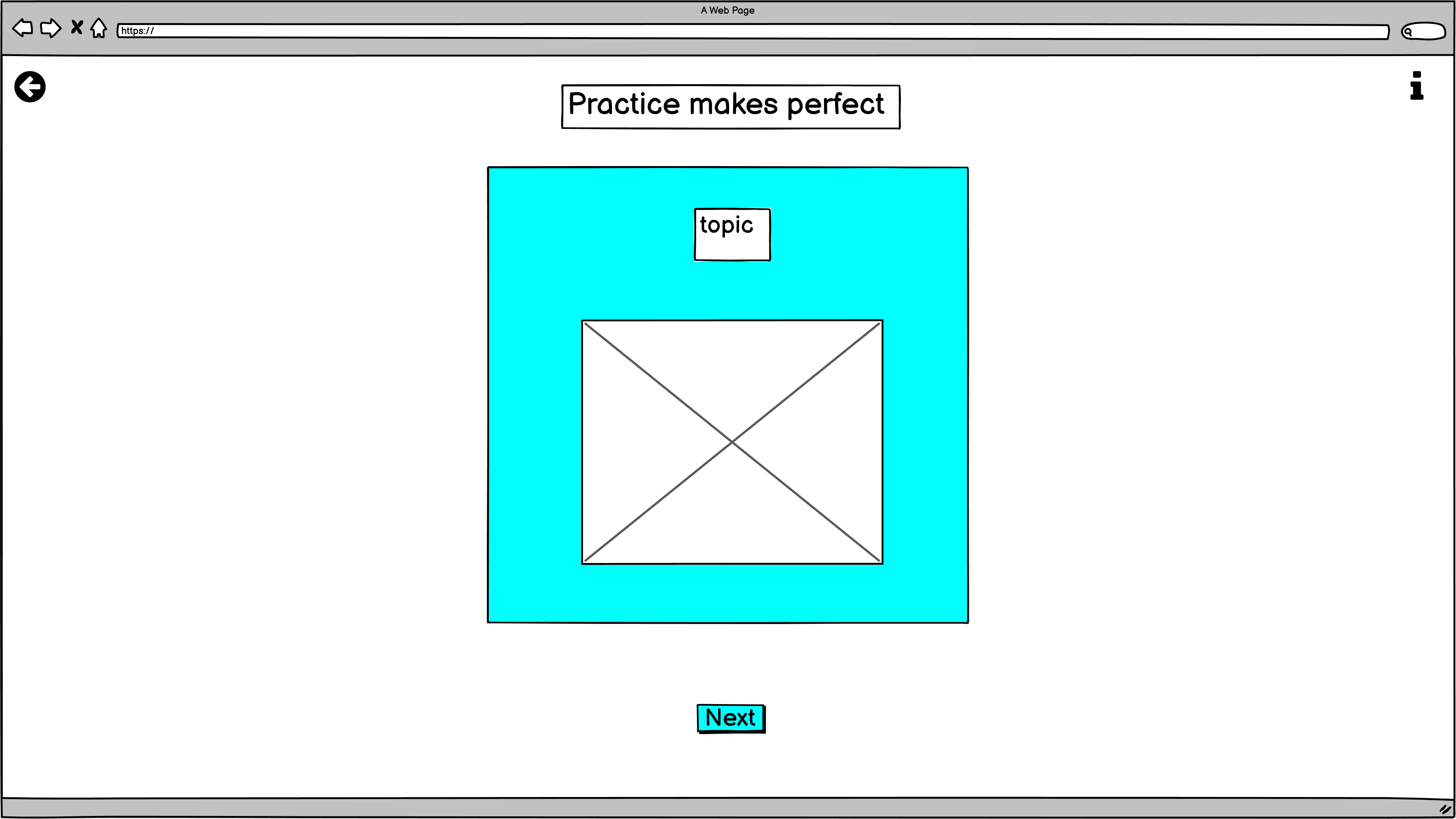
It has a button at the top left corner of the screen, which leads to the menu page;
-
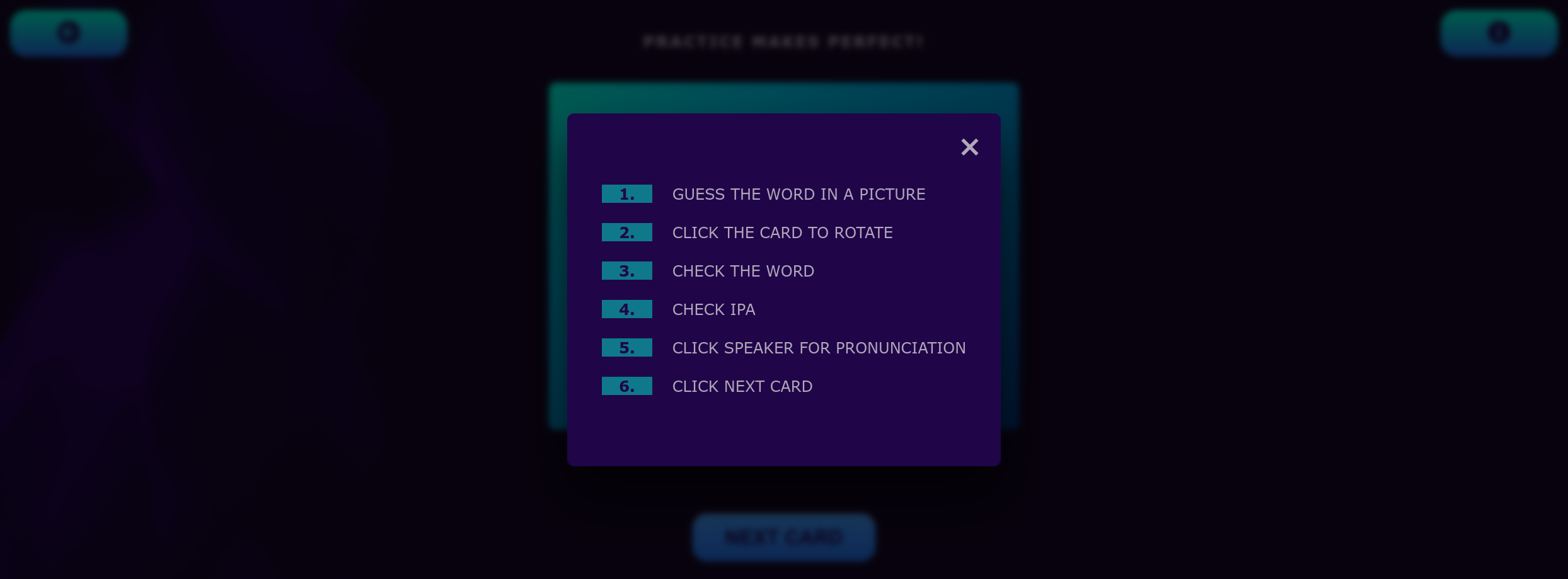
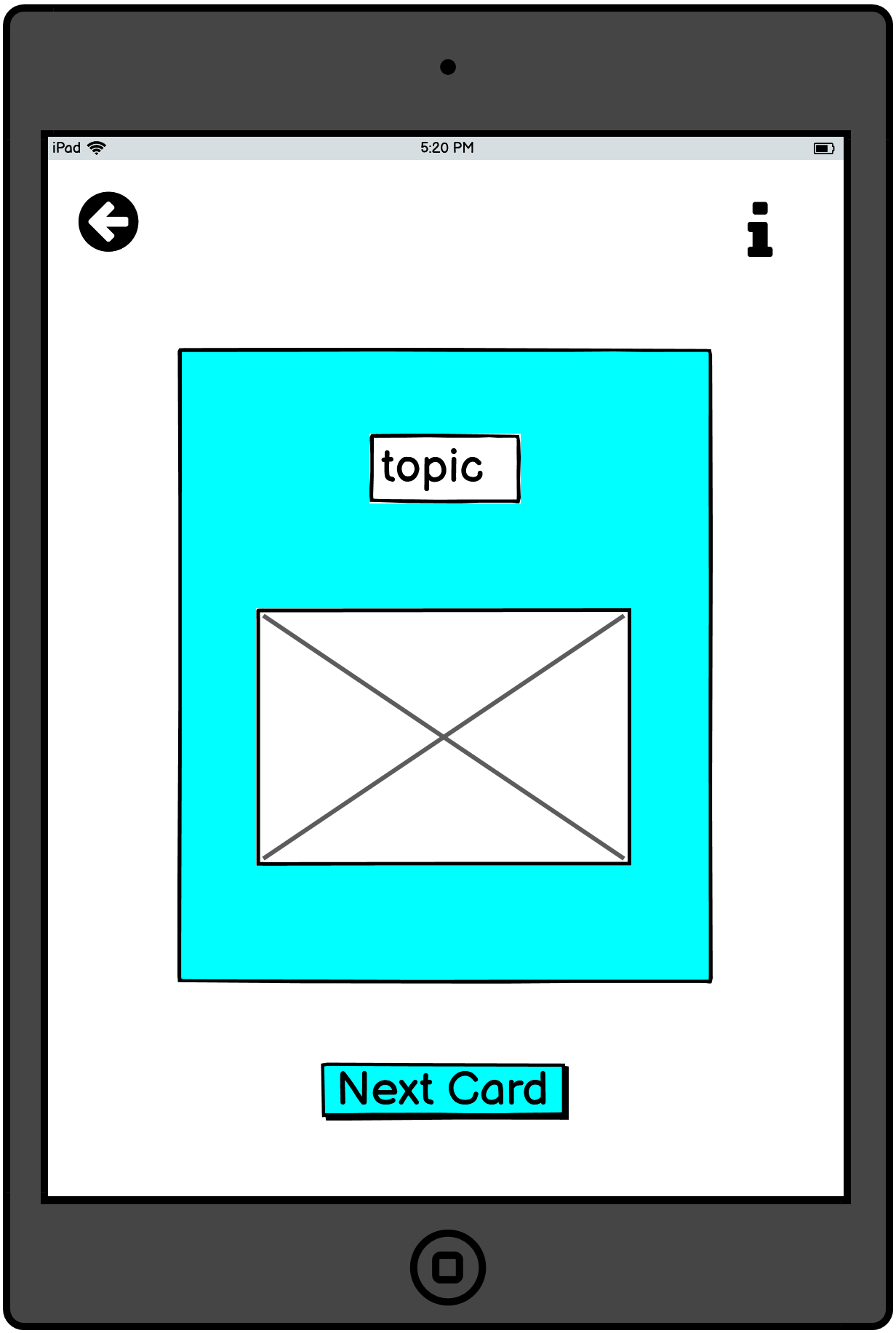
It has a button at the top right corner of the screen, which opens modal window with instructions for the quiz;
-
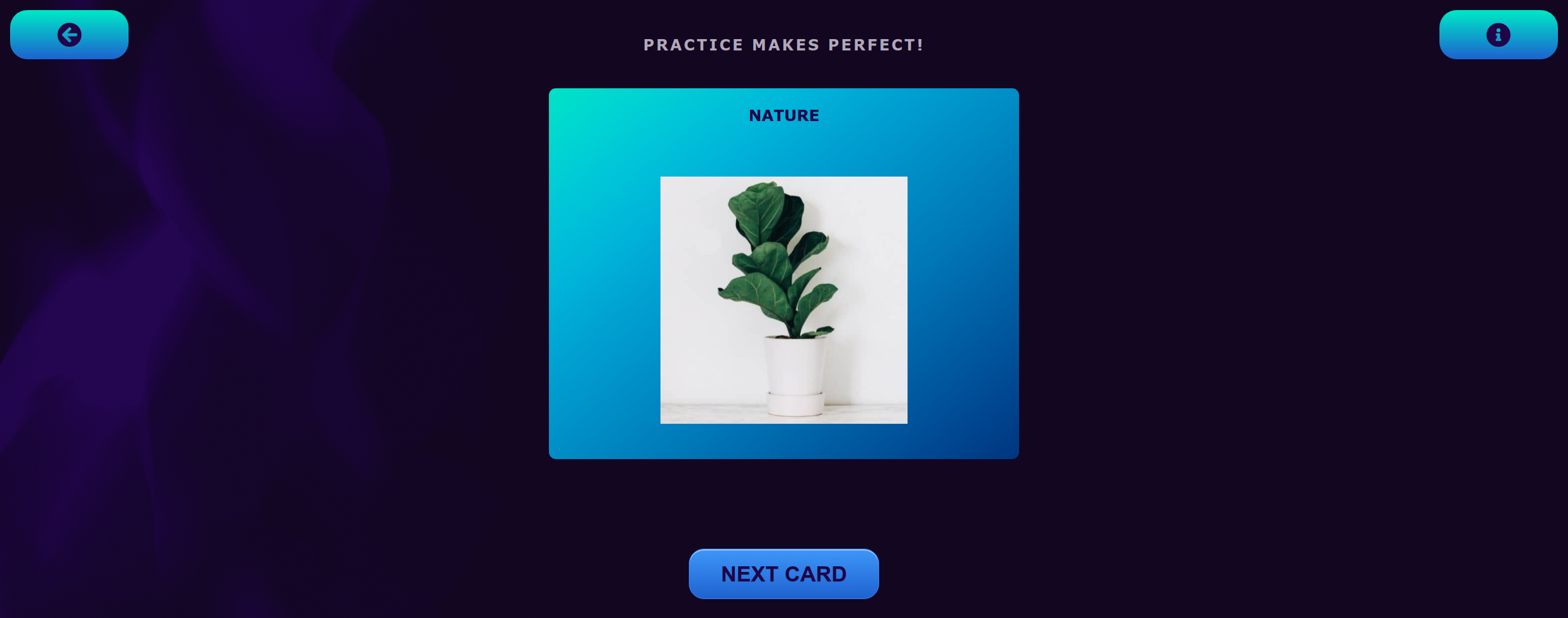
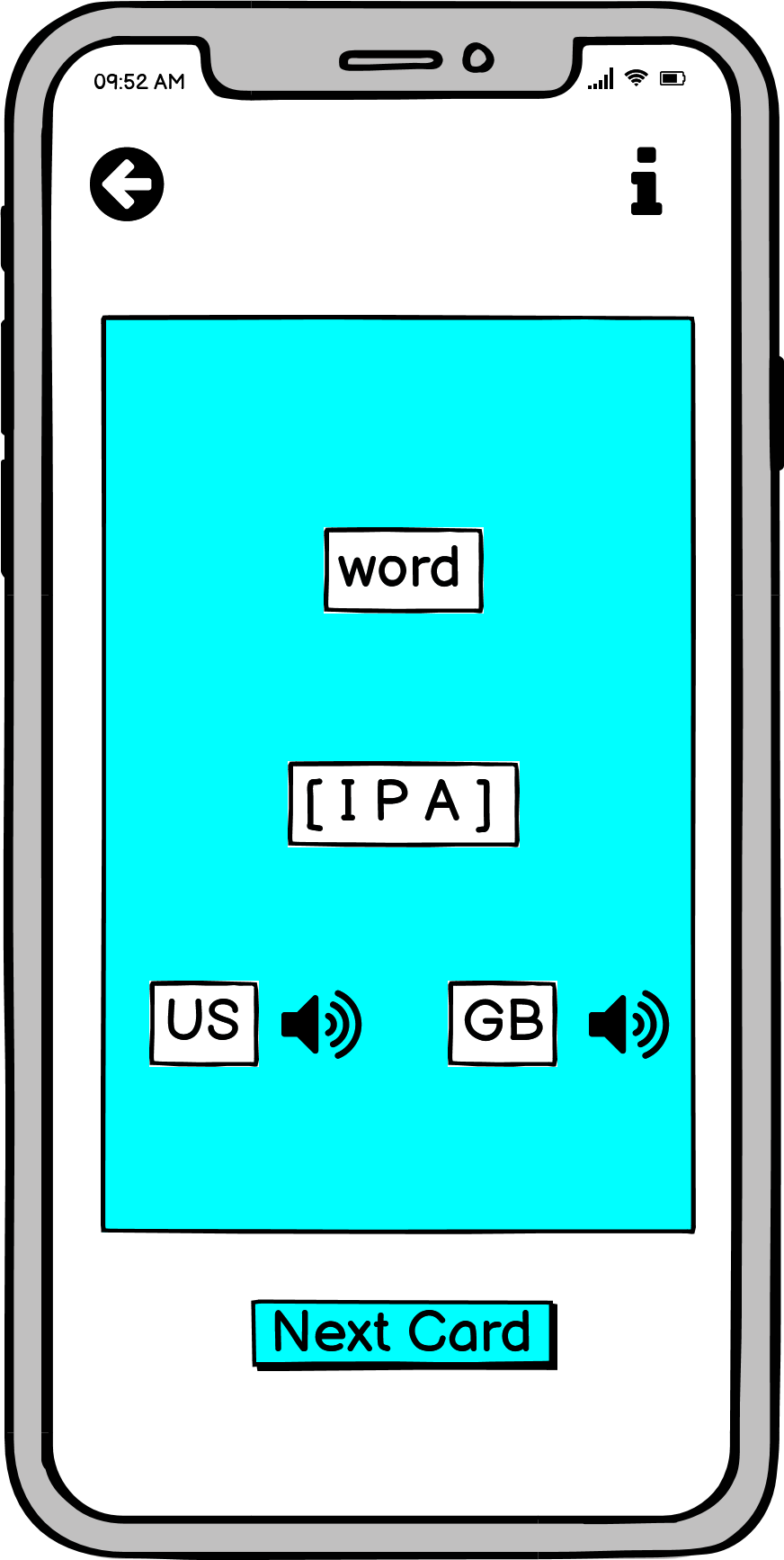
It has Flash Cards, which consist a word's topic and a descriptive picture of word;
-
It has a button, which replace the current word with another one;
-
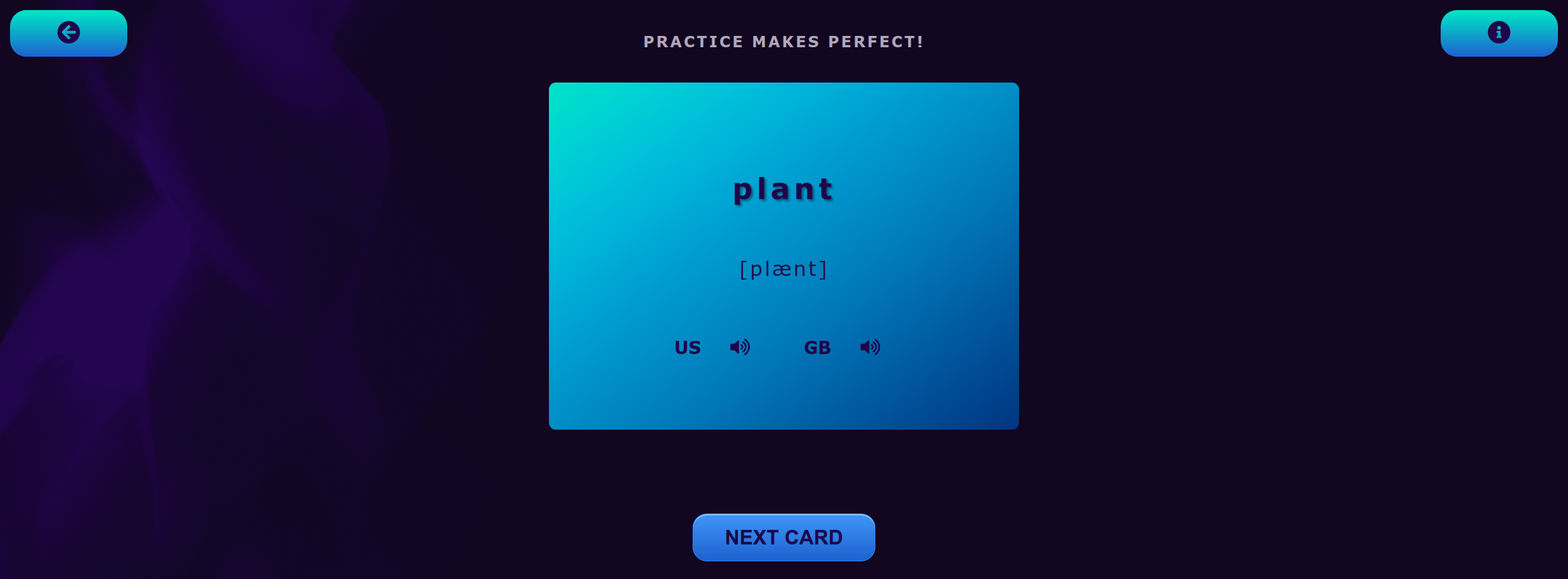
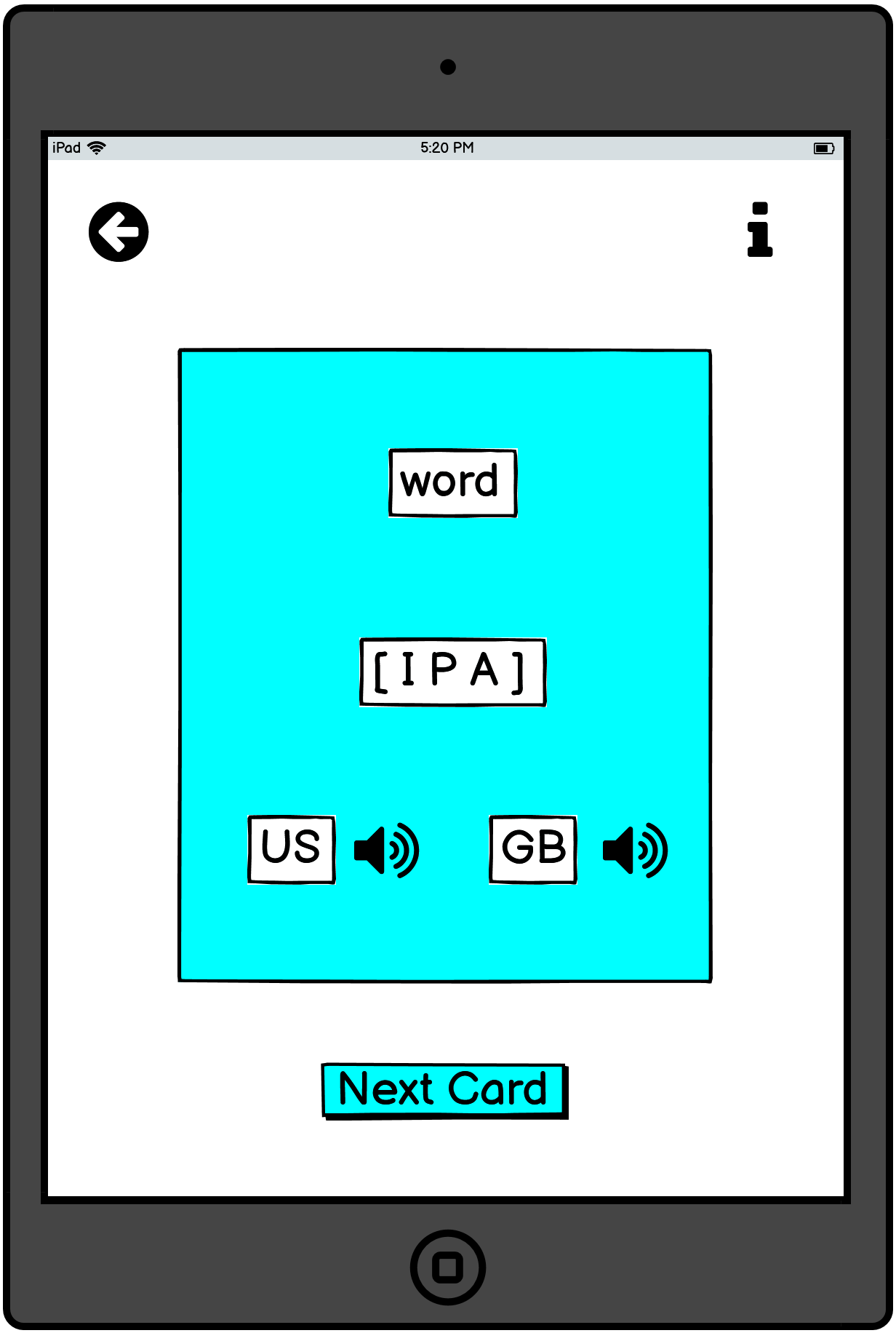
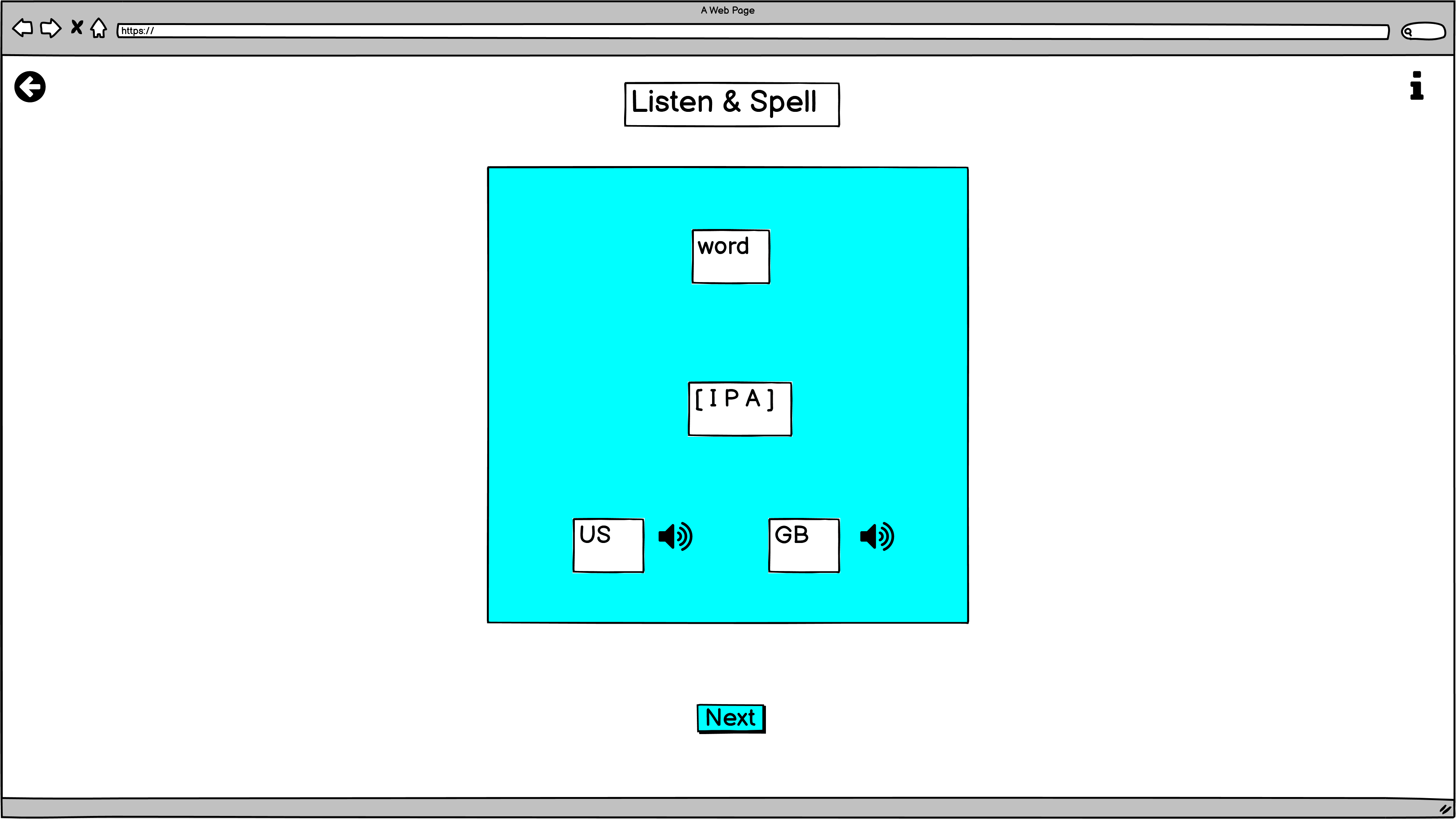
After clicking on the card:
- Card has the key word, IPA of the word, and sound buttons, which allow the user to listen to the correct American and British pronunciation of the word:
-
-
-
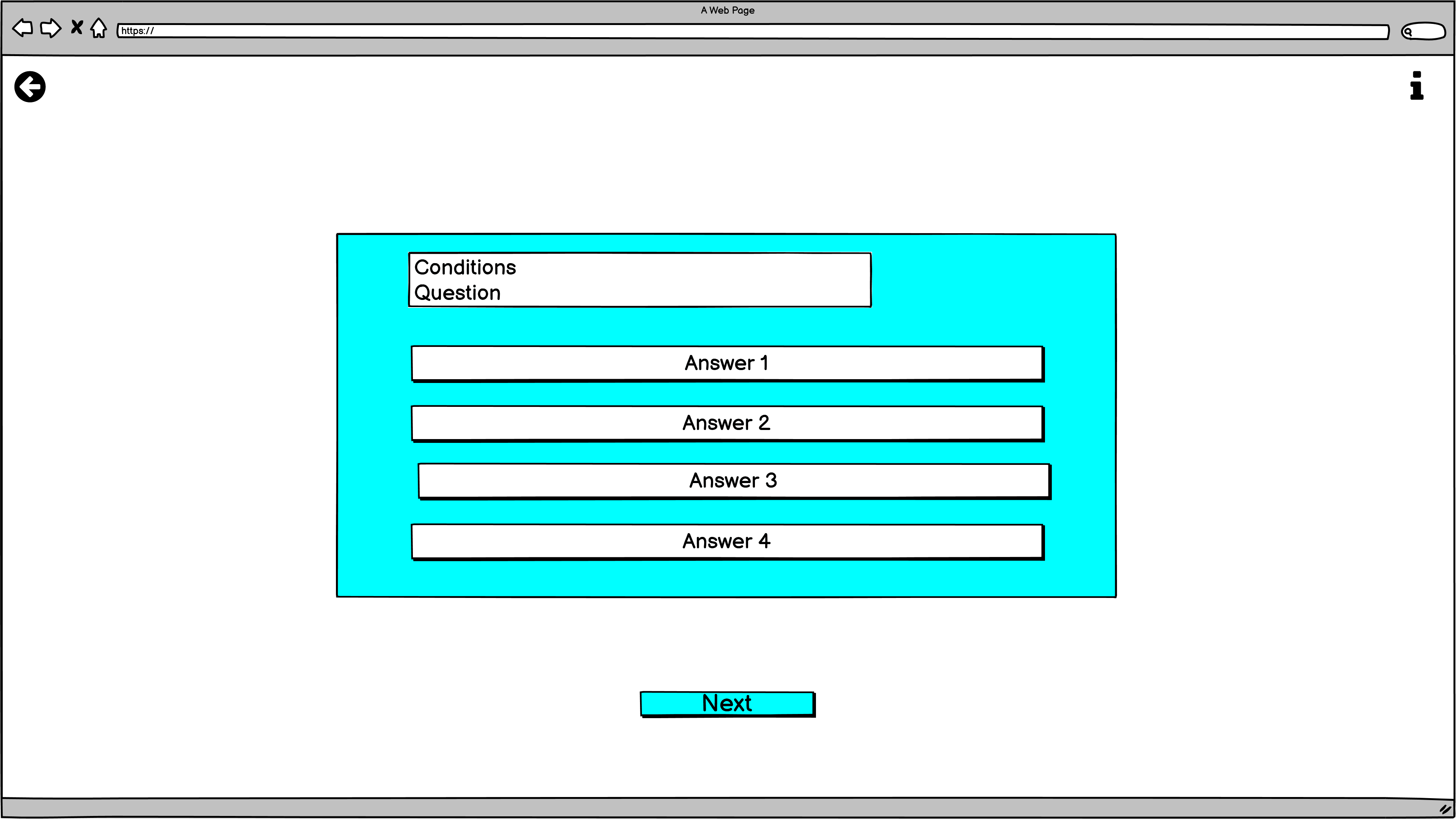
It has a button at the top left corner of the screen, which leads to the menu page;
-
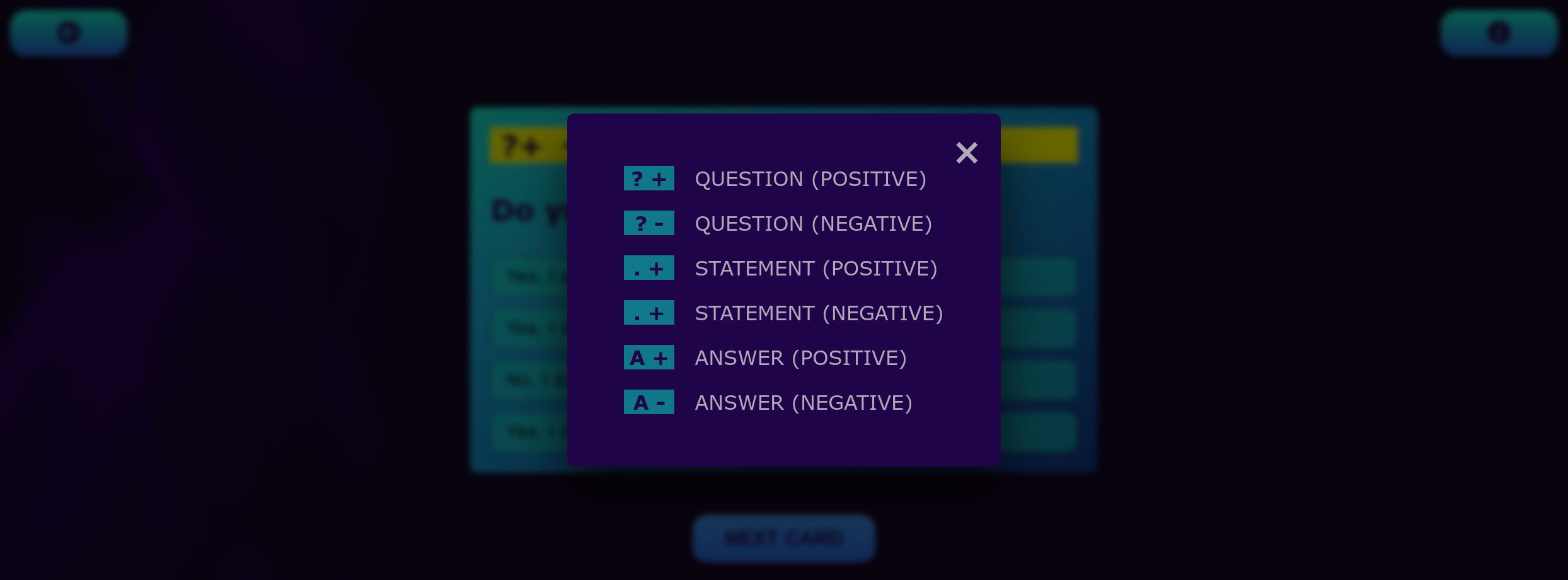
It has a button at the top right corner of the screen, which opens modal window with instructions for the quiz;
-
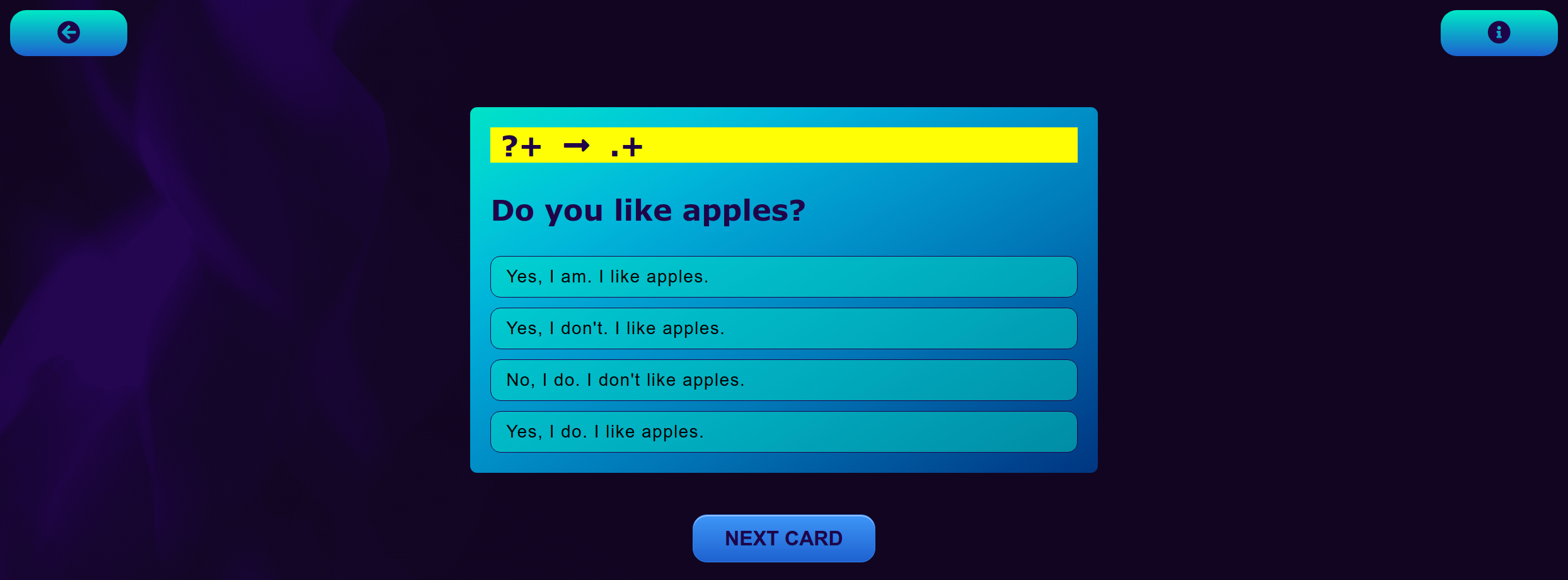
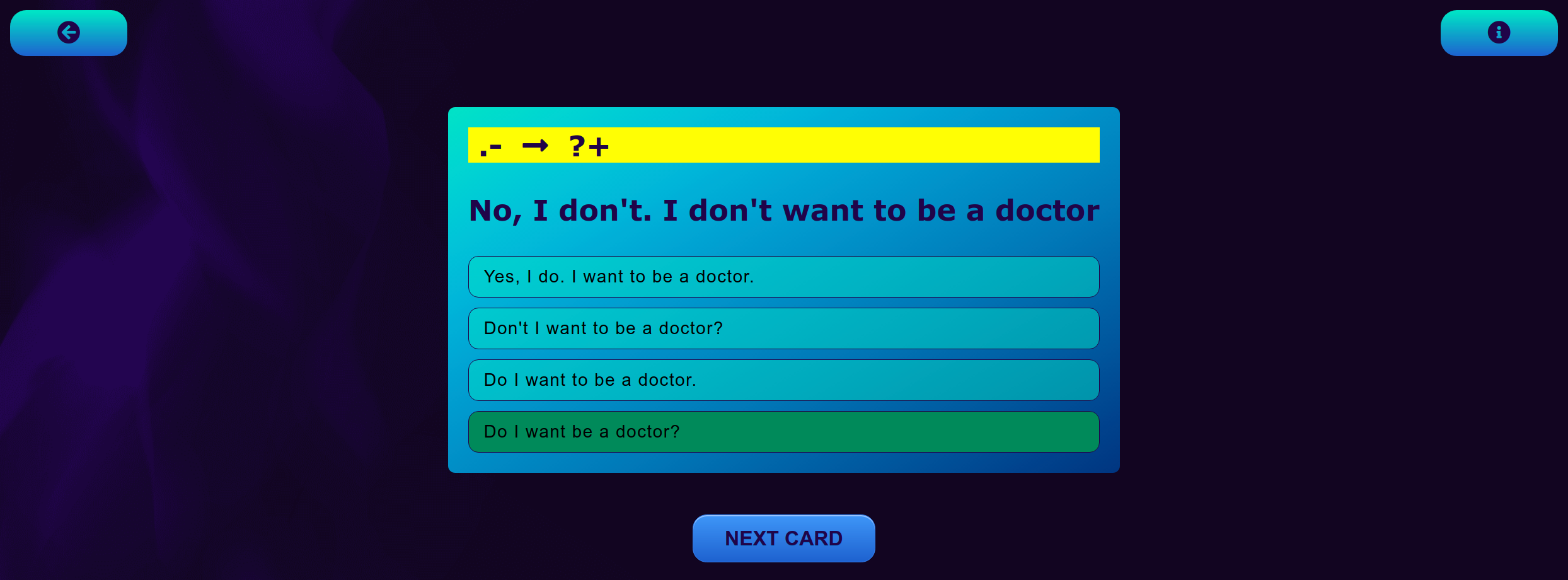
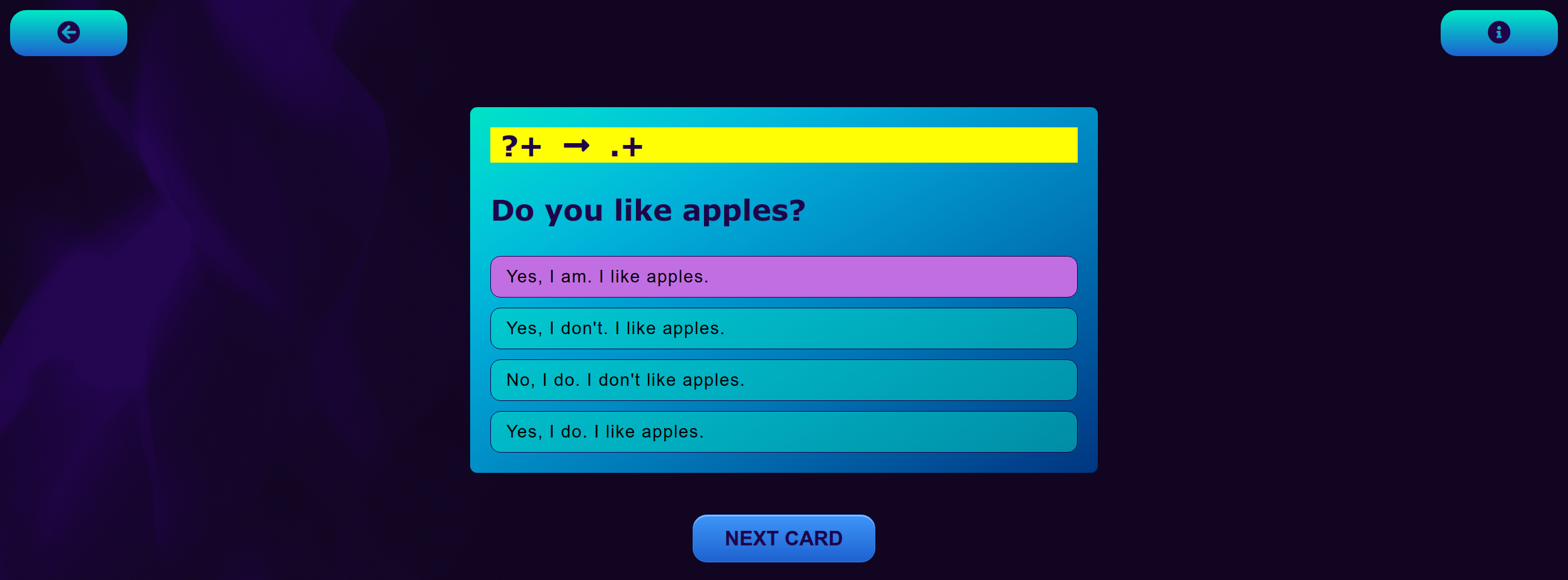
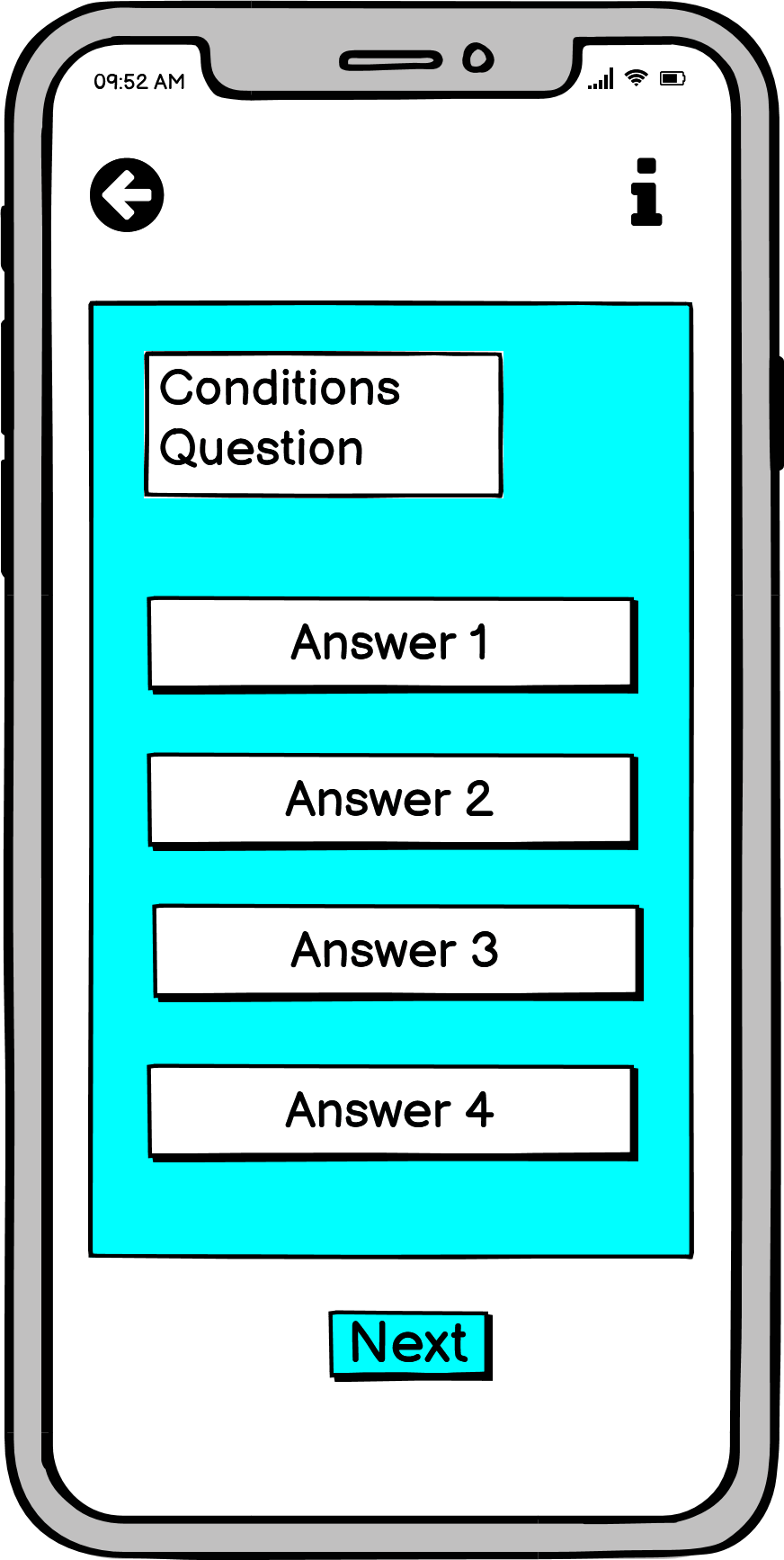
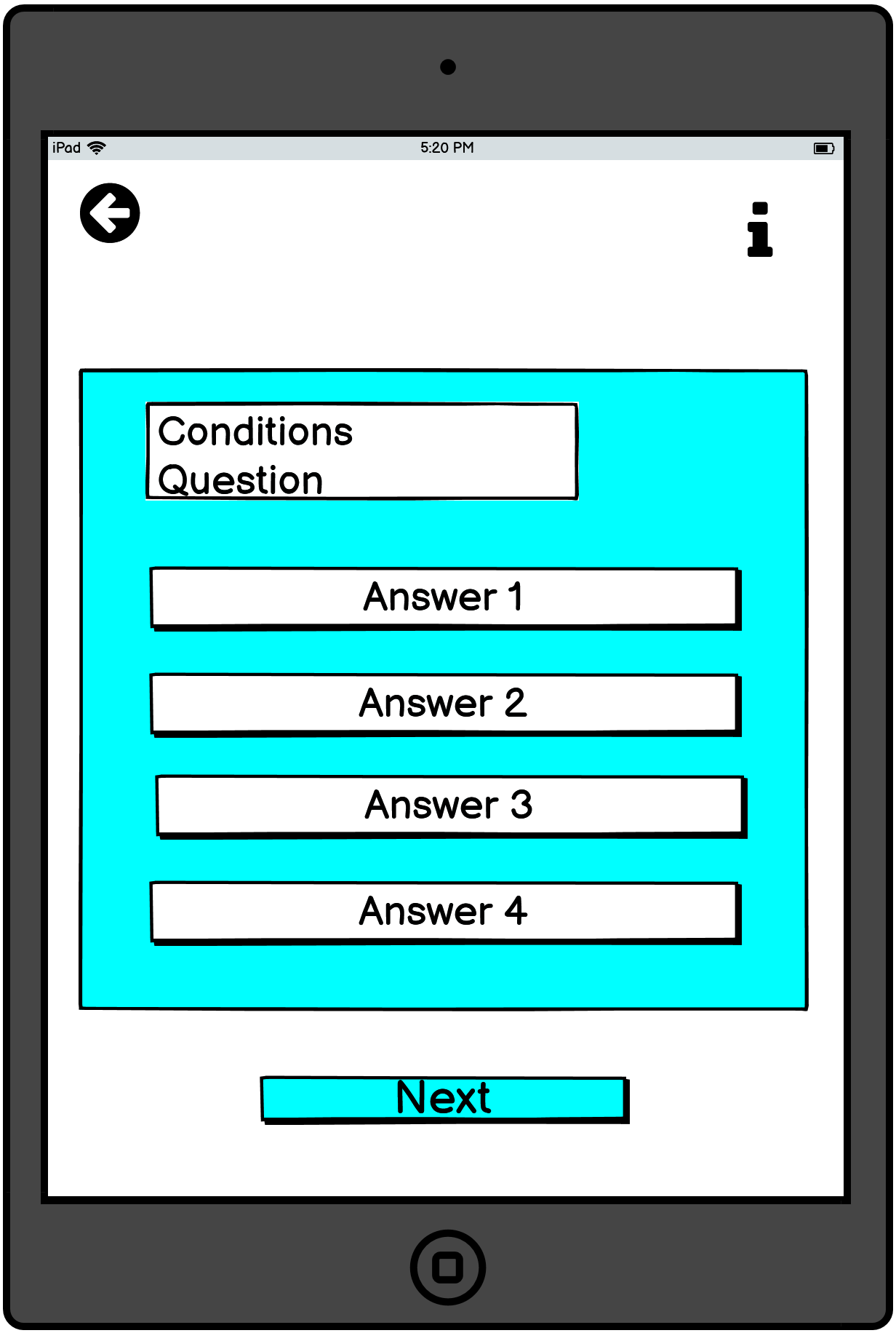
It has a card with a question and a grammar task;
-
It has 4 probable answers for the question;
-
It has a button and the card to go to another question;
- When the user click on the right answer, the answer's background color changes to green:
- When the user click on the wrong answer, the answer's background color changes to light-pink, but the user allowed to find the correct answer anyway:
-
-
-
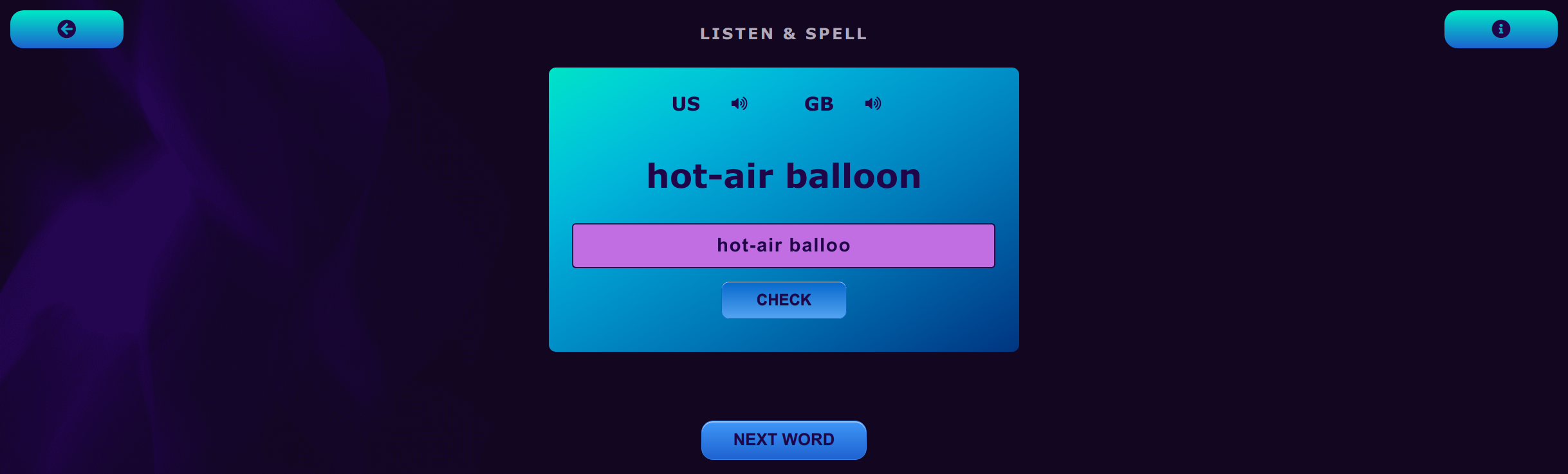
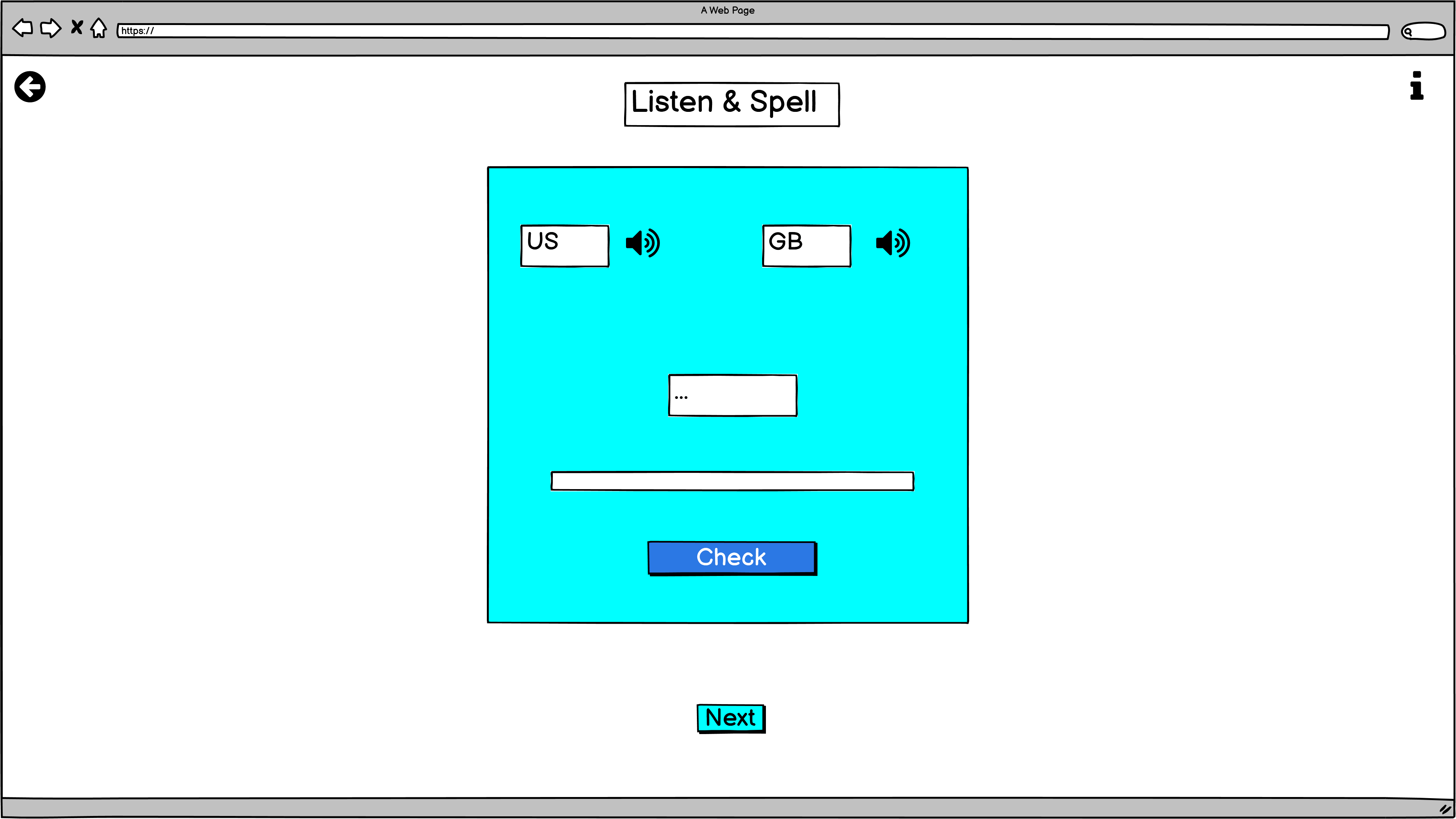
It has a button at the top left corner of the screen, which leads to the menu page;
-
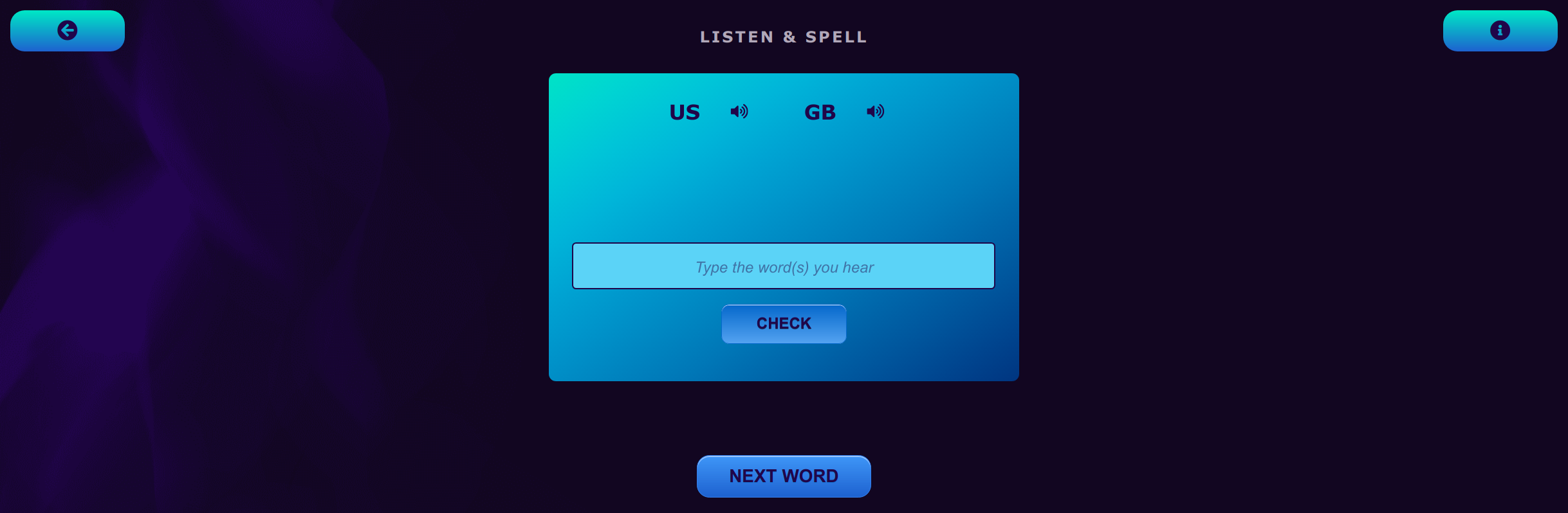
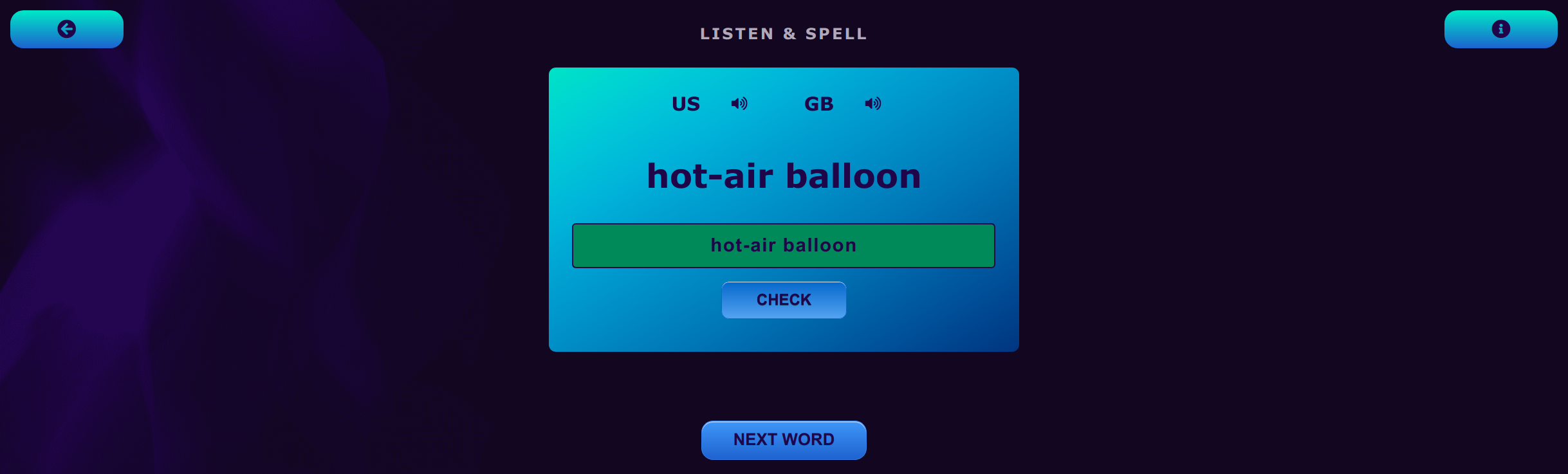
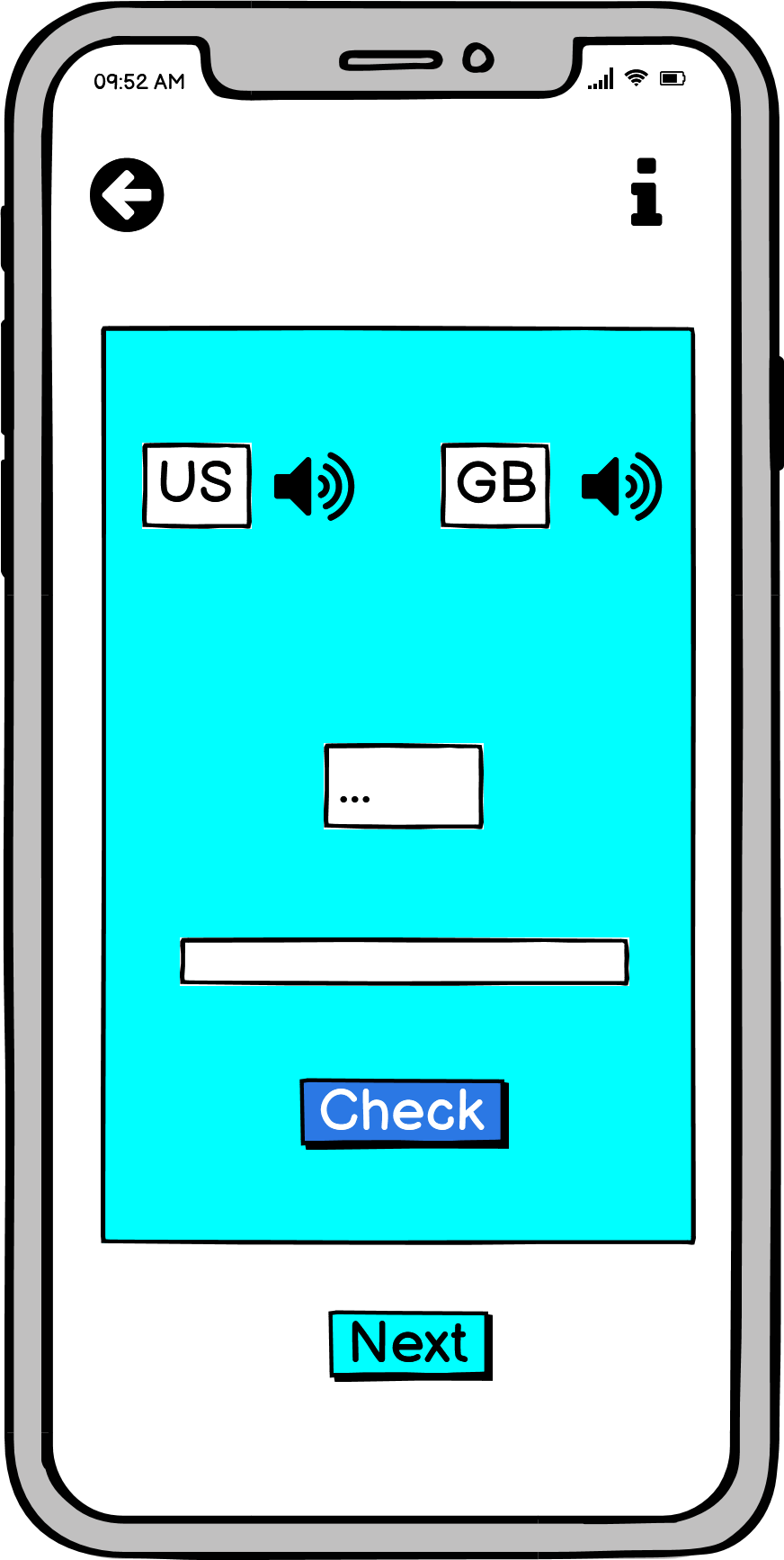
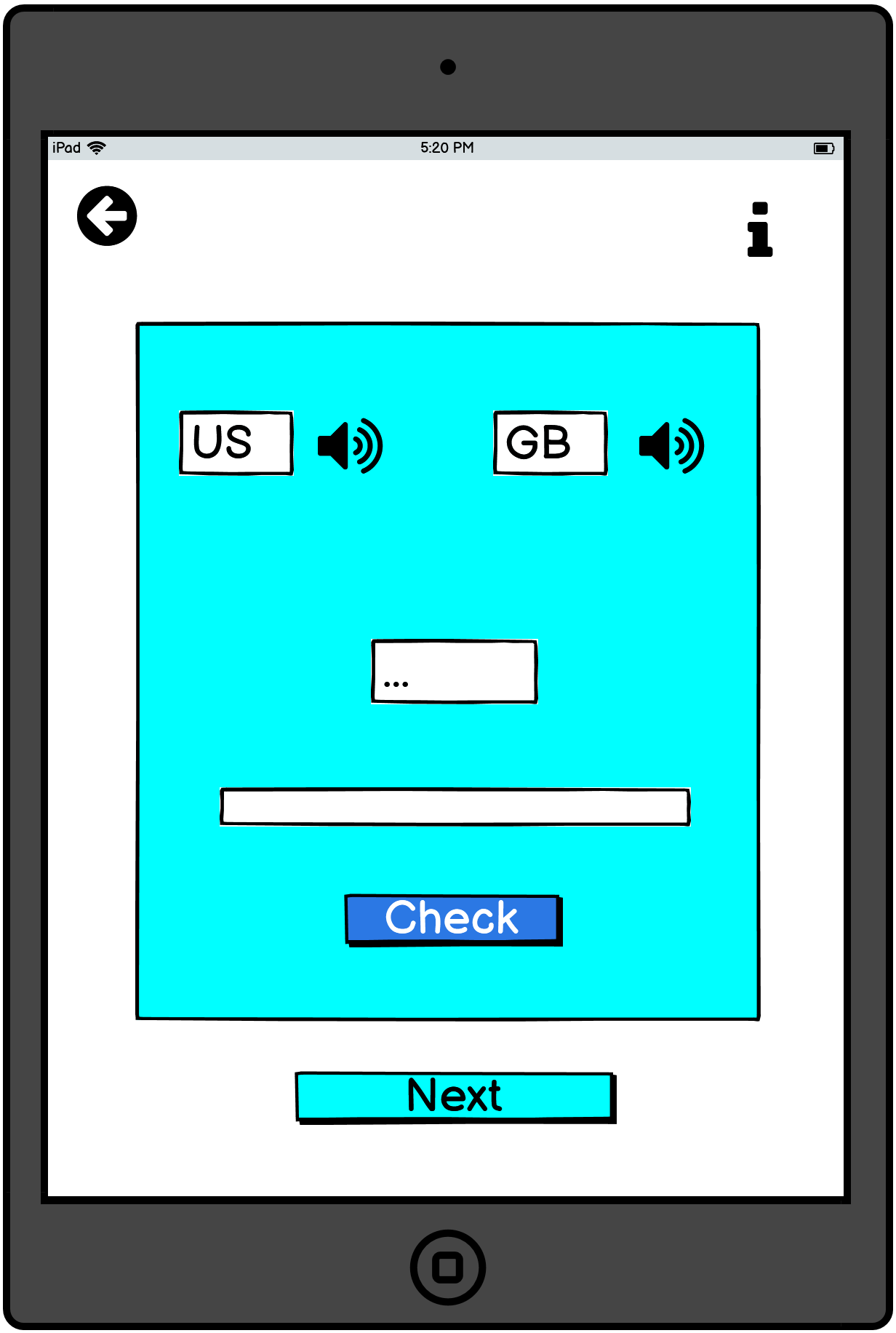
It has a card with a an audio question;
-
Card has 2 sound buttons - allows the user to listen to American and British pronunciation in order to guess the right word:
-
It has input where the user can type his or her guess;
-
It has a check button to check whether the spelling of the user was correct;
-
It has a button at the bottom, which leads to another audio task:
- When the user the spelling of the word is correct, the input background color changes to green and the user can see the original word;
When the user the spelling of the word is wrong, the input background color changes to pink and the user can see the original word;
-
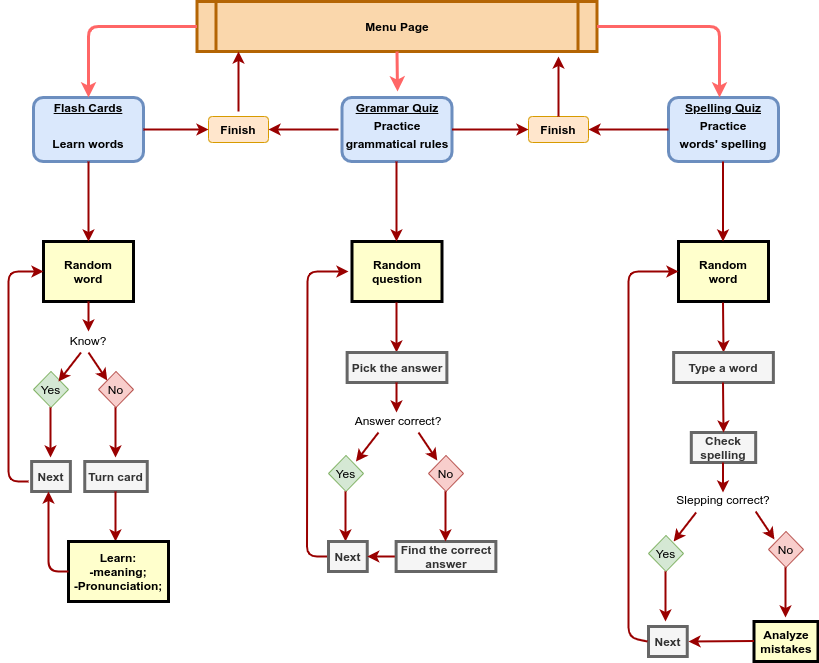
The flowchart represent the logic of the application:
- HTML was used as the foundation of the site.
- CSS - was used to add the styles and layout of the site.
- CSS Flexbox - was used to arrange items simmetrically on the pages.
- CSS Grid - was used to make "gallery" and "contact" pages responsive.
- CSS roots was used to declaring global CSS variables and apply them throughout the project.
- JS - was used to add interactivity to the site.
- Balsamiq was used to make wireframes for the website.
- VSCode was used as the main tool to write and edit code.
- Git was used for the version control of the website.
- GitHub was used to host the code of the website.
- GIMP was used to make and resize images for the README file.
 Deep Dark Purple Color was used to reduce visual pressure for the user.
Deep Dark Purple Color was used to reduce visual pressure for the user.
 Soft blue color was used as the main color for educational content due to its psychological effect: help the user to calmly concentrate on the question.
Soft blue color was used as the main color for educational content due to its psychological effect: help the user to calmly concentrate on the question.
 Dark Purple color was used to increase the contrast between the background and the text and boost the readability of the content.
Dark Purple color was used to increase the contrast between the background and the text and boost the readability of the content.
 Soft pinkish color was used for the title and call to action content in order to attract more user's attention toward educational content.
Soft pinkish color was used for the title and call to action content in order to attract more user's attention toward educational content.
 Yellow Color was used to highlight the task in the grammar quiz question in order to draw user's attention how to answer the question.
Yellow Color was used to highlight the task in the grammar quiz question in order to draw user's attention how to answer the question.
 Light Blue Color was used as a background color of the input in order to calm down the user as he or she is about to answer question since this color creates a sense of tranquility.
Light Blue Color was used as a background color of the input in order to calm down the user as he or she is about to answer question since this color creates a sense of tranquility.
 Soft Green Color was used to highlight the correct answer in quiz.
Soft Green Color was used to highlight the correct answer in quiz.
 Soft Pink Color was used to highlight the wrong answer in quiz, but at the same time reduce psychological pressure on the user.
Soft Pink Color was used to highlight the wrong answer in quiz, but at the same time reduce psychological pressure on the user.
 'Segoe UI' (Tahoma, Geneva, Verdana, sans-serif) Font was used as the main font of the application in order to increase readability of the content on the pages.
'Segoe UI' (Tahoma, Geneva, Verdana, sans-serif) Font was used as the main font of the application in order to increase readability of the content on the pages.
- Solved bugs
-
The function that initiates the flipping of a flashcard did not allow the click on the pronunciation buttons to listen to the correct pronunciation of a word.
- Solutions: Add
event.stopPropagation();method to the speakFunction(), which takes two parameters: event and lang.
- Solutions: Add
-
The audio played '/' as "slash" for the words that had two spelling variations.
- Solution: Add
replace();method with two parameterscurrentWord.replace('/', 'or');to the speakFunction().
- Solution: Add
-
The settings for input required in spelling_quiz.html did not work; therefore, if the input was empty, the user could check the spelling without typing a word in the input area.
- Solution: Add if-else statement to the checkSpelling function that disables Check button if the input is empty and enable Check button if the input is not empty.
const checkSpelling = function () {
let answerInput = document.querySelector('#word__key--input');
if (answerInput.value === '') {
btnCheck.getAttribute("aria-disabled") === "true";
} else {
document.getElementsByClassName('word__key')[0].innerText = currentWord;
btnCheck.getAttribute("aria-disabled") === "false";
if (answerInput.value.toLowerCase() === currentWord) {
answerInput.style.backgroundColor = '#008a5a';
} else {
answerInput.style.backgroundColor = '#c26ee3';
}
}
}-
Unsolved bugs
- None.
-
Mistakes
-
Mistakes were made while committing changes.
-
There were 5 mistakes in the following commits:
- 4489f6d: Fixed size of the cards for small screens
Supposed to be: Fix size of the cards for small screens
- 5d24aaa: Added images for the chrome browser in readme file
Supposed to be: Add images for the chrome browser in readme file
- cc83772: Ad header element to html files
Supposed to be: Add header element to html files
- 9cb8fa5: Removed back side of the card when the new card is loaded
Supposed to be: Remove back side of the card when the new card is loaded
- cdbd9b6: Tyding up css file
Supposed to be: Tidy up css file
- e5c938b: Styling menu page and contact button
Supposed to be: Style menu page and contact button
-
Please refer to the TESTING.md file for all test-related documentation.
- The site was deployed to GitHub pages. The steps to deploy are as follows:
- In the GitHub repository, navigate to the Settings tab
- From the source section drop-down menu, select the Main Branch, then click "Save".
- The page will be automatically refreshed with a detailed ribbon display to indicate the successful deployment.
The live link can be found here
In order to make a local copy of this project, you can clone it. In your IDE Terminal, type the following command to clone my repository:
-
git clone https://github.com/IuliiaKonovalova/flash_cards.git -
Alternatively, if you use Gitpod, you can click here, which will start the Gitpod workspace for you.
-
- Inspiration for the come from my friends whose children are put in tough position at schools nowadays.
- IPA for each word was taken from Cambridge Dictionary.
-
-
All the images for the website were taken from Unsplash.
-
Vegetables: artichoke, asparagus, beet, bell pepper, broccoli, brussels sprouts, cauliflower, cabbage, carrot, celery, chilly pepper, coriander, corn, cucumber, eggplant, french beans, garlic, ginger, green onion, lady fingers, leek, lettuce, mint, mushrooms, onion, peas, potato, radish, spinach, sweet potato, tomato, turnips, vegetables, zucchinis;
-
Fruits: apricot, avocado, banana, berries, blackberries, blueberries, cherry, coconut, dragon fruit, durian, fruits, grapefruit, grapes, jackfruit, kiwi (fruit), lemon, lime, lychee, mandarin, mango, mangosteen, melon, orange, papaya, passion fruit, peach, pear, persimmon, pineapple, plum, pomegranate, pumpkin, strawberry, watermelon, raspberries;
-
Grains: beans, buckwheat, lentil, oats, rice, soybeans, wheat;
-
Food: bacon, baguettes, barbecue, biscuits, bread, butter, cake, candies, cereals(oatmeal), chicken nuggets, chicken wings, chips, cherry pie, cheese, chocolate, crab, cookbook, cottage cheese, cupcake, donuts, egg, fish, fried egg, fried chicken, fried fish, hamburger, honey, hot dog, ice-cream, jam, lollipops, muffin, noodles, nuts, oil, onion rings, pancakes, pasta, pizza, pretzel, porridge, popcorn, roast chicken, salad, sandwich, sausages, seafood, shrimps, soup, spaces, steak, sweet potatoes, taco, tofu, waffles;
-
Nature: branch, bush, cactus, cave, cliff, cloud, desert, earth, forest, field, fire, flower, garden, grass, hill, ice, iceberg, icicle, island, jungle, lake, leaf, leaves, lightning, mountain, meadow, moon, moss, mud, mushrooms, oasis, ocean, path, pond, planet, plant, rain, rainbow, seed, river, rock, root, rose, sand, sea, sky, smoke, snow, snowflake, soil, stars, stones, sun, tree, volcano, water, waterfall, wave;
-
Places: airport, amusement park, aquarium / underwater zoo, apartment building, atm, bank, beach, bookshop / bookstore, bridge, bus stop, castle, cinema, circus, classroom, church, crossing / crosswalk, factory, farm, fire station, gas station / petrol station, gate, gym, hospital, hotel, house, hut, library, market, museum, park, pharmacy, police station, post office, restaurant, road, school, sidewalk / pavement, shopping mall, stadium, street, supermarket, swimming pool, theater, train station, zoo;
-
Body Parts: arm, back, beard, cheek, chin, ear, elbow, eye, eyebrow, eyelashes, face, feet, foot, forehead, finger, freckles, hair, hand, head, knee, leg, lip, mole, nail, neck, nose, tail, mouth, mustache, shoulder, teeth, toes, tooth, tummy, wrinkles, wrist.
-
Countries: America, Great Britain, Canada, China, Japan;
-
Seasons: fall/autumn, spring, summer, winter;
-
Animals: alligator, bear, bird, butterfly, camel, cat, cow, deer, dog, dolphin, donkey, duck, elephant, fish, frog, fox, giraffe, goat, gorilla, hamster, hedgehog, hen, horse, kangaroo, kitten, koala, lion, monkey, mouse, owl, ox, panda, parrot, peacock, penguin, pig, pigeon, polar bear, puppy, rabbit, rooster, seal, sheep, raccoon, rhino, snake, squirrel, swan, turtle, wolf, whale, zebra;
-
Days of the week: wall calendar;
-
Month: calendar;
-
Actions: close the window, collect pencils, come out, do puzzles, do homework, draw a picture, go boating, go climbing, go fishing, go hiking, go roller skating, go skating, go skiing, go swimming, go to the museum, go to the park, listen to music, open the window, plant trees, play ball games, play baseball, play basketball, play cards, play chess, play football, play games, play ping pong, play tennis, play the accordion, play the fiddle, play the flute, play the piano, play the violin, play with, play with balloons, see grandfather, see grandmother, see monkeys in the zoo,watch a movie, write words;
-
Balls: baseball, basketball, football, golf, ping pong ball, tennis ball;
-
Colors: blue, brown, gold, gray, green, orange, pink, purple, red, silver, yellow;
-
Numbers: one, two, three, four, five, six, seven, eight, nine, ten, eleven, twelve, thirteen, fourteen, fifteen, sixteen, seventeen, eighteen, nineteen, twenty;
-
Drinks: apple juice, coffee, coke, juice, lemonade, milk, milkshake, orange juice, soda, soy milk, tea, water, yogurt;
-
Clothes: blouse, boots, gloves, jacket, jeans, pants, cap, coat, crocs, dress, flip-flops, hat, mittens, overalls, scarf, shirt, shoe, shoes, shorts, skirt, slippers, sneakers, socks, suit, sweater, tie, t-shirt, uniform, vest;
-
School: backpack, bag, blackboard, book, brush, calculator, chair, chalk, clips, clock, colored pencils, computer, crayons, desk, dictionary, door, eraser, flag, folder, globe, glue, highlighter, locker, lunch box, map, marker, notebooks, pen, pencil, pencil case, projector, ruler, scissors, school, sharpener, stapler, stickers, tablet, tape, trash can;
-
Holidays: Army Day, Children Day, Chinese New Year, Christmas, Earth Day, Father's Day, May Day, Mother's Day, National Day, New Year Day, Teacher's day, Thanksgiving, Women's Day;
-
Sport: the high jump, the long jump, race, relay race, go boating, go climbing, go fishing, go hiking, go roller skating, go skating, go skiing, go swimming;
-
Musical instruments: accordion, fiddle, flute, piano, violin;
-
Verbs: come, dance, drink, eat, fly, give, jump, learn, listen, look, plant, play, run, see, sing, sit, study, swim, talk, wait, wake up, walk, watch, work, write;
-
Weather: cloudy, cold, dry, foggy, hot, rainstorm, rainy, sandstorm, snowy, snowstorm, sunny, warm, wet, windstorm, windy;
-
-
All images were compressed by using the website Compress JPEG.
-
All images for the gallery were resized by using the website IMGonline.com.ua.
-
Images for the README file were made or edited with GIMP.
-
Screenshots for the readme file was made with FlameShot and LightShot.
-
Screenshots for the readme file was made with Kazam
-
GIFs were made using the website EzGif.
-
I am enormously thankful to my mentor Tim Nelson for his guidance and valuable advice!