A collection of beautiful (and hopefully useful) React hooks to speed-up your components and hooks development
🇬🇧 English | 🇨🇳 简体中文 | 🇮🇹 Italiano | 🇪🇸 Español | 🇺🇦 Ukrainian | 🇧🇷 Brazilian Portuguese | 🇵🇱 Polski | 🇯🇵 日本語
React custom hooks allow to abstract components' business logic into single reusable functions.
So far, we've found that most of the hooks we've created and therefore shared between our internal projects have quite often a
similar gist that involves callback references, events and components' lifecycle.
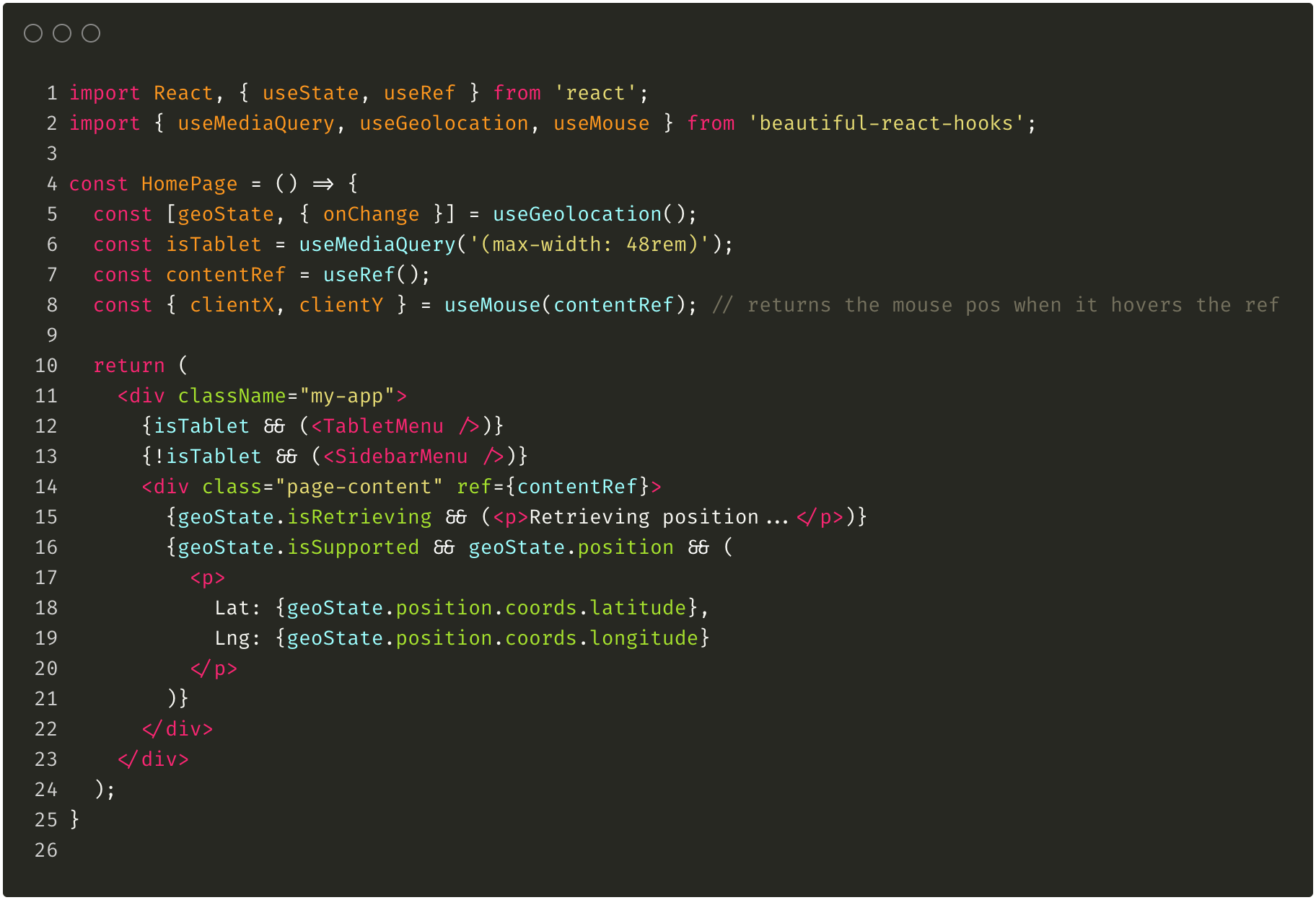
For this reason we've tried to sum up that gist into beautiful-react-hooks: a collection of (hopefully) useful
React hooks to possibly help other companies and professionals to speed up their development process.
Furthermore, we created a concise yet concrete API having in mind the code readability, focusing
to keep the learning curve as lower as possible so that the it can be used and shared in bigger teams.
-- Please before using any hook, read its documentation! --
- Concise API
- Small and lightweight
- Easy to learn
- Functional approach
- Fully written in JS (although TS types are supported)
by using npm:
$ npm install beautiful-react-hooksby using yarn:
$ yarn add beautiful-react-hooks- useObservable
- useGlobalEvent
- usePreviousValue
- useValueHistory
- useValidatedState
- useMediaQuery
- useOnlineState
- useViewportSpy
- useSpeechSynthesis and useSystemVoices
- useGeolocation, useGeolocationState and useGeolocationEvents
- useDrag, useDropZone and useDragEvents
- useMouse, useMouseState and useMouseEvents
- useLifecycle, useDidMount and useWillUnmount
- useWindowResize
- useWindowScroll
- useRequestAnimationFrame
- useResizeObserver
- useTimeout
- useConditionalTimeout
- useInterval
- useDebouncedFn
- useThrottledFn
- useLocalStorage
- useSessionStorage
- useStorage
- useDefaultedState
Contributions are very welcome and wanted.
To submit your custom hook, please make sure your read our CONTRIBUTING guidelines.
Before submitting a new merge request, please make sure:
- You have updated the package.json version and reported your changes into the CHANGELOG file
- make sure you run
npm testandnpm buildbefore submitting your merge request. - make sure you've added the documentation of your custom hook (you can possibly use the HOOK_DOCUMENTATION_TEMPLATE to document your custom hook).
- make sure you've updated the
index.d.tsfile with your hook types.
This library is provided and sponsored by:
As part of our commitment to support and contribute to the open source community.
Icon made by Freepik from www.flaticon.com