GraphQL Voyager
Represent any GraphQL API as an interactive graph. It's time to finally see the graph behind GraphQL. You can also explore number of public GraphQL APIs from our list.
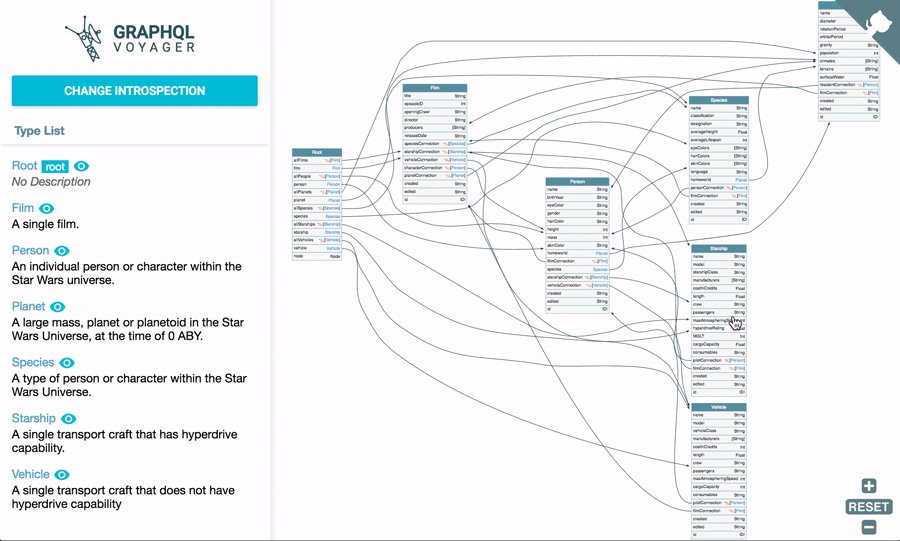
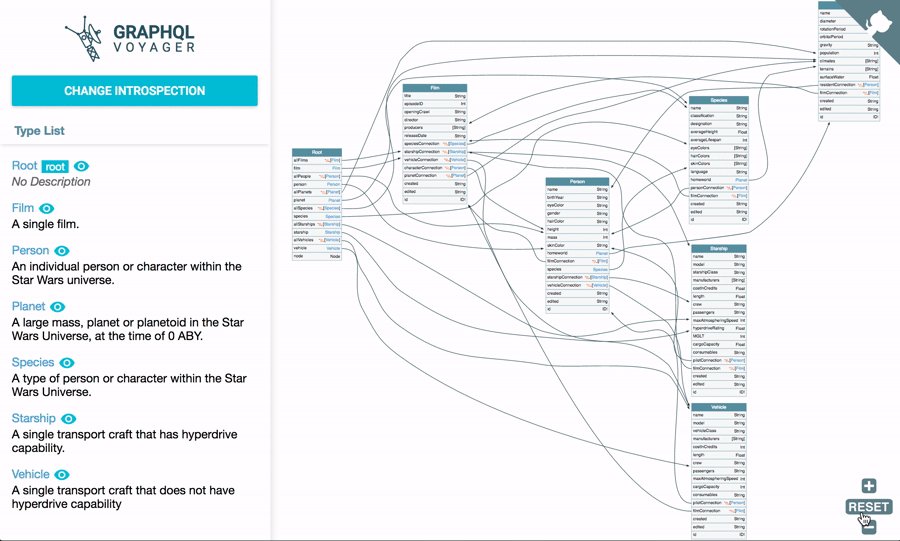
With graphql-voyager you can visually explore your GraphQL API as an interactive graph. This is a great tool when designing or discussing your data model. It includes multiple example GraphQL schemas and also allows you to connect it to your own GraphQL endpoint. What are you waiting for, explore your API!
Live Demo
Features
- Quick navigation on graph
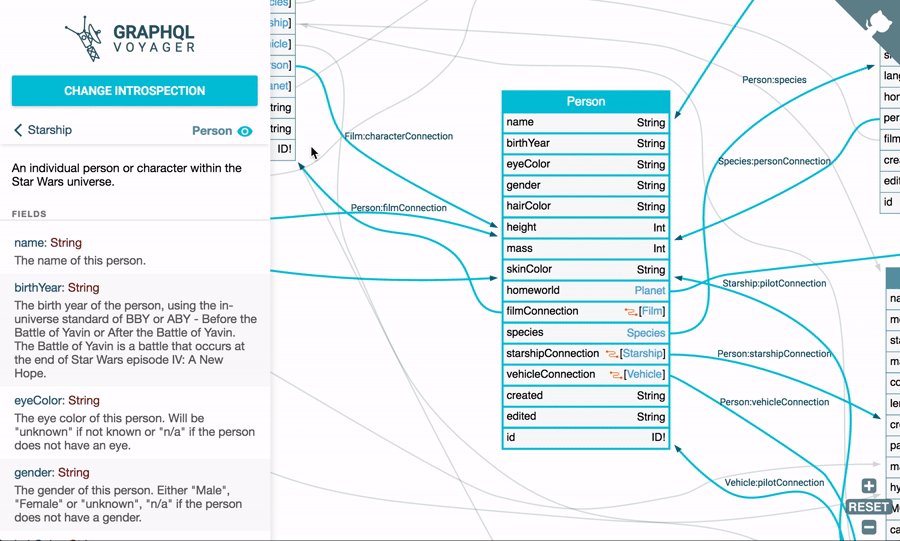
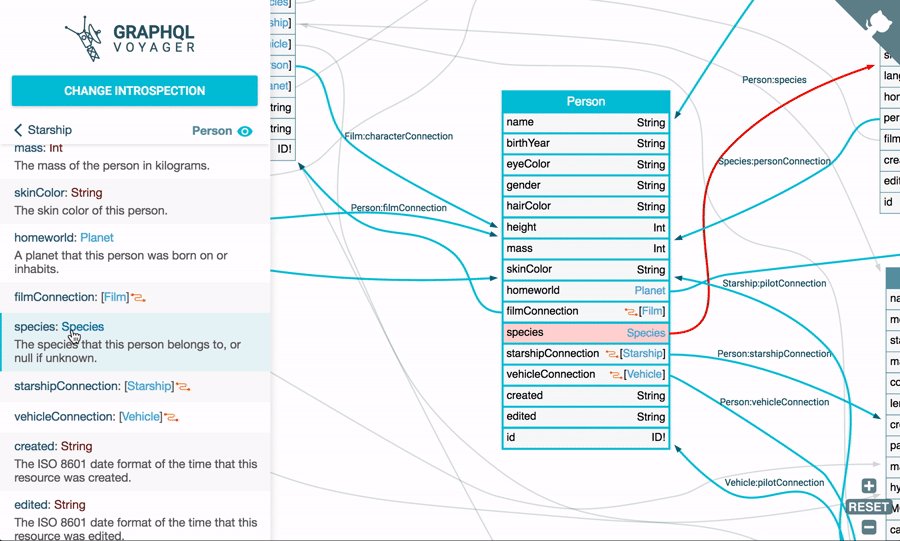
- Left panel which provides more detailed information about every type
- "Skip Relay" option that simplifies graph by removing Relay wrapper classes
- Ability to choose any type to be a root of the graph
Usage
GraphQL Voyager exports Voyager React component and helper init function. If used without
module system it is exported as GraphQLVoyager global variable.
Properties
Voyager component accepts the following properties:
introspection[object] - the server introspection response. Iffunctionis provided GraphQL Voyager will pass introspection query as a first function parameter. Function should returnPromisewhich resolves to introspection response object.displayOptions(optional)displayOptions.skipRelay[boolean, defaulttrue] - skip relay-related entitiesdisplayOptions.skipDeprecated[boolean, defaulttrue] - skip deprecated fields and entities that contain only deprecated fields.displayOptions.rootType[string] - name of the type to be used as a rootdisplayOptions.sortByAlphabet[boolean, defaultfalse] - sort fields on graph by alphabetdisplayOptions.showLeafFields[boolean, defaulttrue] - show all scalars and enumsdisplayOptions.hideRoot[boolean, defaultfalse] - hide the root type
allowToChangeSchema[boolean, defaultfalse] - allow users to change schemahideDocs[boolean, defaultfalse] - hide the docs sidebarhideSettings[boolean, defaultfalse] - hide settings panelhideVoyagerLogo[boolean, defaulttrue] - hide voyager logo
init function
The signature of the init function:
(hostElement: HTMLElement, options: object) => voidhostElement- parent elementoptions- is the JS object with properties ofVoyagercomponent
Using pre-bundled version
You can get GraphQL Voyager bundle from the following places:
- some exact version - https://cdn.jsdelivr.net/npm/graphql-voyager/v1.0.0-rc.15/voyager.min.js
- latest version - https://cdn.jsdelivr.net/npm/graphql-voyager/dist/voyager.min.js
- from
distfolder of the npm packagegraphql-voyager
The HTML with minimal setup (see the full example)
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/react@16/umd/react.production.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-dom@16/umd/react-dom.production.min.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/graphql-voyager/dist/voyager.css"
/>
<script src="https://cdn.jsdelivr.net/npm/graphql-voyager/dist/voyager.min.js"></script>
</head>
<body>
<div id="voyager">Loading...</div>
<script>
// do a call to server using voyagerIntrospectionQuery provided
const query = GraphQLVoyager.voyagerIntrospectionQuery;
const introspection = fetch('<server url>', {
method: 'post',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({ query }),
// ...
}).then((response) => response.json());
// or just return pre-fetched introspection
// Render <Voyager />
GraphQLVoyager.init(document.getElementById('voyager'), {
introspection: introspection,
});
</script>
</body>
</html>Using as a dependency
You can install lib using npm or yarn:
npm i --save graphql-voyager
yarn add graphql-voyager
And then use it:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Voyager, voyagerIntrospectionQuery } from 'graphql-voyager';
const introspection = fetch(window.location.origin + '/graphql', {
method: 'post',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ query: voyagerIntrospectionQuery }),
}).then((response) => response.json());
ReactDOM.render(
<Voyager introspection={introspection} />,
document.getElementById('voyager'),
);Build for the web with webpack (example) or browserify
Middleware
Graphql Voyager has middleware for the next frameworks:
Properties
Middleware supports the following properties:
endpointUrl[string] - the GraphQL endpoint url.displayOptions[object] - same as hereheadersJS[string, default"{}"] - object of headers serialized in string to be used on endpoint url
Note: You can also use any JS expression which results in an object with header names as keys and strings as values e.g.{ Authorization: localStorage['Meteor.loginToken'] }
Express
import express from 'express';
import { express as voyagerMiddleware } from 'graphql-voyager/middleware';
const app = express();
app.use('/voyager', voyagerMiddleware({ endpointUrl: '/graphql' }));
app.listen(3001);Hapi
Version 17+
import hapi from 'hapi';
import { hapi as voyagerMiddleware } from 'graphql-voyager/middleware';
const server = new Hapi.Server({
port: 3001,
});
const init = async () => {
await server.register({
plugin: voyagerMiddleware,
options: {
path: '/voyager',
endpointUrl: '/graphql',
},
});
await server.start();
};
init();Koa
import Koa from 'koa';
import KoaRouter from 'koa-router';
import { koa as voyagerMiddleware } from 'graphql-voyager/middleware';
const app = new Koa();
const router = new KoaRouter();
router.all(
'/voyager',
voyagerMiddleware({
endpointUrl: '/graphql',
}),
);
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3001);Credits
This tool is inspired by graphql-visualizer project.