This project was created with Create React App. To get acquainted and configure additional features refer to documentation.
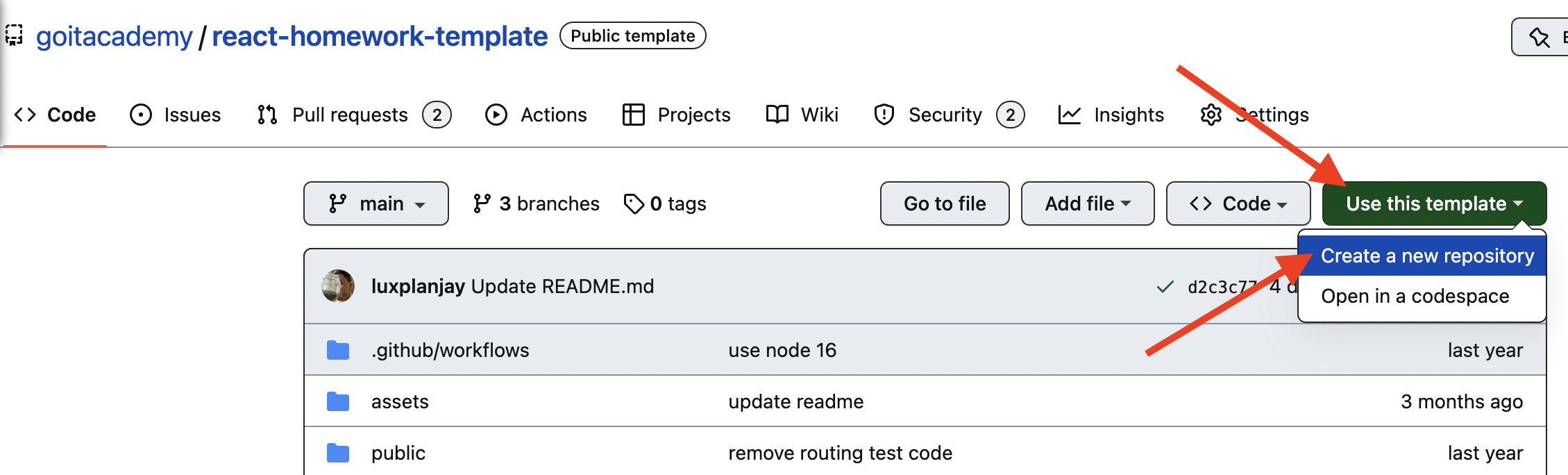
Use this GoIT repository as a template for creating a repository
of your project. To use it just tap the «Use this template» button and choose
«Create a new repository» option, as you can see on the image below.
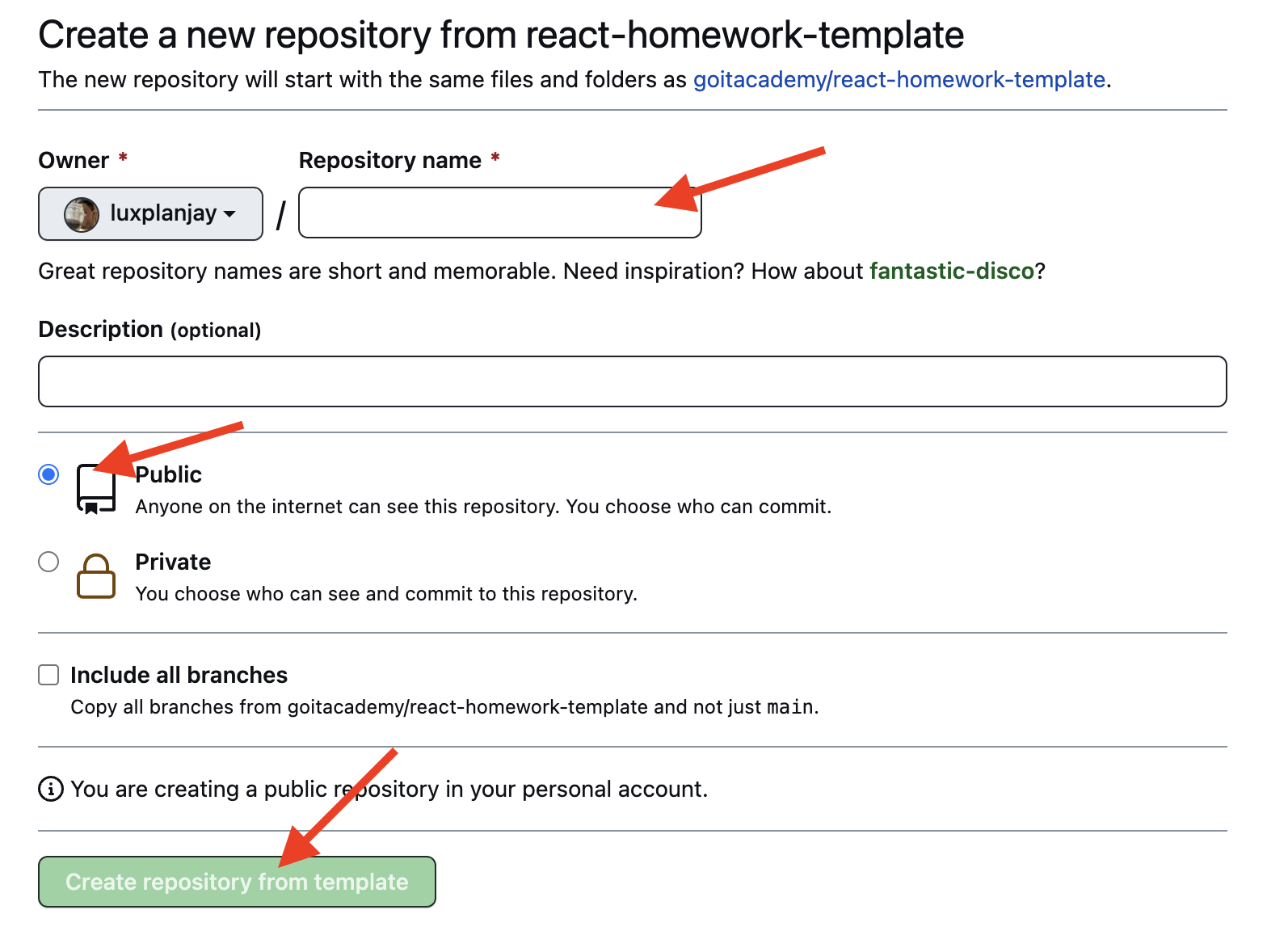
The page for creating a new repository will open on the next step. Fill out
the Name field and make sure the repository is public, then click
«Create repository from template» button.
You now have a personal project repository, having a repository-template file and folder structure. After that, you can work with it as you would with any other private repository: clone it on your computer, write code, commit, and send it to GitHub.
- Make sure you have an LTS version of Node.js installed on your computer. Download and install if needed.
- Install the project's base dependencies with the
npm installcommand. - Start development mode by running the
npm startcommand. - Go to http://localhost:3000 in your browser. This page will automatically reload after saving changes to the project files.
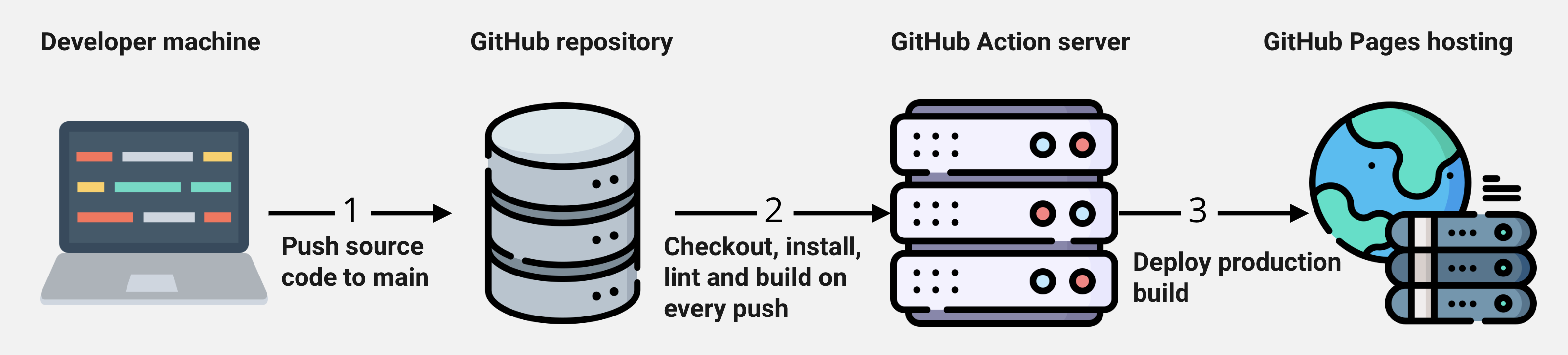
The production version of the project will automatically be linted, built, and
deployed to GitHub Pages, in the gh-pages branch, every time the main branch
is updated. For example, after a direct push or an accepted pull request. To do
this, you need to edit the homepage field in the package.json file,
replacing your_username and your_repo_name with your own, and submit the
changes to GitHub.
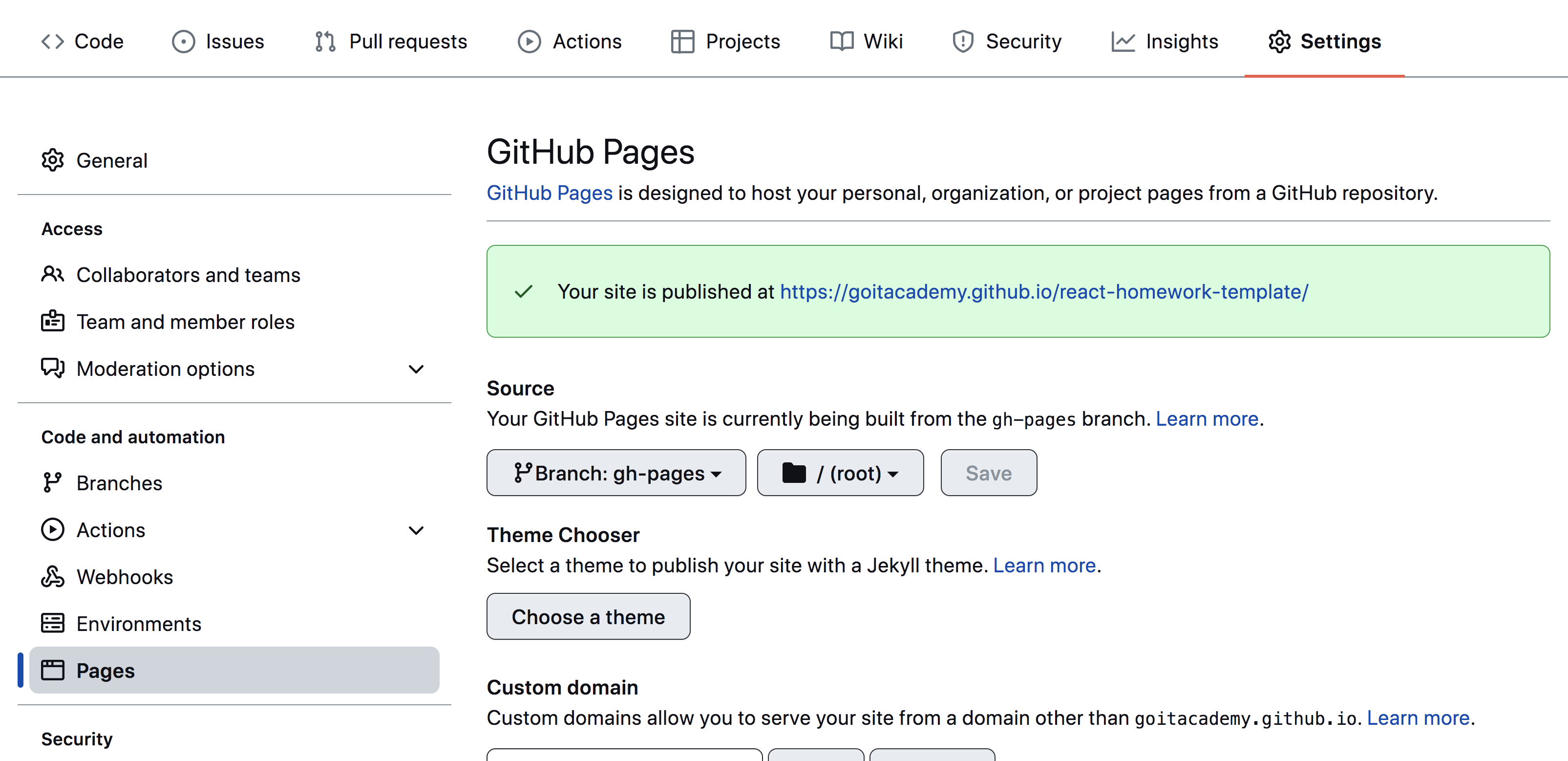
"homepage": "https://your_username.github.io/your_repo_name/"Next, you need to go to the settings of the GitHub repository (Settings >
Pages) and set the distribution of the production version of files from the
/root folder of the gh-pages branch, if this was not done automatically.
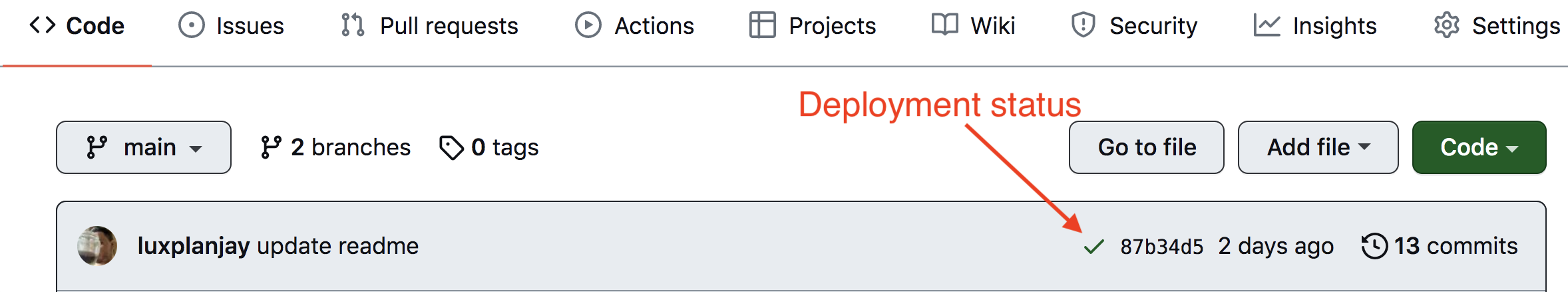
The deployment status of the latest commit is displayed with an icon next to its ID.
- Yellow color - the project is being built and deployed.
- Green color - deployment completed successfully.
- Red color - an error occurred during linting, build or deployment.
More detailed information about the status can be viewed by clicking on the
icon, and in the drop-down window, follow the link Details.
After some time, usually a couple of minutes, the live page can be viewed at the
address specified in the edited homepage property. For example, here is a link
to a live version for this repository
https://goitacademy.github.io/react-homework-template.
If a blank page opens, make sure there are no errors in the Console tab
related to incorrect paths to the CSS and JS files of the project (404). You
most likely have the wrong value for the homepage property in the
package.json file.
If your application uses the react-router-dom library for routing, you must
additionally configure the <BrowserRouter> component by passing the exact name
of your repository in the basename prop. Slashes at the beginning and end of
the line are required.
<BrowserRouter basename="/your_repo_name/">
<App />
</BrowserRouter>- After each push to the
mainbranch of the GitHub repository, a special script (GitHub Action) is launched from the.github/workflows/deploy.ymlfile. - All repository files are copied to the server, where the project is initialized and linted and built before deployment.
- If all steps are successful, the built production version of the project
files is sent to the
gh-pagesbranch. Otherwise, the script execution log will indicate what the problem is.