Welcome to the backstage-plugin-blackduck plugin!
The following sections will help you get the BlackDuck plugin setup and running
You need to setup the BlackDuck backend plugin before you move forward with any of these steps if you haven't already
This plugin needs to be added to an existing backstage instance.
# From your Backstage root directory
yarn add --cwd packages/app backstage-plugin-blackduckNote: You have 3 Options, you can setup all together too
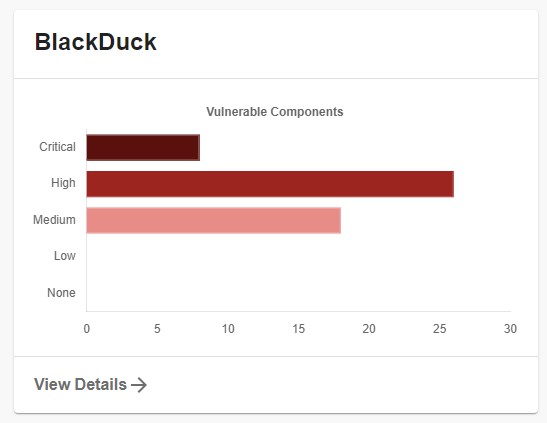
Add BlackDuck Vulnerability chart in to Overview page
Import the plugin to packages/app/src/components/catalog/EntityPage.tsx.
// ...
import { BlackduckCard } from 'backstage-plugin-blackduck';
// ...
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
{entityWarningContent}
<Grid item md={6}>
<EntityAboutCard variant="gridItem" />
</Grid>
//...
<Grid item md={4} xs={12}>
<BlackduckCard />
</Grid>
<Grid item md={8} xs={12}>
<EntityHasSubcomponentsCard variant="gridItem" />
</Grid>
</Grid>
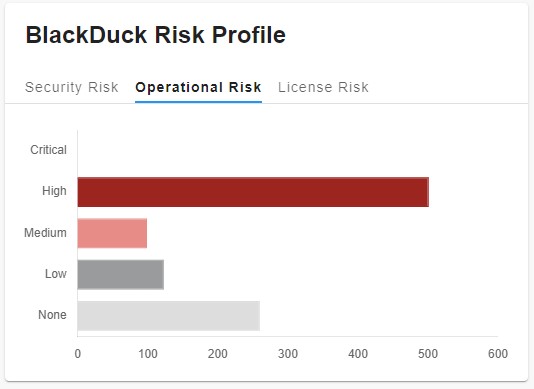
);Add BlackDuck Risk Profile chart in to Overview page
Import the plugin to packages/app/src/components/catalog/EntityPage.tsx.
// ...
import { RiskCard } from 'backstage-plugin-blackduck';
// ...
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
{entityWarningContent}
<Grid item md={6}>
<EntityAboutCard variant="gridItem" />
</Grid>
//...
<Grid item md={4} xs={12}>
<RiskCard />
</Grid>
<Grid item md={8} xs={12}>
<EntityHasSubcomponentsCard variant="gridItem" />
</Grid>
</Grid>
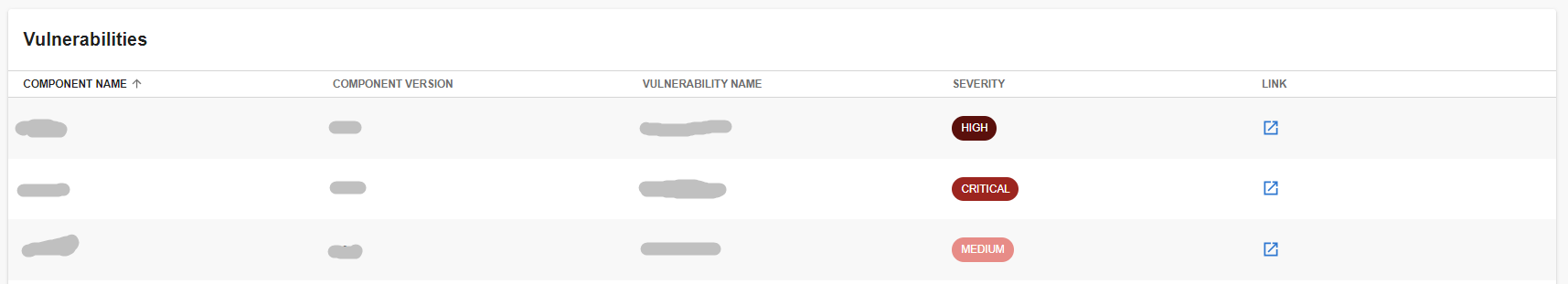
);Add BlackDuck Vulnerability Table List in to Service Entity
Import the plugin to packages/app/src/components/catalog/EntityPage.tsx and add the following.
// ...
import { BlackDuckPage } from 'backstage-plugin-blackduck';
// ...
const serviceEntityPage = (
<EntityLayout>
<EntityLayout.Route path="/" title="Overview">
{overviewContent}
</EntityLayout.Route>
<EntityLayout.Route path="/ci-cd" title="CI/CD">
{cicdContent}
</EntityLayout.Route>
//...
<EntityLayout.Route path="/blackduck" title="Security">
<BlackDuckPage />
</EntityLayout.Route>
// ...
</EntityLayout>
);Note: If you dont want to display the Service page if no annotation specified in catalog.
//...
import { BlackDuckPage, isBlackDuckAvailable } from 'backstage-plugin-blackduck';
//...
<EntityLayout.Route if={isBlackDuckAvailable} path="/blackduck" title="Security">
<BlackDuckPage />
</EntityLayout.Route>
// ... Add the following into your app-config.yaml
blackduck:
host: https://blackduck.yourcompany.com/api
token: YOUR_API_TOKENAdd the following into your catalog
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: backstage
annotations:
blackduck/project: YOUR_PROJECT_NAME/YOUR_PROJECT_VERSION