Drip Table
Drip Table
English | 简体中文 | Documentation | Discussions|Gitter | Official Wechat group
📖 Introduction
Drip Tableis a dynamic table solution for enterprise level middle and background launched by JD retail. The project is based on React and JSON Schema . It aims to reduce the difficulty of developing table and improve work efficiency by simple configuration to quickly generate page dynamic table.
Drip Table contains serval sub projects: drip-table, drip-table-generator.
The introduction of each sub-project are as follows:
-
drip-table: the core library of the solution for building dynamic tables. It's main ability is to render a dynamic table automatically when received data which conforms to theJSON Schemastandard. -
drip-table-generator: a visual tool for producing configuration data that meets theJSON Schemastandard in order to sent toDripTablefor rendering a table and columns.
Features
- Basic table
- Compound table
- Toolbar
- Renderer
- Text component
- Number component
- Image component
- Link component
- Tag component
- Button component
- Select component
- DataPicker component
- PopUpPage component
- RichText component
- Group component
- Custom component
- Header slot
- Footer slot
- Pagination
- Virtual list
- Sticky
- Sub table
- Row selection
- Row draggable
- Fixed column
- Show/Hide column
- Edit data
- Stripe
- Table with border
- Column resizing
- Size
- Global styles
- Empty table prompt
- Loading
- Card layout
- Filter
⬆️ Getting Start
Drip table is divided into two application scenarios: configuration end and application end. The configuration side is mainly responsible for generating JSON Schema standard data through visualization and low-code. The function of the application side is to render the JSON Schema standard configuration data into a dynamic table.
The configuration side
-
Install dependencies
The configuration side depend on the application side, please make sure that
drip-tablehas been installed before installing dependencies.yarn
yarn add drip-table-generator
npm
npm install --save drip-table-generator
-
Import at the entrance of a file
import DripTableGenerator from "drip-table-generator"; import "drip-table-generator/dist/index.min.css";
-
Use components in pages
return <DripTableGenerator />;
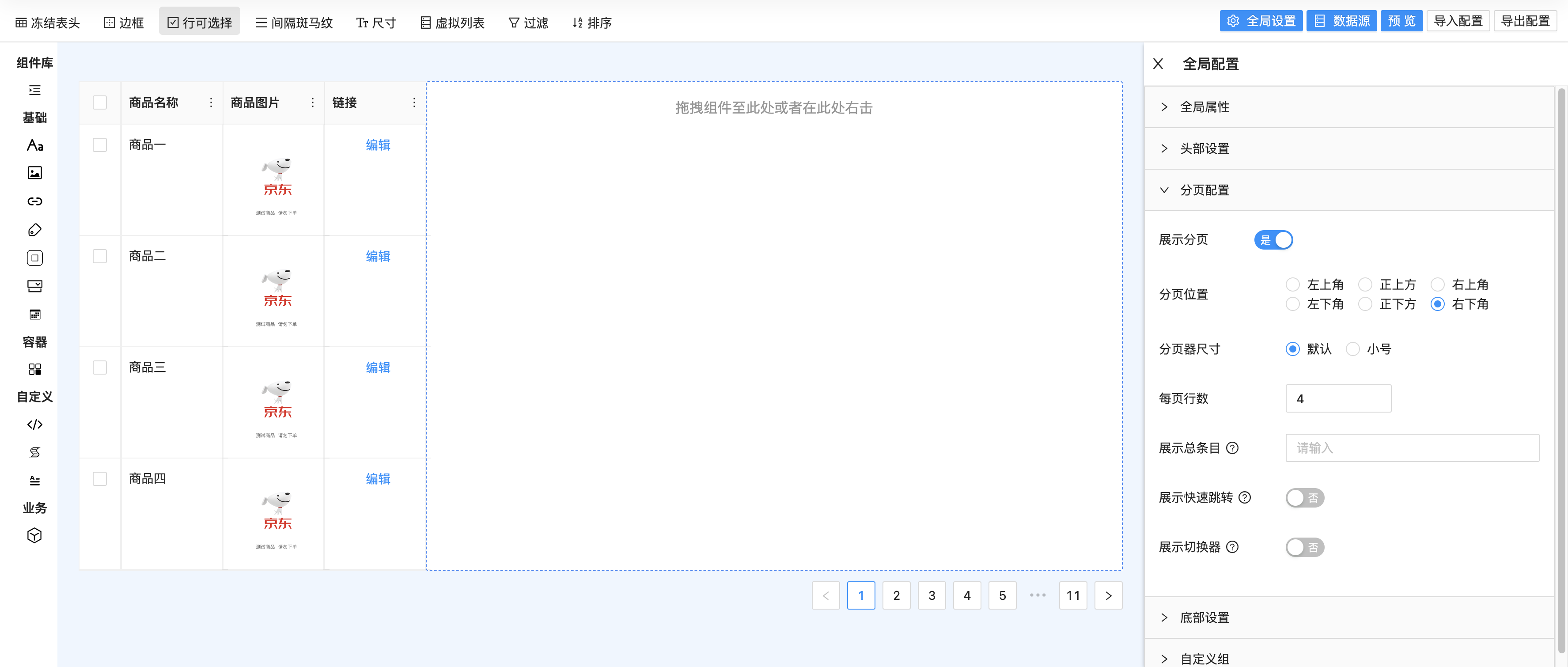
Then the configuration side can be rendered normally, as the sample screenshot below:
The application side
-
Install dependencies
Install the
drip-table:yarn
yarn add drip-table
npm
npm install --save drip-table
-
Import at the entrance of a file
// import drip-table import DripTable from "drip-table"; // import drip-table css import "drip-table/dist/index.min.css";
-
Use components in pages
const schema = { size: "middle", columns: [ { key: "columnKey", title: "Column Title", dataIndex: "dataIndexName", component: "text", options: { mode: "single", }, }, ], }; return ( <DripTable schema={schema} dataSource={[]} /> );
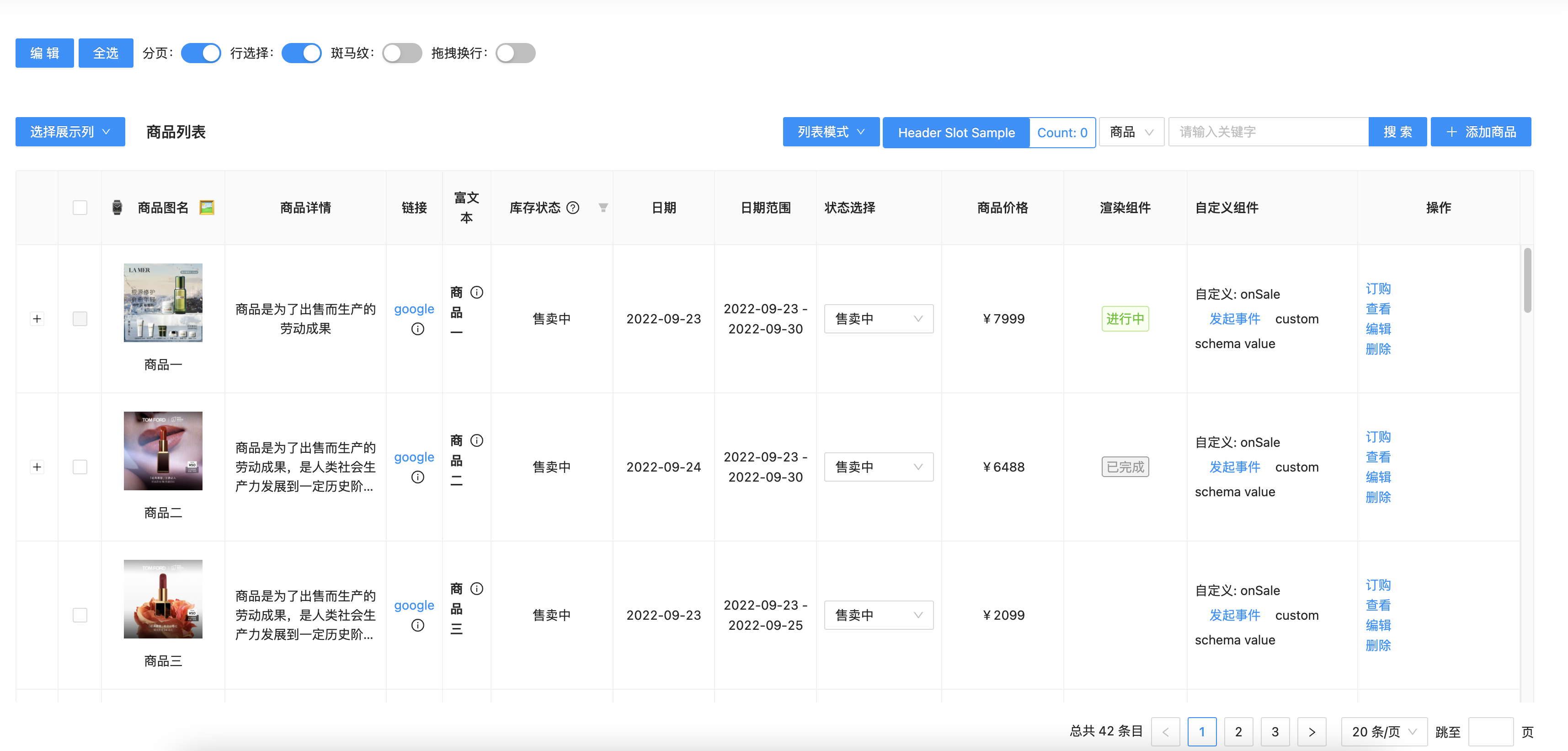
Then the application side can be rendered normally, as the sample screenshot below:
🤝 Contribution
If you're interested in this project, you're welcome to create ✨issue. We are appreciated for your ❤️star.
development
-
Clone
git clone https://github.com/JDFED/drip-table.git
-
Install dependencies
lerna bootstrap
-
build independecies
yarn
yarn run build
npm
npm run build
-
Run project
yarn start
- visit http://localhost:8000
drip-tabledemo page: /drip-table/guide/basic-demodrip-table-generatordemo page: /drip-table-generator/demo
For more commands, see DEVELOP . Please visit the official website address drip-table 。