Merge images (Image stitching) in vertical or horizontal direction.

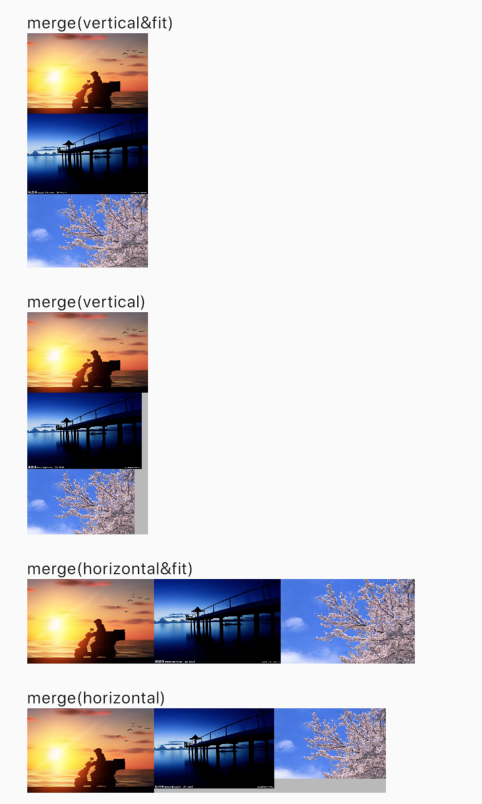
- Support vertical and horizontal direction.
- Provide a helper to merge images in code and get a result image, and a widget to automatically merge and show images.
- Automatically scale the image to fit other images (fit width in vertical, and height in horizontal).
Use this helper to merge images in code.
ui.Image image = await ImagesMergeHelper.margeImages(
[assetImage1,assetImage2,providerImage],///required,images list
fit: true,///scale image to fit others
direction: Axis.vertical,///direction of images
backgroundColor: Colors.black26);///background colorBesides, it provider some functions to do image format conversion:
///ui.Image to Uint8List
Uint8List bytes = await ImagesMergeHelper.imageToUint8List(image);
///ui.Image to File
File file = await ImagesMergeHelper.imageToFile(image);
///Uint8List to ui.Image
ui.Image image = await ImagesMergeHelper.uint8ListToImage(imageBytes);
///file to ui.Image
ui.Image image = await ImagesMergeHelper.loadImageFromFile(file);
///asset to ui.Image
ui.Image image = await ImagesMergeHelper.loadImageFromAsset(assetPath);
///ImageProvider to ui.Image
ui.Image image = await ImagesMergeHelper.loadImageFromProvider(imageProvider);
Use this widget to automatically merge and show images.
ImagesMerge(
imageList,///required,images list
direction: Axis.vertical,///direction
backgroundColor: Colors.black26,///background color
fit: false,///scale image to fit others
controller: captureController,///controller to get screen shot
),Besides, the widget was wrapped with RepaintBoundary, you can simply passing an instance of CaptureController and get the screen shot by calling capture().
///get capture of widget by RepaintBoundary
getCapture() async{
Uint8List bytes = await captureController.capture();
}MIT License

