- 借鉴慕课网的《Python Flask 构建可扩展的 RESTful API》的设计模式
- 重构慕课网的《微信小程序商城构建全栈应用》,源项目基于TP5 + MINA框架
- 本项目的开发环境是 Mac OS,生产环境是 Linux Ubuntu 16.04
- QQ 交流群 163801325(聊天、斗图、学习、交流,伸手党勿进),欢迎入群一同讨论
- 感谢慕课网的七月老师,本项目属于他课程思路的复现
- 自动激活虚拟环境(autoenv)
- 装饰器的扩展(对第三方库)
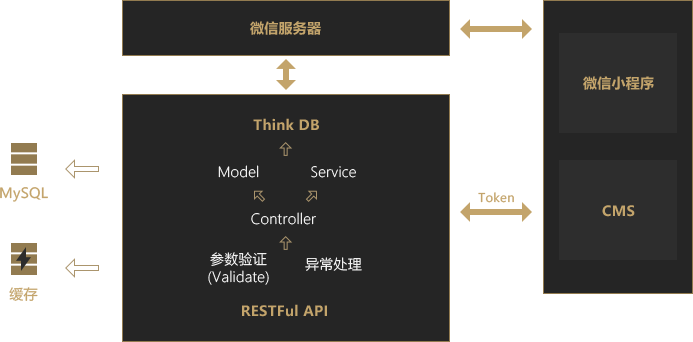
- 基于原生的 Flask 构建 RESTfull API
- 更灵活的 API文档生成方式(可带 Token)
- AOP(面向切面编程)设计,实现 参数校验层 & 异常统一处理层
- Ubuntu 16.04上 Nginx + Gunicorn + Pipenv部署
- Python 3.6(虚拟环境:pipenv)
- MySQL
- PyCharm(开发工具)
- Navicat(数据库可视化管理工具)
- MySQL安装、运行,数据库的导入
- Python 3.6
$ sudo apt-get install mysql-server
安装过程中,会让你输入密码。
请务必记住密码!
务必记住密码!
记住密码!
查看是否安装成功
$ sudo netstat -tap | grep mysql
$ mysql -u root -p # 执行完毕后输入密码
$ mysql -u root -p123456 # 直接输入密码,进入(我的密码是: 123456)
-u 表示选择登陆的用户名, -p 表示登陆的用户密码
上面命令输入之后,会提示输入密码(Enter password)
下载 MySQL数据 SQL文件
mysql的每条执行以「分号」结尾
mysql> create database zerd; # 建立数据库(zerd)
mysql> use zerd; # 进入该数据库
mysql> source /home/ubuntu/mini-shop-server/zerd.sql; # 导入「mini-shop-server」目录下的sql文件
Tips: 其他数据库操作
// 1. 获取存在的所有表
show tables;
// 2. 导入成功,可以直接查询(user表)
mysql> select * from user;
// 3. 删除数据库(zerd库)
mysql> drop database zerd;
// 4. 导出数据库
mysql>
查询本地的python3的版本 $ python3 --version
如果不是python3.6的版本,则如下操作
$ sudo apt-get update
$ sudo apt-get install software-properties-common
$ sudo add-apt-repository ppa:jonathonf/python-3.6
$ sudo apt-get install python3.6
如果还未安装pip3包管理工具,请先执行如下语句
$ sudo apt install python3-pip
安装 pipenv
$ pip3 install pipenv
Tips: 其他 pipenv操作
$ pipenv install flask # 安装指定模块,并写入到 Pipfile中
$ pipenv install flask==1.0.2 # 安装指定版本的模块
$ pipenv uninstall flask # 卸载指定模块
$ pipenv update flask # 更新指定模块
$ pip list # 查看安装列表
$ pipenv graph # 查看安装列表,及其相应的以来
$ pipenv --venv # 虚拟环境信息
$ pipenv --py # Python解释器信息
$ pipenv --rm # 卸载当前虚拟环境
$ exit # 退出当前虚拟环境
$ git clone https://github.com/Alimazing/mini-shop-server.git
$ cd mini-shop-server
$ touch app/config/dev.py # 如果是在服务器上,则忽略执行此命令
$ pipenv --python 3.6 # 指定某 Python 版本创建环境
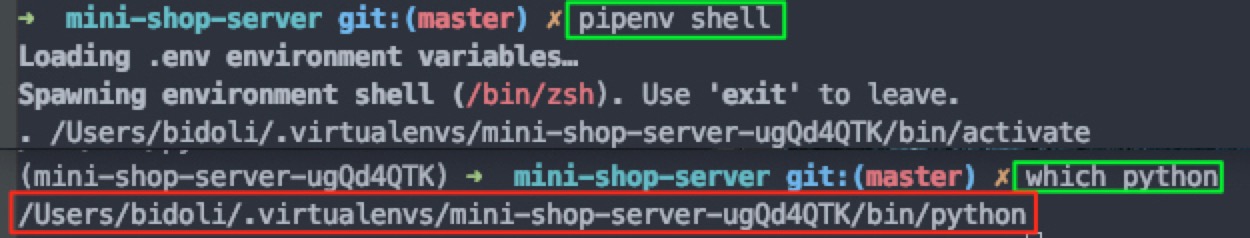
$ pipenv shell # 激活虚拟环境 or 如果没有虚拟环境,则构建新的(默认版本)
$ pipenv install # 安装包依赖
$ python server.py run # 启动方式1:默认5000端口
$ python server.py run -p 8080 # 启动方式2:改为8080端口
$ python server.py run -h 0.0.0.0 -p 8080 # 启动方式3:以本地IP地址访问
$ python fake.py
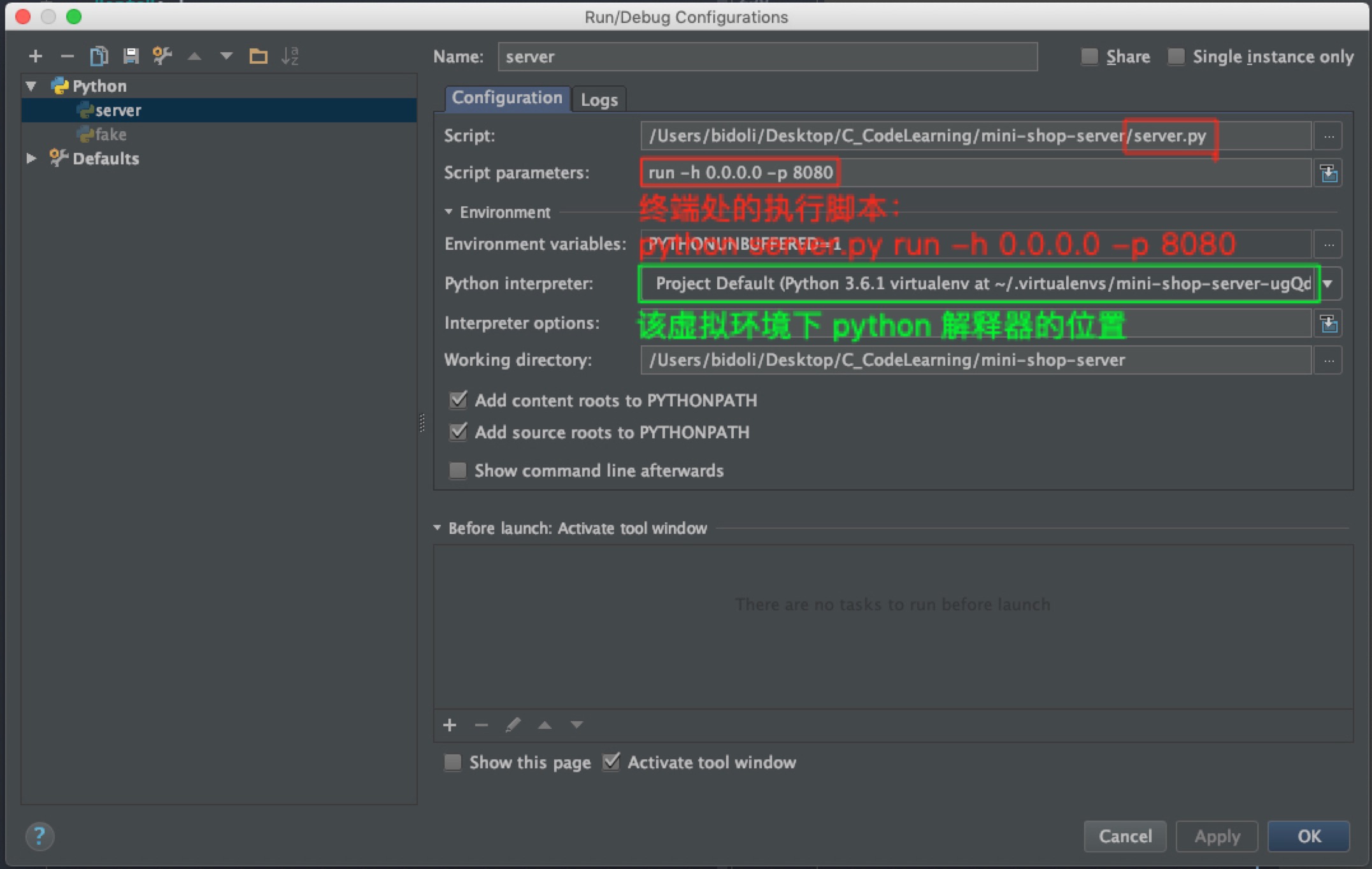
Pycharm的配置[1]
Pycharm中 配置 Pipenv生成的虚拟环境,并使用 指定端口 开启「Debug模式」
- 获取该虚拟环境下 Python的解释器的路径
- 配置指定端口号
Run > Edit Configurations
写入run -h 0.0.0.0 8080
等同于,在终端执行python server.py run -h 0.0.0.0 -p 8080
- 开启 Debug
Run > Debug 'server'
| |____app.py
| |____api # 所有 API接口
| | |______init__.py
| | |____v1 # v1 API接口
| | | |______init__.py
| | | |____token.py # 令牌
| | | |____user.py # 用户
| | | |____address.py # 用户地址
| | | |____banner.py # 横幅
| | | |____theme.py # 主题
| | | |____client.py
| | | |____product.py # 产品
| | | |____category.py # 分类
| | | |____order.py #订单
| | |____v2 # v2 API接口
| |____validators # 参数校验层
| | |______init__.py
| | |____base.py
| | |____params.py
| | |____forms.py
| |____service
| | |______init__.py
| | |____token.py
| | |____order.py
| | |____app_token.py
| | |____user_token.py
|____server.py # 启动程序
|____fake.py # 生成临时用户
|____code.md # 错误码(用于前后端开发)
|____Pipfile # 包依赖文件
|____.env # 自动激活虚拟环境
|____.gitignore # git ignore配置
|____readme.md # 项目说明文档
业务逻辑主要放在 Model 层
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
本项目使用 Flasgger库自动生成 Swagger 风格(Demo)的API文档。
- Swagger Editor 在网页端直接编辑 API 文档
查阅 API文档(本项目)
启动服务(DEBUG 模式下)
在浏览器端输入:http://localhost:8080/apidocs/#/
本项目选择在 Ubuntu 16.04 上,用 Nginx + Gunicorn + Pipenv 部署[3],其中 Gunicorn 取代 uWsgi。
Flask 与 uWsgi 结合有许多难以处理的 bug
gunicorn -w 4 -b 127.0.0.1:8080 server:app # 在8080端口开启 gunicorn
fuser -k 8080/tcp # 关闭占用8080端口的服务
本地与线上的 Swagger API 文档的接口的地址是不同的,但都依赖同一个配置文件 app\config\setting.py。
而个人项目有着本地和线上同步,开发和测试同步的需求,会不断修改 app\config\setting.py 文件,无法用 .gitignore 做到忽略配置文件,本地和线上配置隔离的效果。
本地 和 线上 自动根据所处的环境(由 .gitignore 控制)不同,选择不同的配置文件。
那么, 本地 可以比 线上 多了 app/config/dev.py 文件; 基于该文件的存在与否,可以用 if else 控制 app/config/ 中配置输出。
echo "/app/config/dev.py" >> .gitignore# 追加 Git 忽略提交配置到 .gitignore- 新建
app/config/dev.py文件
上传[2]
具体查看 app/api/v2/file.py 的 upload_file 视图函数
默认下载路径前缀 http://0.0.0.0:8080/static/
访问 app/static/images 目录下的资源
http://0.0.0.0:8080/static/images/1@theme.png
访问 app/static/files 目录下的资源
http://0.0.0.0:8080/static/files/Python面向对象编程指南.epub
send_from_directory (占坑)
进入项目目录时,自动激活项目所需的虚拟环境
1.1 全局安装
$ pip3 install autoenv
1.2 配置
项目根目录下创建.env文件
写入pipenv shell
1.3 将 autoenv 的激活脚本写入 profile 文件中
bash模式
$ echo "source `which activate.sh`" >> ~/.bashrc # 追加到 .bashrc 文件
$ source ~/.bashrczsh模式
$ echo "source `which activate.sh`" >> ~/.zshrc
$ source ~/.zshrc1.4 完成
具体查看 app/lib/redprint.py 的 doc 函数
不改动第三方库 Flasgger的 swag_from(装饰器函数)的源码,对其进行了功能的扩展
$ nginx -s stop # 停止 nginx
$ nginx -s reload # 重启 nginx
建立 文件A 快捷方式 文件B : ln –s 源文件A 目标文件B
以 /etc/nginx/sites-available/server 为源文件,以 /etc/nginx/sites-enabled/server 为目标文件,使得2个文件同步。
ln -s /etc/nginx/sites-available/server /etc/nginx/sites-enabled/server
/etc/nginx/sites-available/server 配置如下:
server {
listen 443 default;
server_name www.ivinetrue.com ivinetrue.com;
ssl on;
root html;
index index.html index.htm;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
ssl_certificate cert/ivinetrue.pem;
ssl_certificate_key cert/ivinetrue.key;
ssl_session_timeout 10m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
include proxy_params;
proxy_pass http://unix:/home/workspace/mini-shop-server/server.sock;
# proxy_pass http://127.0.0.1:8080; # 弃用
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_headers_hash_max_size 51200;
proxy_headers_hash_bucket_size 6400;
}
location /static/ {
alias /home/workspace/mini-shop-server/app/static/; # 静态资源文件路径
}
}
server {
listen 80;
server_name www.ivinetrue.com ivinetrue.com;
rewrite ^(.*)$ https://$host$1 permanent; # https 代理
}
路径 /etc/supervisor/conf.d/server.conf
配置文件
[program:server]
environment=PATH='/root/.local/share/virtualenvs/server-4o3oDD8t/bin/python'
command = /root/.local/share/virtualenvs/server-4o3oDD8t/bin/gunicorn -w 4 -b unix:/home/workspace/morning-star/server/server.sock server:app
directory = /home/workspace/morning-star/server
user = root
#日志输出
stderr_logfile=/tmp/blog_stderr.log
stdout_logfile=/tmp/blog_stdout.log运行supervisorctl restart server
基于美团的 mpvue框架开发的微信小程序。(未开始,占坑)
基于 Flask框架构建 RESTful API。(正在实现中)
点击查阅 API文档(Swagger风格)
基于 Flask框架。(未开始,占坑)
路线: 1 -> 2 -> 3 -> 4
PC端请复制对应的链接; 移动端可以扫描二维码
- 《全面系统 Python3 入门+进阶课程》- 优惠链接
【1】PyCharm配置使用Flask-Script启动以及开启Debug模式
【2】Flask 上传文件
【3】Flask + Gunicorn + Nginx 部署
【4】centos7 下通过nginx+uwsgi部署django应用
【5】Nginx的https配置记录以及http强制跳转到https的方法梳理
【6】Nginx配置HTTPS
【8】Automatically enable HTTPS on your website with EFF's Certbot.
【9】ubuntu16.04 64bit 升级 python3.5 python3.6
【10】Lin-CMS:优秀的 Flask & Vue 结合的前后端分离的 CMS 解决方案