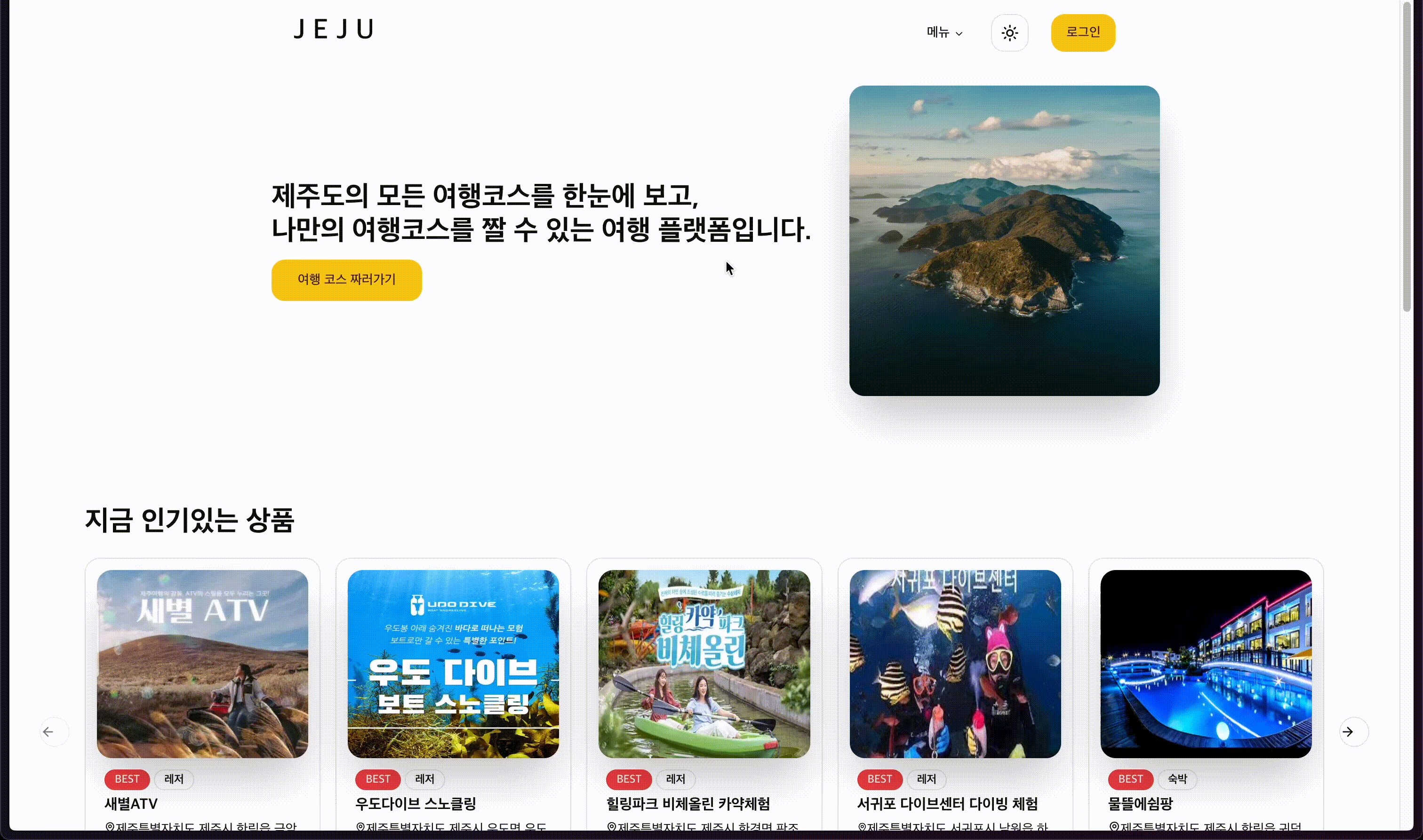
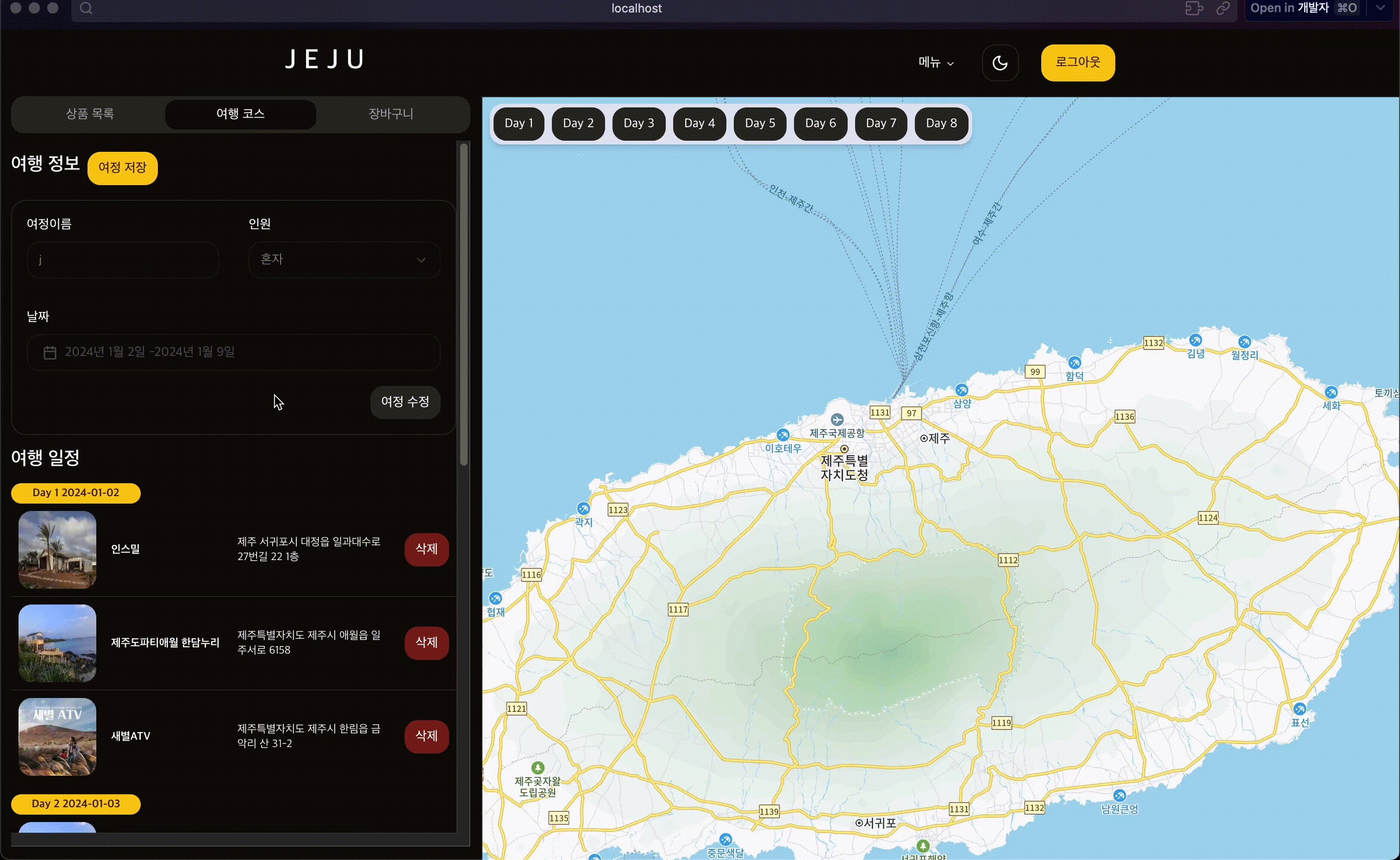
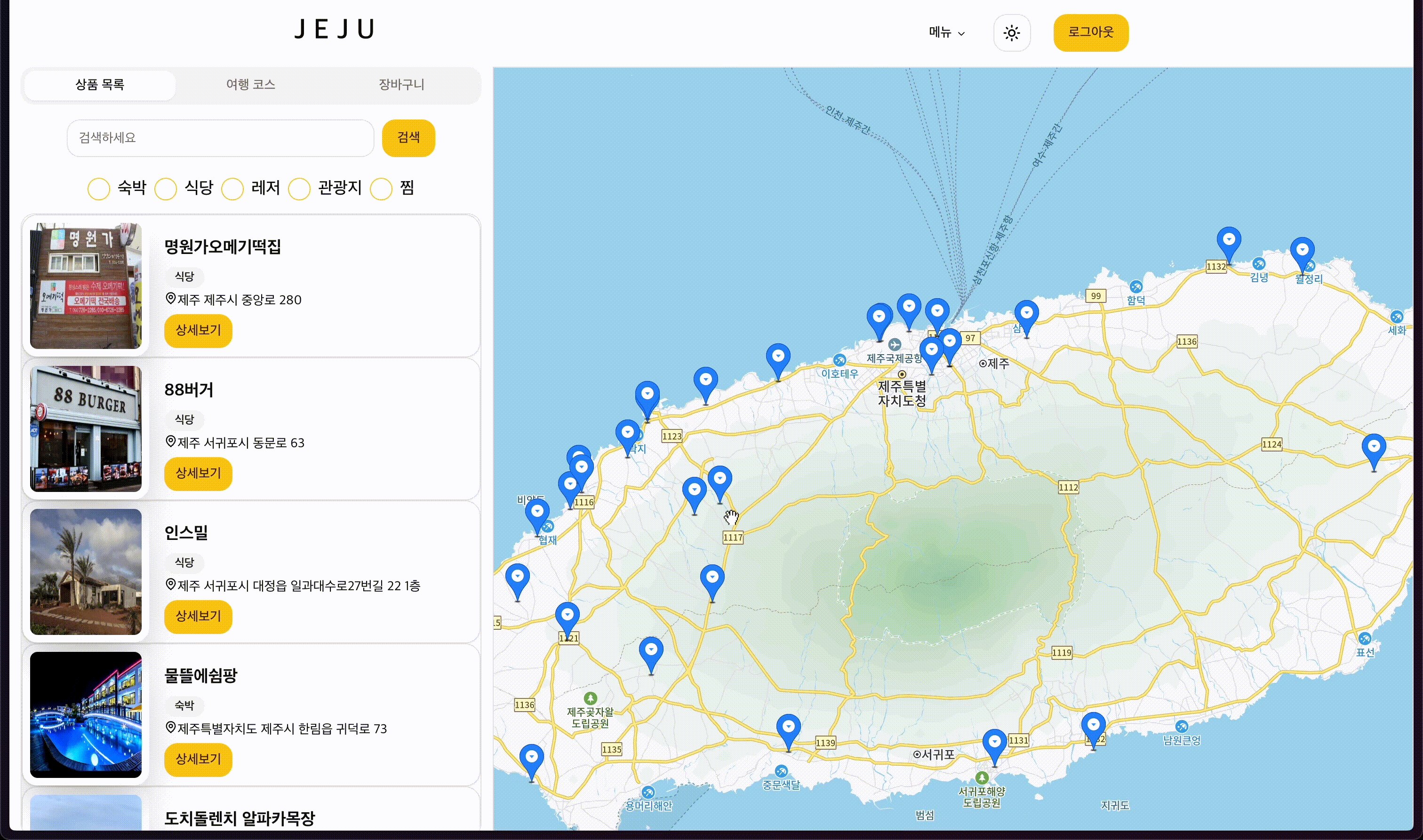
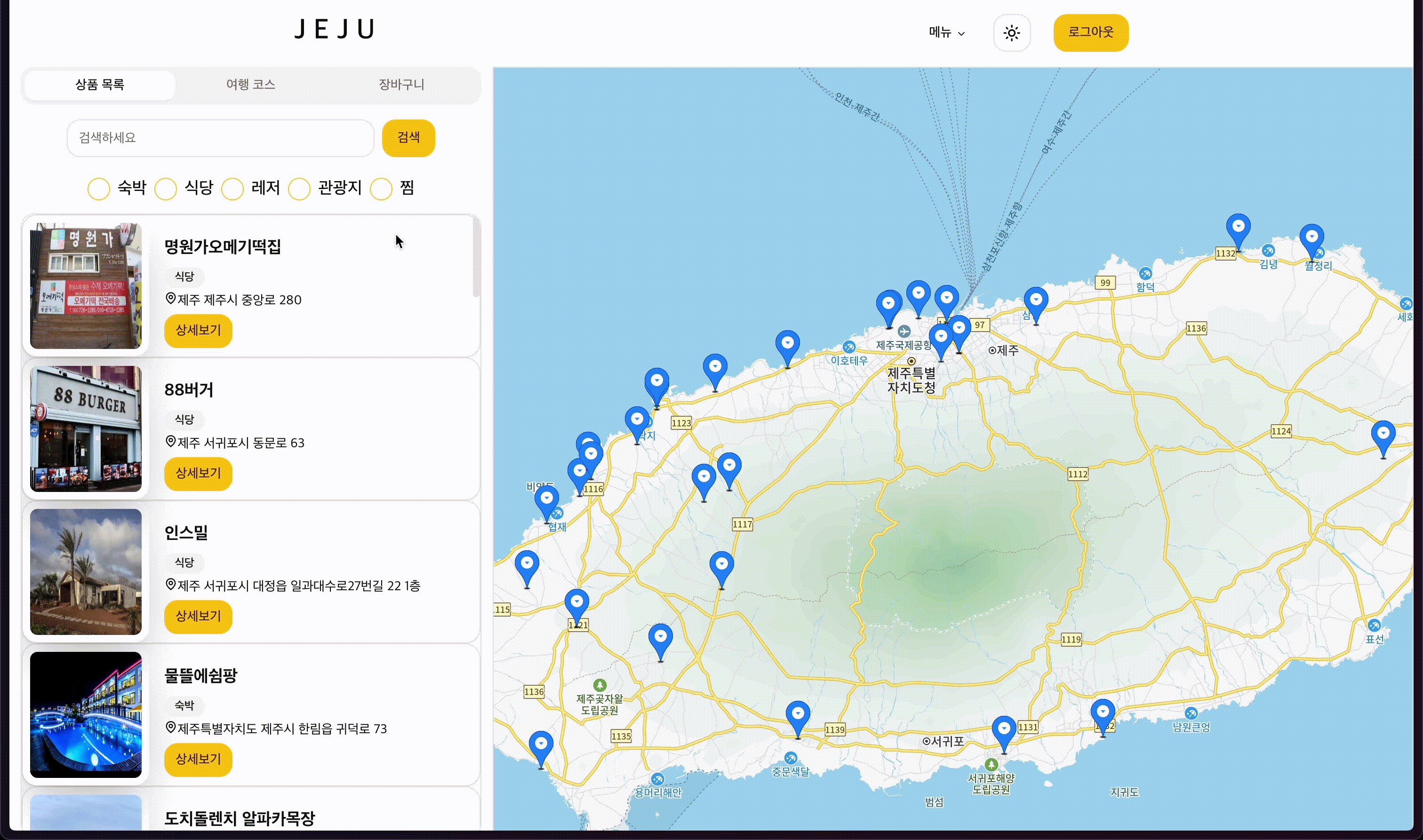
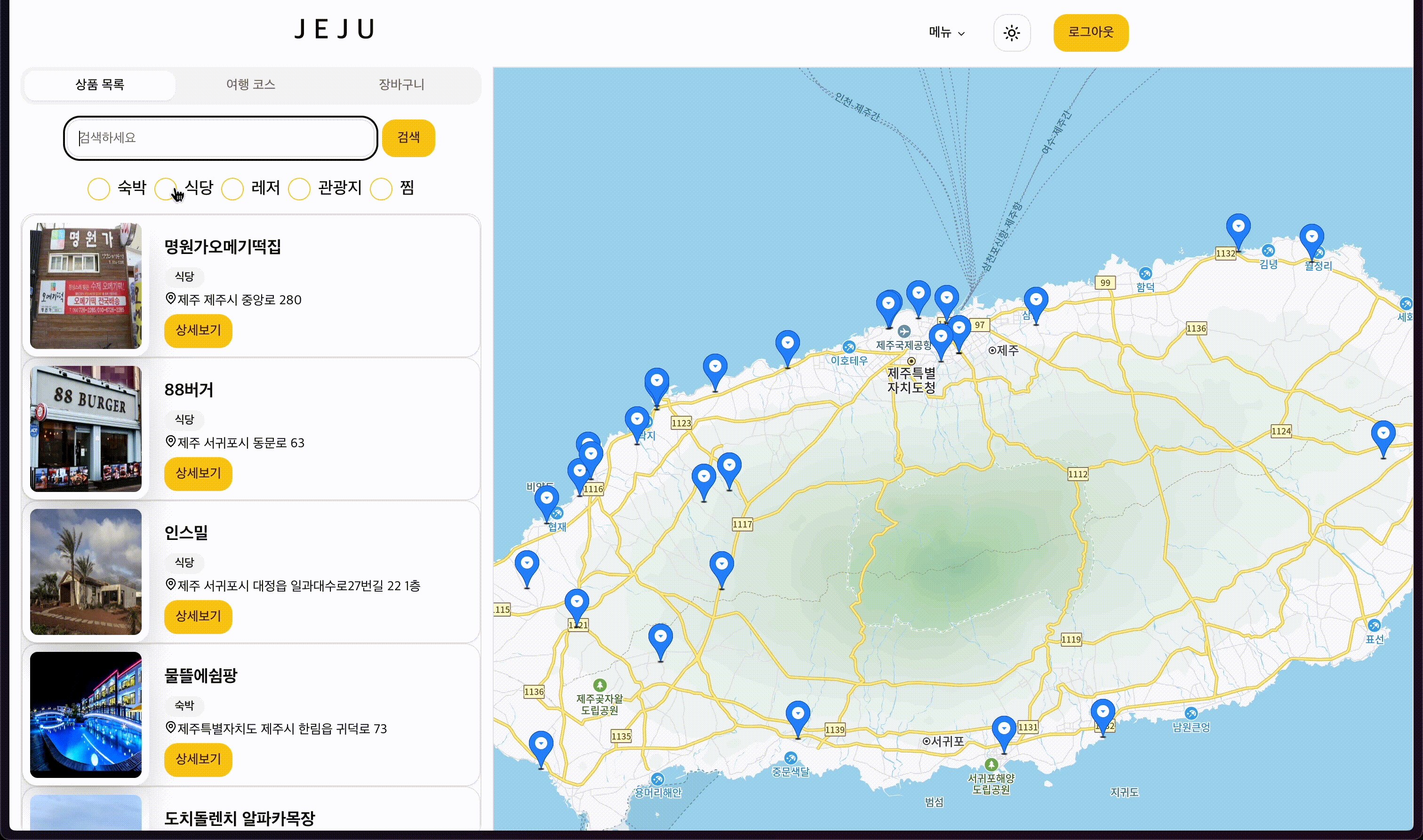
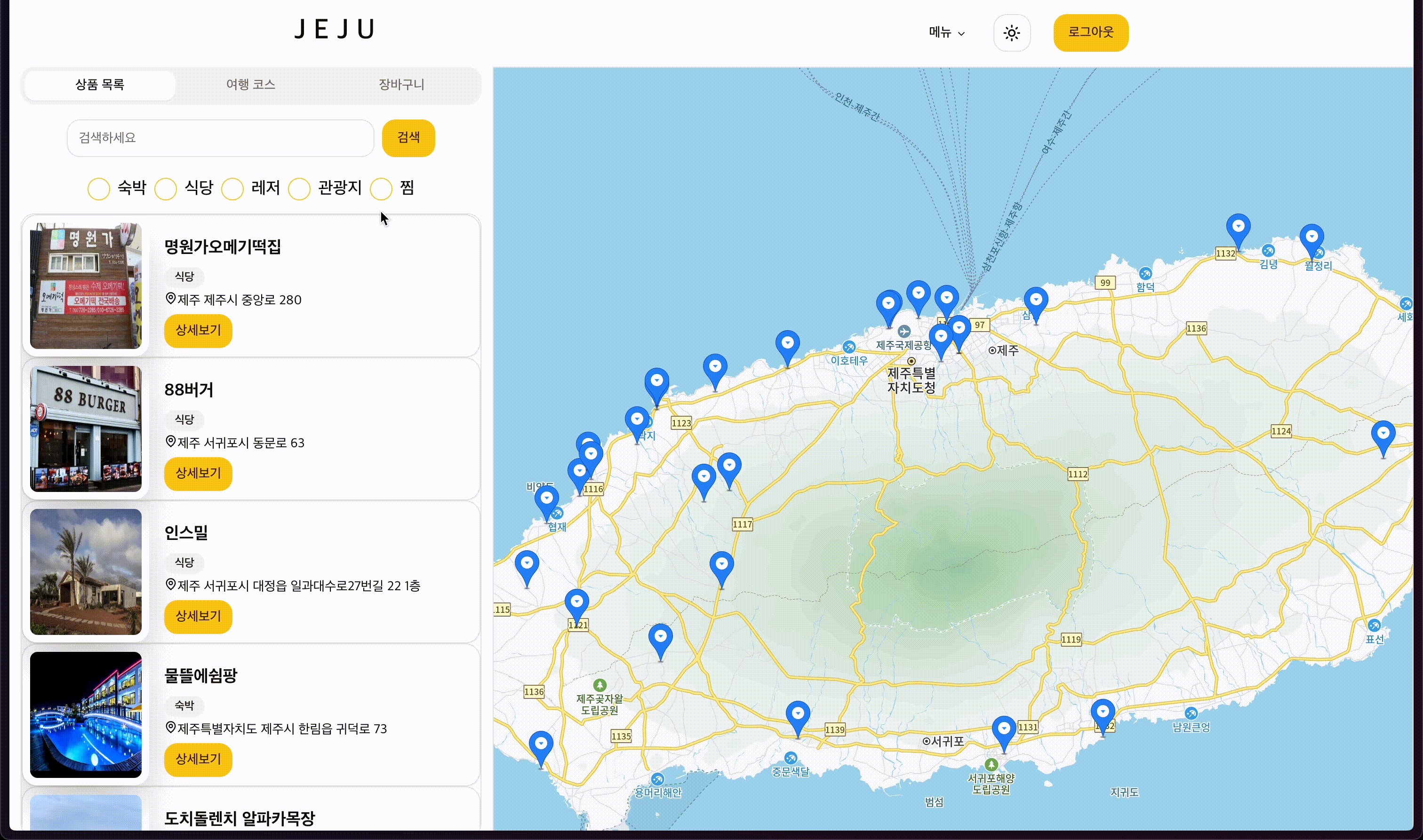
제주도의 모든 여행코스를 한눈에 보고, 나만의 여행코스를 짤 수 있는 여행 플랫폼입니다



- 사용자 계정 관리를 통해 개인화된 여행 코스를 저장하고 접근할 수 있습니다.
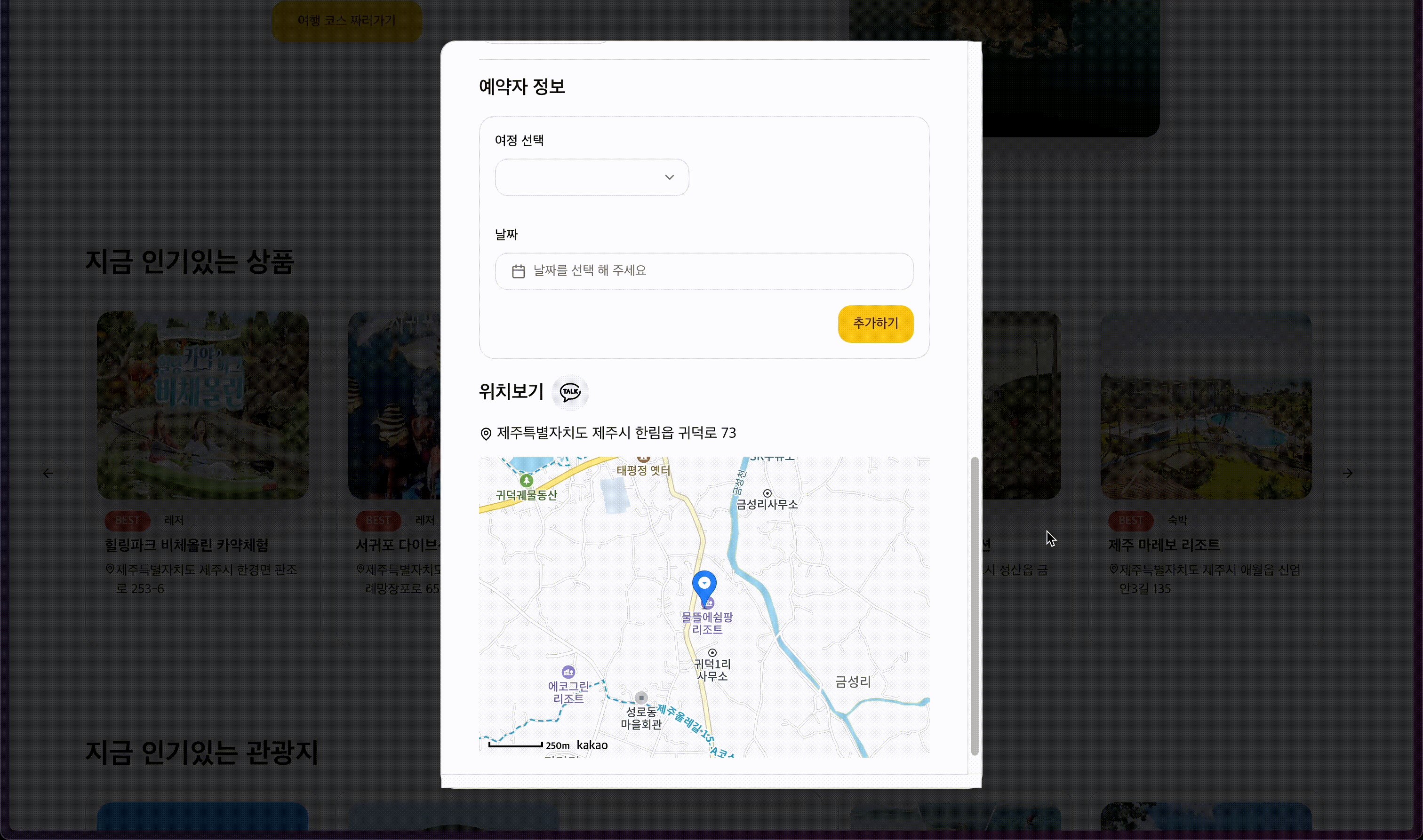
- 여행 코스를 카카오톡을 통해 친구나 가족과 쉽게 공유할 수 있습니다.
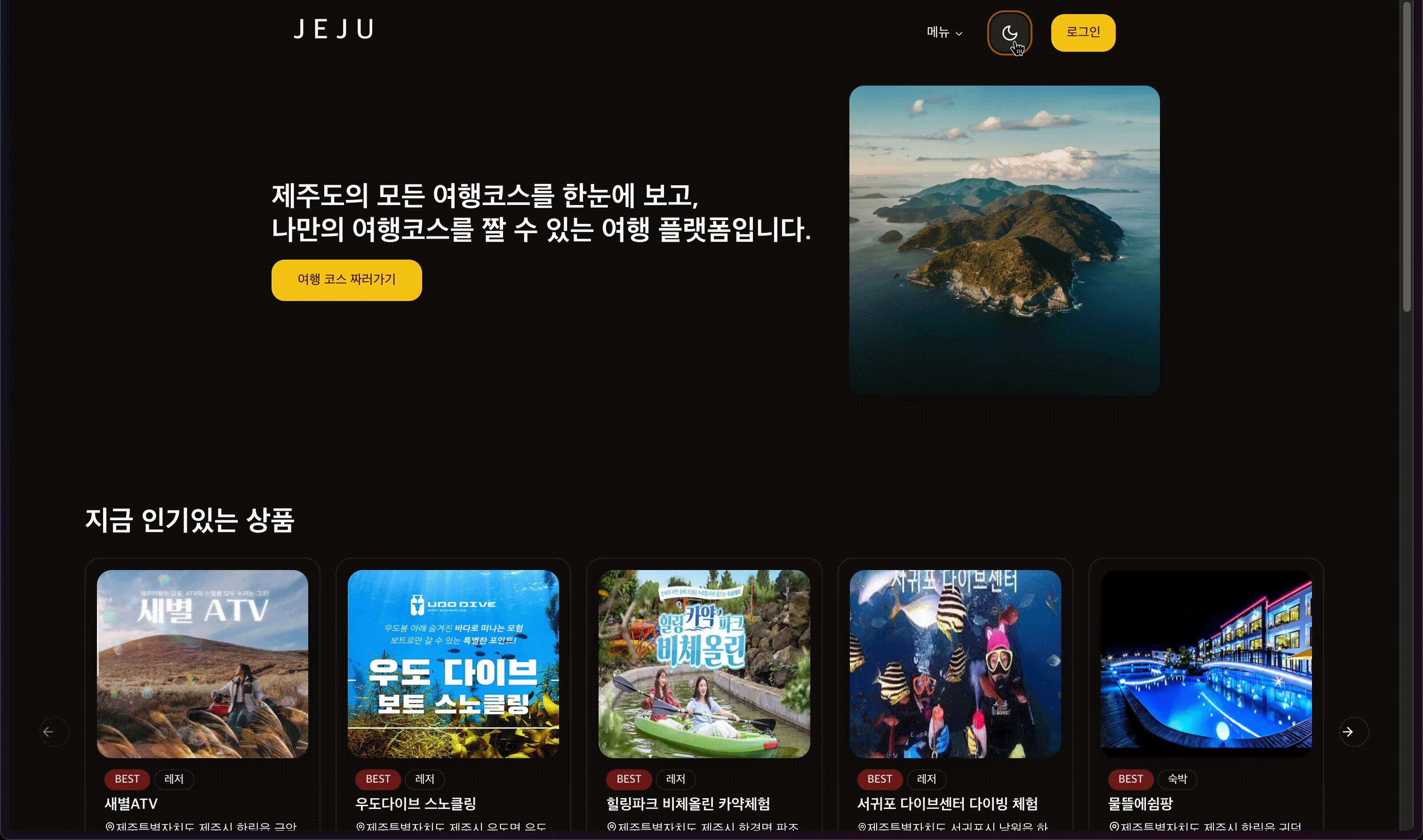
- 다크모드,라이트모드 지원
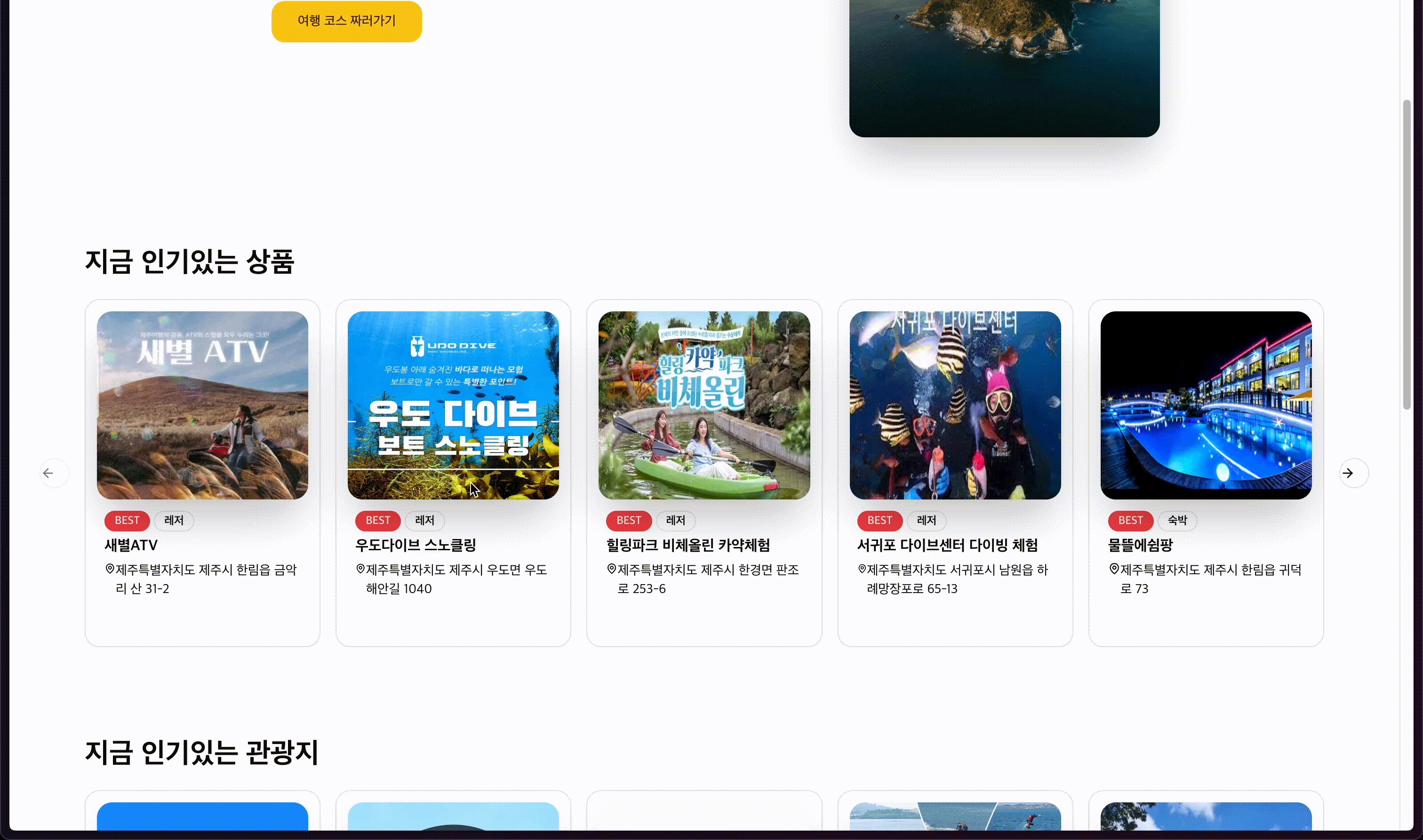
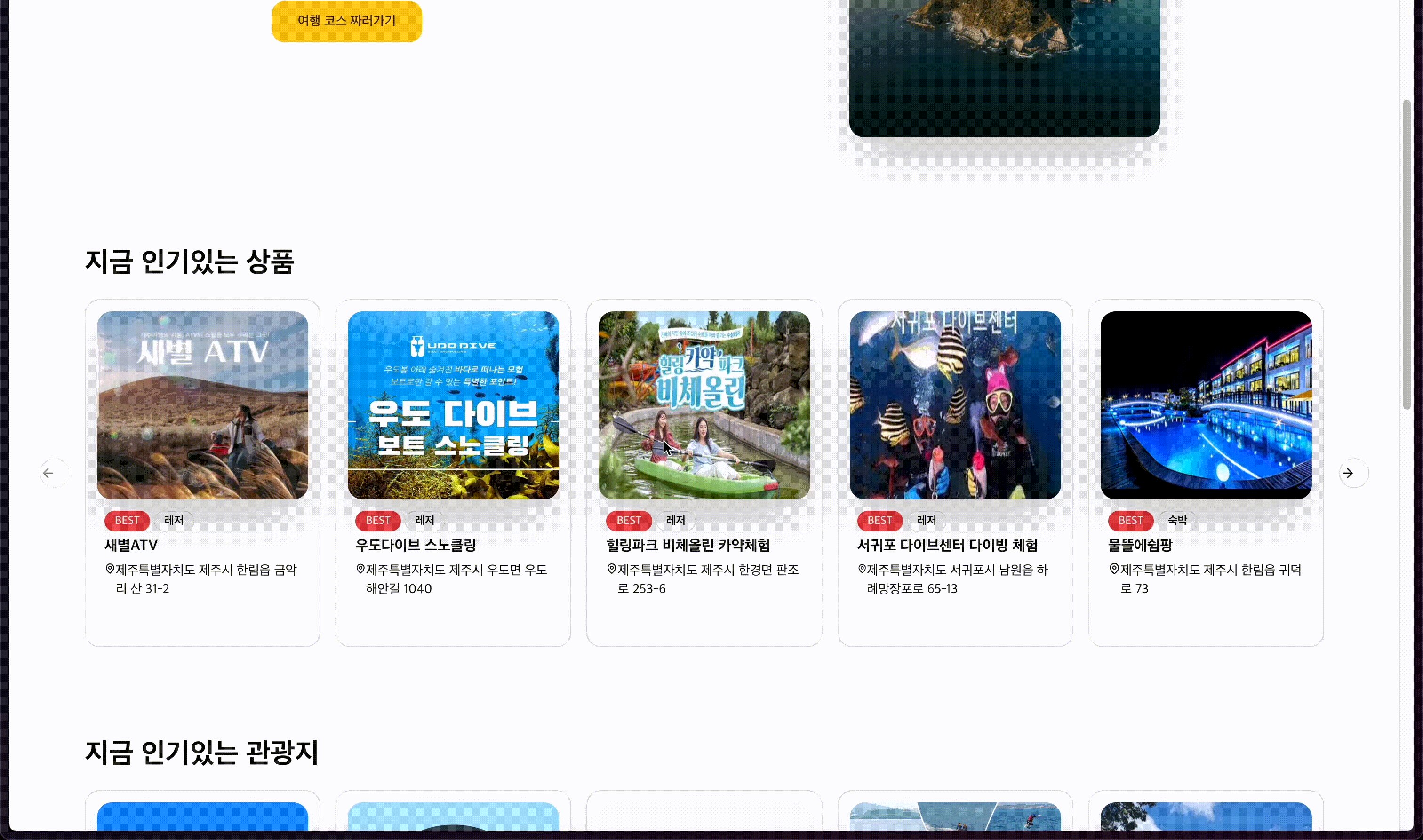
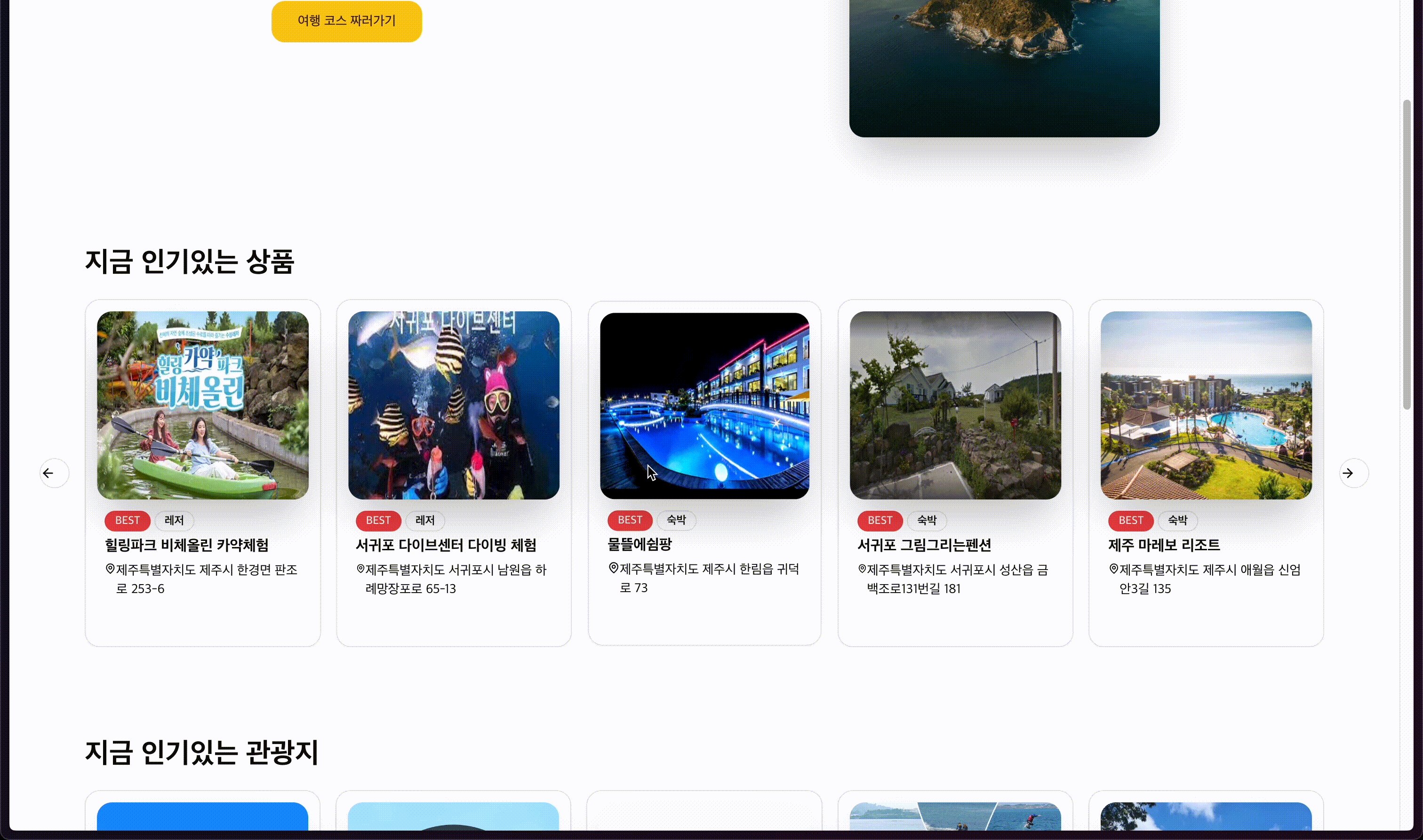
- 여행 중 필요한 상품들을 내 여행지로 담아 관리할 수 있습니다.
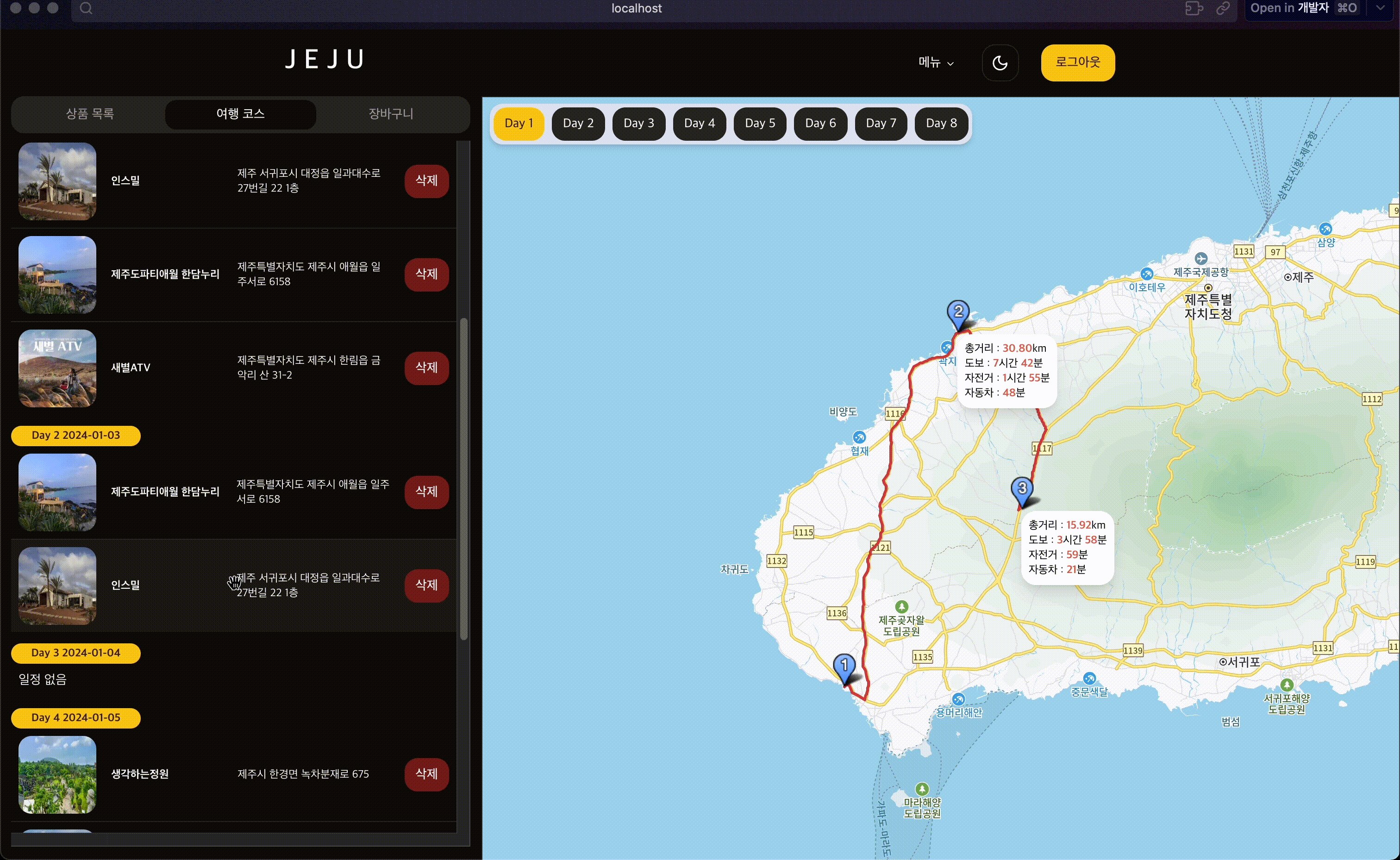
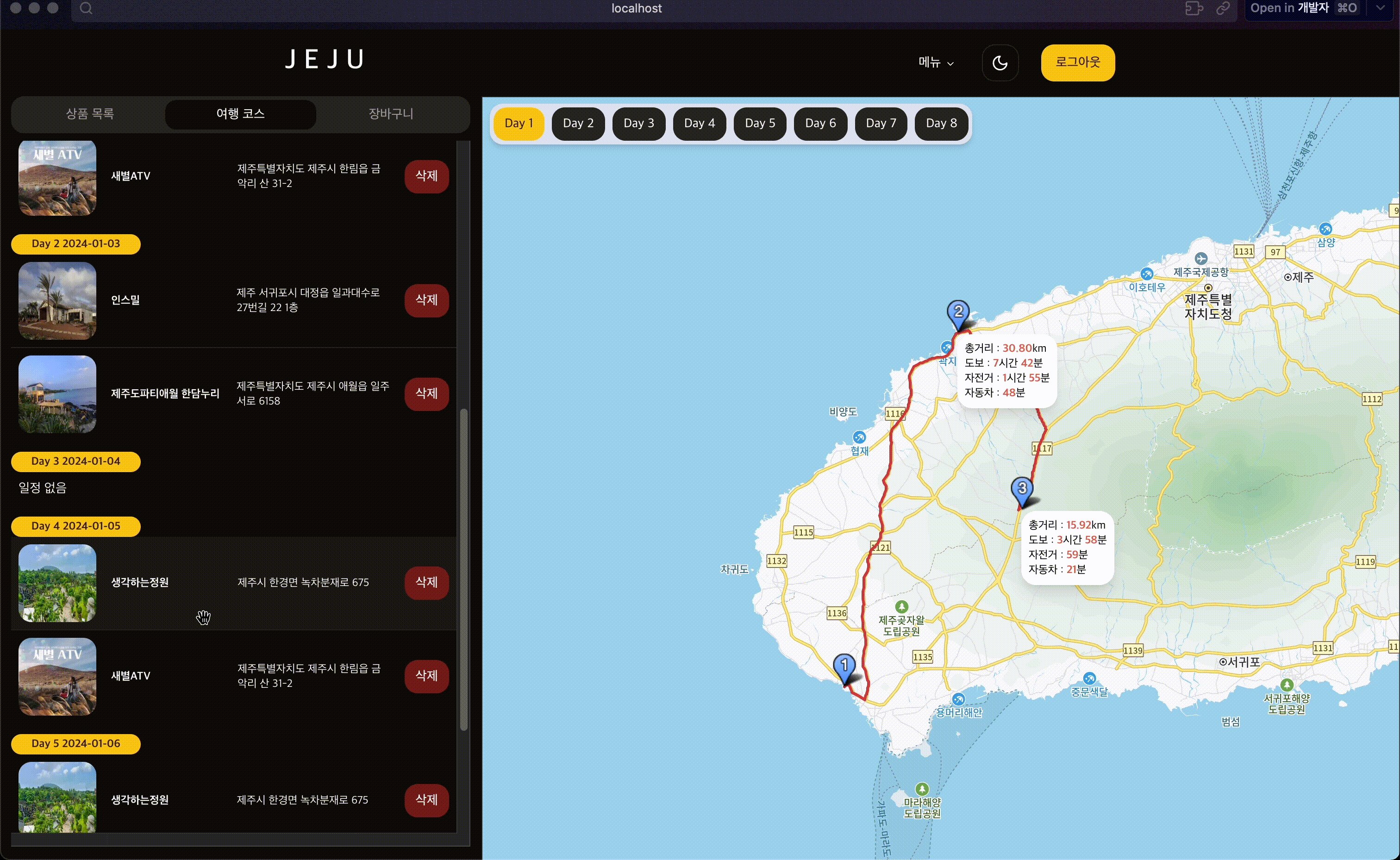
- 스크롤 이동을 통해 편리하게 여행 코스를 구성할 수 있습니다.
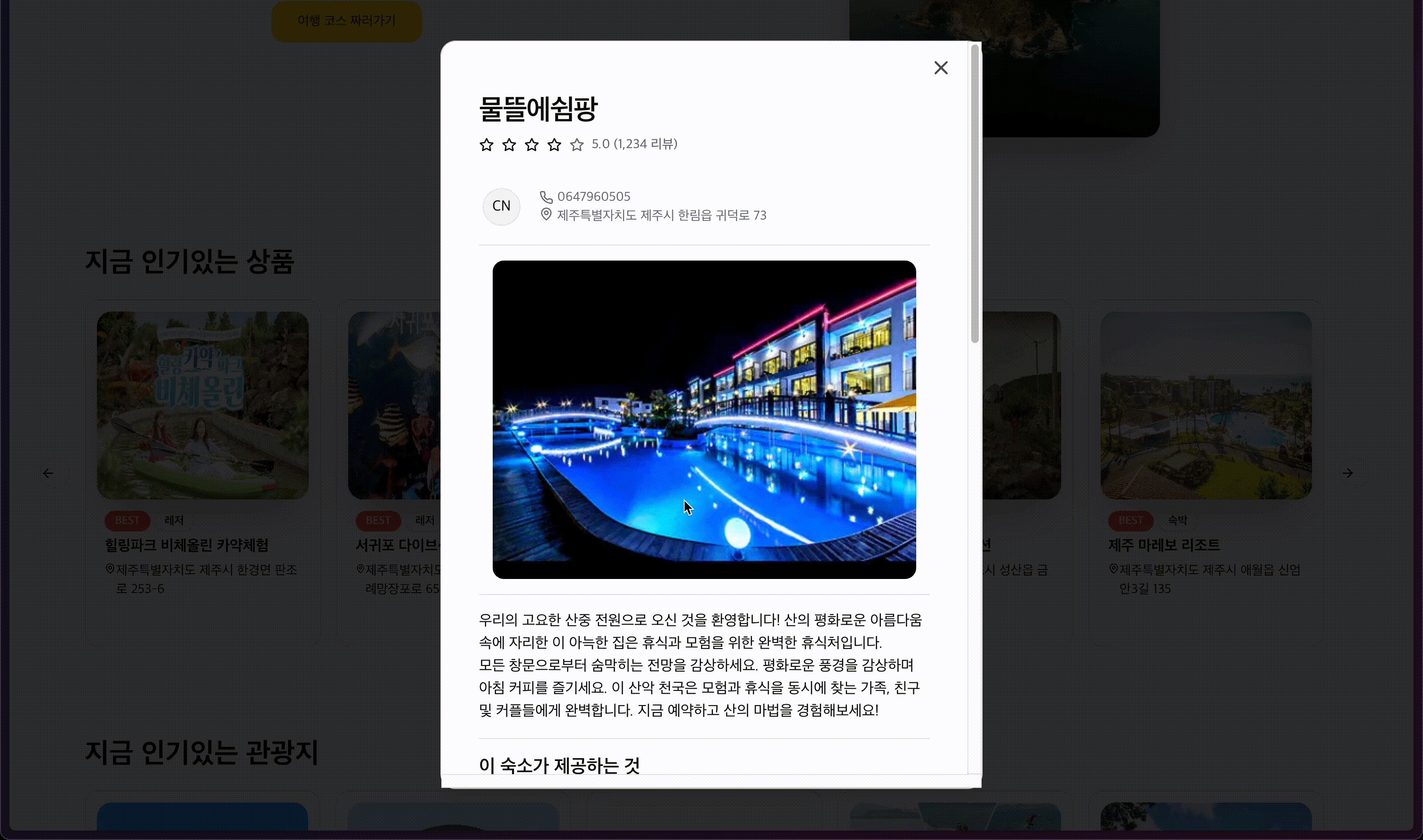
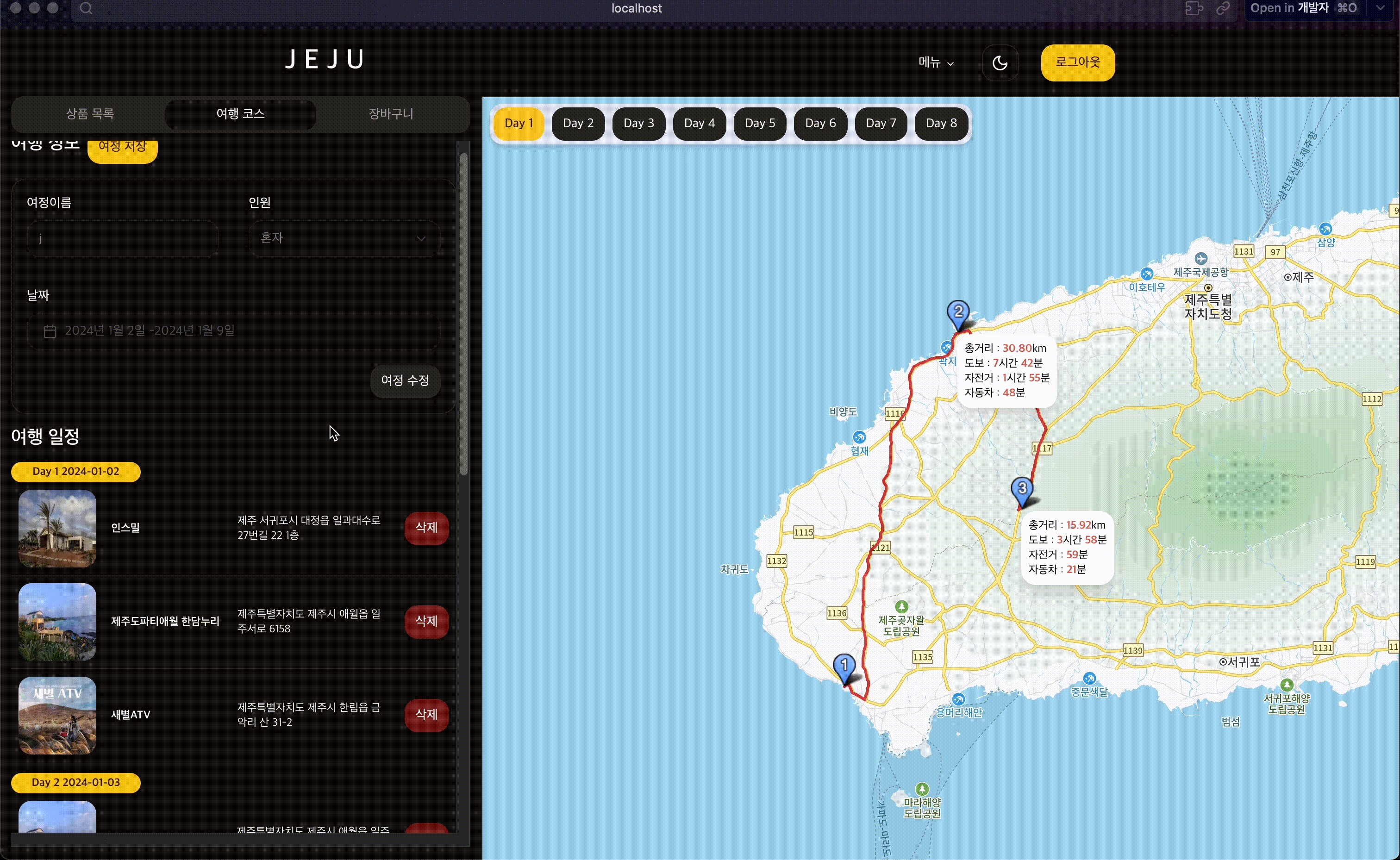
- 지도에 표시된 마커를 클릭하여 해당 여행 장소의 정보를 확인할 수 있습니다.
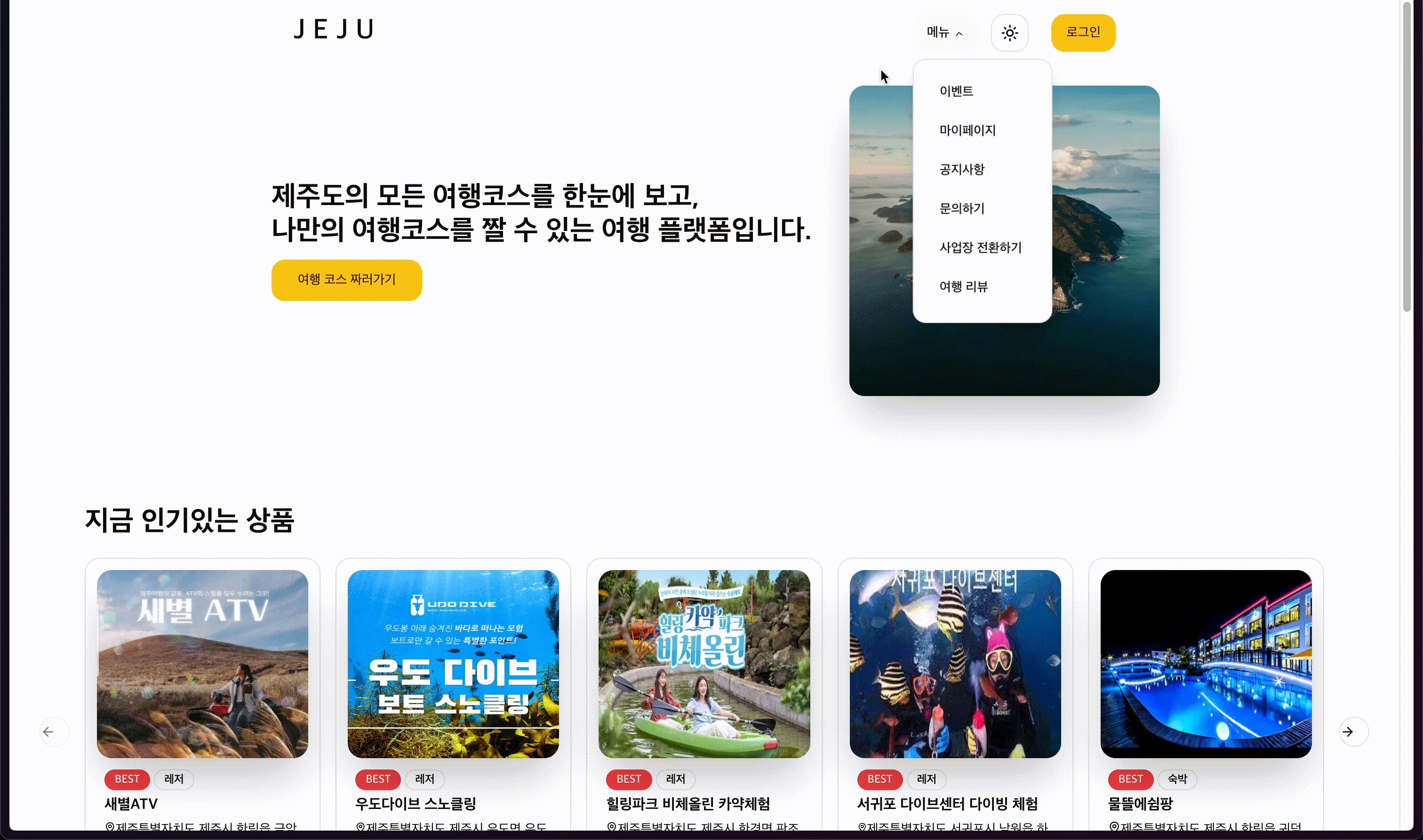
- 개인 정보 관리, 예약 내역 조회, 나의 여행 코스 관리 등의 기능을 제공합니다.
- 플랫폼 관련 공지사항을 통해 최신 소식을 확인할 수 있습니다.
- 플랫폼 사용 중 궁금한 점이나 문제를 문의할 수 있는 채널을 제공합니다.
- 여행을 다녀온 후 후기를 작성하고 다른 사용자의 후기를 확인할 수 있습니다.
- 카카오지도와 길찾기 API를 사용하여 여행 코스의 거리와 예상 시간을 계산할 수 있습니다.
- 모바일, 태블릿, 데스크탑 등 다양한 디바이스에서 최적화된 화면을 제공합니다.
- 모달창이 열릴 때 Next.js의 Parallel Routes와 Intercepting Routes를 활용하여 URL이 동적으로 변경됩니다.
- UX 경험 향상을 고려하여 모바일일때 모달창인 경우 제스처가 먹지 않아 도입하였습니다.
- App route 폴더 구조 적용
- 메인 페이지에 Next.js의 서버사이드 렌더링(SSR)을 적용하여 초기 로딩 속도를 개선하였습니다.
- SEO 강화
- MSW(Mock Service Worker)를 적용하여 API 호출을 미리 시뮬레이션하고 데이터 확인 작업을 수행합니다.
📦src
┣ 📂app
┃ ┣ 📂(page)
┃ ┃ ┣ 📂@modal
┃ ┃ ┃ ┣ 📂(.)info
┃ ┃ ┃ ┃ ┗ 📂[...slug]
┃ ┃ ┃ ┣ 📂(.)rinfo
┃ ┃ ┃ ┃ ┗ 📂[...slug]
┃ ┃ ┃ ┗ 📜default.tsx
┃ ┃ ┣ 📂faq
┃ ┃ ┣ 📂info
┃ ┃ ┃ ┗ 📂[...slug]
┃ ┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂mypage
┃ ┃ ┣ 📂notice
┃ ┃ ┣ 📂rinfo
┃ ┃ ┃ ┗ 📂[...slug]
┃ ┃ ┣ 📂travelreview
┃ ┃ ┣ 📜layout.tsx
┃ ┃ ┗ 📜page.tsx
┃ ┣ 📂(trip)
┃ ┃ ┗ 📂trip
┃ ┃ ┃ ┣ 📂info
┃ ┃ ┃ ┃ ┗ 📂[...slug]
┃ ┣ 📂api
┃ ┣ 📂components
┃ ┃ ┣ 📂Skeleton
┃ ┃ ┣ 📂account
┃ ┃ ┣ 📂detail
┃ ┃ ┣ 📂faq
┃ ┃ ┣ 📂journey
┃ ┃ ┣ 📂loading
┃ ┃ ┣ 📂map
┃ ┃ ┣ 📂mypage
┃ ┃ ┣ 📂nav
┃ ┃ ┣ 📂product
┃ ┃ ┣ 📂trip
┃ ┃ ┣ 📂tripreview
┃ ┃ ┣ 📂ui
┣ 📂config
┣ 📂lib
┣ 📂mocks
┣ 📂service
┣ 📂stores
┣ 📂type
┗ 📂utility
┃ ┣ 📂hooks
┃ ┣ 📂utils