- HTML
- JavaScript
- CSS
- Markdown
- Bootstrap
- React
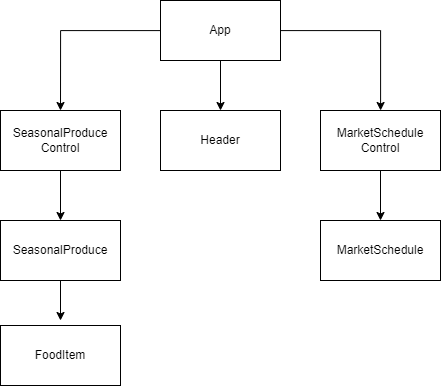
A project for practicing class components in React. Systems are separated into multiple components and rendered dynamically. View Diagram below for react inheritance
- You can find the github repository here
- Click the code button, and copy the https link
- In your in git bash or your preferred git terminal navigate to the directory you would like to store the project
- Enter: "git clone" followed by the https link
- Now that the repository is cloned to your computer, right click on the folder and click open with vs code
- Now type npm install in your terminal to install the packages used in the project, you may have to run install twice due to the size of the packages
- You can now view the project by typing npm run start in your terminal
- No known bugs
License - MIT
If you run into any problems or find a bug, would like to reach me for a separate reason, feel free to send me an email @jacobleeeugenewilson@gmail.com with details of your issue.
Copyright (c) 02/08/2022 Jacob Wilson, Liz Thomas