egui-modal, a modal library for egui
/* calling every frame */
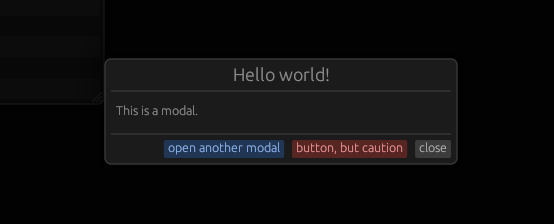
let modal = Modal::new(ctx, "my_modal");
// What goes inside the modal
modal.show(|ui| {
// these helper functions help set the ui based on the modal's
// set style, but they are not required and you can put whatever
// ui you want inside [`.show()`]
modal.title(ui, "My modal");
modal.frame(ui, |ui| {
modal.body(ui, "This is a modal");
});
modal.buttons(ui, |ui| {
// After clicking, the modal is automatically closed
if modal.button("A button").clicked() {
println!("Hello world!")
};
});
});
if ui.button("Open the modal").clicked() {
// Show the modal
modal.open();
}in some use cases, it may be more convenient to both open and style the modal as a dialog as a one-time action, like on the single instance of a function's return.
/* calling every frame */
let dialog = Modal::new(ctx, "my_dialog");
...
...
...
// Show the dialog
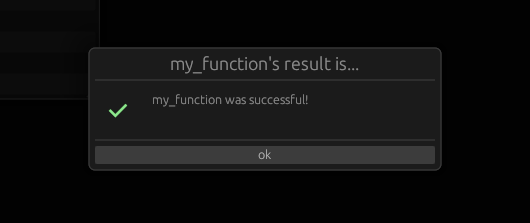
dialog.show_dialog();elsewhere,
/* happens once */
if let Ok(data) = my_function() {
dialog.open_dialog(
Some("my_function's result is..."), // title
Some("my_function was successful!"), // body
Some(Icon::Success) // icon
)
}