bootstrap-popup
A enhanced window popup widget based on twitter bootstrap modal.
##Usage
First of all, you should import bootstrap-popup, which is dependent on jquery and bootstrap.js:
<script src="//cdn.bootcss.com/jquery/2.2.0/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="dist/bootstrap-popup.min.js"></script>Toast
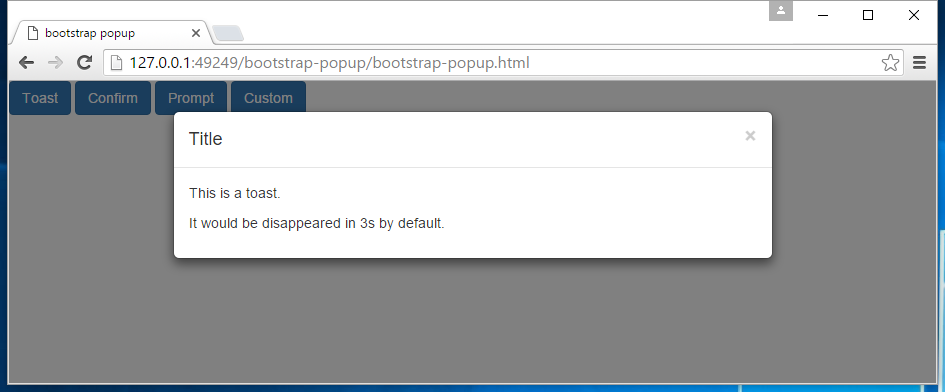
$.bs.popup.toast(opts, callback);
$.bs.popup.toast({
title: 'Title',
info: 'This is a toast.'
}, function(dialogE) {
// todos here
});Confirm
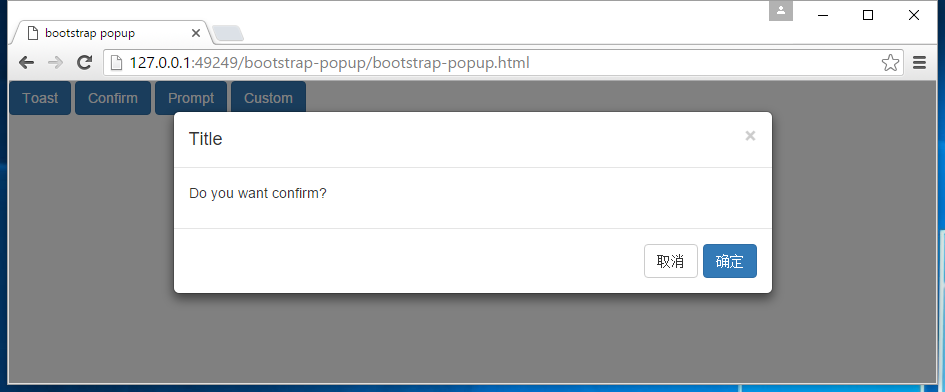
$.bs.popup.confirm(opts, callback);
$.bs.popup.confirm({
title: 'Title',
info: 'Do you want to confirm?'
}, function(dialogE) {
// todos here
});Prompt
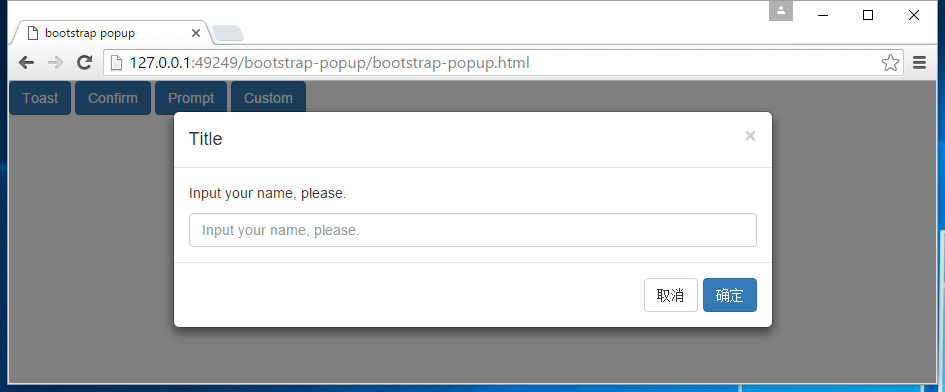
$.bs.popup.prompt(opts, callback);
$.bs.popup.prompt({
title: 'Title',
info: 'Input your name, please.'
}, function(dialogE, message) {
// todos here
});Custom
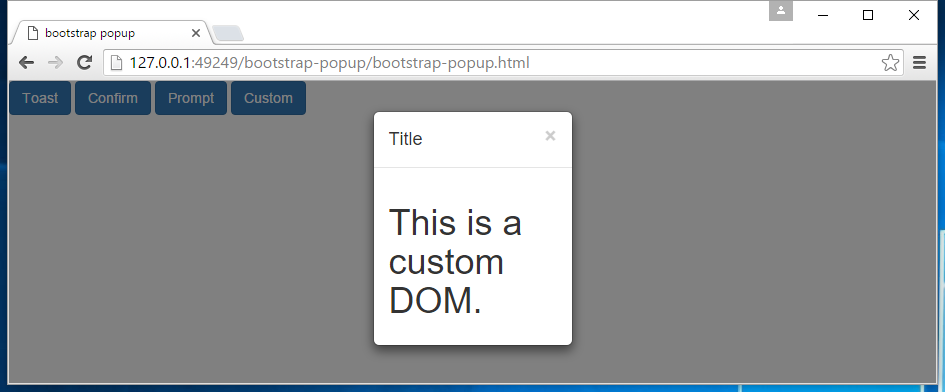
$.bs.popup.custom(opts, callback);
$.bs.popup.custom({
title: 'Title',
dom: '<div class="custom"><h1>This is a custom DOM.</h1></div>',
width: '200px'
}, function(dialogE) {
// todos here
});Documents
For more usage, please check bootstrap-popup.html.