- Interface forwarding can be implemented without modifying the code
- Automatic synchronization from the yapi, no need to write the interface again
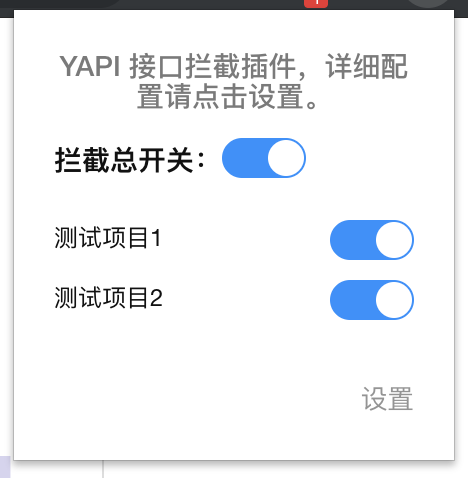
- Turn on/off at any time
You can download the source code and build it yourself, or download the built version from following links:
You can download crx file in chrome webstore; link
- After you install the plugin, click the settings button in the popup
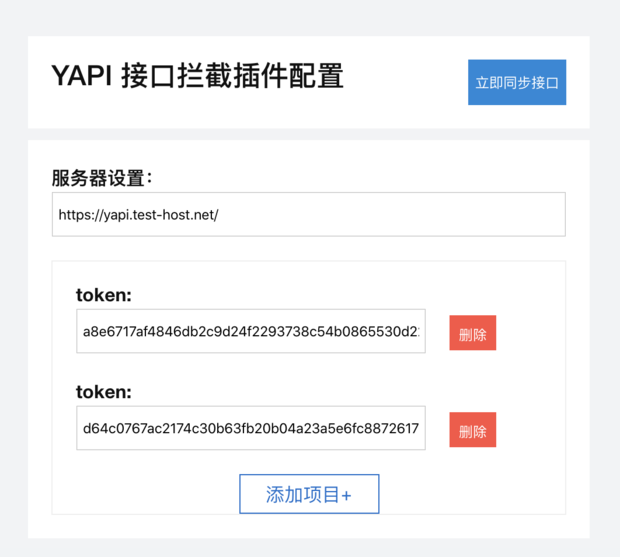
- Input your server address like
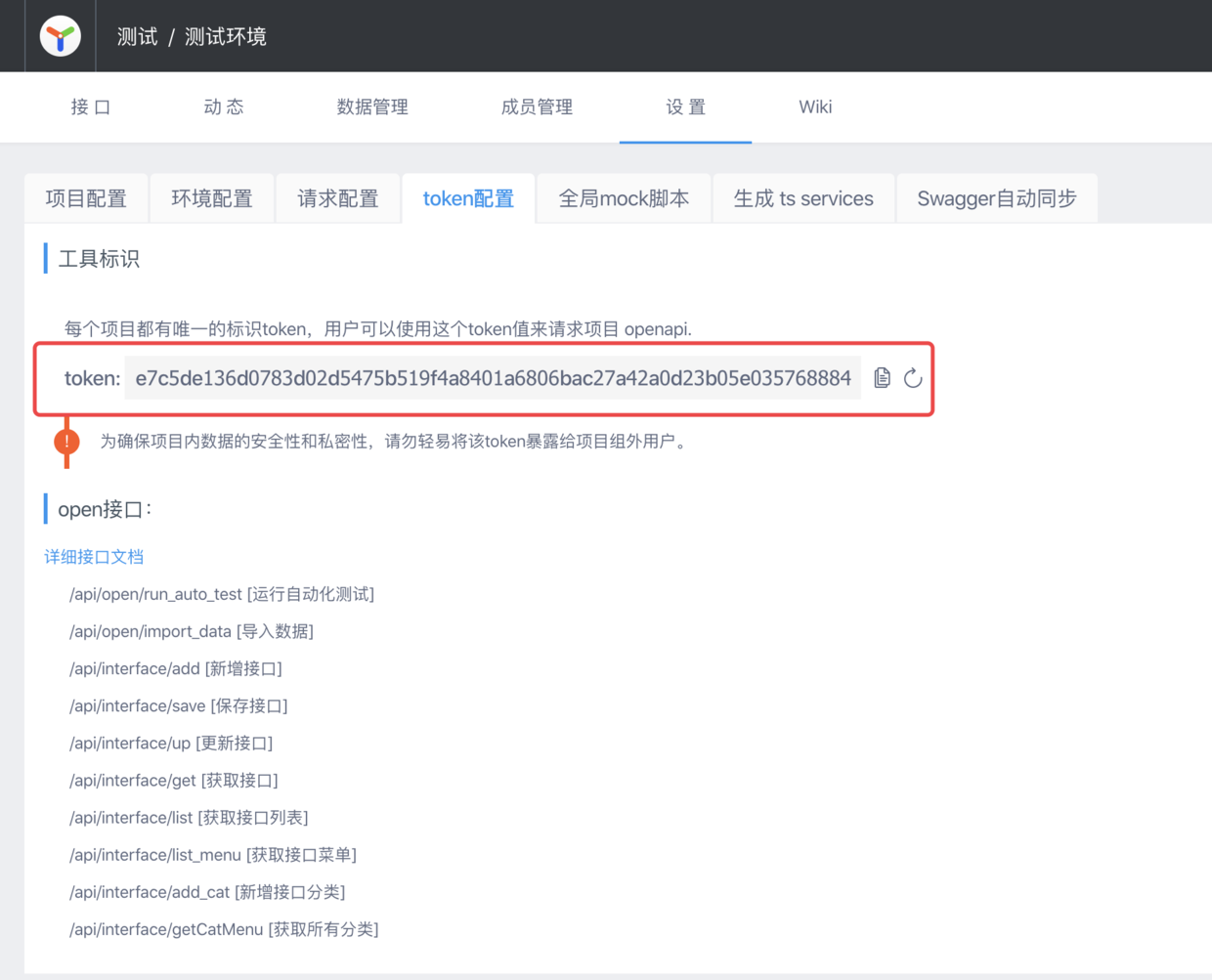
https://yapi.test-host.net/ - Find you project token at yapi, you can find it at the token configuration in the project

- Click the add project button and input you token on it
- Click the Sync Now button, and when the popup prompts success, you will be happy to mock.
- Install Node.js
- Change to the folder
./, runnpm installto install dependented librariesnpm install
- Change to the folder
./, runnpm run chrome-watchto watch files change(If you use Firefox or another browser, runnpm run firefox-watch) - Open Chrome/Opera browser and navigate to chrome://extensions
- Select "Developer Mode" and then click "Load unpacked extension..."
- From the file browser, choose to
YAPI-mock-plugin/build/chromeor (YAPI-mock-plugin/build/opera)
The following tasks can be used when you want to start developing the extension and want to enable live reload -
npm run chrome-watchnpm run opera-watchnpm run firefox-watch
Run npm run dist to create a zipped, production-ready extension for each browser. You can then upload that to the appstore.
This project is licensed under the MIT license.
If you have any questions or comments, please create a new issue. I'd be happy to hear your thoughts.