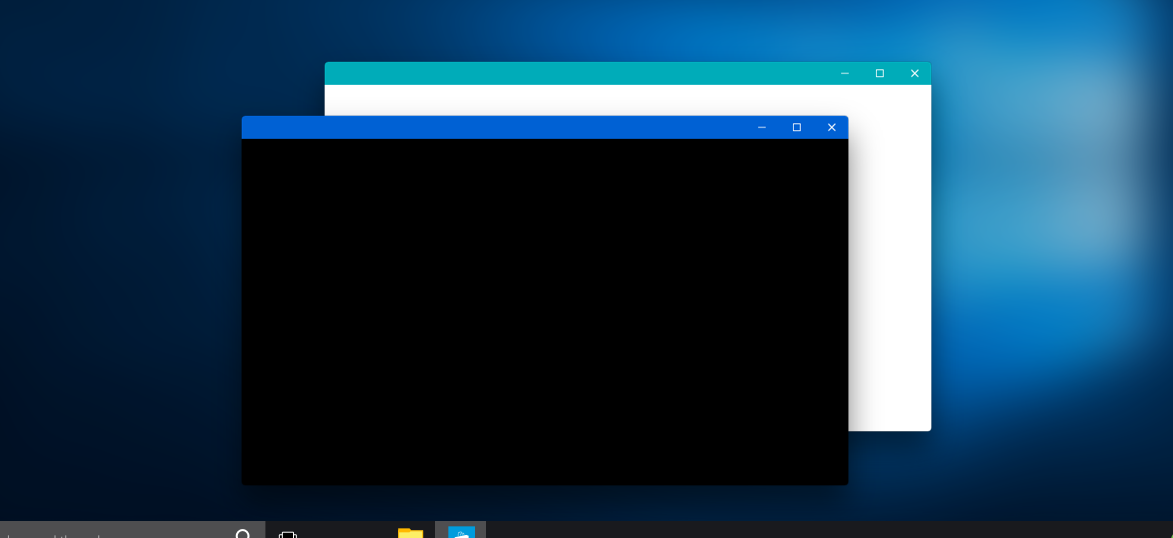
Adds CSS-based Windows 10 Modern UI title bars to any Electron-based desktop app.
$ npm install --save electron-titlebar-windows
const ElectronTitlebarWindows = require('electron-titlebar-windows');The module takes a single optional options argument and exports the TitleBar class:
const titlebar = new ElectronTitlebarWindows(options);Properties of options:
- (optional) darkMode -
String- Light titlebar buttons (for dark backgrounds) - (optional) color -
String- Icon color (Hex) - (optional) backgroundColor -
String- Bar color (Hex) - (optional) draggable -
Boolean- Titlebar enables dragging of contained window - (optional) fullscreen -
Boolean- Resize button initializes in fullscreen mode - (optional) exclude -
Array- Array of icons to exclude by class name. Accepts ['minimize', 'resize', 'close']
Shows the Title Bar.
titlebar.appendTo(contextElement);- (optional) contextElement -
HTMLElement- Default:document.body- Element to which to add the titlebar
Removes the Title Bar.
titlebar.destroy();TitleBar emits the following events:
minimizemaximizefullscreenclose
titlebar.on('close', function(e) {
console.log('close');
});MIT © sidneys
Based on titlebar