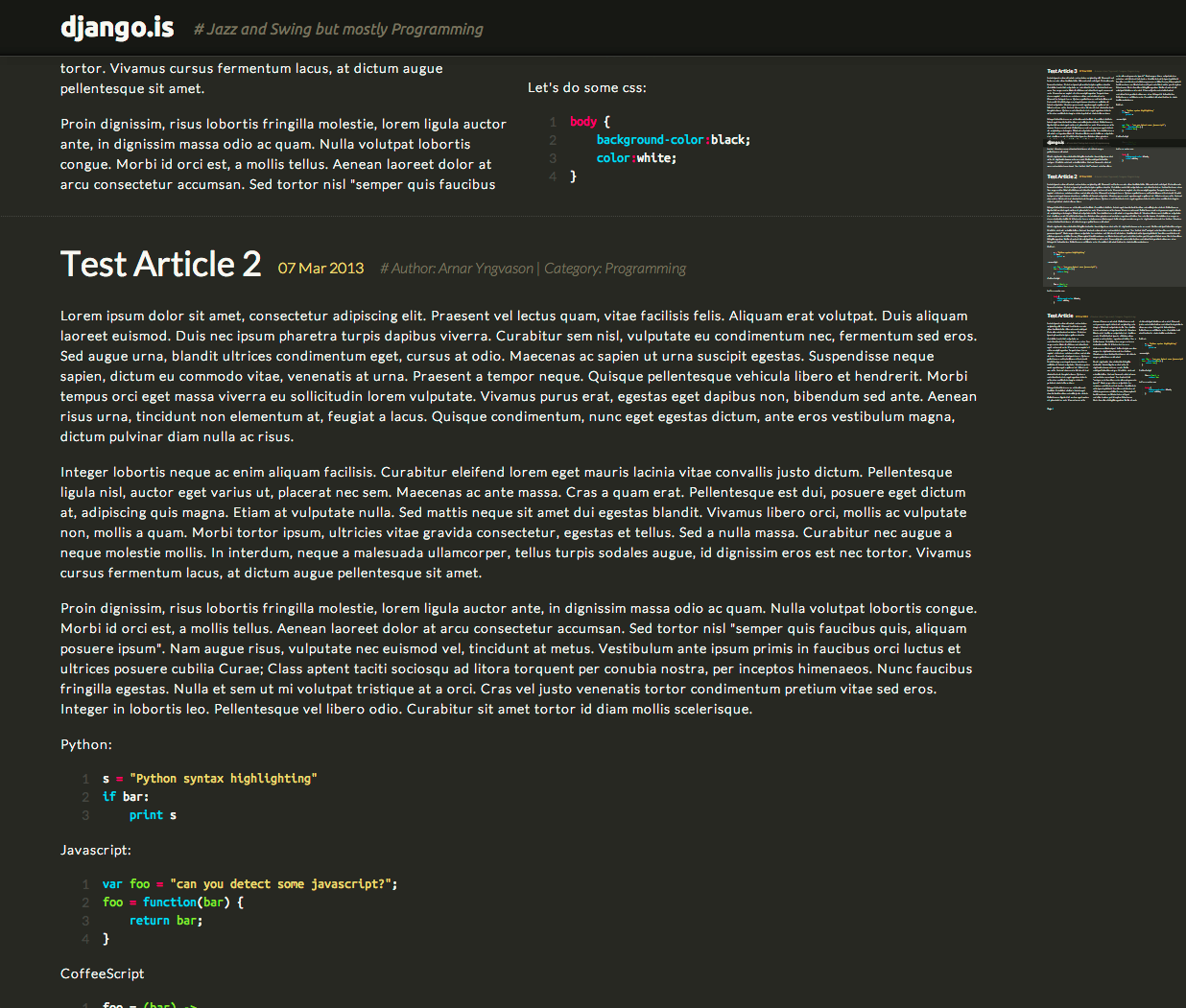
"Sublime Text 2"-style scroll bars. Renders a visual scroll bar on right side of the webpage using css scaling.
Working demo: http://django.is
###Requires:
- jQuery (http://jquery.com/)
| Option: | Type: | Value: | Default: |
|---|---|---|---|
| top | int | 0 |
|
| bottom | int | 0 |
|
| fixedElements | string | List of css selectors seperated by comma | '' |
| scrollWidth | int | 150 |
|
| scrollHeight | int | function() {return $(window).height() - this.getTop() - this.getBottom();} |
|
| contentWidth | int | function() {return $(document).outerWidth(true);} |
|
| contentWeight | int | function() {return $(document).outerHeight(true);} |
|
| minWidth | int | null |
NOTE: Any setting can be a function. I order to access other settings within a setting, use setting getters i.e. this.getContentWidth() or this.getAnyCamelCaseSetting()
See example.html for example code.
MIT License