The aws-iot-device-sdk.js package allows developers to write JavaScript applications which access the AWS IoT Platform via MQTT or MQTT over the Secure WebSocket Protocol. It can be used in Node.js environments as well as in browser applications.
- Overview
- Installation
- Examples
- API Documentation
- Connection Types
- Example Programs
- Browser Applications
- Troubleshooting
- Unit Tests
- License
- Support
This document provides instructions on how to install and configure the AWS IoT device SDK for JavaScript, and includes examples demonstrating use of the SDK APIs.
This package is built on top of mqtt.js and provides two classes: 'device' and 'thingShadow'. The 'device' class wraps mqtt.js to provide a secure connection to the AWS IoT platform and expose the mqtt.js interfaces upward. It provides features to simplify handling of intermittent connections, including progressive backoff retries, automatic re-subscription upon connection, and queued offline publishing with configurable drain rate.
The 'thingShadow' class implements additional functionality for accessing Thing Shadows via the AWS IoT API; the thingShadow class allows devices to update, be notified of changes to, get the current state of, or delete Thing Shadows from AWS IoT. Thing Shadows allow applications and devices to synchronize their state on the AWS IoT platform. For example, a remote device can update its Thing Shadow in AWS IoT, allowing a user to view the device's last reported state via a mobile app. The user can also update the device's Thing Shadow in AWS IoT and the remote device will synchronize with the new state. The 'thingShadow' class supports multiple Thing Shadows per mqtt connection and allows pass-through of non-Thing-Shadow topics and mqtt events.
Installing with npm:
npm install aws-iot-device-sdkInstalling from github:
git clone https://github.com/aws/aws-iot-device-sdk-js.git
cd aws-iot-device-sdk-js
npm installvar awsIot = require('aws-iot-device-sdk');
//
// Replace the values of '<YourUniqueClientIdentifier>' and '<YourAWSRegion>'
// with a unique client identifier and the AWS region you created your
// certificate in (e.g. 'us-east-1'). NOTE: client identifiers must be
// unique within your AWS account; if a client attempts to connect with a
// client identifier which is already in use, the existing connection will
// be terminated.
//
var device = awsIot.device({
keyPath: <YourPrivateKeyPath>,
certPath: <YourCertificatePath>,
caPath: <YourRootCACertificatePath>,
clientId: <YourUniqueClientIdentifier>,
region: <YourAWSRegion>
});
//
// Device is an instance returned by mqtt.Client(), see mqtt.js for full
// documentation.
//
device
.on('connect', function() {
console.log('connect');
device.subscribe('topic_1');
device.publish('topic_2', JSON.stringify({ test_data: 1}));
});
device
.on('message', function(topic, payload) {
console.log('message', topic, payload.toString());
});var awsIot = require('aws-iot-device-sdk');
//
// Replace the values of '<YourUniqueClientIdentifier>' and '<YourAWSRegion>'
// with a unique client identifier and the AWS region you created your
// certificate in (e.g. 'us-east-1'). NOTE: client identifiers must be
// unique within your AWS account; if a client attempts to connect with a
// client identifier which is already in use, the existing connection will
// be terminated.
//
var thingShadows = awsIot.thingShadow({
keyPath: <YourPrivateKeyPath>,
certPath: <YourCertificatePath>,
caPath: <YourRootCACertificatePath>,
clientId: <YourUniqueClientIdentifier>,
region: <YourAWSRegion>
});
//
// Client token value returned from thingShadows.update() operation
//
var clientTokenUpdate;
//
// Simulated device values
//
var rval = 187;
var gval = 114;
var bval = 222;
thingShadows.on('connect', function() {
//
// After connecting to the AWS IoT platform, register interest in the
// Thing Shadow named 'RGBLedLamp'.
//
thingShadows.register( 'RGBLedLamp', function() {
// Once registration is complete, update the Thing Shadow named
// 'RGBLedLamp' with the latest device state and save the clientToken
// so that we can correlate it with status or timeout events.
//
// Thing shadow state
//
var rgbLedLampState = {"state":{"desired":{"red":rval,"green":gval,"blue":bval}}};
clientTokenUpdate = thingShadows.update('RGBLedLamp', rgbLedLampState );
//
// The update method returns a clientToken; if non-null, this value will
// be sent in a 'status' event when the operation completes, allowing you
// to know whether or not the update was successful. If the update method
// returns null, it's because another operation is currently in progress and
// you'll need to wait until it completes (or times out) before updating the
// shadow.
//
if (clientTokenUpdate === null)
{
console.log('update shadow failed, operation still in progress');
}
});
thingShadows.on('status',
function(thingName, stat, clientToken, stateObject) {
console.log('received '+stat+' on '+thingName+': '+
JSON.stringify(stateObject));
//
// These events report the status of update(), get(), and delete()
// calls. The clientToken value associated with the event will have
// the same value which was returned in an earlier call to get(),
// update(), or delete(). Use status events to keep track of the
// status of shadow operations.
//
});
thingShadows.on('delta',
function(thingName, stateObject) {
console.log('received delta on '+thingName+': '+
JSON.stringify(stateObject));
});
thingShadows.on('timeout',
function(thingName, clientToken) {
console.log('received timeout on '+thingName+
' with token: '+ clientToken);
//
// In the event that a shadow operation times out, you'll receive
// one of these events. The clientToken value associated with the
// event will have the same value which was returned in an earlier
// call to get(), update(), or delete().
//
});awsIot.device()awsIot.thingShadow()awsIot.thingShadow#register()awsIot.thingShadow#unregister()awsIot.thingShadow#update()awsIot.thingShadow#get()awsIot.thingShadow#delete()awsIot.thingShadow#publish()awsIot.thingShadow#subscribe()awsIot.thingShadow#unsubscribe()awsIot.thingShadow#end()
Returns a wrapper for the mqtt.Client()
class, configured for a TLS connection with the AWS IoT platform and with
arguments as specified in options. The AWSIoT-specific arguments are as
follows:
region: the AWS IoT region you will operate in (default 'us-east-1')clientId: the client ID you will use to connect to AWS IoTcertPath: path of the client certificate filekeyPath: path of the private key file associated with the client certificatecaPath: path of your CA certificate fileclientCert: same ascertPath, but can also accept a buffer containing client certificate dataprivateKey: same askeyPath, but can also accept a buffer containing private key datacaCert: same ascaPath, but can also accept a buffer containing CA certificate dataautoResubscribe: set to 'true' to automatically re-subscribe to topics after reconnection (default 'true')offlineQueueing: set to 'true' to automatically queue published messages while offline (default 'true')offlineQueueMaxSize: enforce a maximum size for the offline message queue (default 0, e.g. no maximum)offlineQueueDropBehavior: set to 'oldest' or 'newest' to define drop behavior on a full queue when offlineQueueMaxSize > 0drainTimeMs: the minimum time in milliseconds between publishes when draining after reconnection (default 250)baseReconnectTimeMs: the base reconnection time in milliseconds (default 1000)maximumReconnectTimeMs: the maximum reconnection time in milliseconds (default 128000)minimumConnectionTimeMs: the minimum time in milliseconds that a connection must be maintained in order to be considered stable (default 20000)protocol: the connection type, either 'mqtts' (default) or 'wss' (WebSocket/TLS). Note that when set to 'wss', values must be provided for the Access Key ID and Secret Key in either the following options or in environment variables as specified in WebSocket Configuration.websocketOptions: ifprotocolis set to 'wss', you can use this parameter to pass additional options to the underlying WebSocket object; these options are documented here.accessKeyId: used to specify the Access Key ID whenprotocolis set to 'wss'. Overrides the environment variableAWS_ACCESS_KEY_IDif set.secretKey: used to specify the Secret Key whenprotocolis set to 'wss'. Overrides the environment variableAWS_SECRET_ACCESS_KEYif set.sessionToken: (required when authenticating via Cognito, optional otherwise) used to specify the Session Token whenprotocolis set to 'wss'. Overrides the environment variableAWS_SESSION_TOKENif set.
All certificates and keys must be in PEM format.
options also contains arguments specific to mqtt. See [the mqtt client documentation]
(https://github.com/mqttjs/MQTT.js/blob/master/README.md#client) for details
of these arguments. Note, AWS IoT doesn't support retained messages; setting retain flag to
'true' for message publishing, including Last Will and Testament messages, will result in
connection termination. For AWS IoT protocol specifics, please visit here.
Supports all events emitted by the mqtt.Client() class.
Update the credentials set used to authenticate via WebSocket/SigV4. This method is designed to be invoked during the callback of the getCredentialsForIdentity method in the AWS SDK for JavaScript.
accessKeyId: the latest Access Key to use when connecting via WebSocket/SigV4secretKey: the latest Secret Key to use when connecting via WebSocket/SigV4sessionToken: the latest Session Token to use when connecting via WebSocket/SigV4expiration: the time this credentials set will expire
The thingShadow class wraps an instance of the device class with additional
functionality to operate on Thing Shadows via the AWS IoT API. The
arguments in options include all those in the device class, with
the addition of the following arguments specific to the thingShadow class:
operationTimeout: the timeout for thing operations (default 10 seconds)
Supports all events emitted by the mqtt.Client() class; however, the semantics for the
message event are slightly different and additional events are available
as described below:
function(topic, message) {}
Emitted when a message is received on a topic not related to any Thing Shadows:
topictopic of the received packetmessagepayload of the received packet
function(thingName, stat, clientToken, stateObject) {}
Emitted when an operation update|get|delete completes.
thingNamename of the Thing Shadow for which the operation has completedstatstatus of the operationaccepted|rejectedclientTokenthe operation's clientTokenstateObjectthe stateObject returned for the operation
Applications can use clientToken values to correlate status events with the operations that they are associated with by saving the clientTokens returned from each operation.
function(thingName, stateObject) {}
Emitted when a delta has been received for a registered Thing Shadow.
thingNamename of the Thing Shadow that has received a deltastateObjectthe stateObject returned for the operation
function(thingName, operation, stateObject) {}
Emitted when a different client's update or delete operation is accepted on the shadow.
thingNamename of the Thing Shadow for which the operation has completedoperationoperation performed by the foreign clientupdate|deletestateObjectthe stateObject returned for the operation
This event allows an application to be aware of successful update or delete operations performed by different clients.
function(thingName, clientToken) {}
Emitted when an operation update|get|delete has timed out.
thingNamename of the Thing Shadow that has received a timeoutclientTokenthe operation's clientToken
Applications can use clientToken values to correlate timeout events with the operations that they are associated with by saving the clientTokens returned from each operation.
Register interest in the Thing Shadow named thingName. The thingShadow class will
subscribe to any applicable topics, and will fire events for the Thing Shadow
until awsIot.thingShadow#unregister() is called with thingName. options
can contain the following arguments to modify how this Thing Shadow is processed:
ignoreDeltas: set totrueto not subscribe to thedeltasub-topic for this Thing Shadow; used in cases where the application is not interested in changes (e.g. update only.) (defaultfalse)persistentSubscribe: set tofalseto unsubscribe from all operation sub-topics while not performing an operation (defaulttrue)discardStale: set tofalseto allow receiving messages with old version numbers (defaulttrue)enableVersioning: set totrueto send version numbers with shadow updates (defaulttrue)
The persistentSubscribe argument allows an application to get faster operation
responses at the expense of potentially receiving more irrelevant response
traffic (i.e., response traffic for other clients who have registered interest
in the same Thing Shadow). When persistentSubscribe is set to false, operation
sub-topics are only subscribed to during the scope of that operation;
note that in this mode, update, get, and delete operations will be much slower;
however, the application will be less likely to receive irrelevant response traffic.
The discardStale argument allows applications to receive messages which have
obsolete version numbers. This can happen when messages are received out-of-order;
applications which set this argument to false should use other methods to
determine how to treat the data (e.g. use a time stamp property to know how old/stale
it is).
If enableVersioning is set to true, version numbers will be sent with each operation.
AWS IoT maintains version numbers for each shadow, and will reject operations which
contain the incorrect version; in applications where multiple clients update the same
shadow, clients can use versioning to avoid overwriting each other's changes.
If the callback parameter is provided, it will be invoked after registration is complete (i.e., when subscription ACKs have been received for all shadow topics). Applications should wait until shadow registration is complete before performing update/get/delete operations.
Unregister interest in the Thing Shadow named thingName. The thingShadow class
will unsubscribe from all applicable topics and no more events will be fired
for thingName.
Update the Thing Shadow named thingName with the state specified in the
JavaScript object stateObject. thingName must have been previously
registered
using awsIot.thingShadow#register(). The thingShadow class will subscribe
to all applicable topics and publish stateObject on the update sub-topic.
This function returns a clientToken, which is a unique value associated with
the update operation. When a 'status' or 'timeout' event is emitted,
the clientToken will be supplied as one of the parameters, allowing the
application to keep track of the status of each operation. The caller may
create their own clientToken value; if stateObject contains a clientToken
property, that will be used rather than the internally generated value. Note
that it should be of atomic type (i.e. numeric or string). This function
returns 'null' if an operation is already in progress.
Get the current state of the Thing Shadow named thingName, which must have
been previously registered using awsIot.thingShadow#register(). The
thingShadow class will subscribe to all applicable topics and publish on the
get sub-topic.
This function returns a clientToken, which is a unique value associated with
the get operation. When a 'status or 'timeout' event is emitted,
the clientToken will be supplied as one of the parameters, allowing the
application to keep track of the status of each operation. The caller may
supply their own clientToken value (optional); if supplied, the value of
clientToken will be used rather than the internally generated value. Note
that this value should be of atomic type (i.e. numeric or string). This
function returns 'null' if an operation is already in progress.
Delete the Thing Shadow named thingName, which must have been previously
registered using awsIot.thingShadow#register(). The thingShadow class
will subscribe to all applicable topics and publish on the delete
sub-topic.
This function returns a clientToken, which is a unique value associated with
the delete operation. When a 'status' or 'timeout' event is emitted,
the clientToken will be supplied as one of the parameters, allowing the
application to keep track of the status of each operation. The caller may
supply their own clientToken value (optional); if supplied, the value of
clientToken will be used rather than the internally generated value. Note
that this value should be of atomic type (i.e. numeric or string). This
function returns 'null' if an operation is already in progress.
Identical to the mqtt.Client#publish() method, with the restriction that the topic may not represent a Thing Shadow. This method allows the user to publish messages to topics on the same connection used to access Thing Shadows.
Identical to the mqtt.Client#subscribe() method, with the restriction that the topic may not represent a Thing Shadow. This method allows the user to subscribe to messages from topics on the same connection used to access Thing Shadows.
Identical to the mqtt.Client#unsubscribe() method, with the restriction that the topic may not represent a Thing Shadow. This method allows the user to unsubscribe from topics on the same used to access Thing Shadows.
Invokes the mqtt.Client#end()
method on the MQTT connection owned by the thingShadow class. The force
and callback parameters are optional and identical in function to the
parameters in the mqtt.Client#end() method.
This SDK supports two types of connections to the AWS IoT platform:
- MQTT over TLS with mutual certificate authentication using port 8883
- MQTT over WebSocket/TLS with SigV4 authentication using port 443
The default connection type is MQTT over TLS with mutual certificate authentication; to
configure a WebSocket/TLS connection, set the protocol option to wss when instantiating
the awsIot.device() or awsIot.thingShadow() classes.
The 'examples' directory contains several programs which demonstrate usage of the AWS IoT APIs:
-
device-example.js: demonstrate simple MQTT publish and subscribe operations.
-
echo-example.js: test Thing Shadow operation by echoing all delta state updates to the update topic; used in conjunction with the AWS IoT Console to verify connectivity with the AWS IoT platform.
-
thing-example.js: use a Thing Shadow to automatically synchronize state between a simulated device and a control application.
-
thing-passthrough-example.js: demonstrate use of a Thing Shadow with pasthrough of standard MQTT publish and subscribe messages.
-
temperature-control/temperature-control.js: an interactive device simulation which uses Thing Shadows.
The example programs use command line parameters to set options. To see the available options, run the program and specify the '-h' option as follows:
node examples/<EXAMPLE-PROGRAM> -hNOTE: If you didn't create your certificate in the default region ('us-east-1'), you'll need to specify the region (e.g., 'us-west-2') that you created your certificate in. When using the example programs, this can be done with the '-g' command line option.
The example programs can be configured to use a WebSocket/TLS connection to the AWS IoT platform by adding '--protocol=wss' to the command line to override the default setting of 'mqtts'.
-P, --protocol=PROTOCOL connect using PROTOCOL (mqtts|wss)When using a WebSocket/TLS connection, you'll need to set the following environment variables:
export AWS_ACCESS_KEY_ID=[a valid AWS access key ID]
export AWS_SECRET_ACCESS_KEY=[a valid AWS secret access key]The values of AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY must contain valid
AWS Identity and Access Management (IAM) credentials. For more information about AWS
IAM, visit the AWS IAM home page.
When not configured to use a WebSocket/TLS connection, the example programs require a client certificate and private key (created using either the AWS IoT Console or the AWS IoT CLI) in order to authenticate with AWS IoT. Each example program uses command line options to specify the names and/or locations of certificates as follows:
-f, --certificate-dir=DIR look in DIR for certificatesThe --certificate-dir (-f) option will read all certificate and key files from the directory specified. Default certificate/key file names are as follows:
- certificate.pem.crt: your AWS IoT certificate
- private.pem.key: the private key associated with your AWS IoT certificate
- root-CA.crt: the root CA certificate (available from Symantec here)
-k, --private-key=FILE use FILE as private key
-c, --client-certificate=FILE use FILE as client certificate
-a, --ca-certificate=FILE use FILE as CA certificateThe '-f' (certificate directory) option can be combined with these so that you don't have to specify absolute pathnames for each file.
<a href="configurationFile>
The AWS IoT Console can generate JSON configuration data specifying the parameters required to connect a device to the AWS IoT Platform. The JSON configuration data includes pathnames to certificates, the hostname and port number, etc... The command line option '--configuration-file (-F)' is used when reading parameters from a configuration file.
-F, --configuration-file=FILE use FILE (JSON format) for configurationThe configuration file is in JSON format, and may contain the following properties:
- host - the host name to connect to
- port - the port number to use when connecting to the host (8883 for AWS IoT with client certificate)
- clientId - the client ID to use when connecting
- privateKey - file containing the private key
- clientCert - file containing the client certificate
- caCert - file containing the CA certificate
- thingName - thing name to use
- The '-f' (certificate directory) and '-F' (configuration file) options can be combined so that you don't have to use absolute pathnames in the configuration file.
- When using a configuration file to run any of the example programs other than echo-example.js, you must specify different client IDs for each process using the '-i' command line option.
device-example.js is run as two processes which communicate with one another via the AWS IoT platform using MQTT publish and subscribe. The command line option '--test-mode (-t)' is used to set which role each process performs. It's easiest to run each process in its own terminal window so that you can see the output generated by each. Note that in the following examples, all certificates are located in the ~/certs directory and have the default names as specified in the Certificate Configuration section.
node examples/device-example.js -f ~/certs --test-mode=1node examples/device-example.js -f ~/certs --test-mode=2Similar to device-example.js, thing-example.js is also run as two processes which communicate with one another via the AWS IoT platform. thing-example.js uses a Thing Shadow to synchronize state between the two processes, and the command line option '--test-mode (-t)' is used to set which role each process performs. As with device-example.js, it's best to run each process in its own terminal window or on separate hosts. In this example, the example programs are configured to use WebSocket/TLS connections to the AWS IoT platform as specified in the WebSocket Configuration.
node examples/thing-example.js -P=wss --test-mode=1node examples/thing-example.js -P=wss --test-mode=2Similar to thing-example.js, thing-passthrough-example.js is also run as two processes which communicate with one another via the AWS IoT platform. thing-passthrough-example.js uses a Thing Shadow to synchronize state from one process to another, and uses MQTT publish/subscribe to send information in the other direction. The command line option '--test-mode (-t)' is used to set which role each process performs. As with thing-example.js, it's best to run each process in its own terminal window. Note that in the following examples, all certificates are located in the ~/certs directory and have the default names as specified in the Certificate Configuration section.
node examples/thing-passthrough-example.js -f ~/certs --test-mode=1node examples/thing-passthrough-example.js -f ~/certs --test-mode=2echo-example.js is used in conjunction with the AWS IoT Console to verify connectivity with the AWS IoT platform and to perform interactive observation of Thing Shadow operation. In the following example, the program is run using the configuration file '../config.json', and the certificates are located in the '~/certs' directory. Here, the '-f' (certificate directory) and '-F' (configuration file) options are combined so that the configuration file doesn't need to contain absolute pathnames.
node examples/echo-example.js -F ../config.json -f ~/certs --thing-name testThing1temperature-control.js is an interactive simulation which demonstrates how Thing Shadows can be used to easily synchronize applications and internet-connected devices.
Like thing-example.js, temperature-control.js runs in two separate terminal windows and is configured via command-line options; in the following example, all certificates are located in the ~/certs directory and have the default names as specified in the Certificate Configuration section. The process running with '--test-mode=2' simulates an internet-connected temperature control device, and the process running with '--test-mode=1' simulates a mobile application which is monitoring/controlling it. The processes may be run on different hosts if desired.
temperature-control.js uses the blessed.js and blessed-contrib.js libraries to provide an interactive terminal interface; it looks best on an 80x25 terminal with a black background and white or green text and requires UTF-8 character encoding. You'll need to install these libraries in the examples/temperature-control directory as follows:
cd examples/temperature-control
npm installnode examples/temperature-control/temperature-control.js -f ~/certs --test-mode=1node examples/temperature-control/temperature-control.js -f ~/certs --test-mode=2The simulated temperature control device has two controls; Setpoint and Status. Status controls whether or not the device is active, and Setpoint controls the interior temperature the device will attempt to achieve. In addition, the device reports the current interior and exterior temperatures as well as its operating state (heating, cooling, or stopped).
Two Thing Shadows are used to connect the simulated device and mobile application; one contains the controls and the other contains the measured temperatures and operating state. Both processes can update the controls, but only the device can update the measured temperatures and the operating state.
Controlling the simulation is done using the up, down, left, right, and Enter keys as follows:
- up increase the Setpoint
- down decrease the Setpoint
- left move left on the menu bar
- right move right on the menu bar
- Enter select the current menu option
The operating state of the device is indicated by the color of the Interior temperature field as follows:
- Red: heating
- Cyan: cooling
- White: stopped
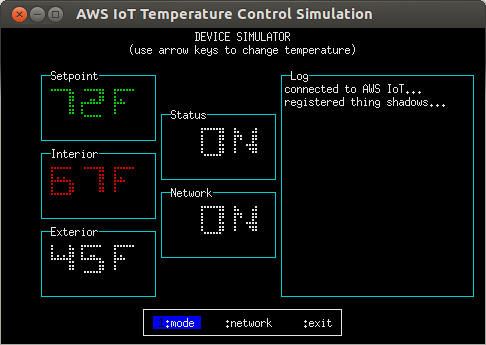
The following example shows the temperature control simulation in 'device' mode while the operating state is 'heating'.
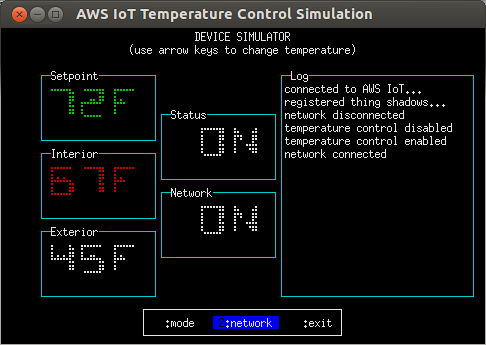
The log window displays events of interest, e.g. network connectivity, Status toggles, re-synchronization with the Thing Shadow, etc...
- Mode: Toggle the device Status. Status can be controlled from both the simulated device and the mobile application.
- Network: Toggle the network connectivity of the device or mobile application; this can be used to observe how both sides re-synchronize when connectivity is restored.
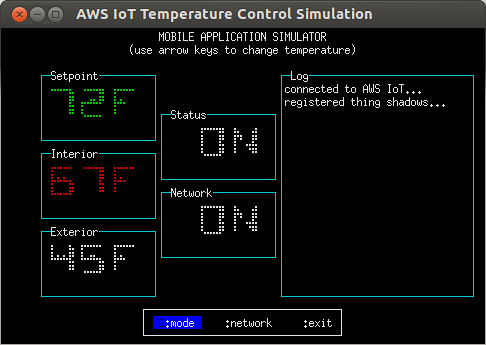
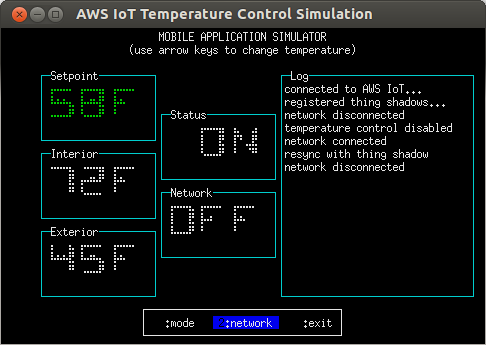
In this example, the mobile application is disconnected from the network. Although it has requested that the Setpoint be lowered to 58 degrees, the command can't be sent to the device as there is no network connectivity, so the operating state still shows as 'stopped'. When the mobile application is reconnected to the network, it will attempt to update the Thing Shadow for the device's controls; if no control changes have been made on the device side during the disconnection period, the device will synchronize to the mobile application's requested state; otherwise, the mobile application will re- synchronize to the device's current state.
The simulation can be exited at any time by pressing q, Ctrl+c, or by selecting 'exit' on the menu bar.
This SDK can be packaged to run in a browser using browserify, and includes helper scripts and example application code to help you get started writing browser applications that use AWS IoT.
Browser applications connect to AWS IoT using MQTT over the Secure WebSocket Protocol. There are some important differences between Node.js and browser environments, so a few adjustments are necessary when using this SDK in a browser application.
When running in a browser environment, the SDK doesn't have access to the filesystem or process environment variables, so these can't be used to store credentials. While it might be possible for an application to prompt the user for IAM credentials, the Amazon Cognito Identity Service provides a more user-friendly way to retrieve credentials which can be used to access AWS IoT. The temperature-monitor browser example application illustrates this use case.
In order to work with the browser example applications and utilities in this SDK, you'll need to make sure that browserify is installed. These instructions and the scripts in this package assume that it is installed globally, as with:
npm install -g browserifyThis SDK includes a utility script called scripts/browserize.sh. This script can create a browser bundle containing both the AWS SDK for JavaScript and this SDK, or you can use it to create application bundles for browser applications, like the ones under the examples/browser directory. To create the combined AWS SDK browser bundle, run this command in the SDK's top-level directory:
npm run-script browserizeThis command will create a browser bundle in browser/aws-iot-sdk-browser-bundle.js. The browser bundle makes both the aws-sdk and aws-iot-device-sdk modules available so that you can require them from your browserified application bundle.
IMPORTANT: The scripts/browserize.sh script requires npm version 3. You can check which version of npm you have installed with npm -v.
You can also use the scripts/browserize.sh script to browserify your own applications and use them with the AWS SDK browser bundle. For example, to prepare the temperature-monitor browser example application for use, run this command in the SDK's top-level directory:
npm run-script browserize examples/browser/temperature-monitor/index.jsThis command does two things. First, it creates an application bundle from examples/browser/temperature-monitor/index.js and places it in examples/browser/temperature-monitor/bundle.js. Second, it copies the browser/aws-iot-sdk-browser-bundle.js into your application's directory where it can be used, e.g.:
<script src="aws-iot-sdk-browser-bundle.js"></script>
<script src="bundle.js"></script>This SDK includes a companion browser application to the Temperature Control Example Application. The browser application allows you to monitor the status of the simulated temperature control device.
-
Follow the instructions to install the Temperature Control Example Application
-
In order for the browser application to be able to authenticate and connect to AWS IoT, you'll need to configure a Cognito Identity Pool. In the Amazon Cognito console, use Amazon Cognito to create a new identity pool, and allow unauthenticated identities to connect. Obtain the
PoolIDconstant. Make sure that the policy attached to the unauthenticated role has permissions to access the required AWS IoT APIs. More information about AWS IAM roles and policies can be found here. -
Edit
examples/browser/temperature-monitor/aws-configuration.js, and replace the values ofpoolIdandregionwith strings containing the ID of the Cognito Identity Pool and your AWS region (e.g.,'us-east-1') from the previous step. -
Create the application browser bundle by executing the following command in the top-level directory of the SDK:
npm run-script browserize examples/browser/temperature-monitor/index.js
-
Start an instance of the device simulation using:
node examples/temperature-control/temperature-control.js -f ~/certs --test-mode=2NOTE: Although the above example shows connecting using a certificate/private key set, you can use any of the command line options described in the Example Programs Section.
-
Open
examples/browser/temperature-monitor/index.htmlin your web browser. It should connect to AWS IoT and began displaying the status of the simulated temperature control device you started in the previous step. If you change the device's settings, the browser window should update and display the latest status values.
This SDK includes a browser application which demonstrates the functionality of AWS IoT lifecycle events. AWS IoT generates lifecycle events whenever clients connect or disconnect; applications can monitor these and take action when clients connect or disconnect from AWS IoT. Follow these instructions to run the application:
-
In order for the browser application to be able to authenticate and connect to AWS IoT, you'll need to configure a Cognito Identity Pool. In the Amazon Cognito console, use Amazon Cognito to create a new identity pool, and allow unauthenticated identities to connect. Obtain the
PoolIDconstant. Make sure that the policy attached to the unauthenticated role has permissions to access the required AWS IoT APIs. More information about AWS IAM roles and policies can be found here. -
Edit
examples/browser/lifecycle/aws-configuration.js, and replace the values ofpoolIdandregionwith strings containing the ID of the Cognito Identity Pool and your AWS region (e.g.,'us-east-1') from the previous step. -
Create the application browser bundle by executing the following command in the top-level directory of the SDK:
npm run-script browserize examples/browser/lifecycle/index.js
-
Open
examples/browser/lifecycle/index.htmlin your web browser. After connecting to AWS IoT, it should display 'connected clients'. -
Start programs which connect to AWS IoT (e.g., the example programs in this package). Make sure that these programs are connecting to the same AWS region that your Cognito Identity Pool was created in. The browser application will display a green box containing the client ID of each client which connects; when the client disconnects, the box will disappear.
-
If a DynamoDB table named
LifecycleEventsexists in your account and has a primary key namedclientId, the lifecycle event browser monitor browser application will display the client ID contained in each row. By updating this table using an AWS IoT rule triggered by lifecycle events, you can maintain a persistent list of all of the currently connected clients within your account.
This SDK includes a browser application which implements a simple interactive MQTT client. You can use this application to subscribe to a topic and view the messages that arrive on it, or to publish to a topic. Follow these instructions to run the application:
-
In order for the browser application to be able to authenticate and connect to AWS IoT, you'll need to configure a Cognito Identity Pool. In the Amazon Cognito console, use Amazon Cognito to create a new identity pool, and allow unauthenticated identities to connect. Obtain the
PoolIDconstant. Make sure that the policy attached to the unauthenticated role has permissions to access the required AWS IoT APIs. More information about AWS IAM roles and policies can be found here. -
Edit
examples/browser/mqtt-explorer/aws-configuration.js, and replace the values ofpoolIdandregionwith strings containing the ID of the Cognito Identity Pool and your AWS region (e.g.,'us-east-1') from the previous step. -
Create the application browser bundle by executing the following command in the top-level directory of the SDK:
npm run-script browserize examples/browser/mqtt-explorer/index.js
-
Open
examples/browser/mqtt-explorer/index.htmlin your web browser. After connecting to AWS IoT, it should display input fields allowing you to subscribe or publish to a topic. By subscribing to '#', for example, you will be able to monitor all traffic within your AWS account as allowed by the policy associated with the unauthenticated role of your Cognito Identity Pool.
After your application development is complete, you will probably want to reduce the size of the browser bundle. There are a couple of easy techniques to do this, and by combining both of them you can create much smaller browser bundles.
-
The AWS SDK for JavaScript allows you to install only the features you use in your application. In order to use this feature when preparing a browser bundle, first you'll need to remove any existing bundle that you've already created:
rm browser/aws-iot-sdk-browser-bundle.js
-
Define the AWS features your application uses as a comma-separated list in the
AWS_SERVICESenvironment variable. For example, the MQTT Explorer example uses only AWS Cognito Identity, so to create a bundle containing only this feature, do:export AWS_SERVICES=cognitoidentityFor a list of the AWS SDK feature names, refer to the features subdirectory of the AWS SDK for JavaScript. As another example, if your application uses Cognito Identity, DynamoDB, S3, and SQS, you would do:
export AWS_SERVICES=cognitoidentity,dynamodb,s3,sqs -
Create the browser app and bundle, e.g. for the MQTT Explorer example, do:
npm run-script browserize examples/browser/mqtt-explorer/index.js
Uglify is an npm utility for minimizing the size of JavaScript source files. To use it, first install it as a global npm package:
npm install -g uglifyOnce installed, you can use it to reduce the bundle size:
uglify -s ./browser/aws-iot-sdk-browser-bundle.js -o ./browser/aws-iot-sdk-browser-bundle-min.jsAfter you've created the minimized bundle, you'll need to make sure that your application loads this version rather than the non-minimized version, e.g:
<script src="aws-iot-sdk-browser-bundle-min.js"></script>By using both of the above techniques for the MQTT Explorer example, the bundle size can be reduced from 2.4MB to 615KB.
If you have problems connecting to the AWS IoT Platform when using this SDK or running the example programs, there are a few things to check:
- Region Mismatch: If you didn't create your certificate in the default region ('us-east-1'), you'll need to specify the region (e.g., 'us-west-2') that you created your certificate in. When using the example programs, this can be done with the '-g' command line option.
- Duplicate Client IDs: Within your AWS account, the AWS IoT platform will only allow one connection per client ID. Many of the example programs run as two processes which communicate with one another. If you don't specify a client ID, the example programs will generate random client IDs, but if you are using a JSON configuration file, you'll need to explictly specify client IDs for both programs using the '-i' command line option.
- Invalid NPM Version: To run the browserize.sh script which prepares the browser example applications, you'll need to use npm version 3. This is because browserize.sh expects package dependencies to be handled using the npm version 3 strategy, which is different than the strategy used in npm version 2. If you're having trouble running the browser application examples, make sure that you're using npm version 3. You can check your npm version with
npm -v.
This package includes unit tests which can be run as follows:
npm testRunning the unit tests will also generate code coverage data in the 'reports' directory.
This SDK is distributed under the Apache License, Version 2.0, see LICENSE.txt and NOTICE.txt for more information.
If you have technical questions about AWS IoT Device SDK, use the AWS IoT Forum. For any other questions on AWS IoT, contact AWS Support.