An advanced webview using Chrome Custom Tabs on Android and SFSafariViewController on iOS.
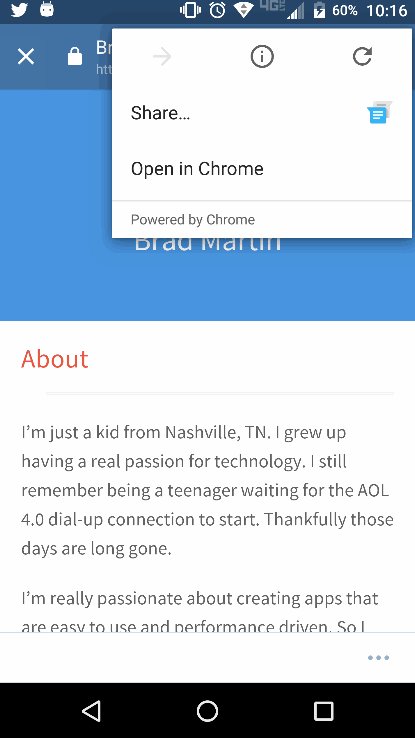
Here is a video showing off Chrome CustomTabs in NativeScript.
| Android | iOS |
|---|---|
 |
 |
To install execute
tns plugin add nativescript-advanced-webview
Initiate the service before the app starts e.g app.ts, main.ts
import { init } from 'nativescript-advanced-webview';
init();import { openAdvancedUrl, AdvancedWebViewOptions } from 'nativescript-advanced-webview';
public whateverYouLike() {
const opts: AdvancedWebViewOptions = {
url: 'https://www.youtube.com/watch?v=dQw4w9WgXcQ',
toolbarColor: '#ff4081',
toolbarControlsColor: '#333', // iOS only
showTitle: false, // Android only
isClosed: (res) => {
console.log('closed it', res);
}
};
openAdvancedUrl(opts);
}Initiate the service before the app starts e.g app.ts, main.ts
var AdvancedWebView = require('nativescript-advanced-webview');
AdvancedWebView.init();exports.whateverYouLike = function(args){
var opts = {
url: 'https://www.youtube.com/watch?v=dQw4w9WgXcQ',
toolbarColor: '#ff4081',
toolbarControlsColor: '#333', // iOS only
showTitle: false, // Android only
isClosed: function (res) {
console.log('closed it', res);
}
};
AdvancedWebView.openAdvancedUrl(opts);- openAdvancedUrl(options: AdvancedWebViewOptions)
- url: string
- toolbarColor: string
- toolbarControlsColor: string - ** iOS only **
- showTitle: boolean - ** Android only **
- isClosed: Function - callback when the browser closes
- fork the repo
- cd into the
srcdirectory - execute
npm run demo.androidornpm run demo.ios




