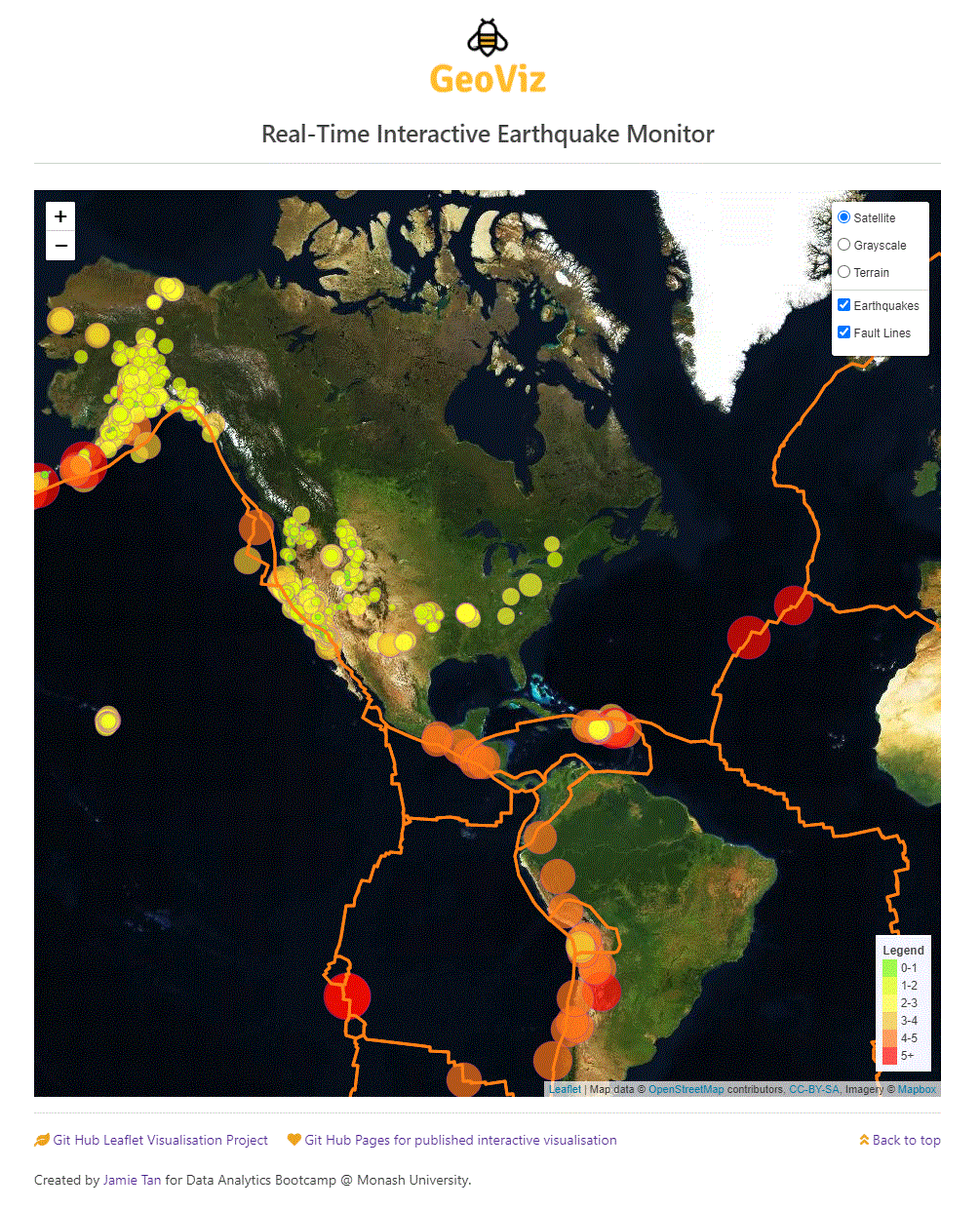
The goal of the project is to create interactive maps with the location and magnitude of earthquakes during the last 7 days around the world.
Using HTML, CSS, JavaScript, Leaflet libraries and MapBox, create an interactive map to visualise earthquake and tectonic plate boundaries data. The objective of the visualisation is to communicate these scientific data to the general public and relevant government organizations on issues facing our planet. The interactive map also illustrates the relationship between tectonic plates and seismic activity. Sources of data as follows:
- Earthquake data from the Past 7 Days in GeoJSON format from United States Geological Survey (USGS)
- Tectonic fault lines data in GeoJSON format from fraxen @ GitHub
- Using bootstrap, the website is built to be responsive and is deployed on GitHub pages.
- Usage of glyphicons from fontawesome
- Easier navigation - 1-click to return to top of page
- HTML file (filename: leaflet-challenge/Leaflet-Step-2/index.html)
- Javascript files (filenames: app.js in sub-folder 'leaflet-challenge/Leaflet-Step-2/js/')
- Published website here
- API key for Mapbox for published Leaflet-Step-2 on GitHub Pages