The <cfdump> tag is very handy to debug data. However, the output of it, especially in Adobe ColdFusion, unfortunately is very sparse. And while Lucee does way better here, there is still room for improvement. This custom tag <cf_dump> is written from scratch, offers more insight and usually renders faster than the native (ACF) cfdump.
Anyway, pictures are worth a thousand words:
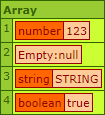
Hints the number of characters (len).
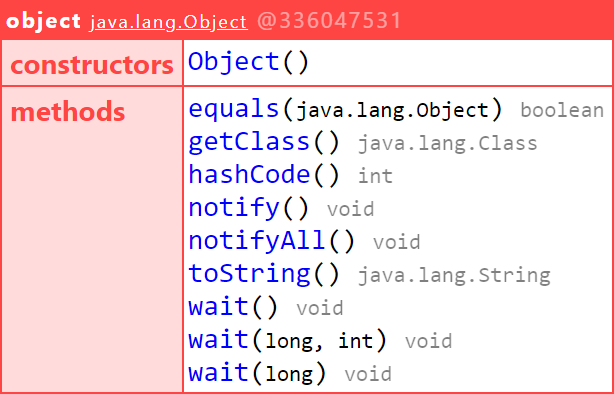
| cf_dump | Adobe CF | Lucee |
|---|---|---|
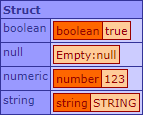
 |
 |
 |
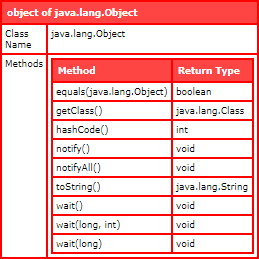
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
Preserve whitespaces with the pre attribute: <cf_dump pre var="#str#">
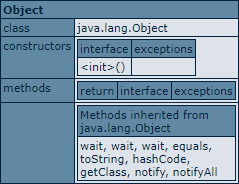
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
Whitespaces in strings can be such a pain, as you cannot spot them with a regular dump. cf_dump indicates such an occurence. Note: You can disable the indication, if you don't need it, see Attributes section.
(Strings starts with a tab character and ends with two spaces.)
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
Hints the key count (structCount) and the type of the Map implementation.
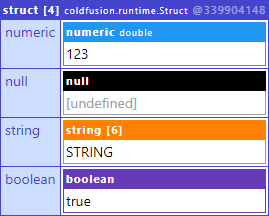
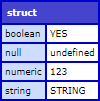
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
Hints the size (arrayLen) and type of the List implementation.
| cf_dump | Adobe CF | Lucee |
|---|---|---|
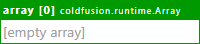
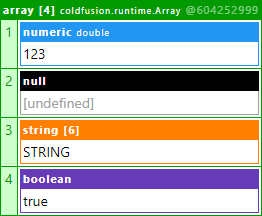
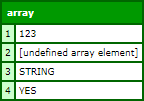
 |
 |
 |
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
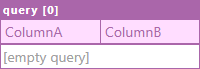
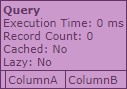
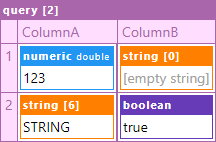
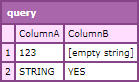
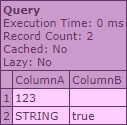
Hints the number of rows (recordCount).
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
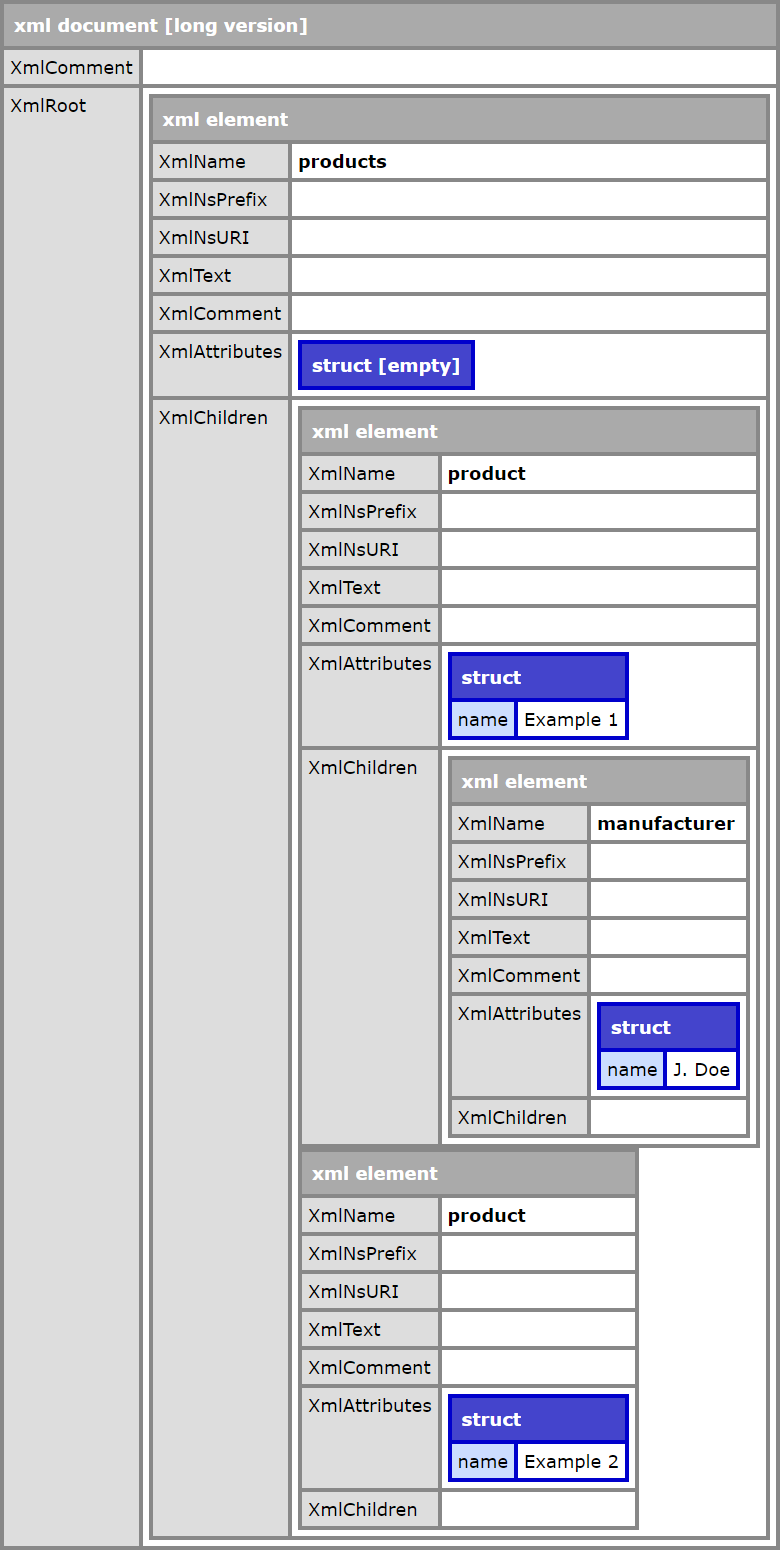
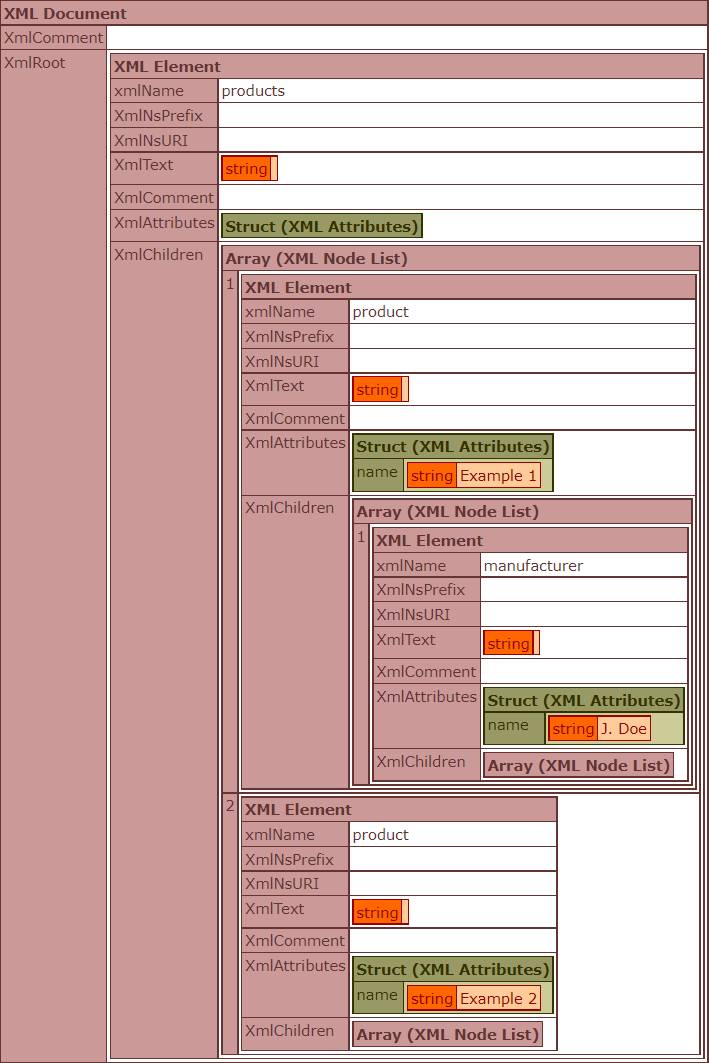
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
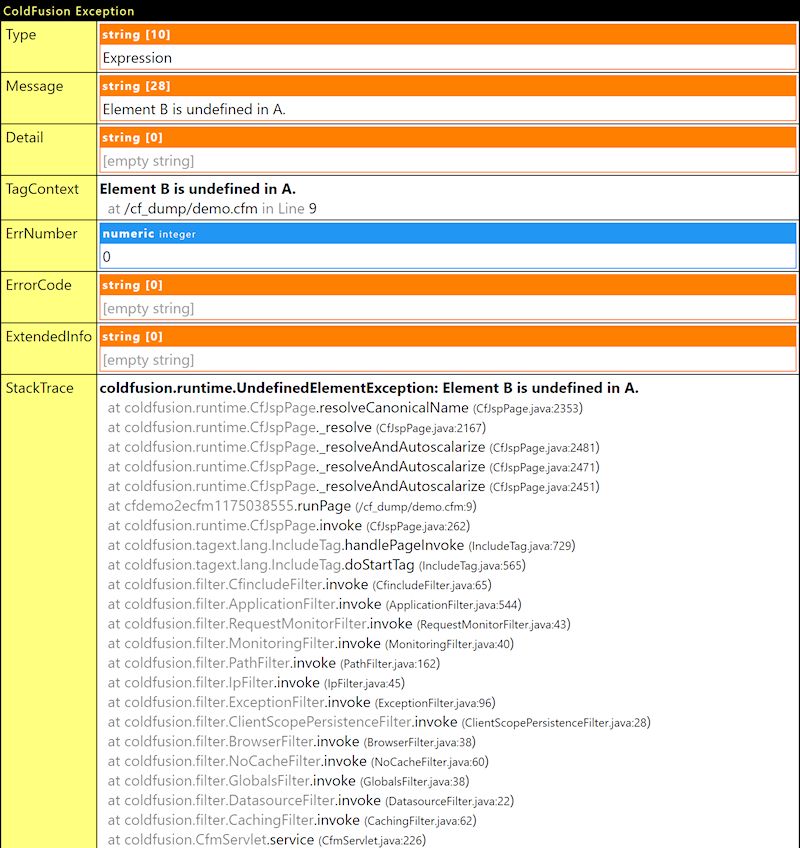
| cf_dump | Adobe CF |
|---|---|
 |
 |
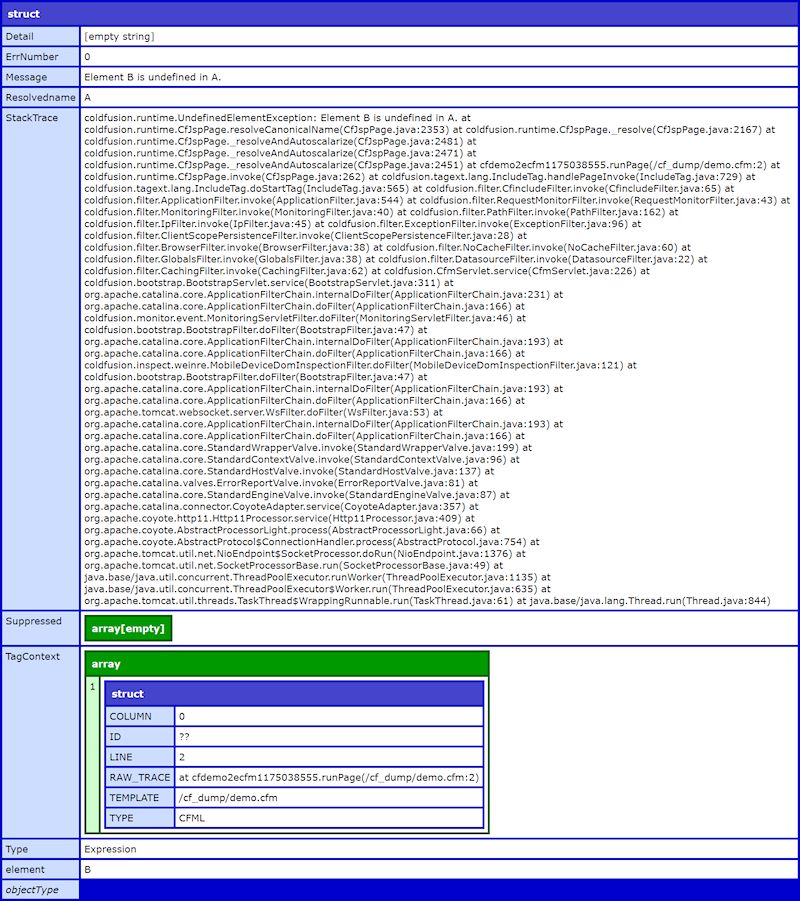
| cf_dump | Lucee |
|---|---|
 |
 |
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
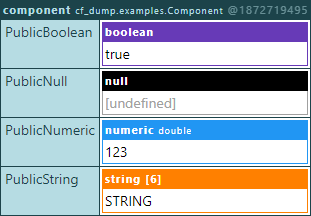
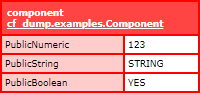
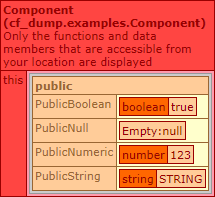
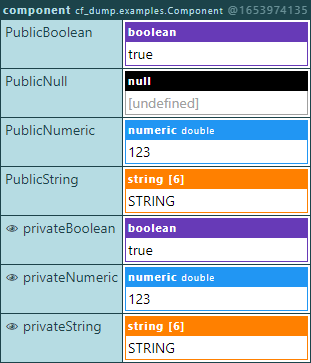
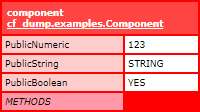
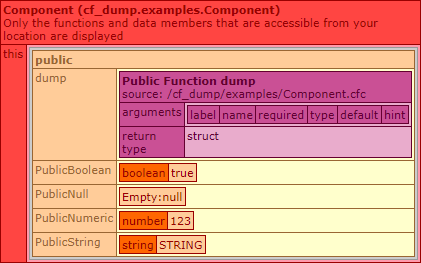
To expose private variables of a component (everything inside of the VARIABLES scope), just implement a function called dump and let it return VARIABLES. The custom tag will invoke this method automatically and include the struct in the dump with the special indicator 👁.
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
How to implement dump()
script syntax
component {
public struct function dump() {
return VARIABLES;
}
}tag syntax
<cfcomponent>
<cffunction accessor="public" returnType="struct" name="dump">
<cfreturn VARIABLES>
</cffunction>
</cfcomponent>| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
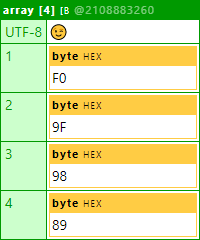
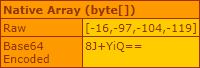
The native dump tag represents a Byte as signed number (Java default). I rarely find this helpful, so I decided to represent each Byte as hex in an actual array.
| cf_dump | Adobe CF | Lucee |
|---|---|---|
 |
 |
 |
It also offers a preview of the encoded string. You can specify the desired encoding(s), see Attributes section.
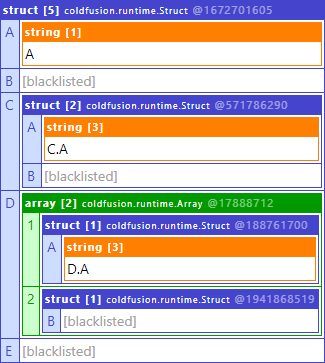
When dumping deeply nested data structures, you may want to skip specific fields to keep it small. <cf_dump> offers this kind of blacklisting.
Show code
<cfset data = {
A: "A",
B: [],
C: {
A: "C.A",
B: "C.B"
},
D: [
{ A: "D.A" },
{ B: "D.A" }
],
E: "E"
}>
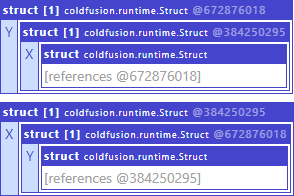
<cf_dump blacklist="B,E" var="#data#">To prevent recursively dumping circular references, all complex values are only dumped once while subsequent dumps will just point to the object's hashCode.
Show code
<cfset X = {}>
<cfset Y = {}>
<cfset X.Y = Y>
<cfset Y.X = X>
<cf_dump var="#X#">
<cf_dump var="#Y#">Just like the native cfdump tag, you can click on column and row headers to expand/collapse its values. The required JavaScript will be included once, regardless of how many dumps you do on a single page to keep the response as small as possible. This also applies to styles.
The variable or expression to dump, just like the native cfdump tag. If you omit this attribute, null will be dumped.
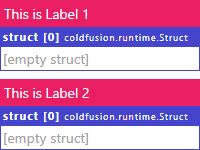
A label to be displayed on top of the dump, making it easier to identify multiple dumps.
Show code
<cf_dump label="This is Label 1" var="#{}#">
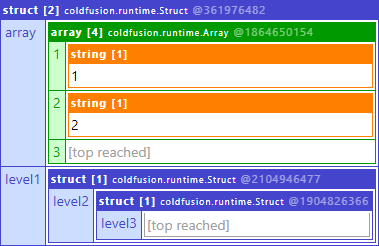
<cf_dump label="This is Label 2" var="#{}#">Limit the number of keys and rows to display. This is handy if you have large data amounts and want to reduce the time it takes to render them. Default: -1
Show code
<cfset data = {
"array": [ 1, 2, 3, 4 ],
"level1": {
"level2": {
"level3": {
"level4: {}
}
}
}
}>
<cf_dump top="2" var="#data#">Preserve whitespaces in strings when displaying the dump. Default: false
Show warning if strings contain leading or trailing whitespaces. Default: true
| param | whitespaces |
|---|---|
false |
no detection |
key |
detect in keys* only |
value |
detect in values only |
true |
detect in keys* and values |
* applies to struct keys only
Keys to blacklist. Blacklisted keys will not be dumped. Default: []
Encoding(s) to use when dumping byte arrays. Default: [ "UTF-8" ]
Discard all output before <cf_dump> is executed. This is handy if you want to dump in the middle of a view without rendering the view up to this point. Default: false
Abort the request after <cf_dump> has been executed. This is a convenience shortcut for <cfabort>. Default: false
Embed <style> and <script> content, required for the visual representation. Specify this when using <cf_dump> in a separate output context such as <cfsavecontent>. Note: When you want to send the dump via mail, you should use <cf_dumpmail> instead. Default: false
You can override the defaults of attributes by setting the corresponding key in the REQUEST scope. Of course, you can still override individual attributes per tag.
<cfset REQUEST["__cf_dump_wsWarning"] = false>
(That's two underscores __, then cf_dump, another single underscore _ and then the name of the attribute.)
This will disable the whitespace indicator for strings for the rest of the request.
You can override defaults at any point, but I recommend specifying them in the Application.cfc's onRequestStart function.
When you want to send a dump via HTML mail, you might encounter a few style related issues that depend on the e-mail client (CSS support). For this reason <cf_dumpmail> exists. Here are the differences:
- colors are inlined (for better compatibility)
<style>tag is always present (attributeembedalways true/doesn't exist)<script>tag is not present (as e-mail clients do not execute JavaScript anyway)