A starter template for Phaser 3 with TypeScript and webpack for building excellent html5-games that work great in the browser and on mobile devices.
Key Features • Preview • How To Use • enable3d • PWA • Native App • Custom Configurations • ES6 • Useful Links • Multiplayer Game • Examples • Credits • License
Want to use ES6 instead of TypeScript? Check out the phaser-project-template-es6
- ESNext features ready (async/await, Rest/Spread operators)
- Code Splitting
- Obfuscation
- Development Server with SourceMap and Live-Reload
- PWA ready with offline support and "Add to Home screen" install prompt
- Easy to build Native App using Capacitor
- Includes Phaser 3 TypeScript typings
- For development and production builds
- Adds a webpack ContentHash to the JavaScript files (in production)
This is what you get after installing this template. A simple and clean starter template written in TypeScript. Try it!

To clone and run this template, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository (yes, npx not npm)
$ npx gitget yandeu/phaser-project-template phaser-template
# Go into the repository
$ cd phaser-template
# Install dependencies
$ npm install
# Start the local development server (on port 8080)
$ npm start
# Ready for production?
# Build the production ready code to the /dist folder
$ npm run build
# Play your production ready game in the browser
$ npm run serveChange the gameName in /webpack/webpack.common.js.
All your game code lies inside the /src/scripts folder. All assets need to be inside the /src/assets folder in order to get copied to /dist while creating the production build. Do not change the name of the index.html and game.ts files.
Want to add 3D objects and physics to your Phaser game? Checkout enable3d!
This template is 100% PWA ready.
The ServiceWorker is disabled by default and is configured to only work in production mode.
Uncomment the line below inside /src/index.html to enable it.
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('./sw.js')
})
}
</script>You can easily personalize its settings by following these steps:
- Replace both icons in /pwa/icons with your own.
- One is 512x512 the other 192x192
- Add your own favicon.ico to /src
- Adjust these parameters in the manifest.json file in /pwa
- short_name: Max. 12 characters
- name: The full game name
- orientation: "landscape" or "portrait"
- background_color: color of the splash screen
- theme_color: color of the navbar - has to match the theme-color in the index.html file
- You can leave the sw.js (serviceWorker) in /pwa how it is.
- Change the gameName in /webpack/webpack.common.js
Read more about PWA on developers.google.com
The simplest way to build a Native App is using Capacitor and following its Documentation. The only thing you need to change after installing Capacitor is the webDir inside the capacitor.config.json file. Set it to dist like so:
{
"appId": "com.example.app",
"appName": "YOUR_APP_NAME",
"bundledWebRuntime": false,
"webDir": "dist"
}Change the TypeScript compiler's settings in the tsconfig.json file.
If you are new to TypeScript, you maybe want to set "noImplicitAny" to false.
You'll find more information about the TypeScript compiler here.
You can put your custom type definitions inside typings/custom.d.ts.
All webpack configs are in the webpack folder.
Obfuscation is disabled by default.
We are using the webpack-obfuscator. Change its settings in webpack/webpack.prod.js if needed. All available options are listed here.
Want to use ES6 instead of TypeScript? Switch to the phaser-project-template-es6
Making a multiplayer game? Check out geckos.io
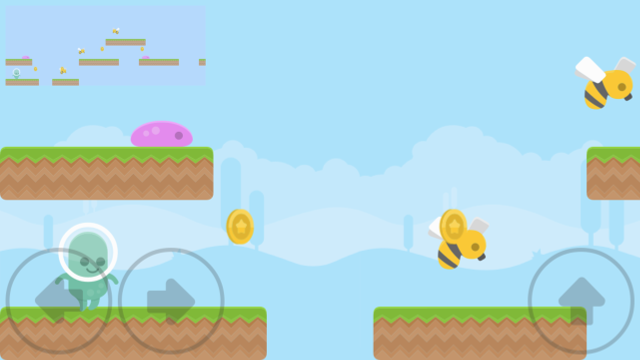
Platformer Example [Play this game - Visit its Repository]
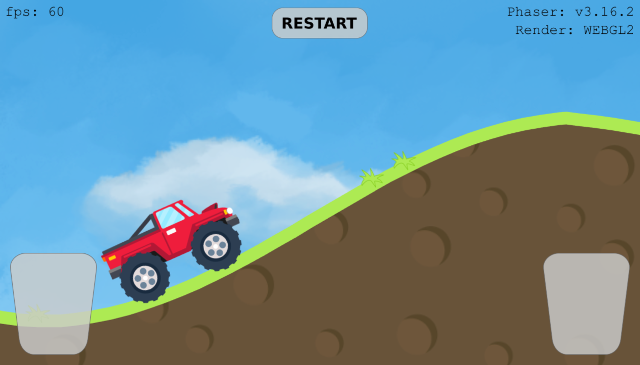
Phaser 3 + Matter.js: Car Example [Play this game - Visit its Repository]

A huge thank you to Rich @photonstorm for creating Phaser
The MIT License (MIT) 2021 - Yannick Deubel. Please have a look at the LICENSE for more details.