Build custom charts with SwiftUI
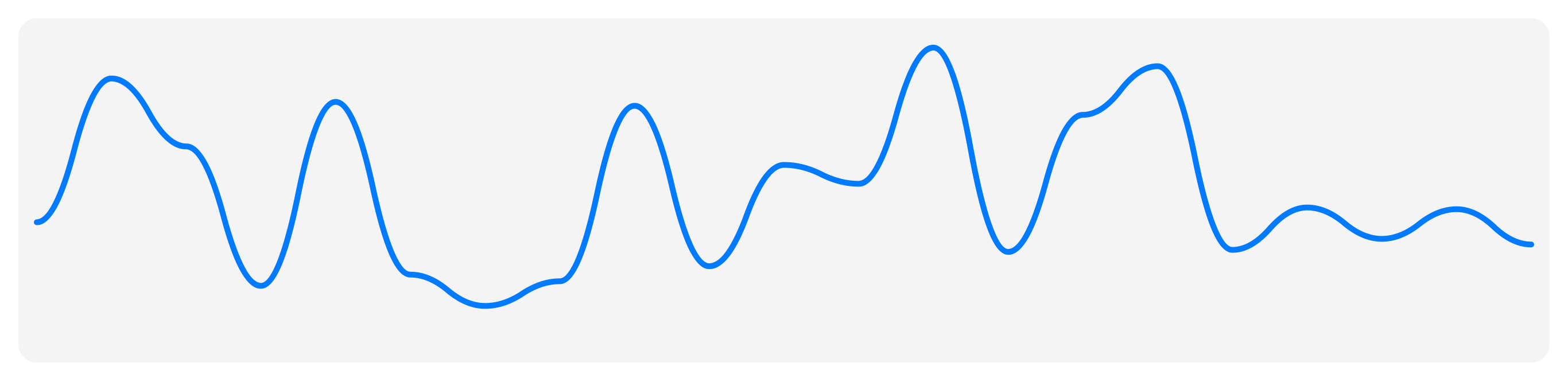
Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1])
.chartStyle(
LineChartStyle(.quadCurve, lineColor: .blue, lineWidth: 5)
)Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1])
.chartStyle(
AreaChartStyle(.quadCurve, fill:
LinearGradient(gradient: .init(colors: [Color.blue.opacity(0.2), Color.blue.opacity(0.05)]), startPoint: .top, endPoint: .bottom)
)
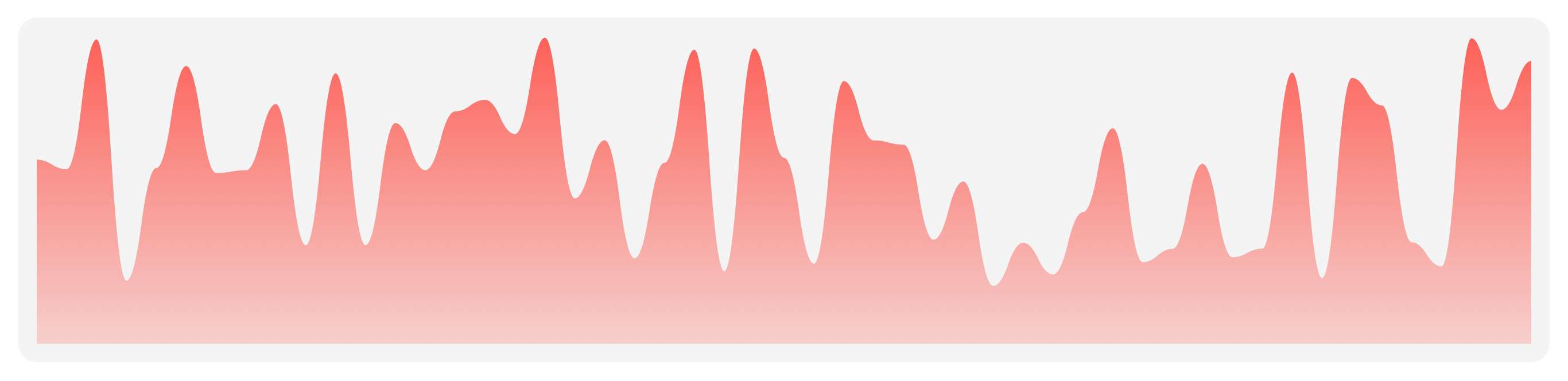
)Chart(data: matrix)
.chartStyle(
StackedAreaChartStyle(.quadCurve, colors: [.yellow, .orange, .red])
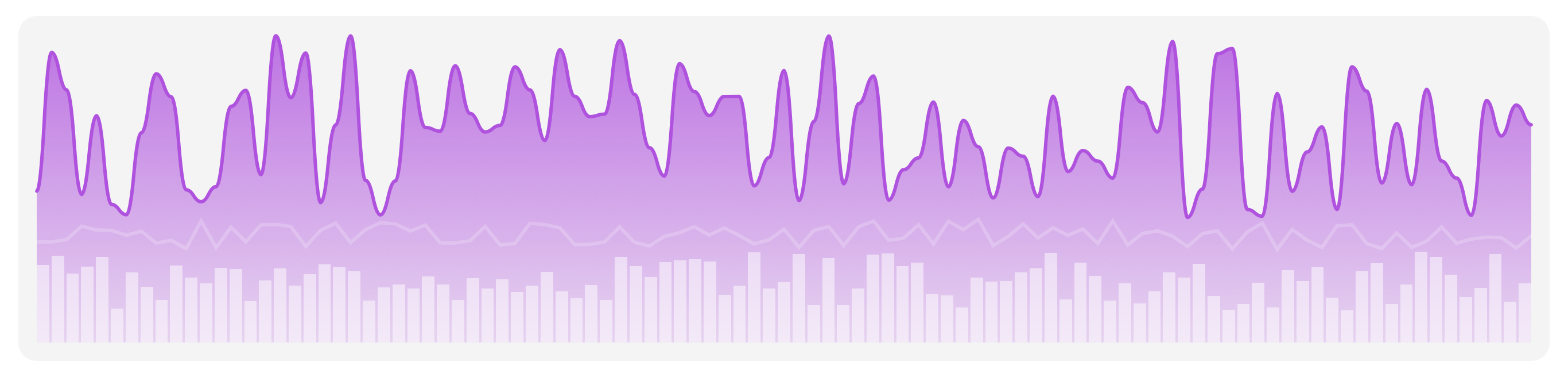
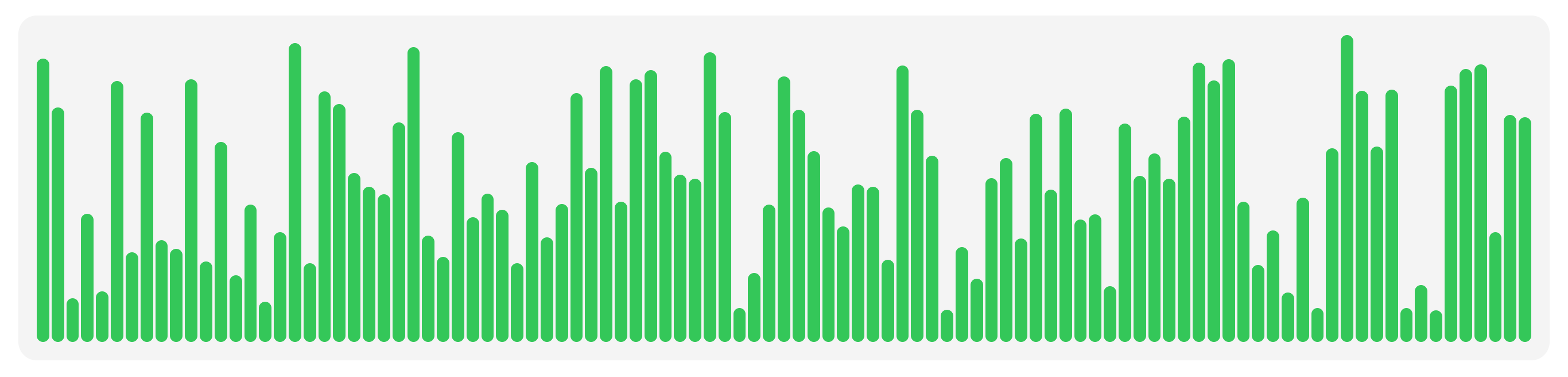
)Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1])
.chartStyle(
ColumnChartStyle(column: Capsule().foregroundColor(.green), spacing: 2)
)Chart(data: matrix)
.chartStyle(
StackedColumnChartStyle(spacing: 2, colors: [.yellow, .orange, .red])
)- Bar chart style
Feel free to contribute via fork/pull request to master branch. If you want to request a feature or report a bug please start a new issue.