Prototyping since 1440.
This is the development and prototyping hub for the editor focus in core. Gutenberg is the project name. Conversations and discussions take place in #core-editor in Slack.
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery. — Matt Mullenweg
WordPress already supports a large amount of "blocks", but doesn't surface them very well, nor give them many rich layout options. By embracing the blocky nature, we can hopefully surface blocks that already exist, as well as attach more advanced layout options to each of them, allowing you to easily write richer posts.
The editor we're building means to make the editing experience better for every WordPress user, by creating an interface that "makes writing rich posts effortless, and has 'blocks' to make it easy what today might take shortcodes, custom HTML, or 'mystery meat' embed discovery", to quote the kickoff goal.
That is difficult. So your designer eyes and help is appreciated, in what capacity you'd like to contribute.
A good place to start is having a look at the current mockups and the UI prototype. We also have a GitHub repository, where anything labelled "Design" could use thoughtful replies, mockups, animatics, sketches, doodles.
With regards to specific changes to the design, the details & execution (like colors, borders, shadows), those are best done as minimal and specific iterations on the work that precedes it, so we can ideally compare. That doesn't preclude wild ideas, but should be considered for precise tasks like "give the pressed buttons more contrast", things in that vein.
Grab the Sketch file so you don't have to start from scratch:
These mockups are all subject to change and feedback.
Basic Blocks
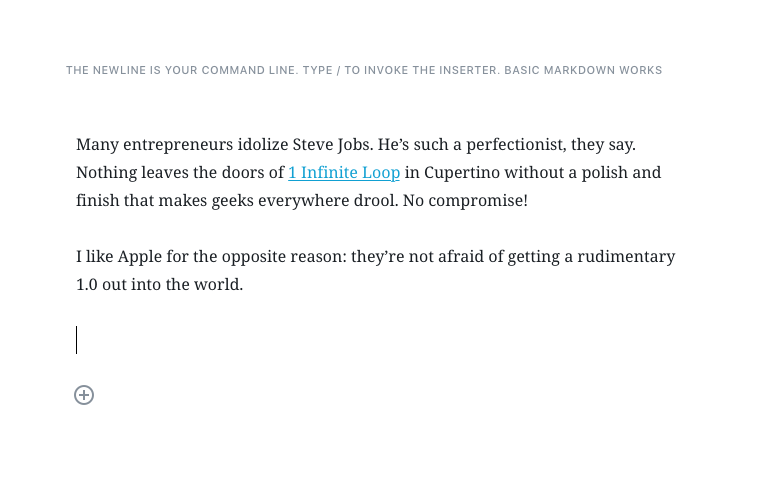
Text

Text, Hover

Text, Selected

Image

Image, Hover

Image, Selected

Image, Caption

Quote

Quote, Hover

Quote, Selected

Quote, Citation

Quote 2

Quote 2, Hover

Quote 2, Selected

Heading

Heading, Hover

Heading, Selected

Empty Embed

Empty Embed, Hover

Embed, Neutral

Embed, Hover

Embed, Selected

Embed, Caption

Gallery

Gallery, Hover

Gallery, Selected

Gallery, Selected Image

Gallery, Caption

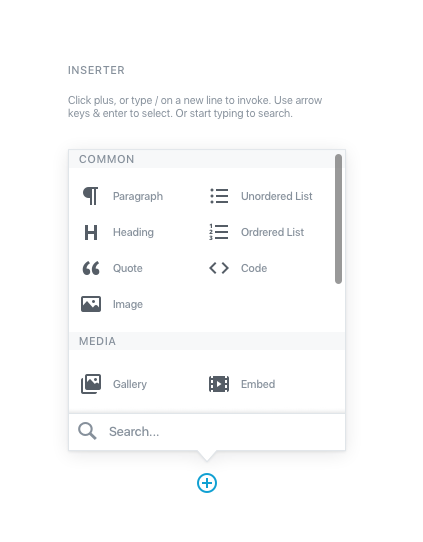
Basic UI controls


 

Early Admin UI Concept
Note: This is how it could look.


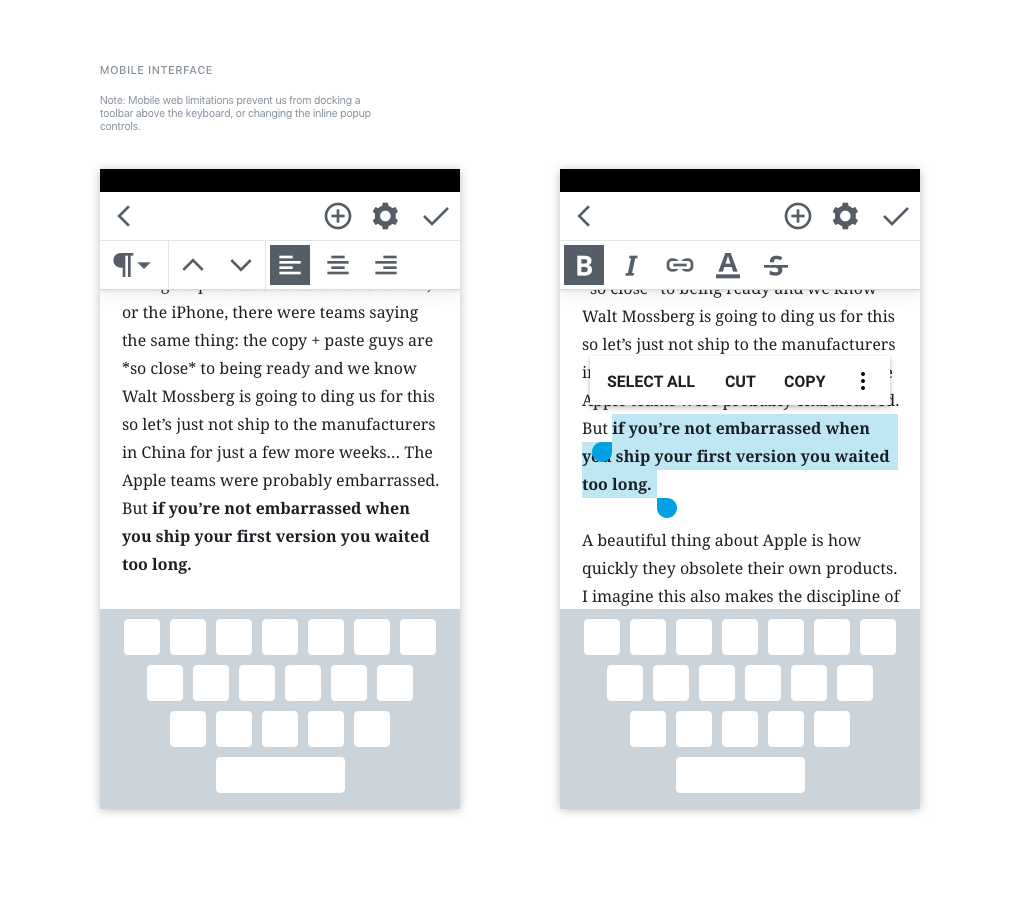
Early Mobile UI Concept