This project was inspired by Heroku's Review Apps project:
Review apps run the code in any GitHub pull request in a complete, disposable app on Heroku. Each review app has a unique URL you can share.
Review apps are a great way to propose, discuss and merge changes to your code base. Because pull request branches are deployed to new [instances] on Heroku, it’s very simple for you and your collaborators to test and debug code branches.
QA Instances (QAI) works the same way, but for codebases hosted and deployed via Amazon Web Services - specifically, OpsWorks, Route53, and RDS.
One difference between the two projects is that QAI will additionally copy and sanitize production data for each new instance. This way, users are able to log in with their actual credentials and experiment freely with the instance, as if they were logged in to the real app.
We use this tool at the Minerva Project to:
- 🍀 catch defects before they're pushed to production,
- ✨ keep PMs abreast of progress on feature development,
- 💪 regularly exercise the deployment pipeline,
- 🙌 allow designers to deploy their changes without engineering assistance,
- 🚀 and reduce the time between iterations on new features.
After installing the extension, creating a QA Instance is as simple as clicking a button:
The extension will push updates on the deployment process to your browser:
Once complete, you'll have the option to visit the instance's URL, re-clone production data, redeploy the instance, or destroy the instance (they're automatically destroyed once the PR is closed):
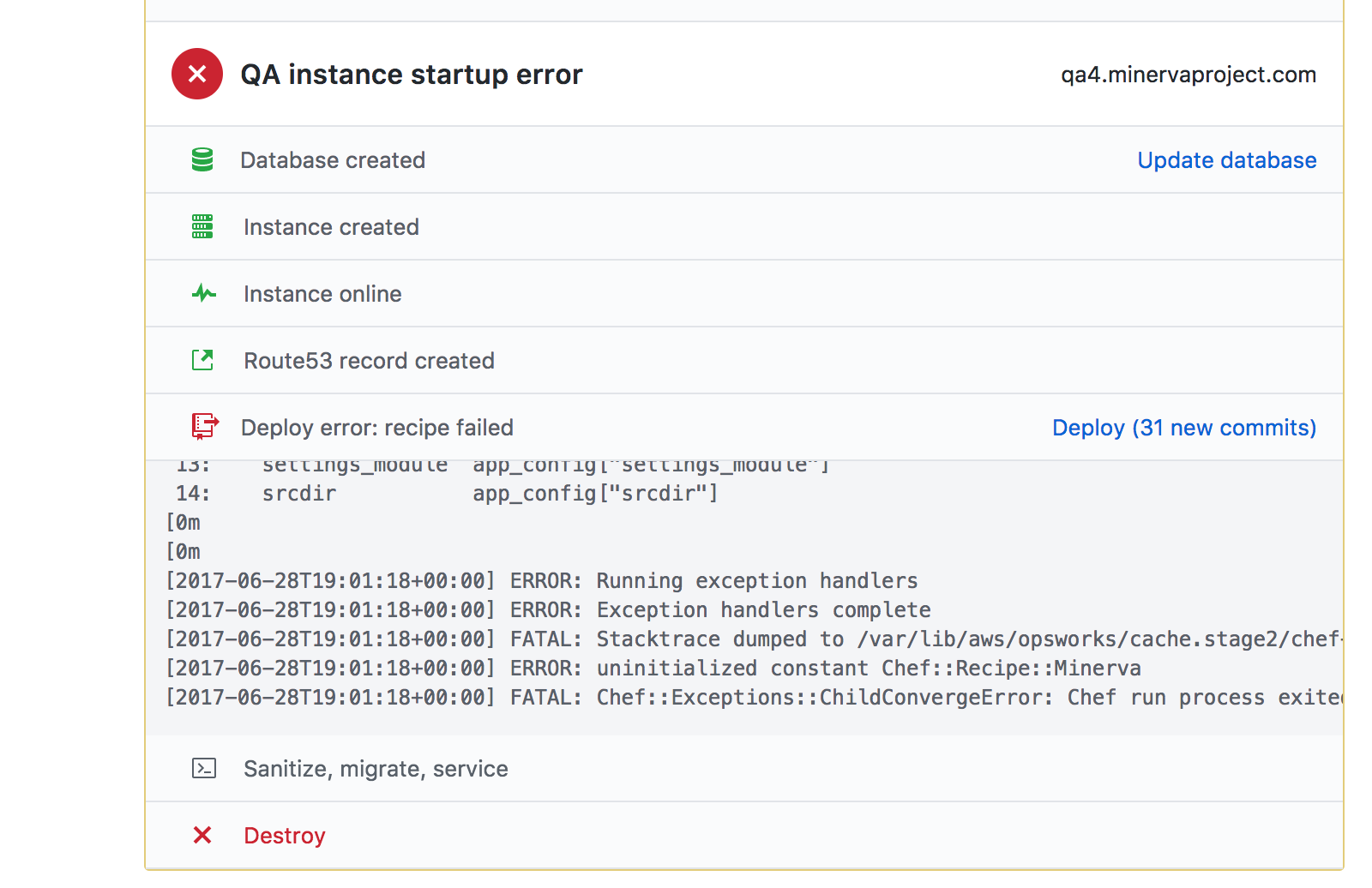
If there was an error during one of the steps, a tail of the relevant log will be fetched from the instance and displayed inline:
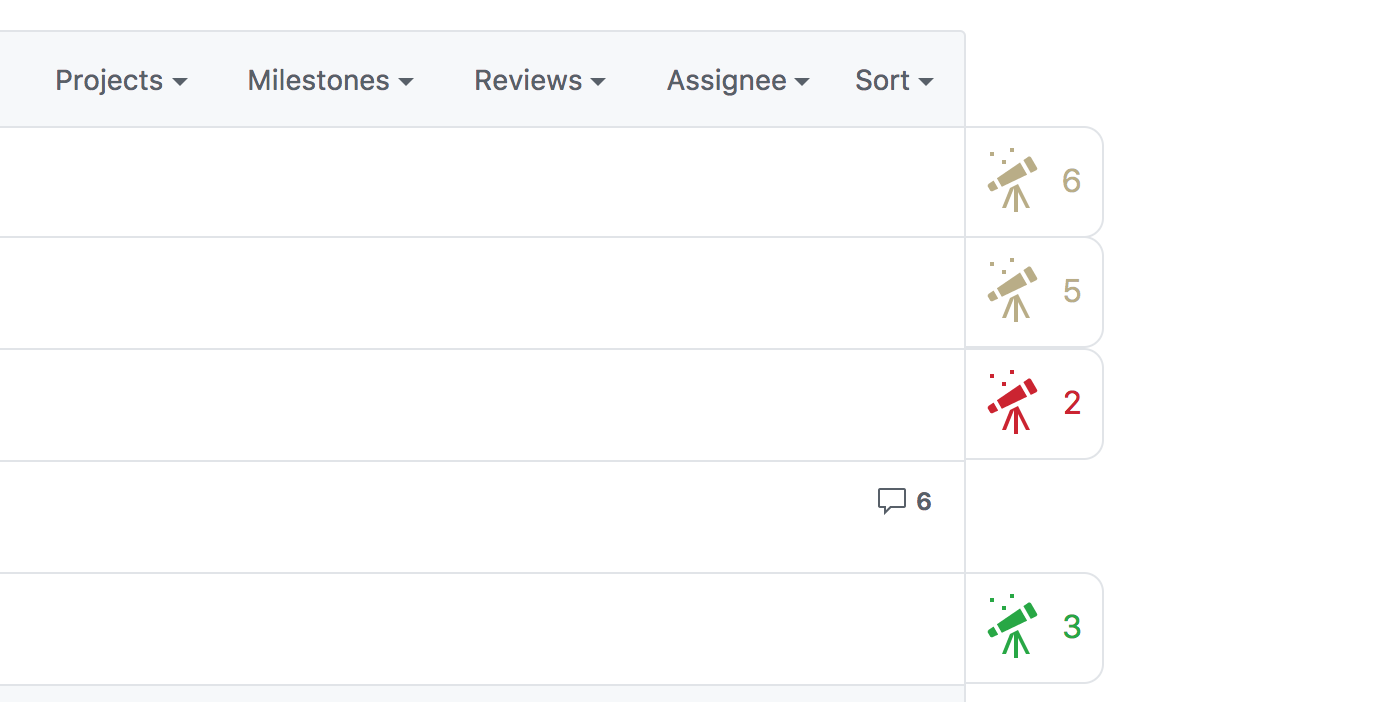
Finally, running instances are displayed on the PRs page, so that you can see them all at a glance:
This extension injects assets and HTML into Github PR pages. The API and websocket servers are here.
This project has currently only ever been configured for Minerva Project codebases, but most (all?) of the things that are unique to Minerva should have been captured in a single configuration JSON file. I'd love to spread this project - please contact me for help getting set up!
You'll need to a) pull the latest updates and b) reload extensions (I recommend Extensions Reloader, but you can also just browse to chrome://extensions and click "Reload Extension").
- Clone this project
- Use
config.jsto configure the project, including setting theLOCALboolean totrue. This will stub API calls to AWS APIs, and send requests to a local API server. - Go to
chrome://extensions, check "Developer mode", click "Load unpacked extension..." and choose this repo. You should now see QAI content loading on your project's pull requests. - Reload
chrome://extensionsto load updates into your browser.
Gotcha: if you want to add a new asset to the chain of dependencies that are loaded on a Github page, you'll need to update the appropriate content_scripts entry in manifest.json and you'll need to add the asset to background.js.
content_scripts are loaded when a page matching the glob is loaded, but won't load those assets on URL state changes that aren't also full page loads (as are common in single page apps), so transitions from /pulls to /pull/:prId and back would would be missed. background.js listens for these URL state changes and injects those same assets manually, so it also needs to know about your dependencies.