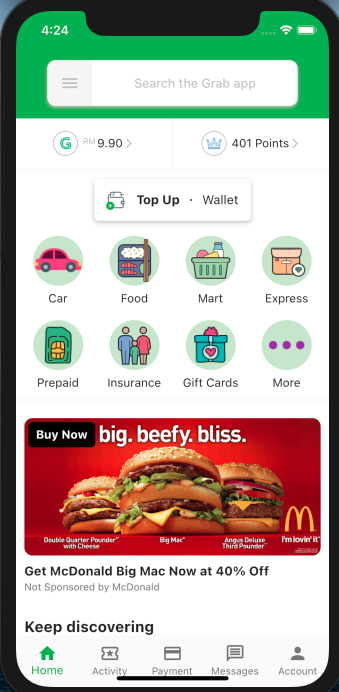
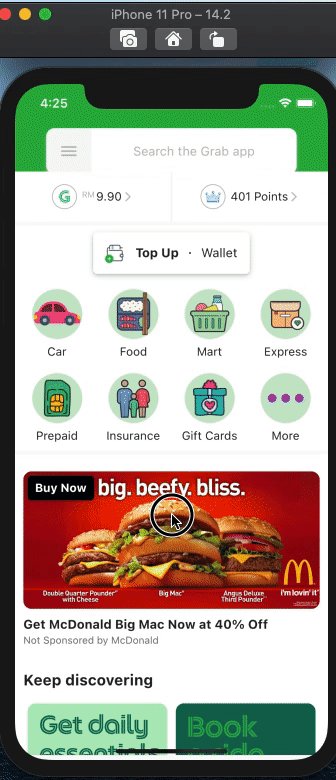
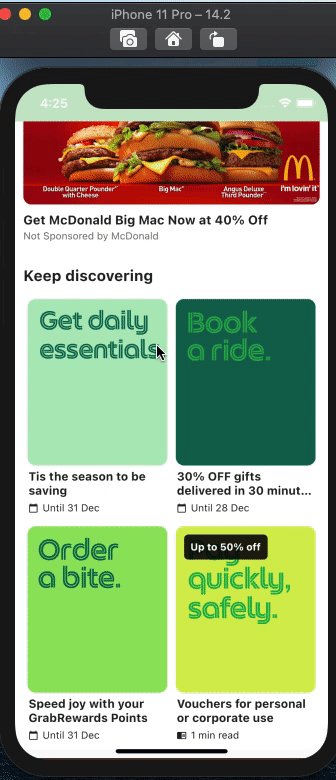
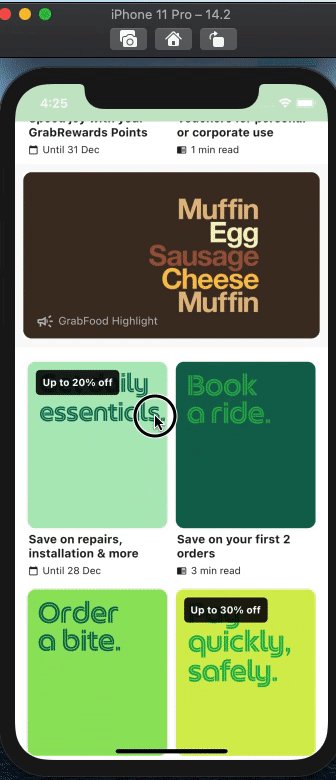
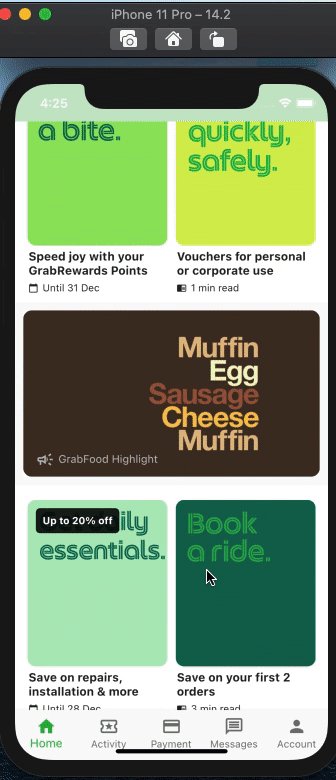
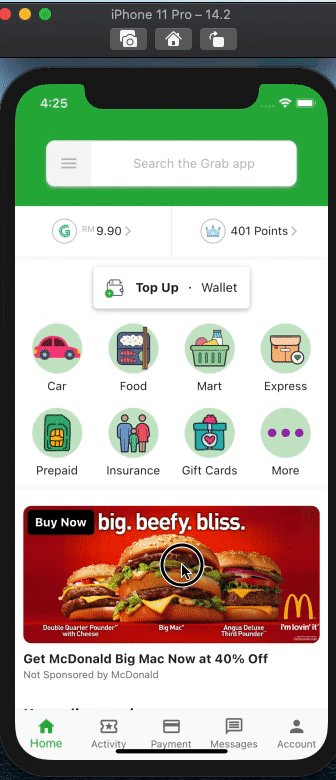
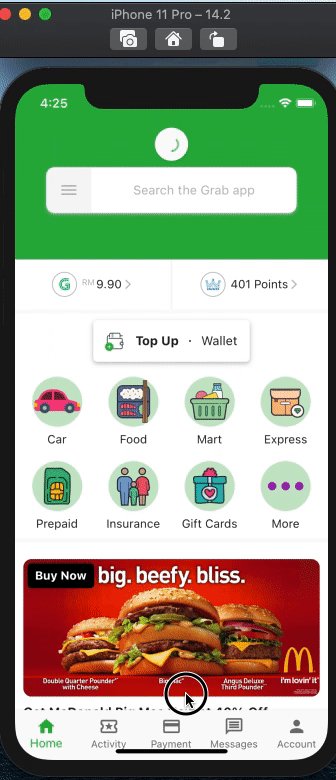
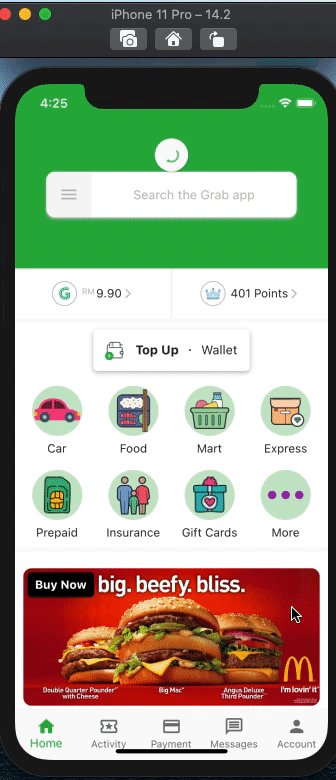
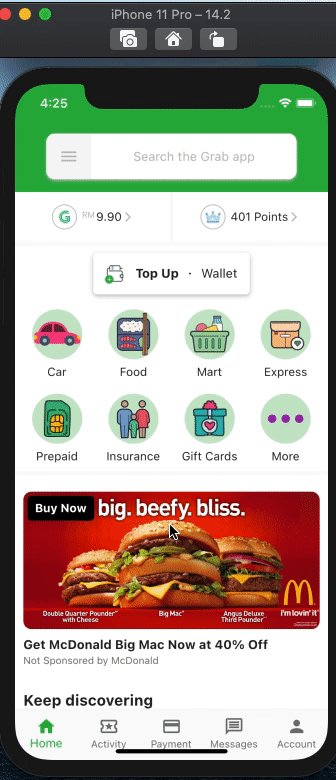
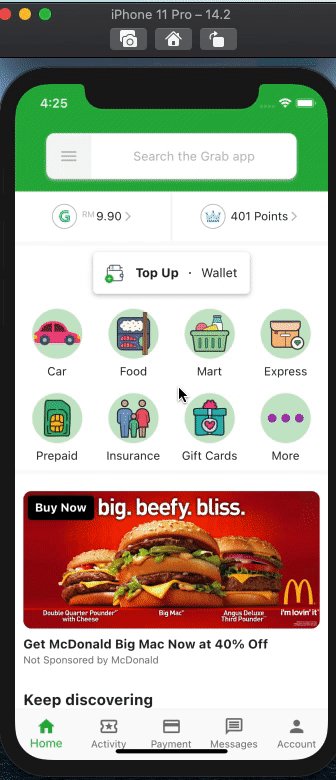
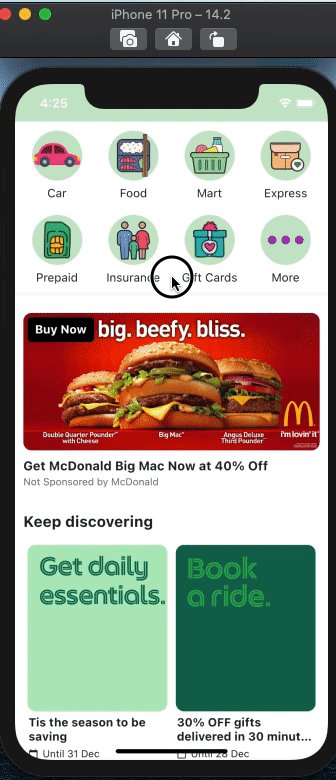
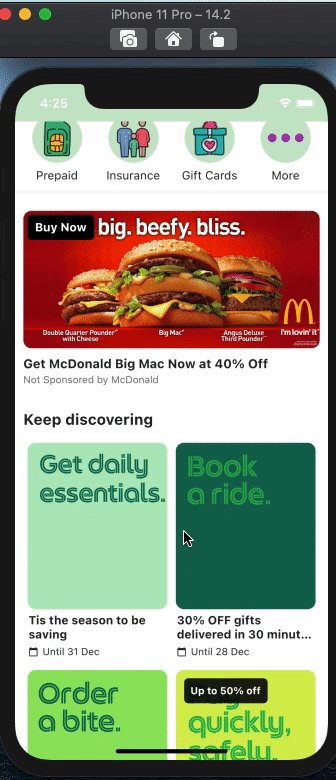
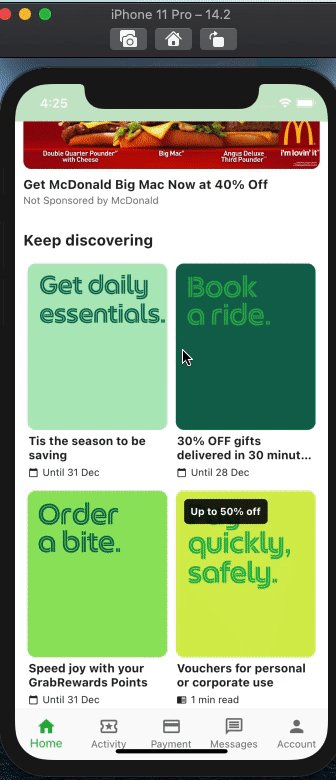
A clone for Grab mobile application UI using Flutter.
ScreenUtil (https://pub.dev/packages/flutter_screenutil) for automatic scaling of fontSize in different display sizes.
Simulator: iPhone 11 Pro
This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.