本项目已不再维护,最新版Electron已无法编译此项目!
如果有其他需要,请Fork本仓库,或直接修改本仓库代码自行实现!
具体实现逻辑,见:
① 压缩包方式安装
下载右侧对应平台的Release包,解压缩即可;
② 源码编译
克隆本项目:
git clone git@github.com:JasonkayZK/weiboPicDownloader.git使用yarn或npm安装依赖:
npm install
或
yarn install编译本项目:
# 编译对应平台:
npm run build也可以修改
package.json中的配置,如在scripts中添加一条:{ "scripts": { "build": "node .electron-vue/build.js && electron-builder", "build:win": "node .electron-vue/build.js && electron-builder --win --x64", } }来使用
npm run build:win编译win平台下的64位版本;更多编译选项(如跨平台编译),见:
Vue CLI Plugin Electron Builder官方文档:
关于Mac环境下编译:
在Mac环境下编译可能会出现类似于下面的错误:
Can't locate Mac/Memory.pm in @INC (you may need to install the Mac::Memory module)这是生成dmg包出现的问题,可以修改
package.json删除:"dmg": { "contents": [ { "x": 410, "y": 150, "type": "link", "path": "/Applications" }, { "x": 130, "y": 150, "type": "file" } ] }并在mac中添加
target:"mac": { "icon": "build/icons/icon.ico", "target": "zip" }即可!
其他说明:
编译时可能会出现icon大小不符(至少为256x256或512x512)的问题;
源码的
build/icons下提供了部分icon,可以直接修改package.json中的icon属性,指定你自己的icon图标;
③ 本地调试
使用yarn或npm安装依赖完成后,使用下面的命令进入本地开发调试:
npm run dev① 运行并填写信息
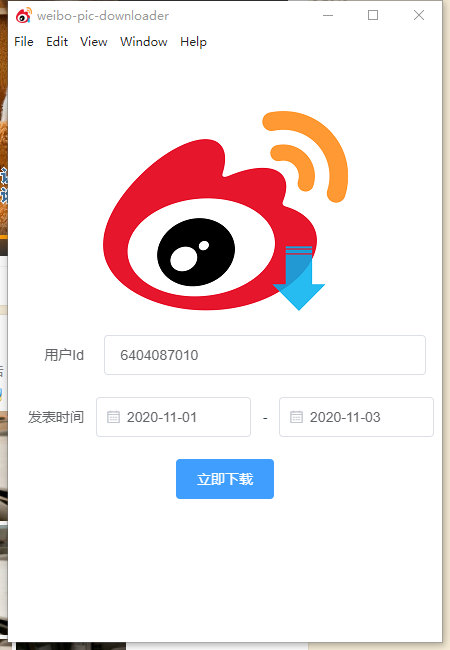
双击运行WeiboPicDownloader.exe,界面如下图:
填入微博用户UID,不知道UID的可以Google搜索,或是参考下面的方法:
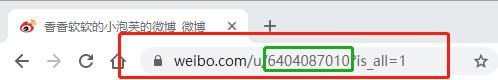
① url路径获取
如果用户没有设置个性域名,则url中就包括了其userID,如:
https://weibo.com/u/6404087010?is_all=1
其中6404087010就是用户的userId;
如下图所示:
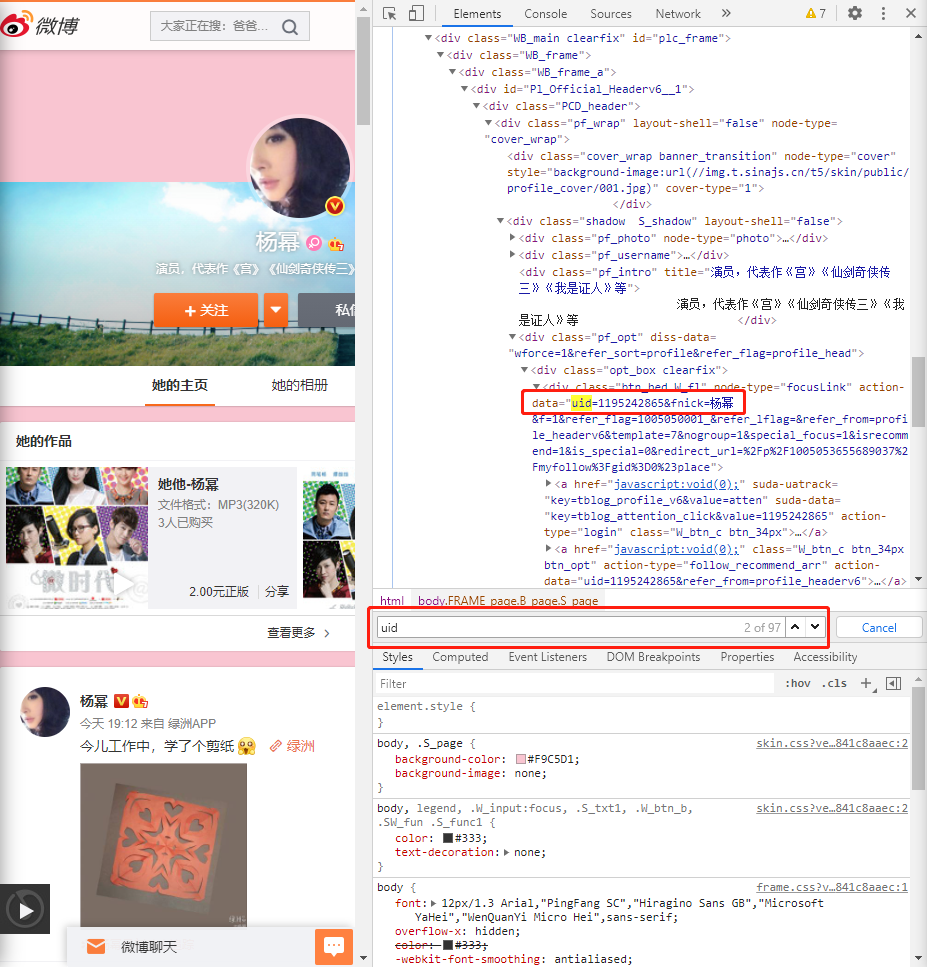
② 网页源代码获取
有些时候用户设置了个性域名,例如:
https://weibo.com/yangmiblog?is_all=1
此时需要在网页源代码中查找userId:
在当前用户页面按下F12(或其他可以打开浏览器控制台的快捷键)打开控制台;
按下Ctrl + F进入搜索,输入uid,即可查找到用户的userId,如下图:
输入用户ID,并选择下载日期区间后点击立即下载;
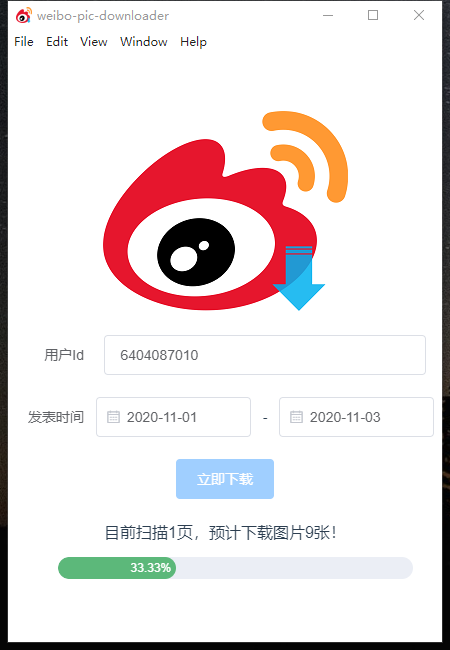
② 等待爬虫
点击立即下载后,程序会进行爬虫,并报告爬虫进度;
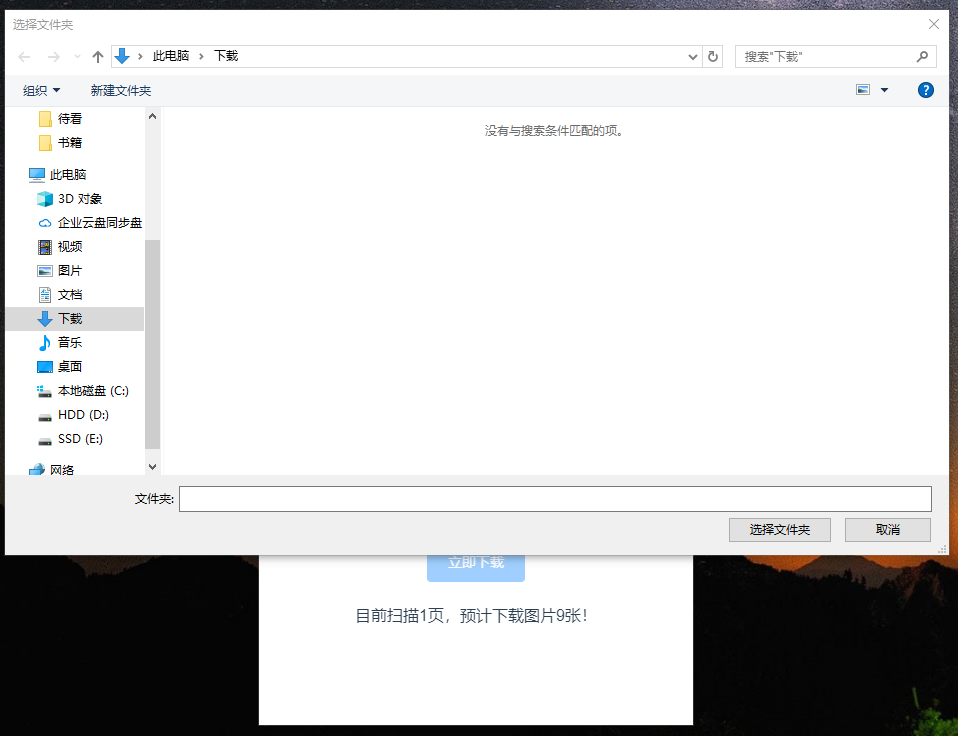
③ 选择保存路径
爬虫完成后,会弹出保存窗口,选择图片保存的路径即可开始下载;
下载过程中会有进度条显示,如下图:
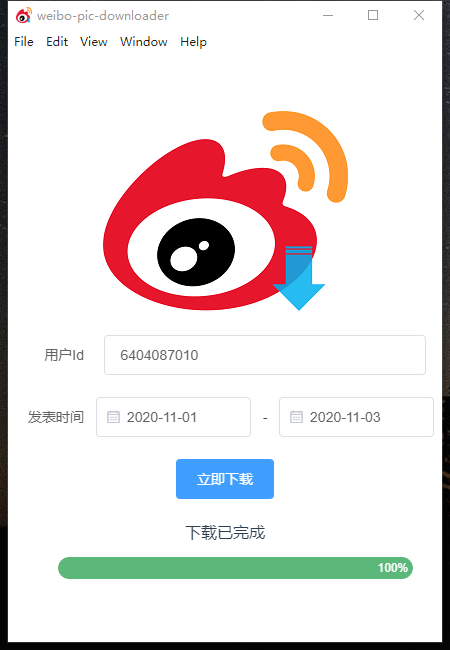
④ 下载完成
最终下载完成即可在保存目录找到你下载的图片啦!
本项目采用MIT许可,大家可以在本代码的基础之上自由的做二次开发!
觉得好用的可以点个star~
觉得不好的也可以提出你的issue~
相关博文: