Quell is an easy-to-use, lightweight JavaScript library providing a client- and server-side caching solution and cache invalidation for GraphQL.
Accelerated by OS Labs and developed by Alex Martinez, Cera Barrow, Jackie He, Zoe Harper, David Lopez,Sercan Tuna,Idan Michael,Tom Pryor, Chang Cai, Robert Howton, Joshua Jordan, Jinhee Choi, Nayan Parmar, Tashrif Sanil, Tim Frenzel, Robleh Farah, Angela Franco, Ken Litton, Thomas Reeder, Andrei Cabrera, Dasha Kondratenko, Derek Sirola, Xiao Yu Omeara, Nick Kruckenberg, Mike Lauri, Rob Nobile and Justin Jaeger.
- (New!) Quell has now migrated from Node-Redis 3.0 to Node-Redis 4.4. This was a breaking change for how Quell managed the Redis cache but shouldn't change how Quell is implemented!
- (New!) Quell has now migrated from GraphQL V14.x to GraphQL V16.x. This was a breaking change for Quell logic but shouldn't change how Quell is implemented!
- (New!) Quell/server now offers optional depth and cost limiting middleware to protect your GraphQL endpoint! To use, please explore the @quell/server readme.
- (New!) Server-side caching now properly handles fragments and individually caches each datapoint.
- (New!) Server-side cache now caches entire query in instances where it is unable to cache inidividual datapoints.
- (New!) Server-side cache will properly join partial responses where the database and cache have different datapoints for the same query.
- Cache Invalidation implemented in server-side for (add, update, and delete) mutations
- Client-side caching utilizing LokiJS
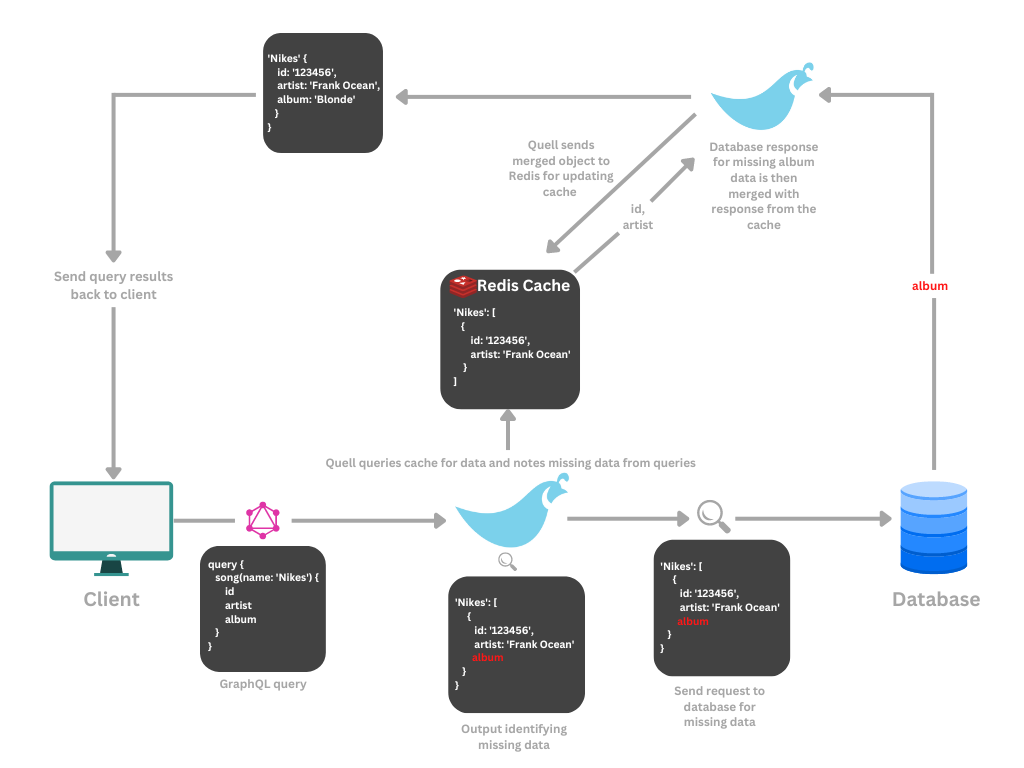
- Server-side caching utilizing a configurable Redis in-memory data store with batching
- Partial and exact match query caching
- Programmatic rebuilding of GraphQL queries to fetch only the minimum data necessary to complete the response based upon current cache contents
- A easy-to-use Chrome Developer Tools extension designed for Quell users. With this extension, users can:
- Inspect and monitor the latency of client-side GraphQL/Quell requests
- Make and monitor the latency of GraphQL/Quell requests to a specified server endpoint
- View server-side cache data and contents, with the ability to manually clear the cache
- Features require zero-to-minimal configuration and can work independently of
@quell/clientand@quell/server
Quell is divided into two npm packages:
- Download @quell/client from npm in your terminal with
npm i @quell/client - Download @quell/server from npm in your terminal with
npm i @quell/server
- Currently, Quell can cache 1) query-type requests without variables or directives and 2) mutation-type requests (add, update, and delete) with cache invalidation implemented. Quell will still process other requests, but will not cache the responses.
Quell Developer Tool is currently available as a Chrome Developer Tools extension. The easiest way to get it is to add it from the Chrome Web Store.
Interested in making a contribution to Quell? Find our open-source contribution guidelines here. Please feel free to also review the larger future direction for Quell in the Client and Server readme's.
Thank you for your interest and support! -Team Quell