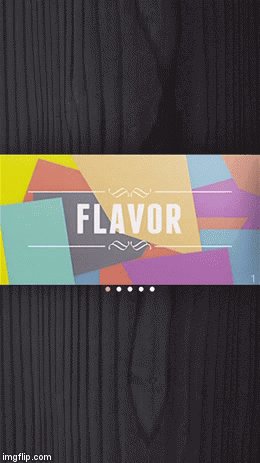
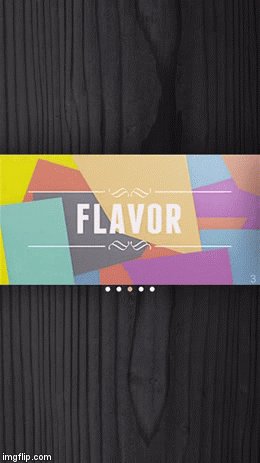
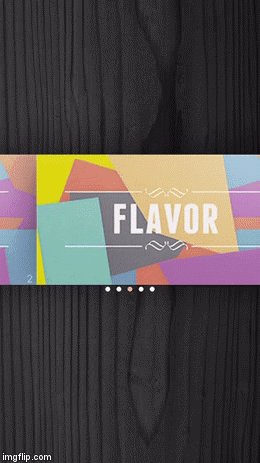
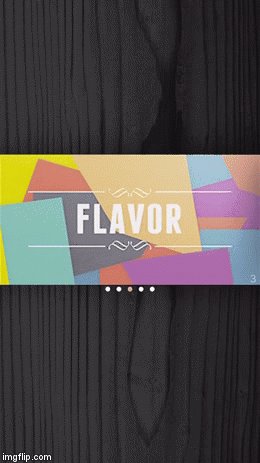
A lightweight 3D Linear Carousel with parallax effect
TGLParallaxCarousel is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "TGLParallaxCarousel"-
Place one UIView object in your VC in the Storyboard and set it as subclass of
TGLParallaxCarousel -
Create an IBOutlet in your VC.swift file, connect it a connect delegate and datasource.
@IBOutlet weak var carouselView: TGLParallaxCarousel!
override func viewDidLoad() {
super.viewDidLoad()
carouselView.delegate = self
carouselView.datasource = self
carouselView.itemMargin = 10
}
// MARK: TGLParallaxCarousel datasource
func numberOfItemsInCarousel(carousel: TGLParallaxCarousel) ->Int {
return 5
}
func viewForItemAtIndex(index: Int, carousel: TGLParallaxCarousel) -> TGLParallaxCarouselItem {
return CustomView(frame: CGRectMake(0, 0, 300, 150), number: "\(index + 1)")
}- Set the datasource. Each item must be subclass of
TGLParallaxCarouselItem
func numberOfItemsInCarousel(carousel: TGLParallaxCarousel) ->Int {
return 5
}
func viewForItemAtIndex(index: Int, carousel: TGLParallaxCarousel) -> TGLParallaxCarouselItem {
return CustomView(frame: CGRectMake(0, 0, 300, 150), number: "\(index + 1)")
}- Listen to delegate
func didTapOnItemAtIndex(index: Int, carousel: TGLParallaxCarousel) {
print("Tap on item at index \(index)")
}
func didMovetoPageAtIndex(index: Int) {
print("Did move to index \(index)")
}- Enjoy!
taglia3, the.taglia3@gmail.com
TGLParallaxCarousel is available under the MIT license. See the LICENSE file for more info.