Piano SDK includes dynamic frameworks written in Swift.
- PianoComposer: provides access to the mobile composer
- PianoOAuth: component for authentication with user providers Piano ID and Piano Accounts. Frameworks can be used for development iOS applications on Objective-c and Swift.
This document details the process of integrating the Piano SDK with your iOS application. If you have any questions, don't hesitate to email us at support@piano.io.
- iOS 8.0+
- Xcode 11.3
- Swift 5.1
Add the following lines to your Podfile.
use_frameworks!
pod 'PianoComposer', '~>2.3.8'
pod 'PianoOAuth', '~>2.3.8'
Then run pod install. For details of the installation and usage of CocoaPods, visit official web site.
// swift
import PianoComposer// objective-c
@import PianoComposer;
var composer = PianoComposer(aid: "<PUBLISHER_AID>")
.delegate(self) // conform PianoComposerDelegate protocol
.tag("tag1") // add single tag
.tag("tag2") // add single tag
.tags(["tag3", "tag4"]) //add array of tags
.zoneId("Zone1") // set zone
.referrer("http://sitename.com") // set referrer
.url("http://pubsite.com/page1") // set url
.customVariable(name: "customId", value: "1") // set custom variable
.userToken("userToken") // set user tokenlet composer = PianoComposer(aid: "<PUBLISHER_AID>", sandbox: true)
// or
let composer = PianoComposer(aid: "<PUBLISHER_AID>", endpointUrl: PianoComposer.sandboxEndpointUrl)
// or
let composer = PianoComposer(aid: "<PUBLISHER_AID>")
composer.endpointUrl(endpointUrl: PianoComposer.sandboxEndpointUrl)composer.execute()// Client actions
optional func composerExecutionCompleted(composer: PianoComposer)
// Composer actions from server
optional func showLogin(composer: PianoComposer, event: XpEvent, params: ShowLoginEventParams?)
optional func showTemplate(composer: PianoComposer, event: XpEvent, params: ShowTemplateEventParams?)
optional func nonSite(composer: PianoComposer, event: XpEvent)
optional func userSegmentTrue(composer: PianoComposer, event: XpEvent)
optional func userSegmentFalse(composer: PianoComposer, event: XpEvent)
optional func meterActive(composer: PianoComposer, event: XpEvent, params: PageViewMeterEventParams?)
optional func meterExpired(composer: PianoComposer, event: XpEvent, params: PageViewMeterEventParams?)
optional func experienceExecute(composer: PianoComposer, event: XpEvent, params: ExperienceExecuteEventParams?)We recommend to use that tag in mobile templates for correct display on iOS devices
<meta name="viewport" content="width=device-width, initial-scale=1">// swift
import PianoOAuth// objective-c
@import PianoOAuth;
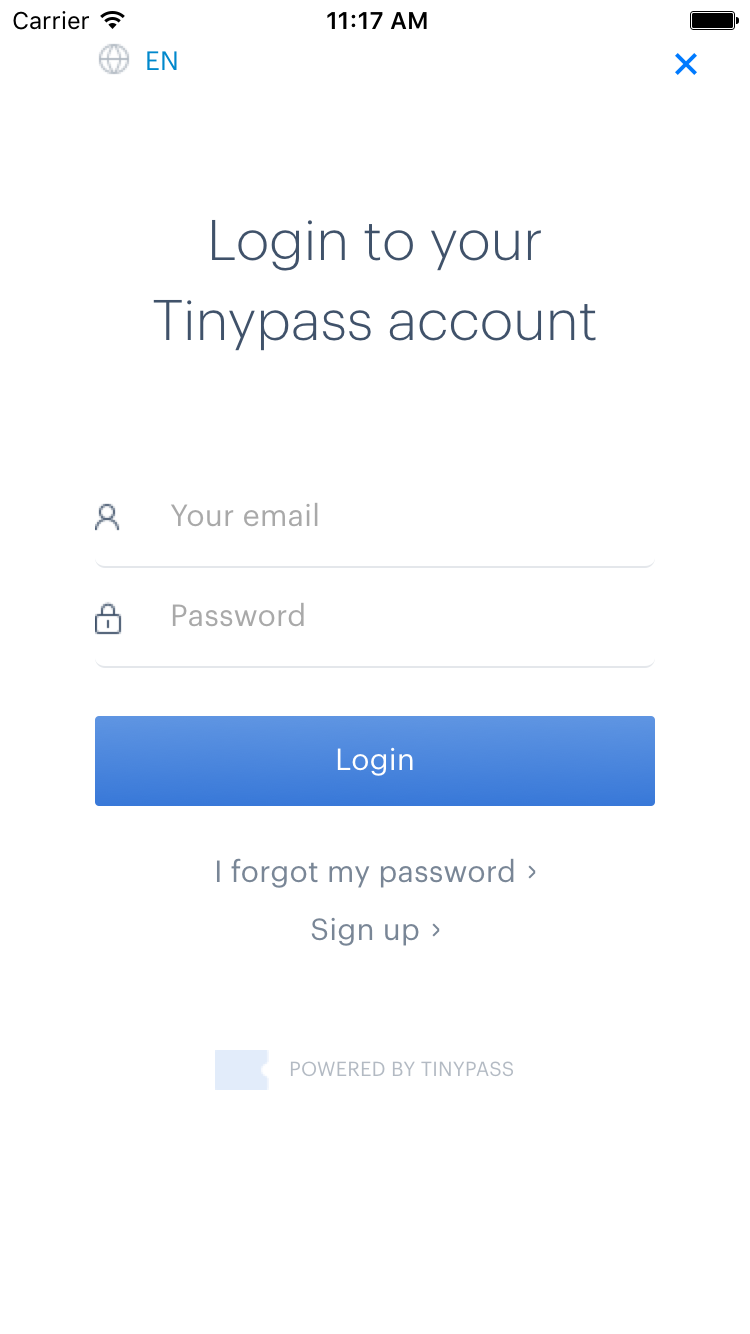
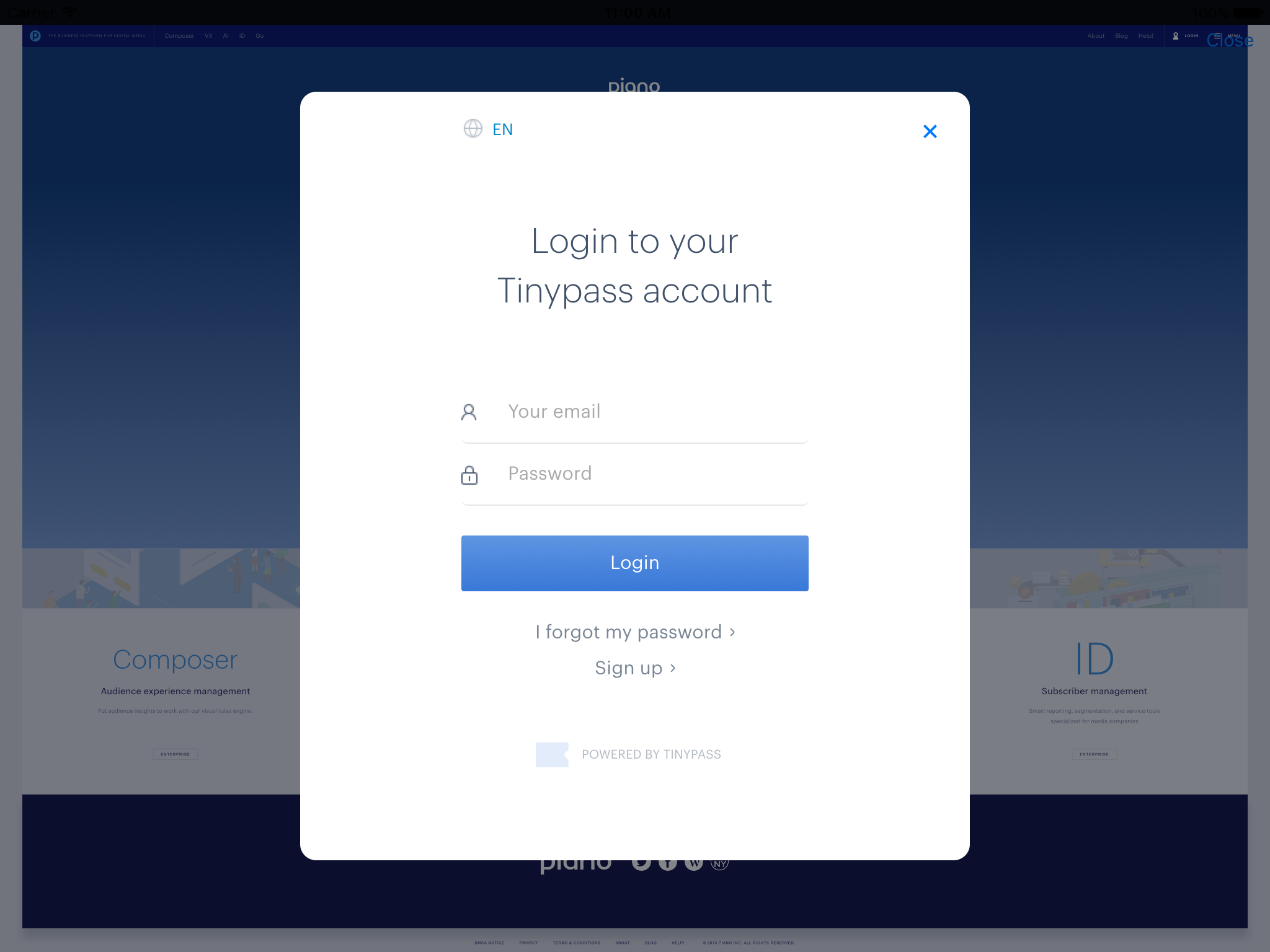
let vc = PianoOAuthPopupViewController(aid: "<PUBLISHER_AID>") // for piano accounts user provider
...
vc.delegate = someDelegate // conform PianoOAuthDelegate protocol
vc.signUpEnabled = true // makes "sign up" button enabled (default: false)
vc.widgetType = .login // widget type (possible values: ".login", ".register")
vc.showPopup()func loginSucceeded(accessToken: String)
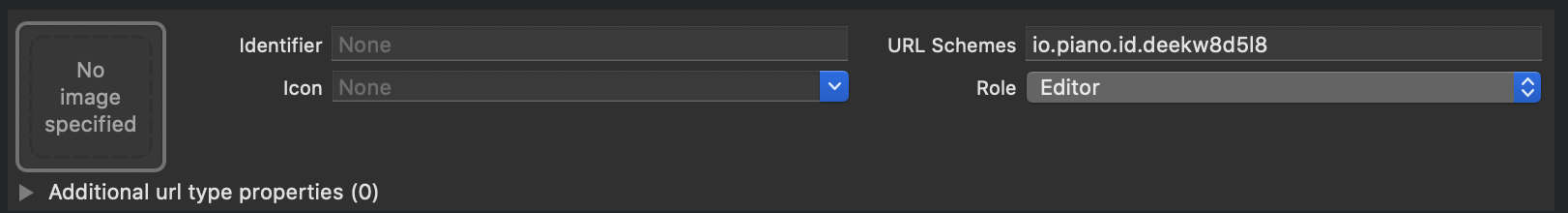
func loginCancelled() PianoID requires a custom URL Scheme to be added to your project. To add: open your project configuration select your app from the TARGETS section, then select the Info tab, and expand the URL Types section.
Set io.piano.id..<PUBLISHER_AID_LOWERCASE>
as URL schemes. For example:

To enable social sign in, you must configure the PianoID shared instance before usage.
PianoID.shared.aid = "<PUBLISHER_AID>"
PianoID.shared.delegate = selfAlso you must implement the application(_:open:options:) method of your app delegate
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return PianoOAuth.PianoIDApplicationDelegate.shared.application(app, open: url, options: options)
}For iOS 8 and older you must implement the deprecated application(_:open:sourceApplication:annotation:) method of your app delegate
func application(_ application: UIApplication, open url: URL, sourceApplication: String?, annotation: Any) -> Bool {
return PianoOAuth.PianoIDApplicationDelegate.shared.application(application, open: url, sourceApplication: sourceApplication, annotation: annotation)
}To sign in:
PianoID.shared.signIn()To sign out:
PianoID.shared.signOut(token: "<TOKEN>")Additional settings:
PianoID.shared.isSandbox = true // for using sandbox application
PianoID.shared.widgetType = .login // or .register for choosing default screen
PianoID.shared.signUpEnabled = false // for enabling/disabling signUpYou must implement the application(_:didFinishLaunchingWithOptions:) method of your app delegate
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
PianoID.shared.googleClientId = "<PUBLISHER_GOOGLE_CLIENT_ID>"
return true
}Information about <PUBLISHER_GOOGLE_CLIENT_ID> can be found here: https://developers.google.com/identity/sign-in/ios/start-integrating#get_an_oauth_client_id
Also you should configure URL scheme as described here: https://developers.google.com/identity/sign-in/ios/start-integrating#add_a_url_scheme_to_your_project
You must implement the application(_:didFinishLaunchingWithOptions:) method of your app delegate
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
PianoOAuth.PianoIDApplicationDelegate.shared.application(application, didFinishLaunchingWithOptions: launchOptions)
return true
}Also you should configure your application as described here: https://developers.facebook.com/docs/swift/register-your-app#configuresettings
func pianoID(_ pianoID: PianoID, didSignInForToken token: PianoIDToken!, withError error: Error!)
func pianoID(_ pianoID: PianoID, didSignOutWithError error: Error!)
pianoIDSignInDidCancel(_ pianoID: PianoID)