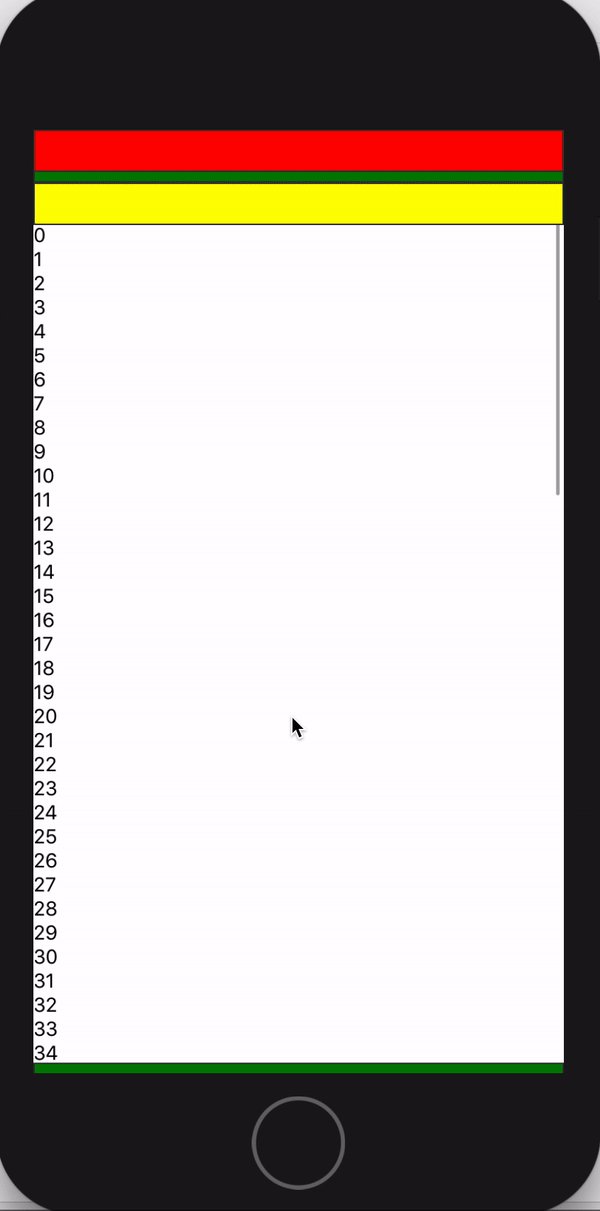
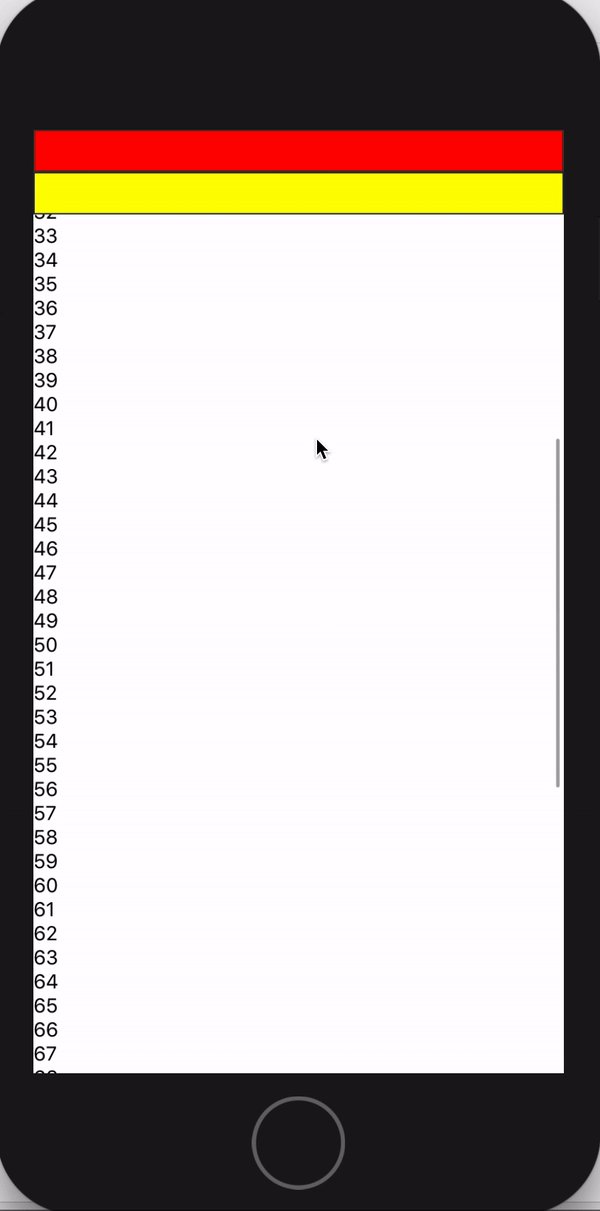
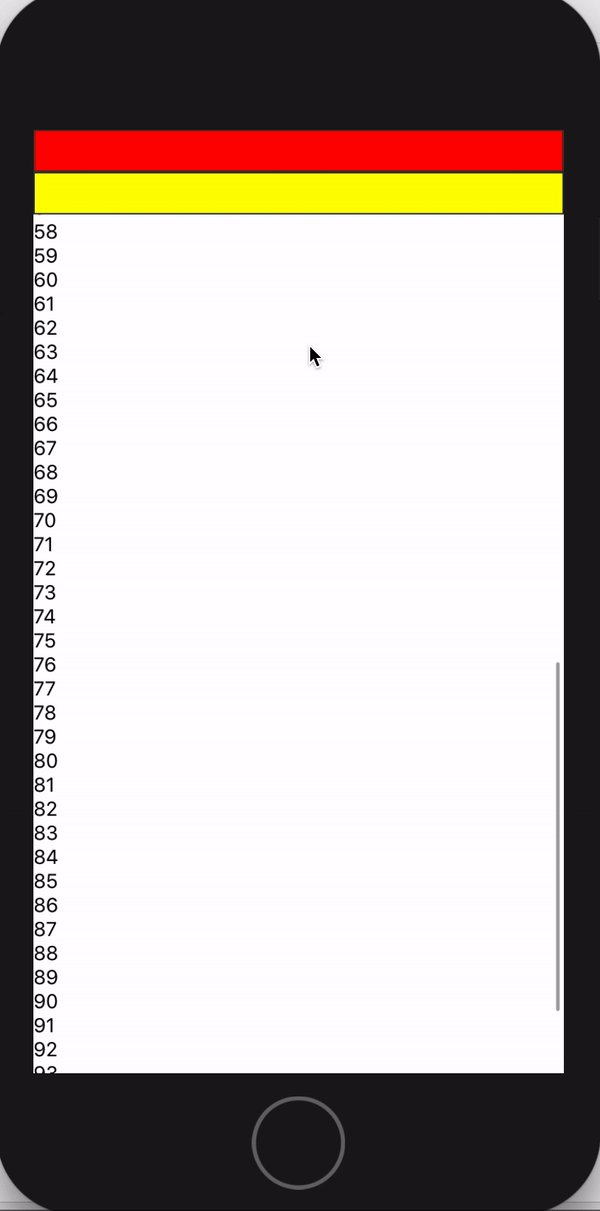
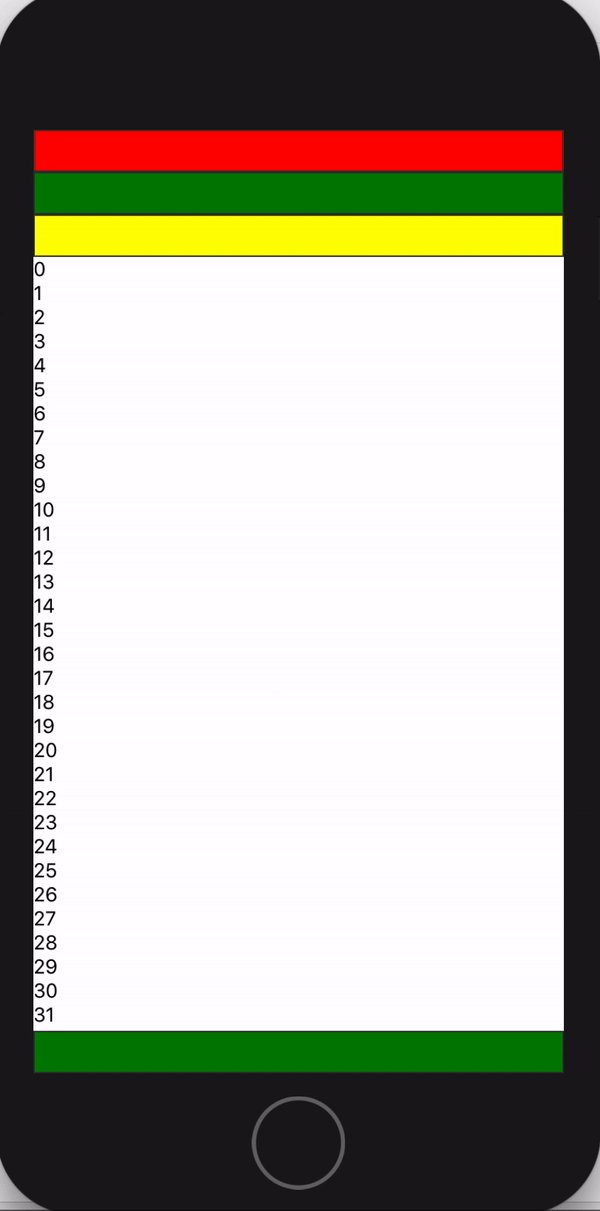
Handling component that hide when scroll down, and showup when scroll up.
npm install react-native-web-headroom --savecd examples/headroom
npm install
npm run iosimport React from 'react';
import { ScrollView, View } from 'react-native';
import {Head, ScrollableComponent, HeadroomProvider} from 'react-native-web-headroom';
export default class App extends React.Component {
render() {
return (
<View>
<HeadroomProvider>
<ScrollableComponent
component={ScrollView}
scrollEventThrottle={16}
>
{...}
</ScrollableComponent>
<HeadContainer>
<Header backgroundColor="red" zIndex={10}/>
<HeadComponent>
<Header backgroundColor="green"/>
</HeadComponent>
<Header backgroundColor="yellow" />
</HeadContainer>
</HeadroomProvider>
</View>
);
}
}todo
todo
todo
See the storybook.
PRs are welcome!