Voor dit vak ga je een prototype maken speciaal gemaakt voor 1 persoon. Je product wordt tailor-made. Je gaat testen uitvoeren met deze speciale gebruiker, zo kom je er achter wat nou echt de behoeften zijn van deze gebruiker. Hiernaast leer je ook meer over het process van testen en itereren.

Bron
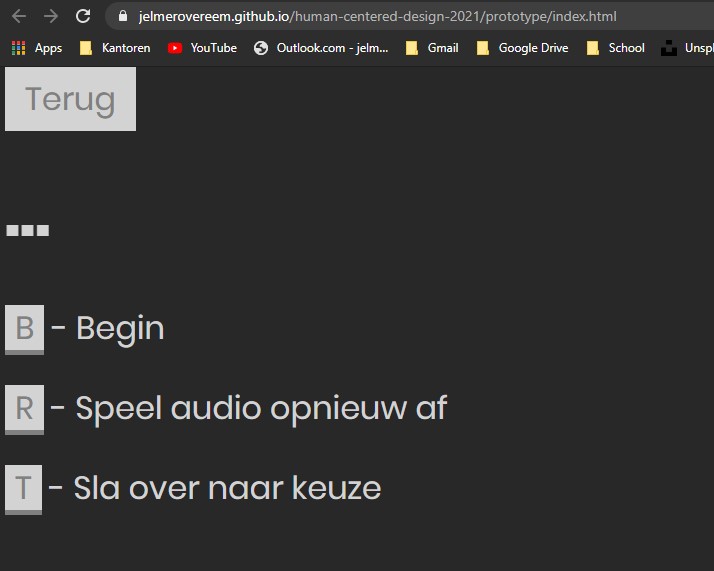
Live link naar prototype: https://jelmerovereem.github.io/human-centered-design-2021/prototype/index.html
- Werkt volledig op spraak
- Spraak is backed-up met toetscombinaties en buttons
- Afspelen van audioboeken
- Zelf opgenomen dus eigen stem
Mijn proces met een user scenario, testverslagen en een conclusie staan in de wiki van deze repository.
There are no NPM Packages! So dependency free :)
This project doesn't use any bundlers or dev servers. I would advice you to install Browsersync to serve the web content in this project. You install Browsersync either through NPM, Yarn or any other NPM package manager of choice with global installation functionality.
$ npm install --global browser-sync || yarn global add browser-sync git clone https://github.com/Jelmerovereem/human-centered-design-2021 cd human-centered-design-2021
cd prototype browser-sync start --server --watch- MDN. (Apr 20, 2021). SpeechRecognition - Web APIs | MDN. https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition
- van Gemert, V. (n.d.). The Exclusive Design Principles. Vasilis.Nl. https://exclusive-design.vasilis.nl/principles/
Dit is een project met een MIT licentie. Gemaakt door Jelmer Overeem.