Previously known as Git-Jekyll Preview.
Preview your static websites built with CircleCI before making them live. Use it to check your plain static or Jekyll-generated websites before you make them live to Github Pages or to your own server. Requires configured and working CircleCI artifacts.
Try it live at precog.mapzen.com.
-
Add your repo to CircleCI using Add Projects button at https://circleci.com/dashboard.
-
Edit
circle.ymlto generate build artifacts and help Precog find them:-
Tell CircleCI where to find a directory of statically-built files. For example, Jekyll creates a
_sitefolder by default:general: artifacts: - "_site"Precog will look only in the first named directory. Try to include an
index.html. -
Alternatively, copy all statically-built files to
$CIRCLE_ARTIFACTSdirectory after tests are complete:test: override: - make dist - cp -Lr dist $CIRCLE_ARTIFACTS/
-
To have Precog populate Github pull requests with direct links to previews, see Using Webhooks below.
Precog is mostly a singleton-app, built only to be run at a single location. For the time being, it's not intended for general redeployment but improvements for precog.mapzen.com are welcomed.
Michal Migurski is currently maintainer.
The application is a Flask-based Python server.
OAuth is used for authentication;
put your client ID and secret in environment variables GITHUB_CLIENT_ID
and GITHUB_CLIENT_SECRET, and your CircleCI developer key in CIRCLECI_TOKEN.
To run for testing:
python make-it-so.py
To run in production, with Gunicorn:
gunicorn make-it-so:app
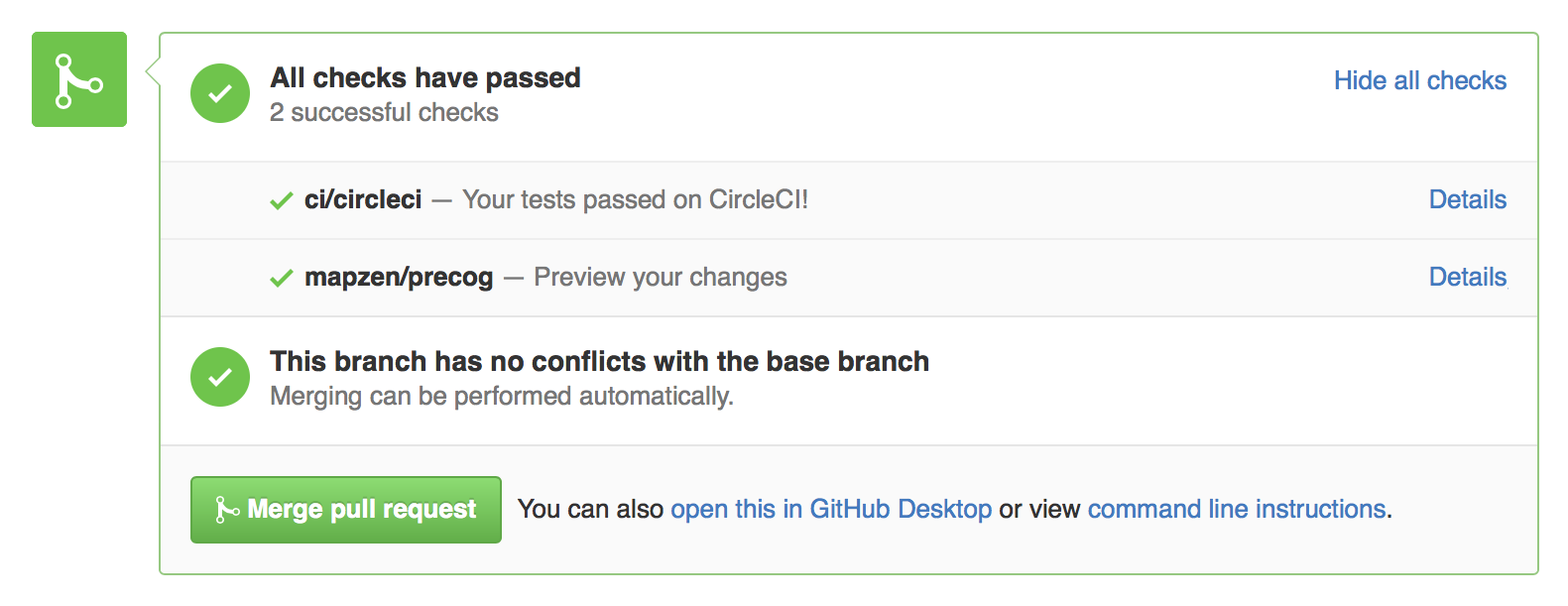
Precog can accept push and pull requests from Github to generate direct links to commit previews for you, and show them as a successful status check in Github’s pull request interface:
This must be enabled separately for each repository, and requires a Github personal access token to write results back to the Github Status API.
-
Generate a personal access token that Precog will use to update statuses in your repository. Give it a descriptive name like “Precog Status Updates: {repo name}” so you can figure out what it is later. Give it
reposcope access. -
Make a random alphanumeric secret that will ensure only requests from the right repository will be acted on. PasswordsGenerator.net is a good place to make random secrets.
-
Add or update configuration settings in Precog’s environment variables, each called
WEBHOOK_CONFIG_{something}and containing settings for each repository Precog should listen for:WEBHOOK_CONFIG_blog: mapzen/blog:xxy:xyx WEBHOOK_CONFIG_style: mapzen/styleguide:xyy:yxx WEBHOOK_CONFIG_yours: {your repo}:{secret}:{token}Currently, this must be done by talking to Lou or Mike.
-
Add a webhook to the Github repository, using the payload URL
https://precog.mapzen.com/hook, the secret from earlier, and theapplication/jsoncontent type. Send just the Pull Request and Push events.