This project demonstrates the visualization of various data structures including binary trees and social networks. The project is implemented using Vue.js and ECharts.
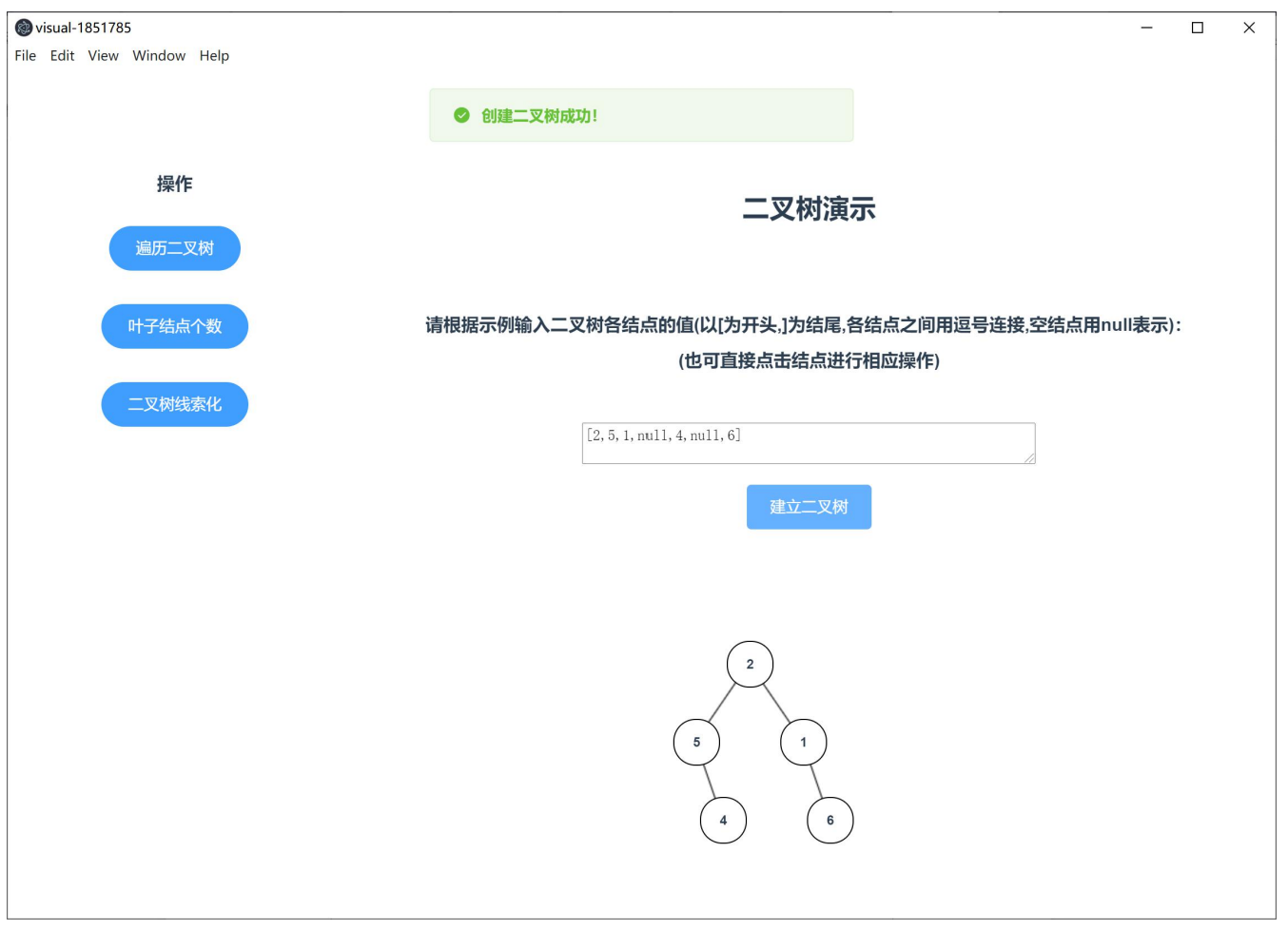
- Binary Tree Visualization: A graphical representation of a binary tree structure, allowing for interactive manipulation and observation.
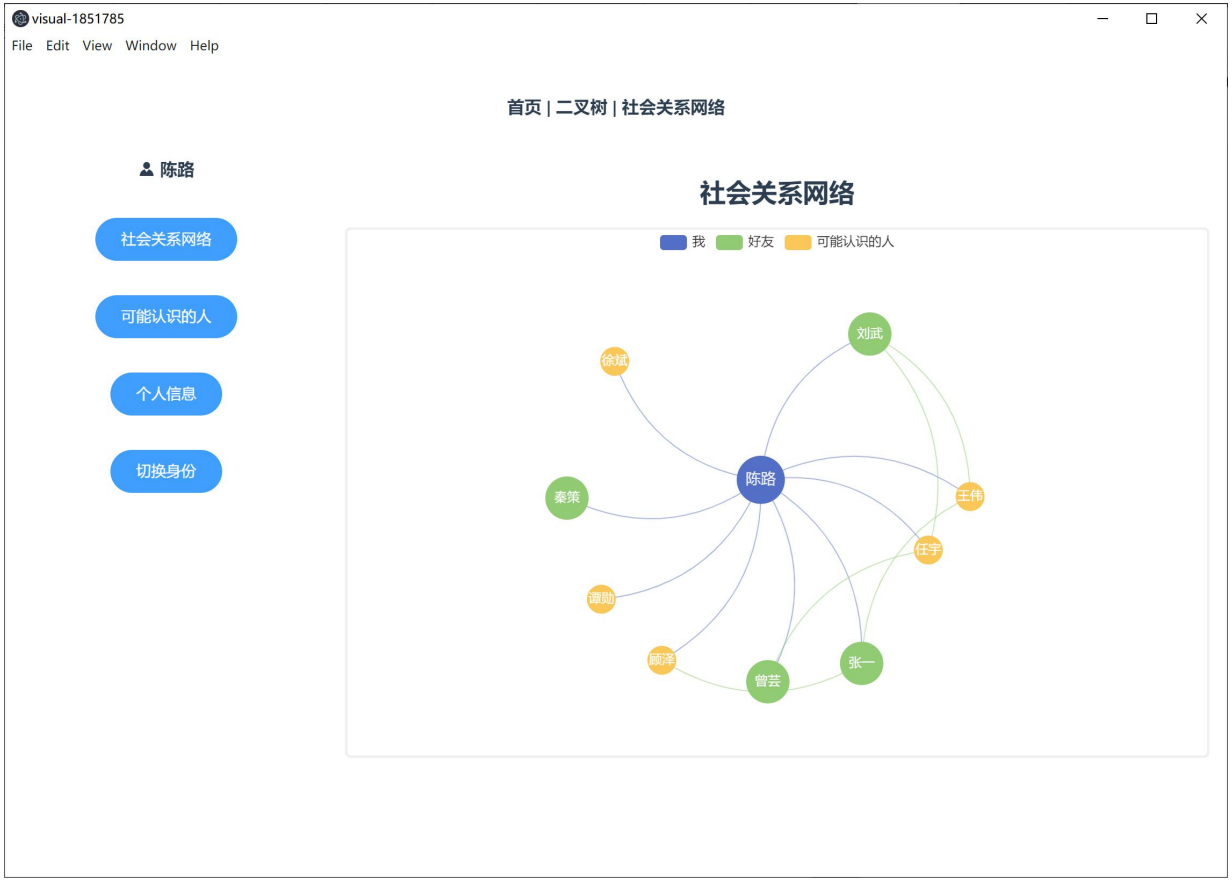
- Social Network Visualization: A dynamic visualization of social network graphs, showcasing the relationships and connections between different entities.
To run this project locally, follow these steps:
- Clone the repository:
git clone https://github.com/Jerome-Tangjl/Data-structure-visualization.git
- Navigate to the project directory:
cd Data-structure-visualization - Install dependencies:
npm install
In the command line within the source directory, run:
npm run electron:serveYou might need to download Node.js and Electron beforehand. An Electron window will automatically pop up for user interaction. Alternatively, you can also start the project by entering the given URL in a browser.
In the command line within the source directory, run:
npm run serveYou might need to download Node.js beforehand. Then, enter the URL shown in the command line (usually localhost:8080) in your browser to start the project.
Below are some screenshots of the visualizations: