Simple, best and easy to use radio buttons for react native apps.
npm i react-native-radio-buttons-group --saveor
yarn add react-native-radio-buttons-groupimport React, { useState } from 'react';
import RadioGroup from 'react-native-radio-buttons-group';
export default function App() {
const [radioButtons, setRadioButtons] = useState([
{
id: '1', // acts as primary key, should be unique and non-empty string
label: 'Option 1',
value: 'option1'
},
{
id: '2',
label: 'Option 2',
value: 'option2'
}
]);
function onPressRadioButton(radioButtonsArray) {
setRadioButtons(radioButtonsArray);
}
return (
<RadioGroup
radioButtons={radioButtons}
onPress={onPressRadioButton}
/>
);
}import React, { useState } from 'react';
import RadioGroup, {RadioButtonProps} from 'react-native-radio-buttons-group';
export default function App() {
const [radioButtons, setRadioButtons] = useState<RadioButtonProps[]>([
{
id: '1', // acts as primary key, should be unique and non-empty string
label: 'Option 1',
value: 'option1'
},
{
id: '2',
label: 'Option 2',
value: 'option2'
}
]);
function onPressRadioButton(radioButtonsArray: RadioButtonProps[]) {
setRadioButtons(radioButtonsArray);
}
return (
<RadioGroup
radioButtons={radioButtons}
onPress={onPressRadioButton}
/>
);
}| Key | Type | Required | Default | Valid Values |
|---|---|---|---|---|
| borderColor | string | no | color | css color formats |
| borderSize | number | 2 | positive numbers | |
| color | string | no | #444 | css color formats |
| focusColor | string | no | css color formats | |
| containerStyle | object | no | react style | |
| description | string | no | any string | |
| descriptionStyle | object | no | react style | |
| disabled | boolean | no | false | true / false |
| id | string | yes | unique string | |
| label | string | no | any string | |
| labelStyle | object | no | react style | |
| layout | enum | no | row | row / column |
| onPress | function | no | any function | |
| onFocus | function | no | any function | |
| onBlur | function | no | any function | |
| selected | boolean | no | false | true / false |
| size | number | no | 24 | positive numbers |
| value | string | no | any string |
| Key | Type | Required | Default | Valid Values |
|---|---|---|---|---|
| containerStyle | object | no | react style | |
| layout | enum | no | column | row / column |
| onPress | function | no | any function | |
| radioButtons | array | yes | arrary of RadioButton objects |
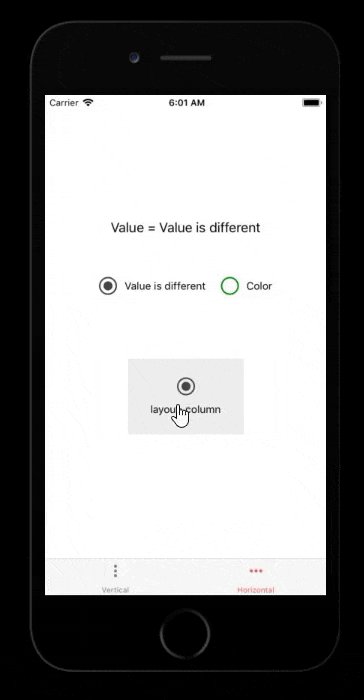
<RadioGroup
radioButtons={radioButtons}
onPress={onPressRadioButton}
layout='row'
/>Fork and create a pull request