Boas-vindas à nossa primeira dinâmica da Seção 6. Com essa atividade, vocês vão trabalhar em equipes, em busca de uma solução da situação proposta. A sugestão é que uma pessoa compartilhe a tela, enquanto as duas (ou três) pessoas trocam ideias e desenvolvam juntas.
Essa dinâmica será divida em duas etapas:
- Dia 6.2 - Criar um formulário e aplicar estilização CSS, com o uso do Bootstrap.
- Dia 6.5 - Trazendo responsividade para a aplicação, com o uso combinado do flexbox.
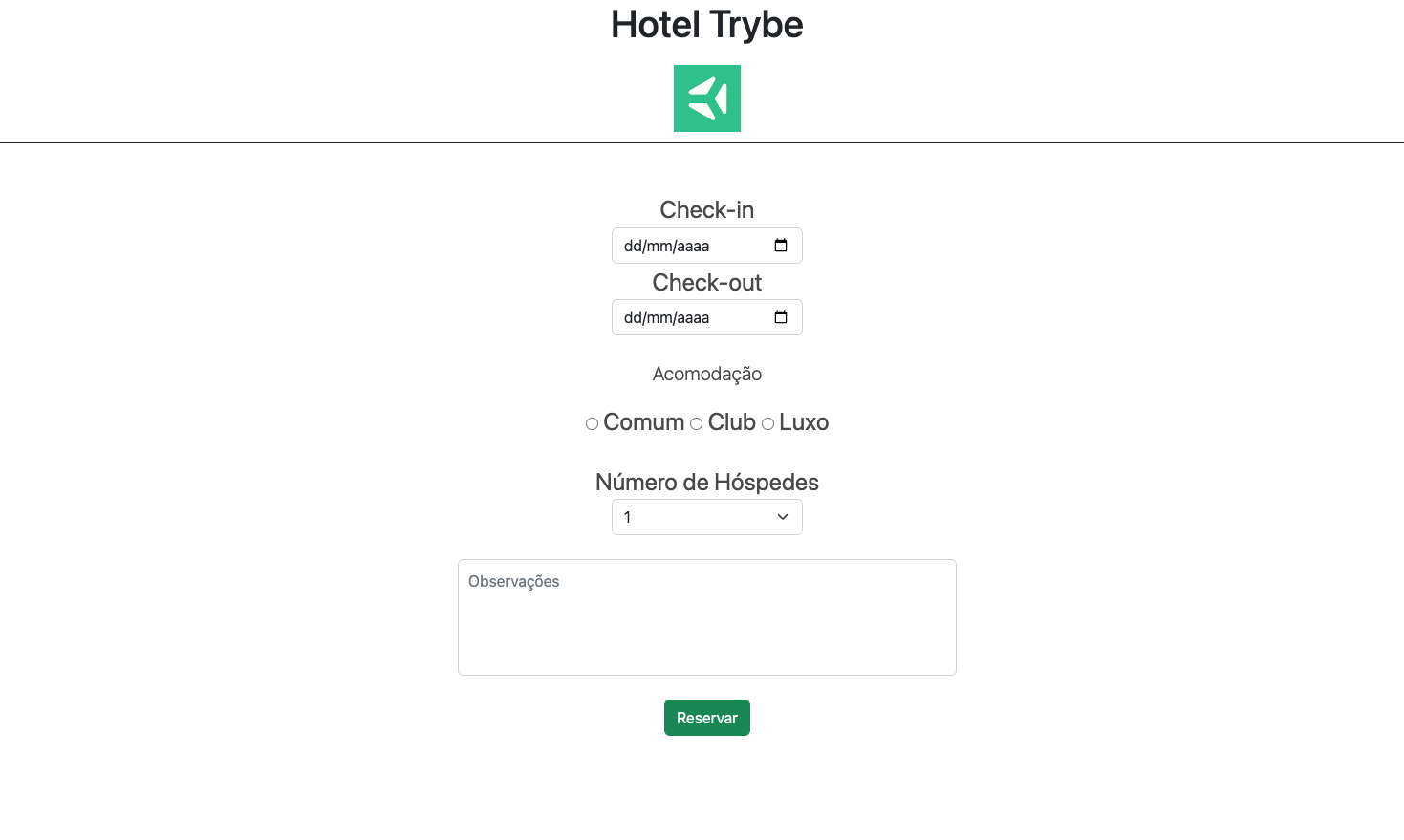
Uma rede hoteleira entrou em contato, solicitando que vocês desenvolvam o front-end para um formulário de solicitação de reservas. O resultado de hoje será parecido com este:
Antes de iniciar os trabalhos, uma das pessoas da dupla deverá clonar esse repositório.
Não será preciso criar branch e nem abrir Pull Request.
Caso seja de preferência da dupla, é permitido realizar fork (cópia) do repositório do GitHub e depois realizar o clone.
- Utilize
headerpara fazer a barra e deve conter a classeheader-trybe. - Adicione um titulo: Trybe Hotel.
- Adicione uma imagem:
Para adicionar a imagem você pode utilizar esta url:
https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcT3q0v72AJA-p9V_oPst_65uEG9dr1WxKN-ZYp_5gE&s
-
Uma
sectioncom a classehotel-formpara a reserva do hotel- Adicione um
inputdo tipodatepara o Check-in com a classeinputCheckin. - Adicione um
inputdo tipodatepara o Check-out com a classeinputCheckout.
- Adicione um
-
Uma
sectioncom a classehotel-formselecionarmos os tipos de quartos- Adicione um
pcom o texto: Acomodação. - Adicione um
inputdo tiporadiopara o quarto Comum com a classebedroom. - Adicione um
inputdo tiporadiopara o quarto Club com a classebedroom. - Adicione um
inputdo tiporadiopara o quarto Luxo com a classebedroom. - Todos devem conter o mesmo
name.
- Adicione um
-
Uma
sectioncom a classehotel-formpara a quantidade de pessoas- Adicione um
selectcom quatrooptionsde 1 ao 4 com a classenPessoas.
- Adicione um
-
Uma
sectioncom a classehotel-formpara observações- Adicione uma
textareacomplaceholderpara indicar que é o campo de observações com a classeobs.
- Adicione uma
-
Adicione um
buttonpara enviar o formulário.
- Incorpore o Bootstrap no documento HTML, acima da tag
linkcom o arquivostyle.css. - Pesquise por
formsno Bootstrap e encontre a classe que melhor se adeque, de acordo com a dupla, para estilizar:- Campos de datas check-in e check-out;
- Campo para número de pessoas;
- Campo para observações.
- Caso esses campos fiquem largos demais, use as classes do Bootstrap empregadas como seletores para diminuir a largura e centralizar os campos.
- Estilize o botão com o uso do Bootstrap.
Teremos 40 minutos direcionados para a dinâmica.
Caso não seja possível terminar, podem continuar fazendo o trabalho posteriormente.
É importante lembrar que a mesma branch aberta hoje continuará a ser usada na aula 6.5.