React Loops work alongside React Hooks as part of the novel React Velcro architecture for building sticky, secure user interfaces that don't come apart under pressure.
Install with yarn or npm.
yarn add react-loopsAnd import into your Javascript.
import { For } from 'react-loops'React Loops comes ready with both Flow and TypeScript types for high quality integration into codebases that use these tools.
Use the props of to provide the list and as to provide an element for
each item in the list. The of prop accepts Arrays, Array-likes,
and Iterables.
import { For } from 'react-loops'
function Bulleted({ list }) {
return (
<ul>
<For of={list} as={item =>
<li>{item}</li>
}/>
</ul>
)
}Or provide a "render prop" function as a child.
import { For } from 'react-loops'
function Bulleted({ list }) {
return (
<ul>
<For of={list}>
{item =>
<li>{item}</li>
}
</For>
</ul>
)
}Use the prop in to provide an Object instead of an Array or Iterable.
import { For } from 'react-loops'
function BulletedDefinitions({ terms }) {
return (
<ul>
<For in={terms} as={(item, {key}) =>
<li>{key}: {item}</li>
}/>
</ul>
)
}Access additional information about each iteration by destructuring the second callback argument:
index: A number from 0 to the length of the listlength: The length of the listkey: The key for this item in the list, same asindexfor Arrays but string Object properties forinloopsisFirst: True for the first iterationisLast: True for the last iteration
import { For } from 'react-loops'
function BulletedSentence({ list }) {
return (
<ul>
<For of={list} as={(item, { isLast }) =>
<li>{isLast && "and "}{item}</li>
}/>
</ul>
)
}React Loops provides a key prop automatically on each child by default (by
using the { key } loop iteration metadata). This is a great default if your
collection will not later reorder and an ergonomic improvement over your trained muscle memory of adding key={i} to every list.map() return value.
However, reorderable collections should still directly provide the key prop on
the element returned from the loop callback. Read more about Lists and Keys in the React documentation.
import { For } from 'react-loops'
function BulletedReorderable({ list }) {
return (
<ul>
<For of={list} as={item =>
<li key={item.id}>{item.label}</li>
}/>
</ul>
)
}Only the newest, coolest, most blazing fast React architecture out there!
React Hooks has been an exciting development in the evolution of React, but it felt like it was only half of the story. React Loops completes the gripping picture by providing React's missing control-flow operators via JSX elements.
The React Velcro architecture was announced by @leebyron on April 1st, 2019.
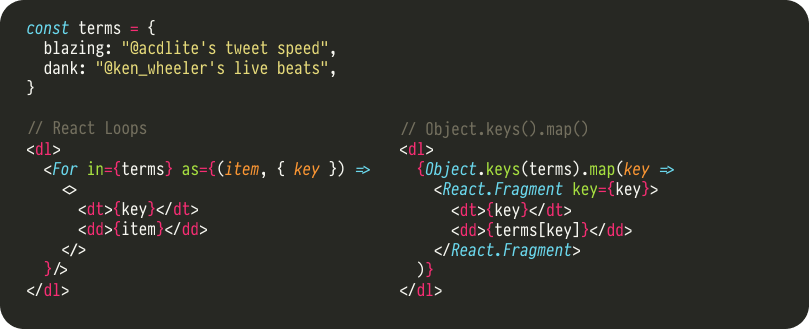
Take a look at this side by side with the old looping pattern and you tell me (hint).
Yes, React Loops is directly inspired by Angular and Vue. It's also directly inspired by older XML component syntax like XSLT, JSTL, and E4X. These technologies all have their drawbacks, however we should not abandon all aspects of these ideas.
React Loops are not an anti-pattern. array.forEach() is not an anti-pattern
despite the existence of the for..of loop and neither is <For>. React
Loops follows React's model of components as encapsulation of behavior and
state. It uses the "render prop" pattern, like
react-router's <Route> component, itself reminiscent of XSLT.
React considers Angular (and Vue) directives as anti-patterns not because they emulate loops or control flow. It is because they affect scope in ways that removes the ability to use plain Javascript, requires a template language, and makes using other tools like ESLint difficult. They also are implemented as attributes (props) on any element which complicates type-checking and implementation.
React Loops avoids these drawbacks by providing <For> as a specific component
with a clear signature and callback functions to produce each element for clear,
"just Javascript," scoping rules avoiding the need for template languages or
additional compilation.
Try React Loops in your project, you just might like it!
Yes
- babel-plugin-jsx-control-statements is a Babel plugin with many control statements.
Its
<For>component suffers from some of the problems described above, caveat emptor.