This project is an exercise from the Academlo module. I've made several enhancements to create a more appealing structure, but I'm not quite happy with the font yet! 😄
Implemented features:
- Get random elements
- Prevent the display of repeated elements
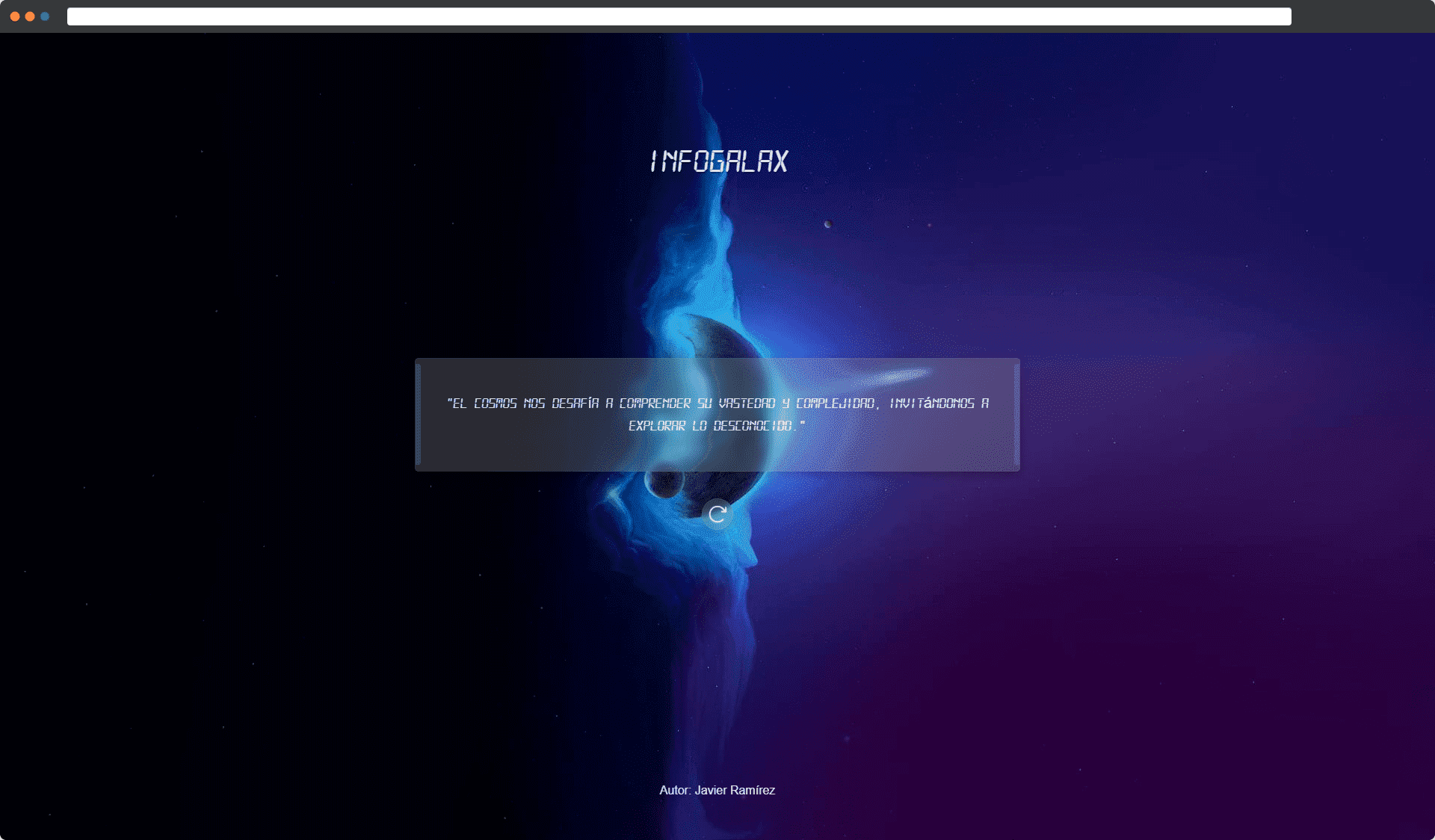
- Generate a quote
- Display an author
- Create a button to change the quote and wallpaper (with a slight animation)
This project showcases a web application that displays space-related quotes along with stunning wallpapers of galaxies. The aim is to provide an engaging experience for users while presenting inspiring space-related content.
To install the project locally, follow these steps:
- Clone this repository.
- Navigate to the project directory.
- Run
npm installto install dependencies. - Run
npm startto start the development server.
Once the project is installed and running, open the web application in your browser. You'll see a quote and an author displayed on the screen along with a wallpaper. Click the  button to get a new quote and a different wallpaper.
button to get a new quote and a different wallpaper.
The project has a straightforward structure:
/src: Contains the source code of the application./public: Includes public assets such as images and data.
- React.js: JavaScript library for building user interfaces.
- HTML/CSS: Markup and styling languages for web development.
Contributions to this project are welcome! Feel free to open issues or pull requests with any enhancements or fixes.
This project is licensed under the MIT License.
Created by Jesús Aguilar 😁.