Este projeto foi construído para fundamentar conceitos da disciplina de Computação Gráfica de forma prática.
Tecnologias | Projeto | Licença
Live demo: https://gc-scene-shaders.vercel.app
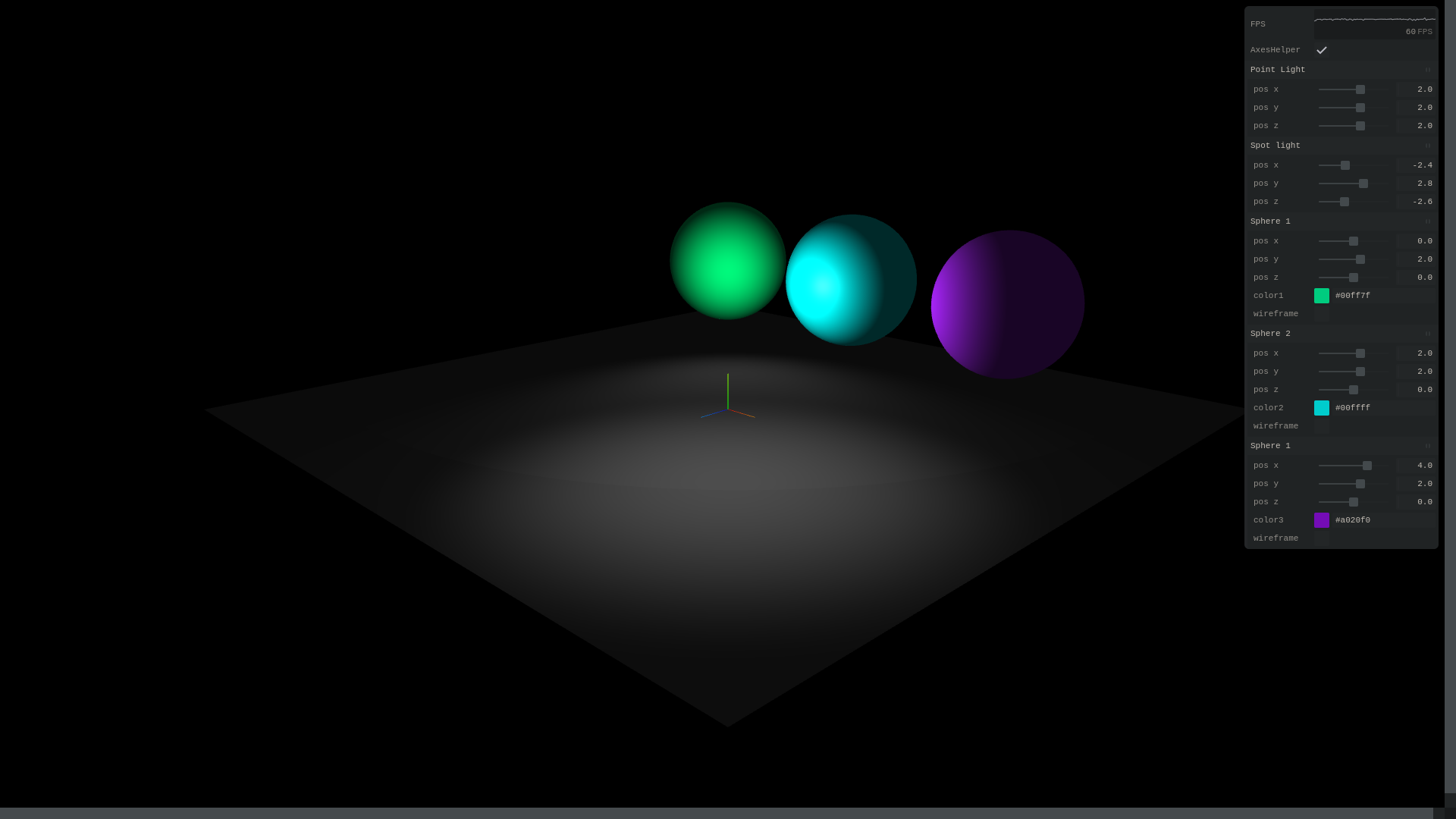
Foram adicionados três esferas, sendo cada uma de material diferente: Lambert, Phong e Physical e duas fontes de luz: SpotLight e PointLight.
Esse projeto foi desenvolvido com as seguintes tecnologias:
- HTML e CSS
- Node e NPM
- Typescript
- Vite
- Threejs
- Tweakpane
Neste projeto foi construído um cenário utilizando o pacote Three.js em conjunto com o Vite para exibir a manipulação de um ambiente de computação gráfica.
Para construção desse projeto base foi utilizado o vídeo do canal Alvaro Dev Labs. Com algumas alterações, visto que o projeto do vídeo é um pouco mais antigo.
Para executar o projeto é necessário ter o node e npm instalados. Feito isso basta executar os seguintes comandos:
npm install
npm run dev
Será exibido o endereço para que consiga acessar a aplicação em http://localhost:5173/
Esse projeto está sob a licença MIT.
Feito com ♥ by Danilo Borges da Silva