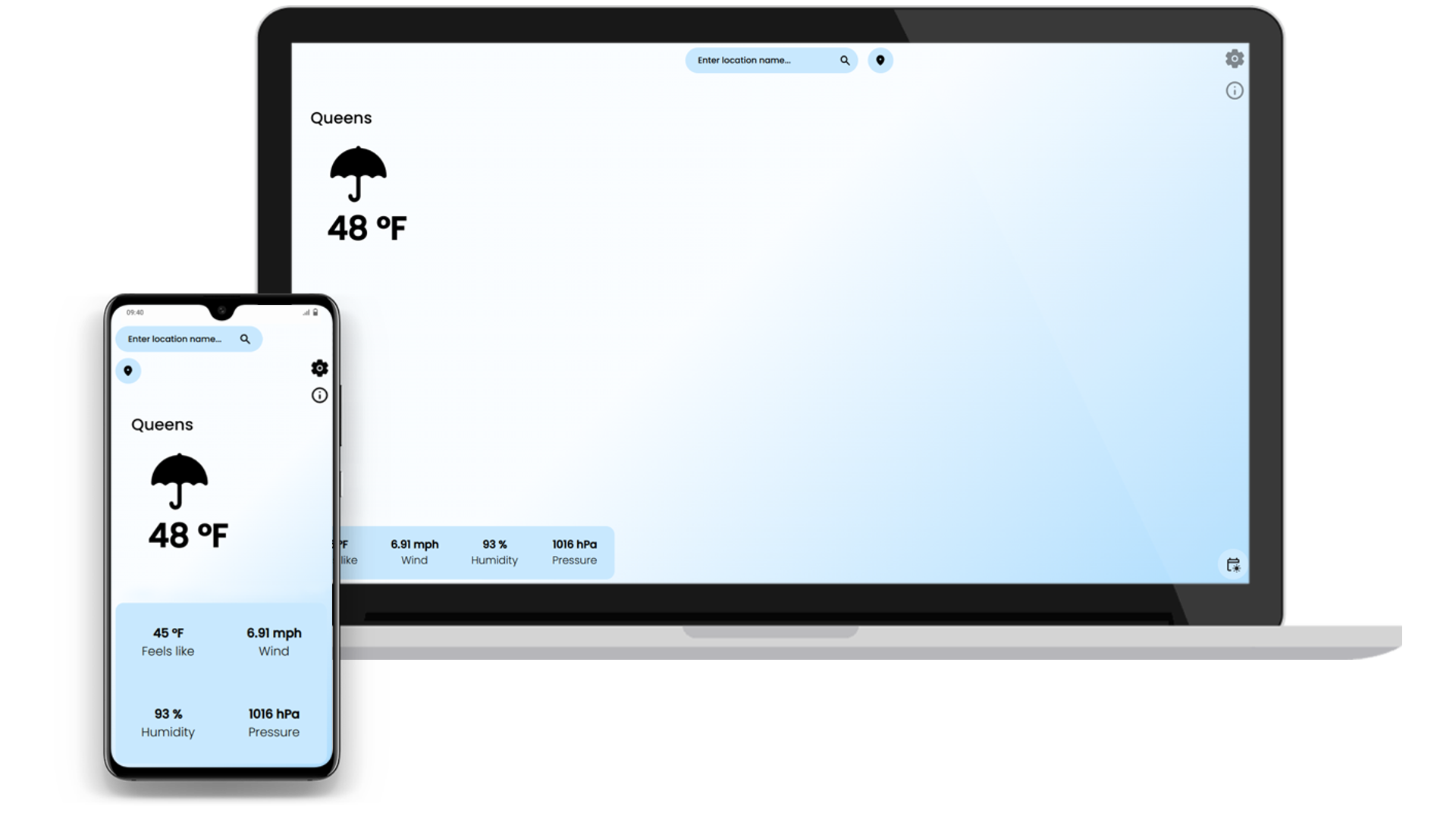
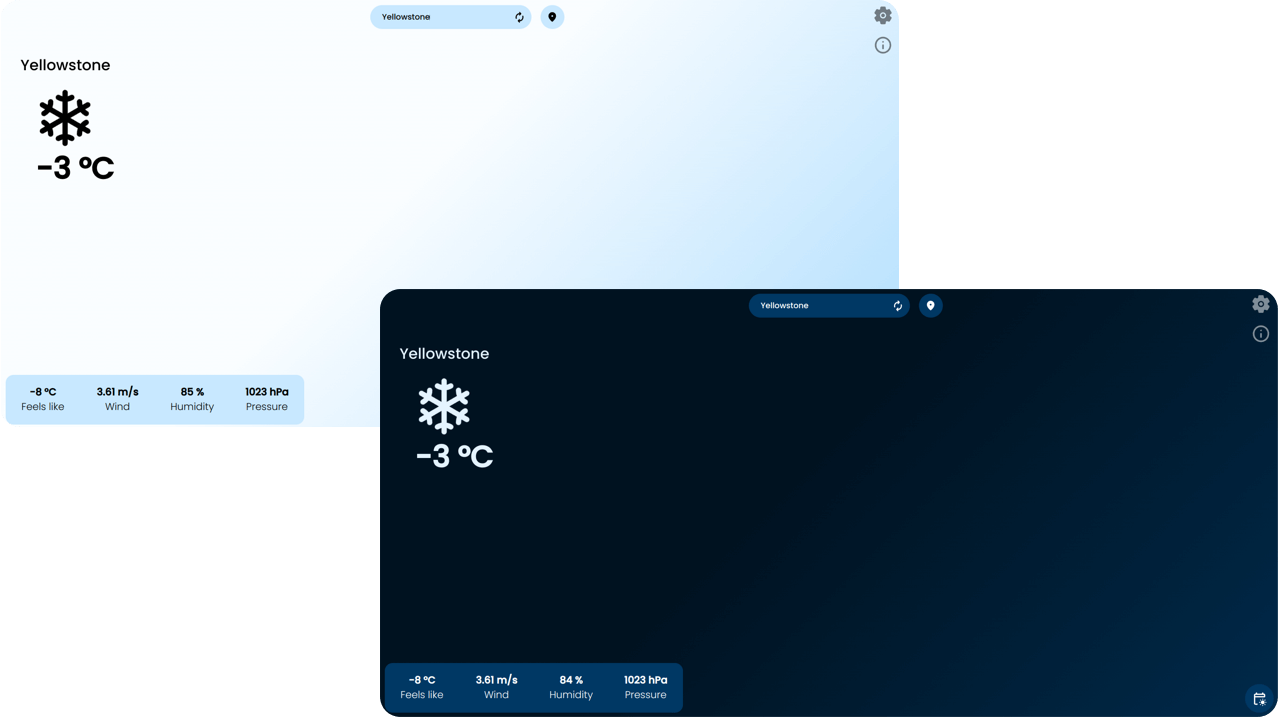
Minimal and easy to use weather web app, quick glance at what's above ☀️☁️☔️.
https://jiayuanwen.github.io/YuYuWeather
-
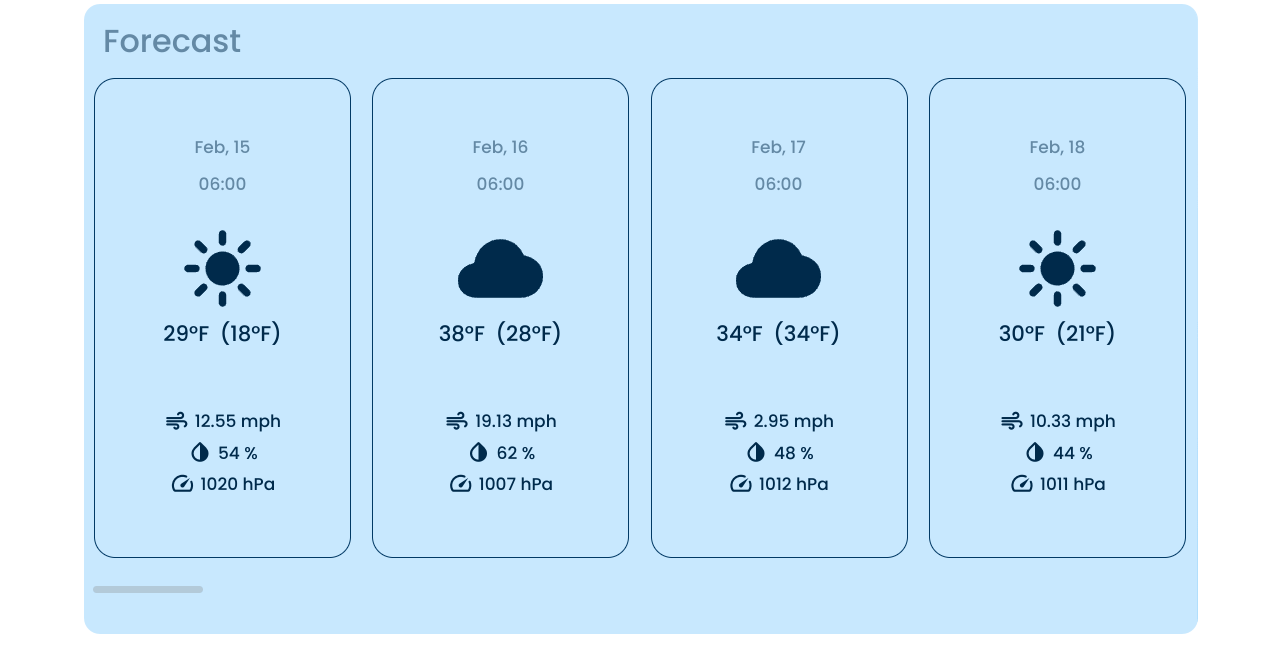
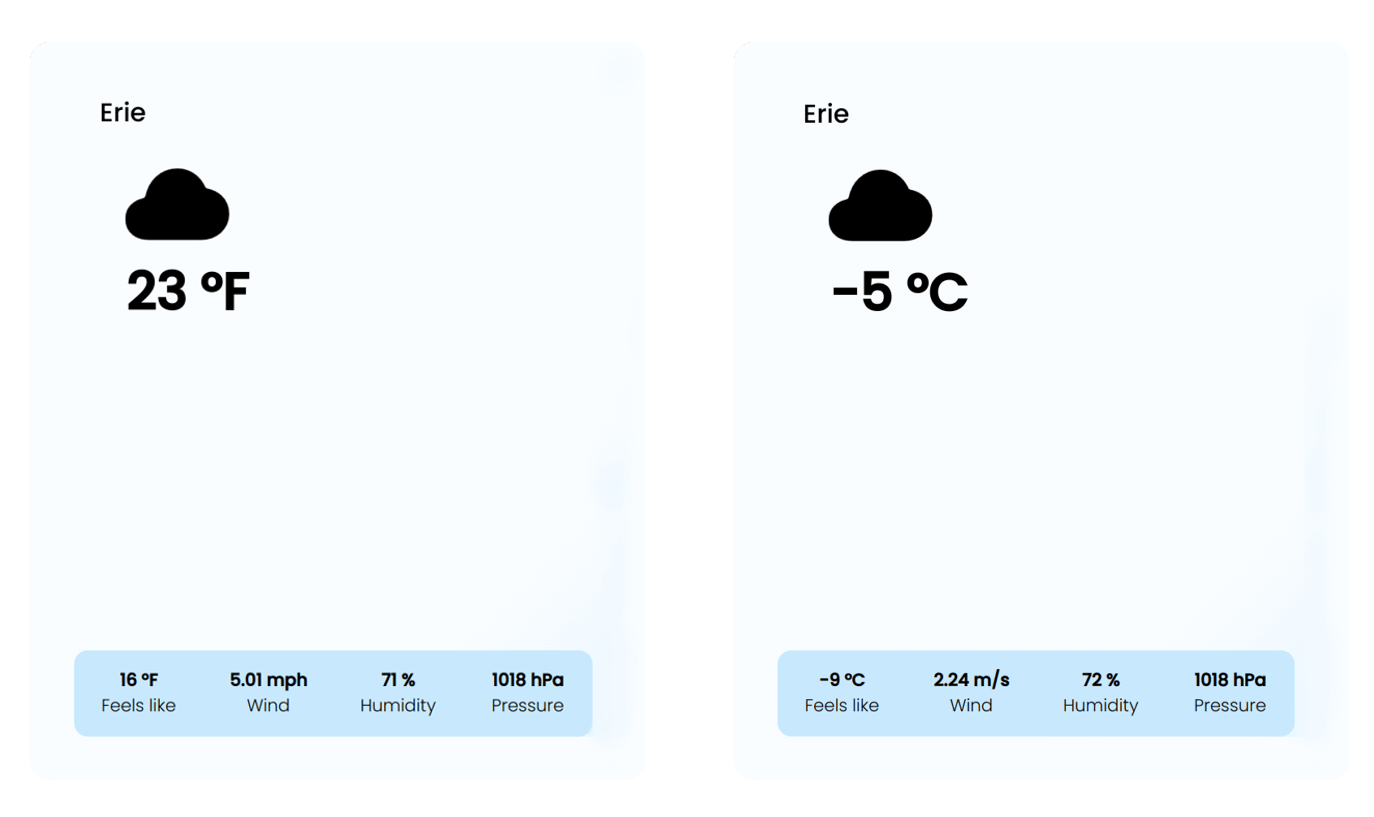
- Temperature
- Temperature (Feels Like)
- Wind Speed
- Humidity
- Pressure
To run the project
-
Be sure you have
nodejsandgitinstalled on your system. -
Go inside the app folder:
# Linux cd /path/to/YuYuWeather/yuyuweather/ # Windows cd "<Drive Letter>:\path\to\YuYuWeather\"
-
Install dependencies:
npm install
-
On an internet browser, go to https://openweathermap.org/, and register for an account.
-
Go to https://openweathermap.org/api, click Subscribe for Current Weather Data, then choose Free tier. Follow any additional steps on-screen. You should then be able to see your API key at https://home.openweathermap.org/api_keys.
-
Back to your terminal, use a text editor of your choice (
vim,nano,kim, etc...) to add aapi.jsfile:<text-editor> ./src/components/weather/api.js
-
Copy this script into
api.js:const openweather_api = () => { return `API`; } export {openweather_api};
Replace
APIwith the API key you got from https://home.openweathermap.org/api_keys. Save the file after making your changes. -
On your terminal, run the following command to start the project:
npm start
The app should start on your default browser after a while. If not, on your browser, type in
localhost:3000on the URL bar.Note
Your localhost port is different if you changed it following the To change localhost port section.
From now on, you may repeat the command from step 8 for future testings.
To change localhost port
- Open
package.jsoninsideyuyuweather. - Locate the following line:
Change it to:
"start": "react-scripts start"
And replace# For Linux & MacOS "start": "PORT=<desire_port> react-scripts start" # For Windows "start": "set PORT=<desire_port> && react-scripts start"
<desire_port>to your desire port number.
- Weather data obtained from Open Weather Map
- User location data obtained from LocationIQ
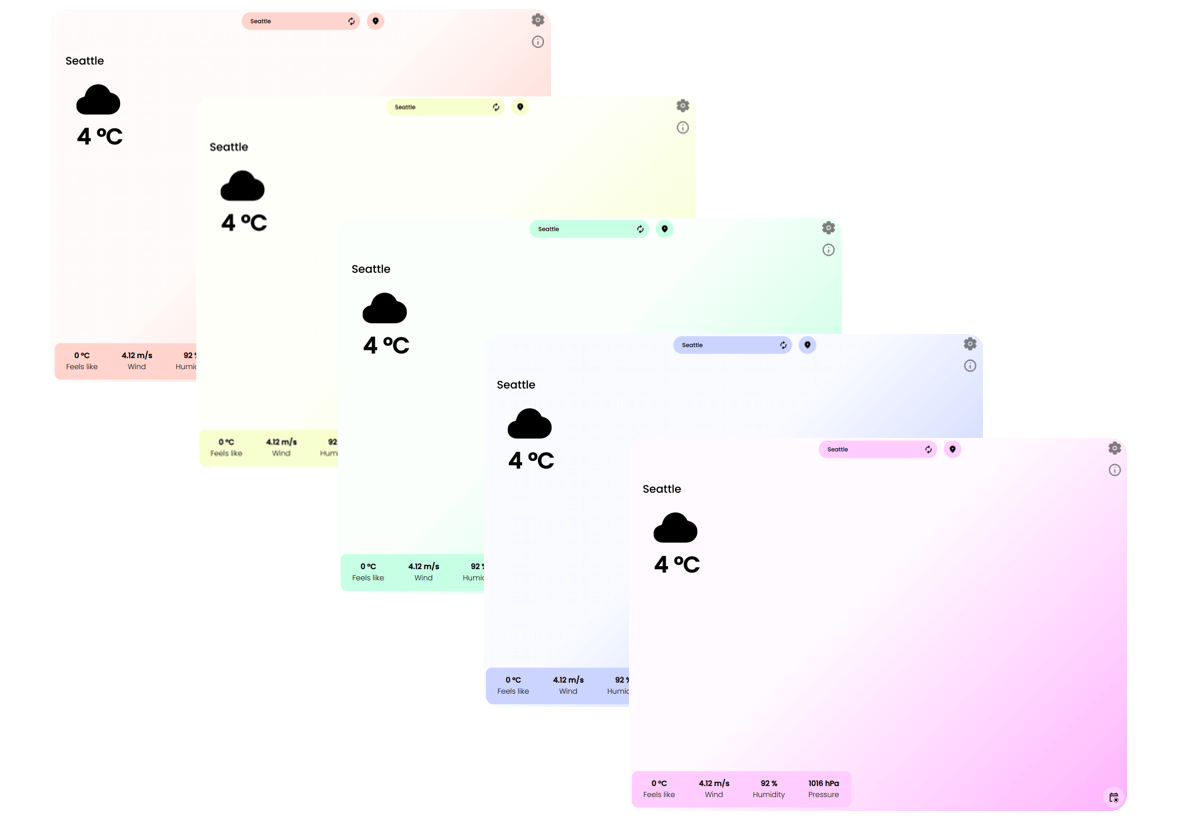
- App visual style mimics Material You Design by Google.
- Feature icons from Ionicons and Google Material Icons.
- Code Commerce (YouTube) for his amazing React instructions.