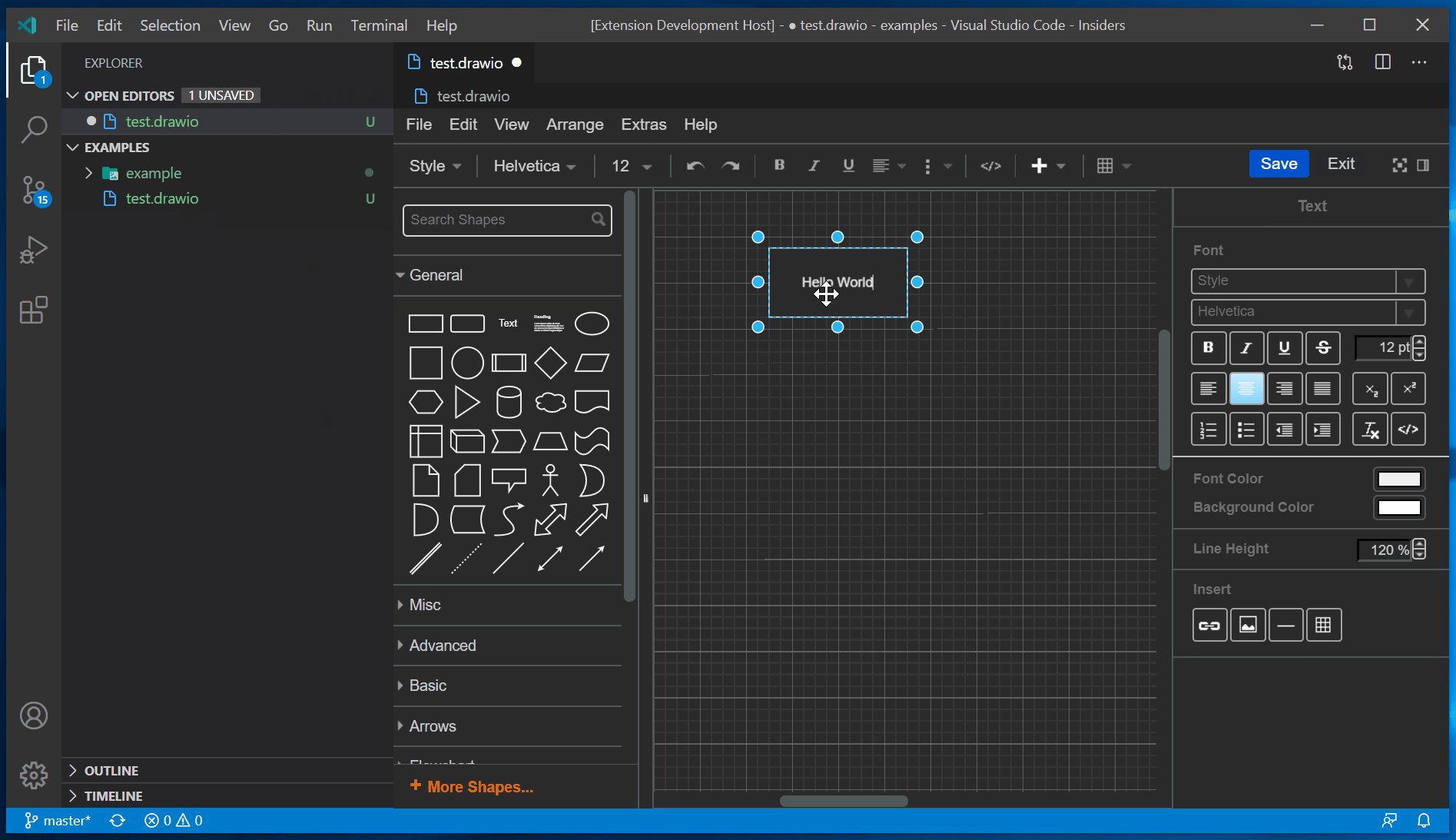
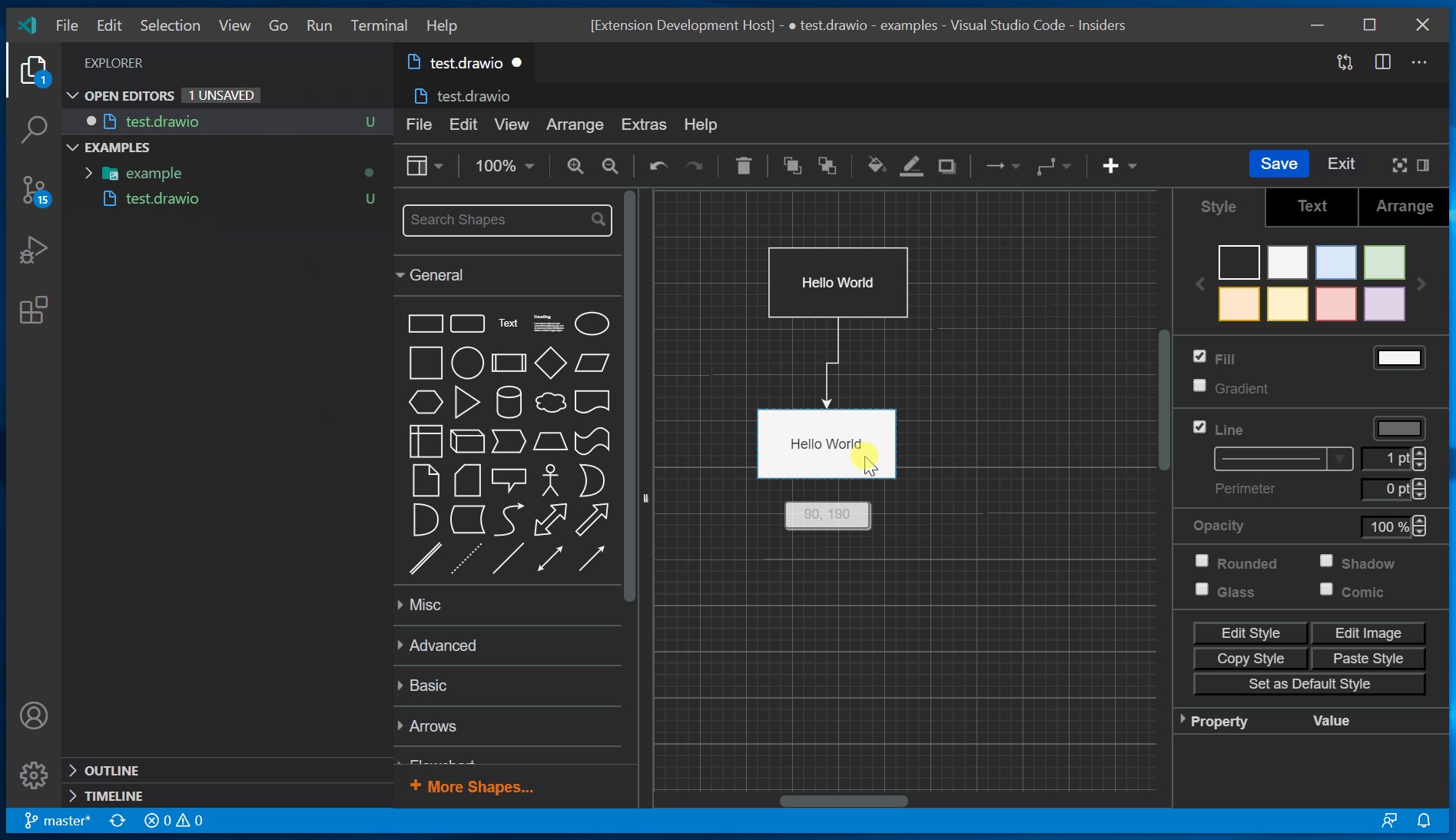
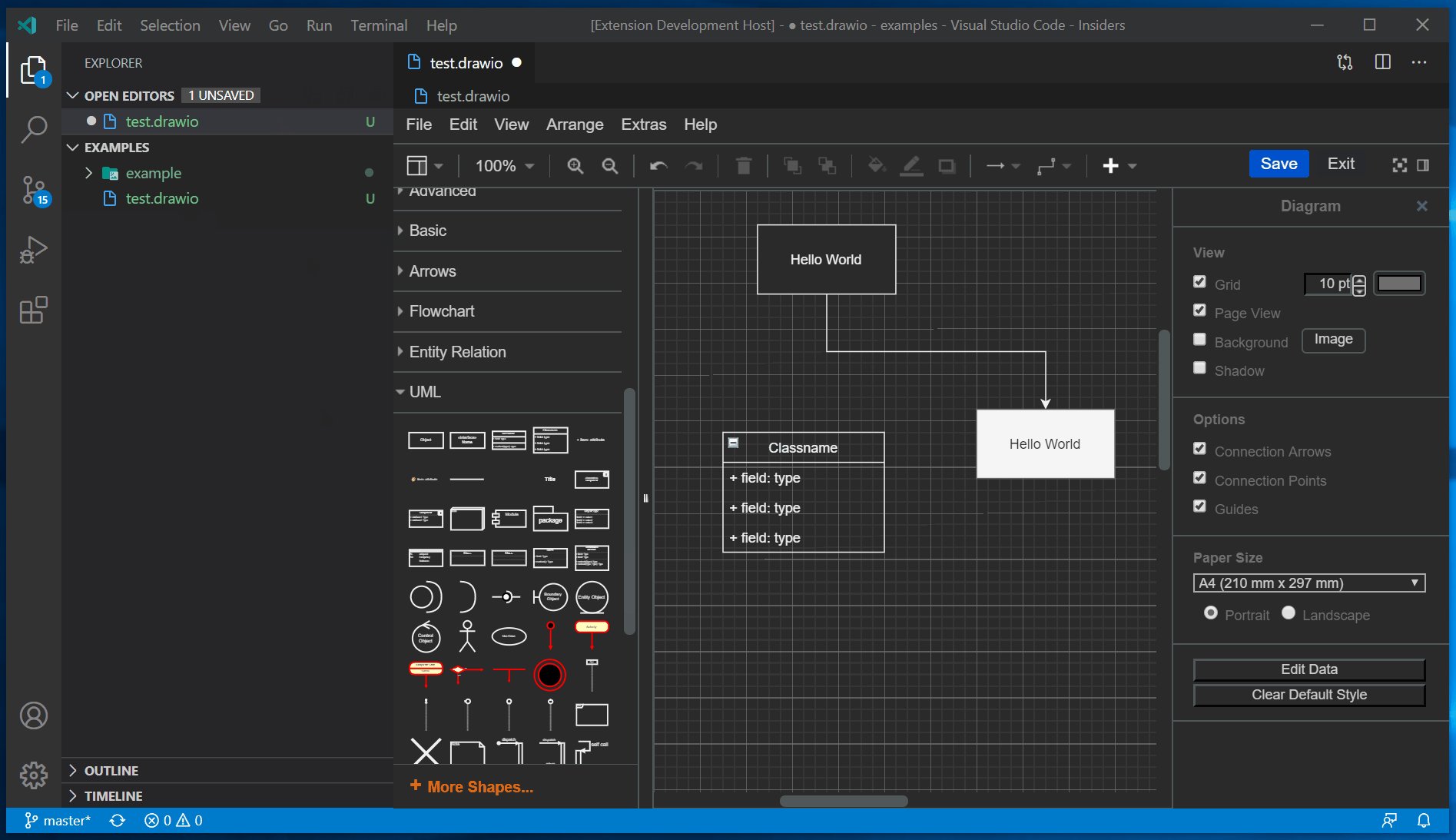
This extension integrates Draw.io into VS Code.
- Edit
.drawio,.dioor.drawio.svgfiles in the Draw.io editor. - To create a new diagram, simply create an empty
*.drawioor*.drawio.svgfile and open it! .drawio.svgare valid.svgfiles that can be embedded in Github readme files! No export needed.- To convert a Draw.io file from
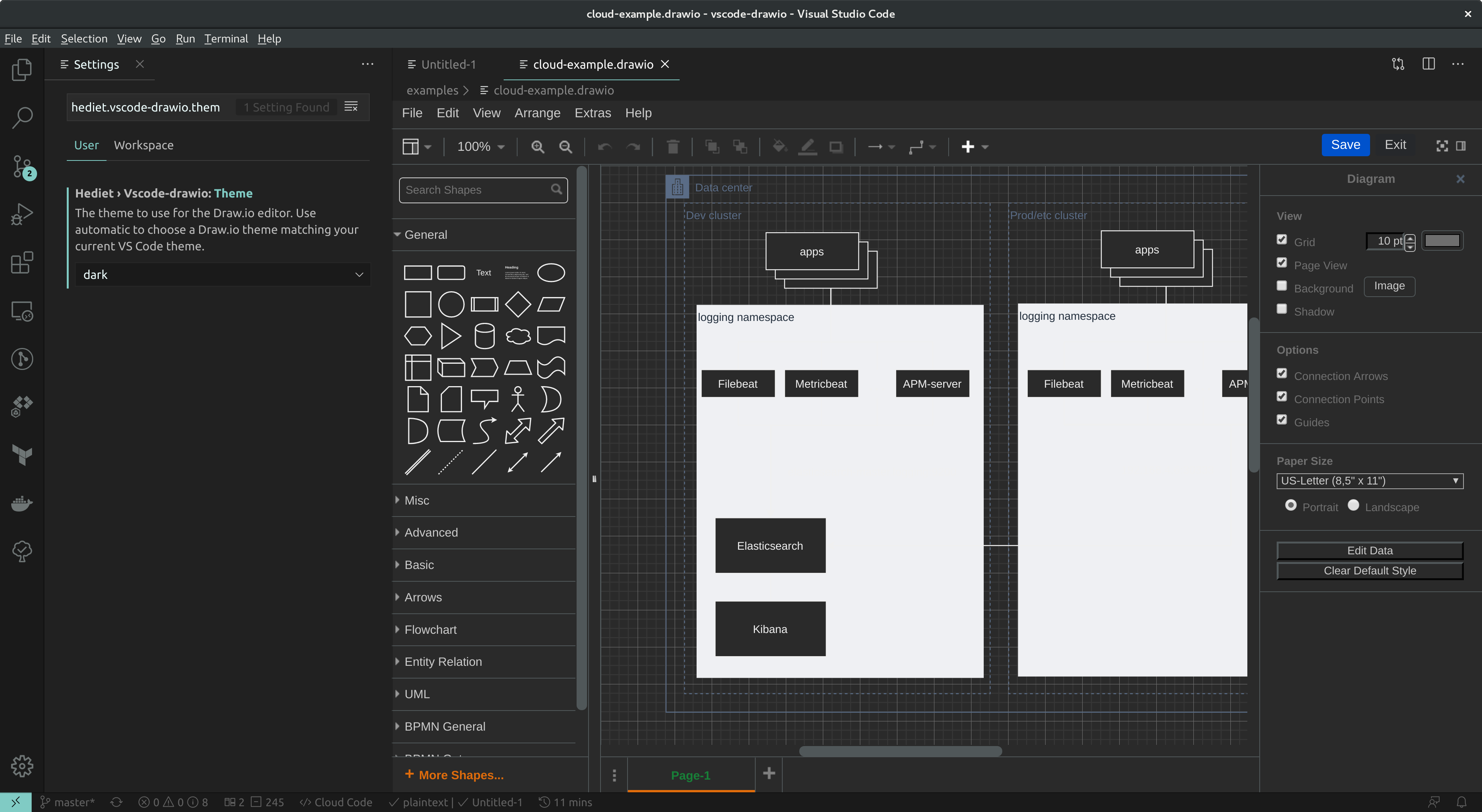
.drawioto.drawio.svg, use theFile: Save Ascommand. - Uses an offline version of Draw.io by default.
This feature is not released yet as it uses unstable VS Code APIs. This feature might be stable in the next release of VS Code .
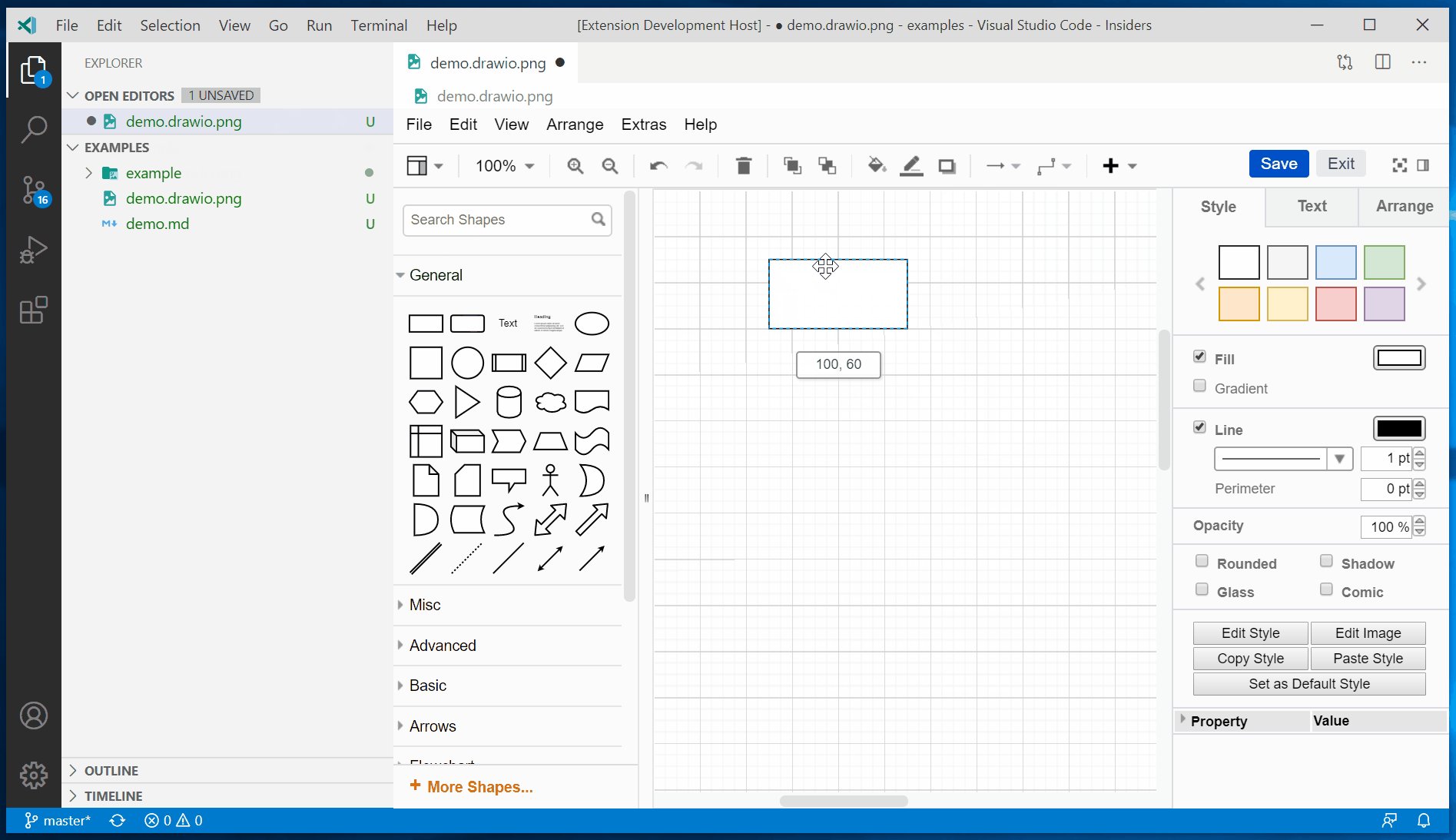
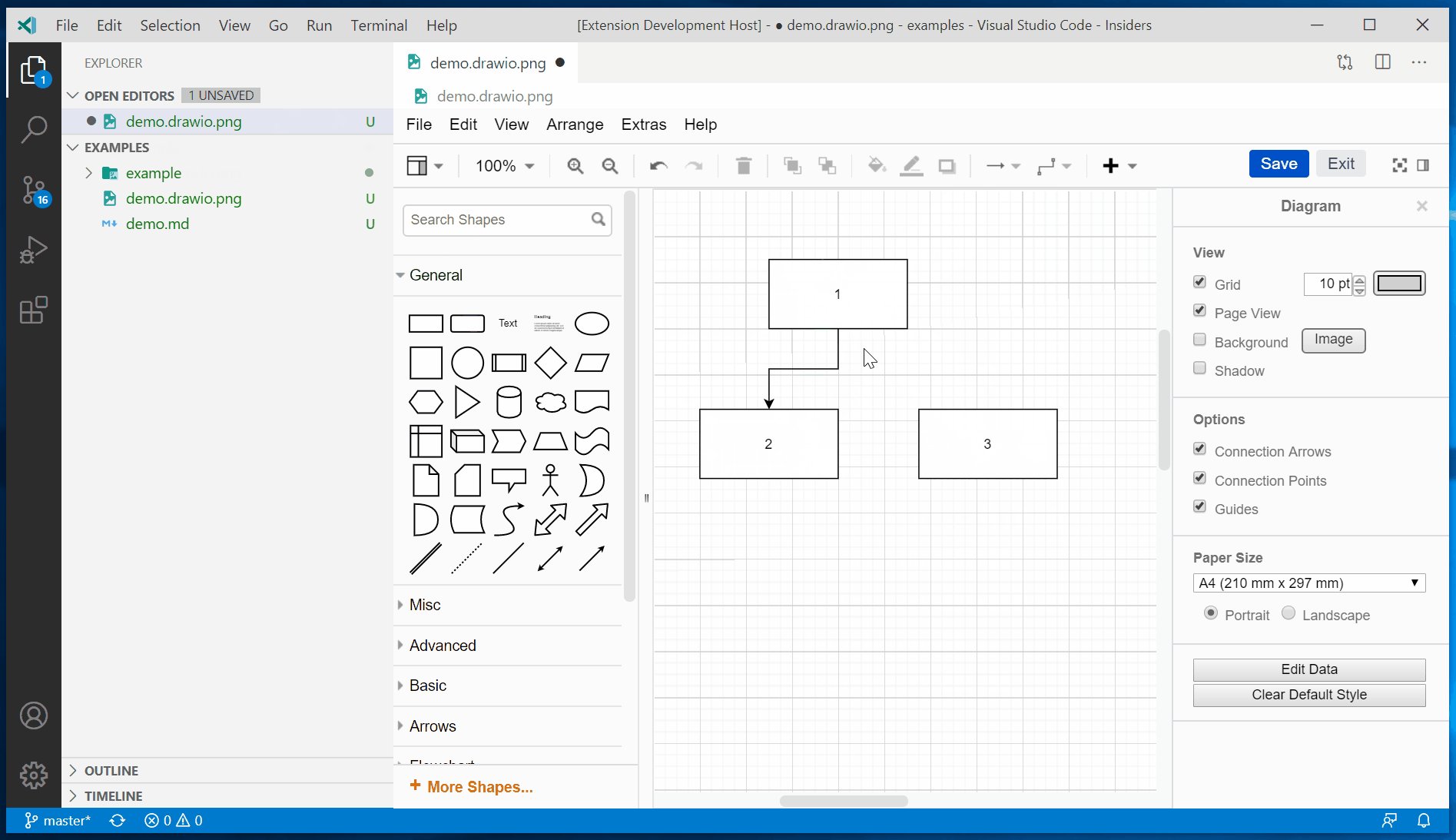
You can directly edit and save .drawio.png files.
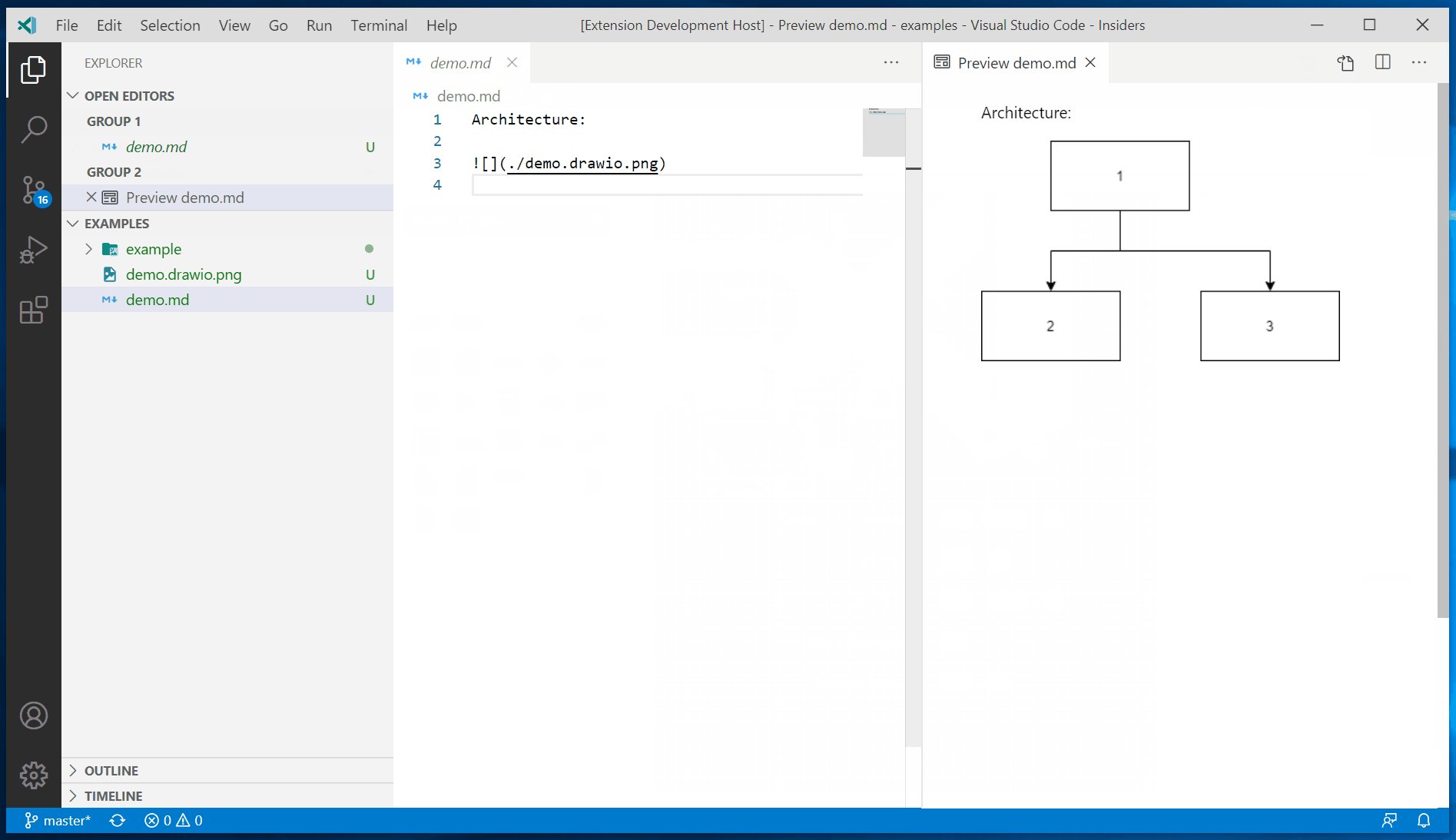
These files are perfectly valid png-images that contain an embedded Draw.io diagram.
Whenever you edit such a file, the png part of that file is kept up to date.
The logo of this extension is such a .drawio.png file that has been created with the extension itself!
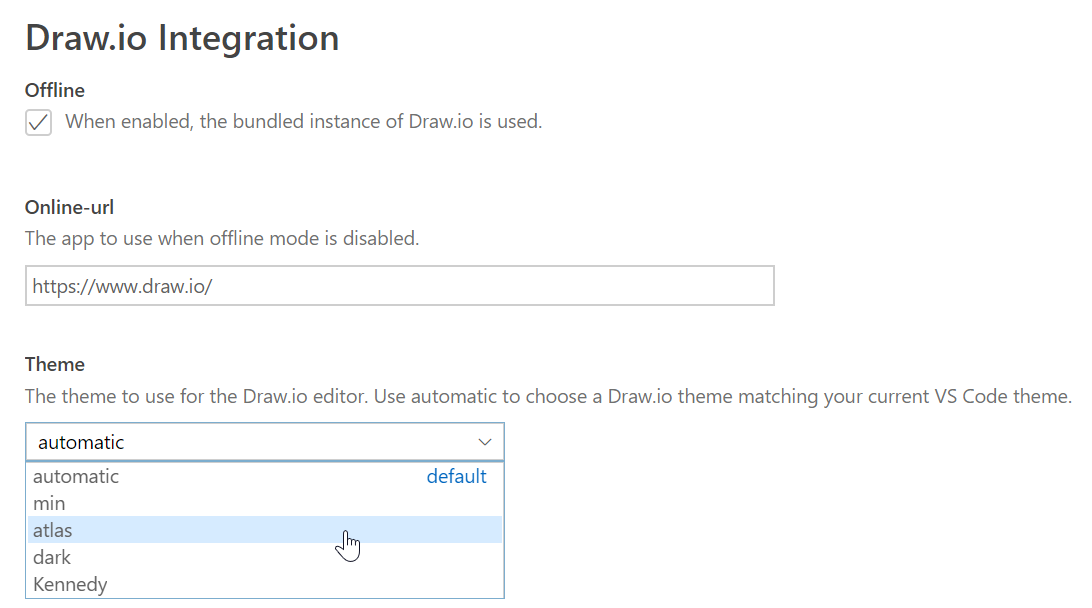
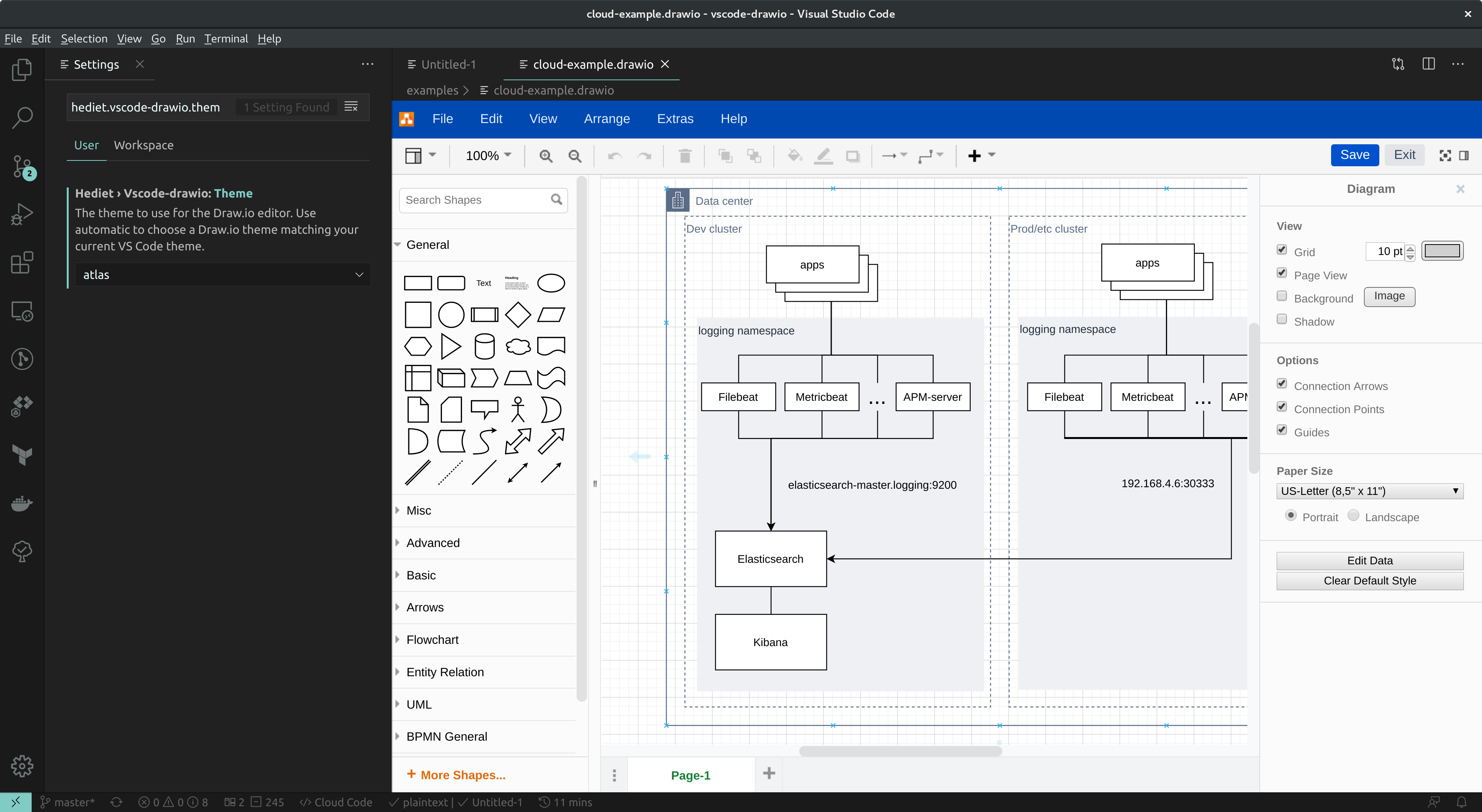
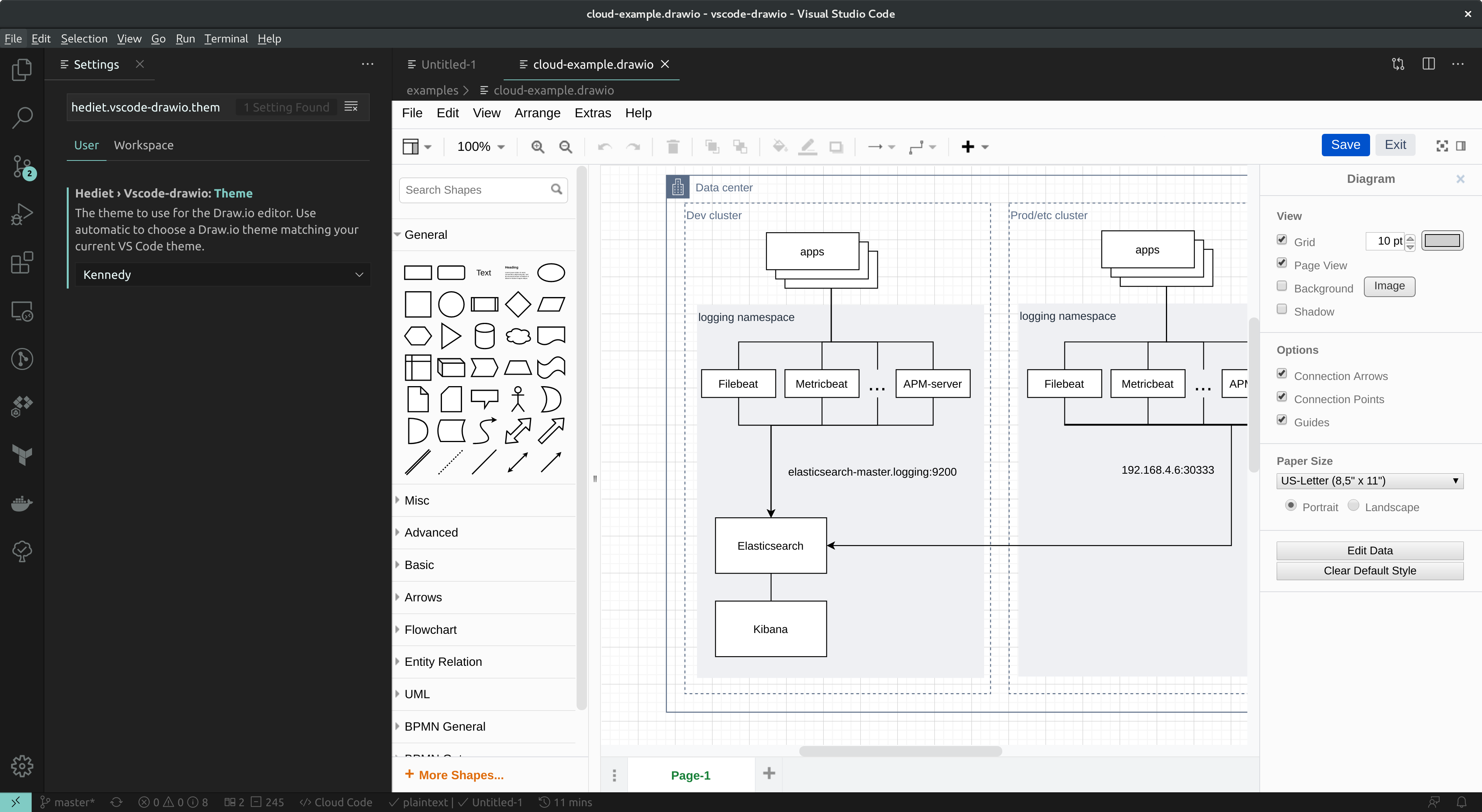
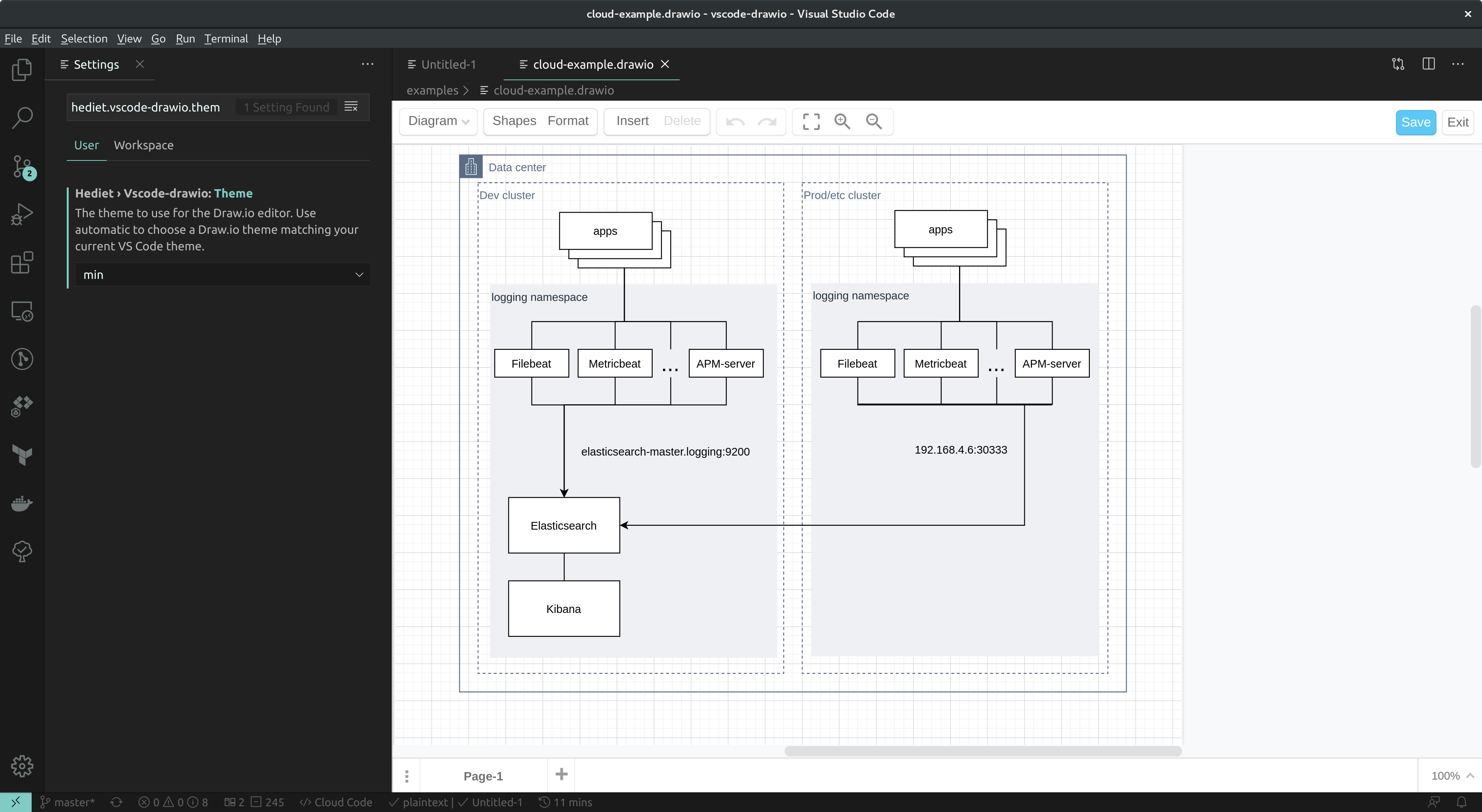
This extension contributes the following settings:
By default, this extension only handles *.drawio.svg files.
Add this to your VS Code settings.json file, if you want to associate it with .svg files:
"workbench.editorAssociations": [
{
"viewType": "hediet.vscode-drawio-text",
"filenamePattern": "*.svg"
}
]You won't be able to edit arbitrary SVG files though - only those that have been created with Draw.io or this extension!
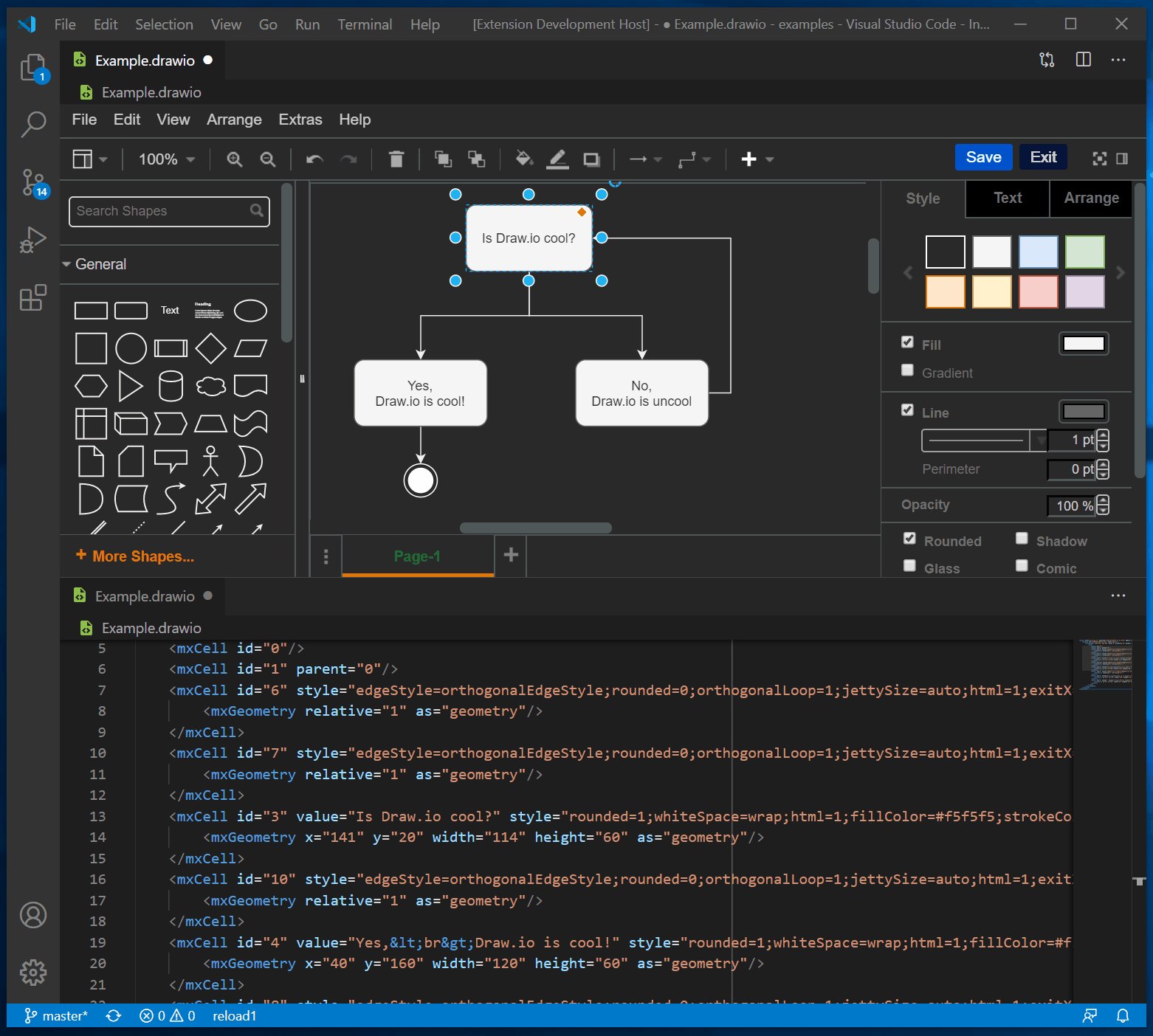
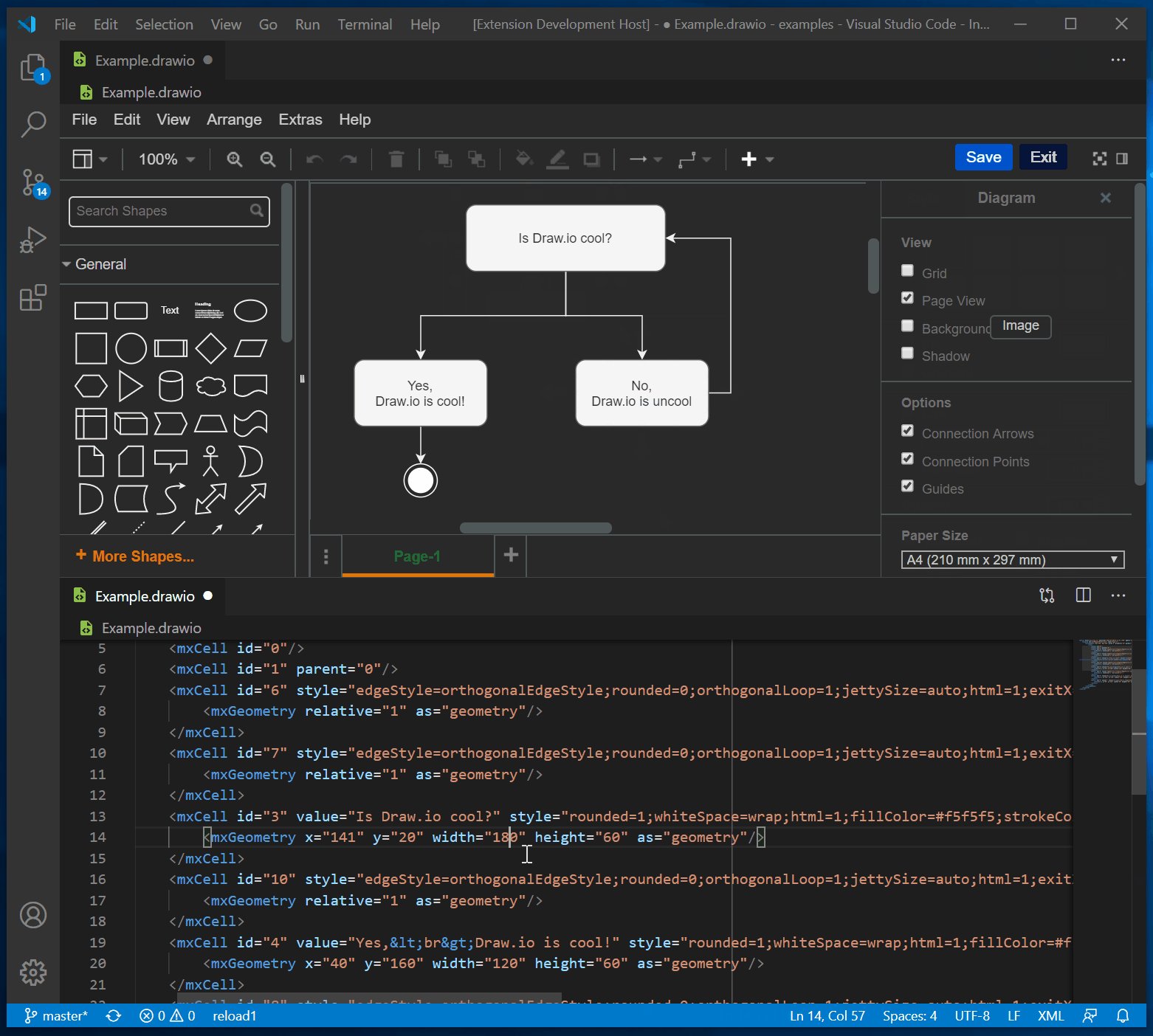
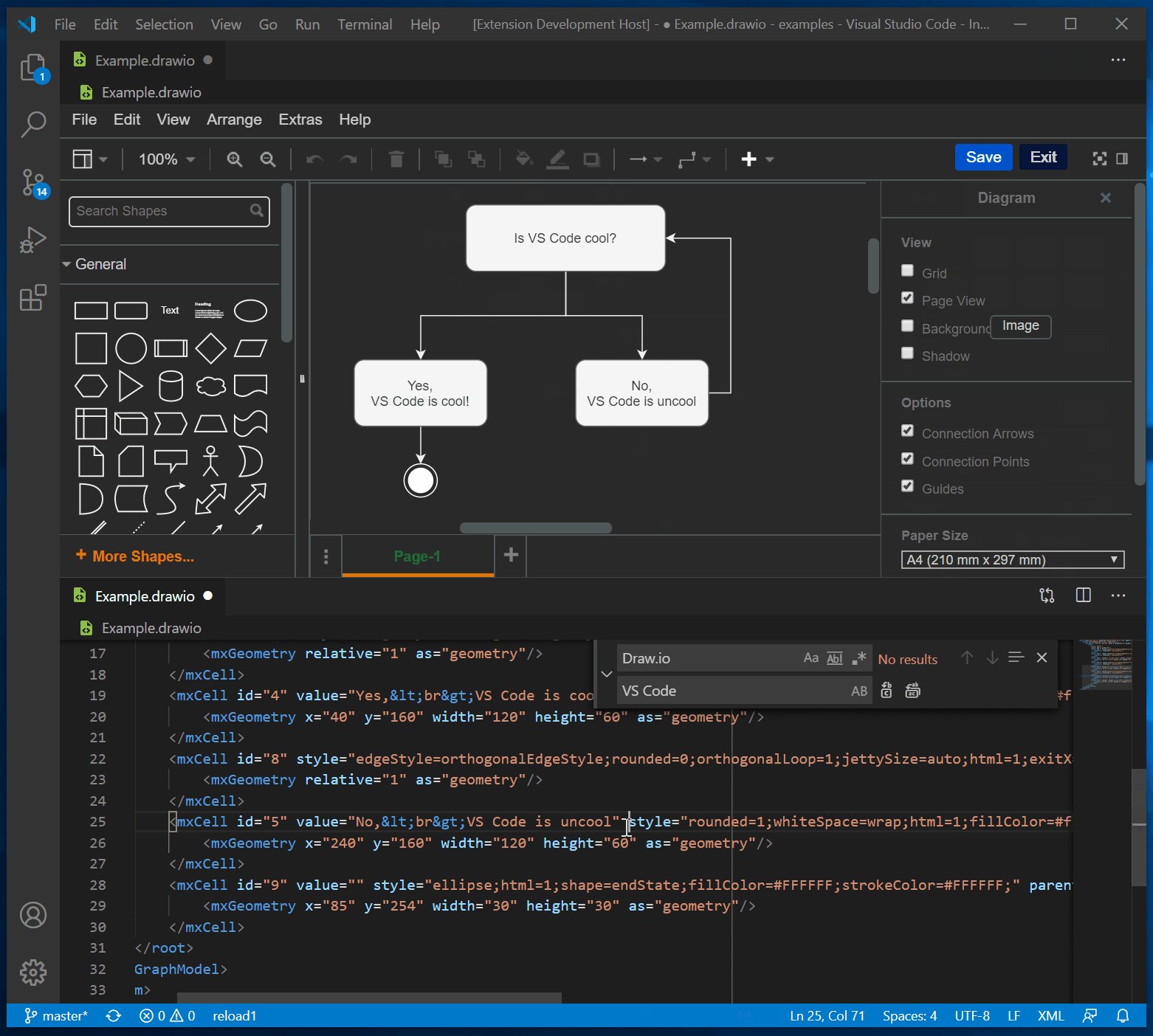
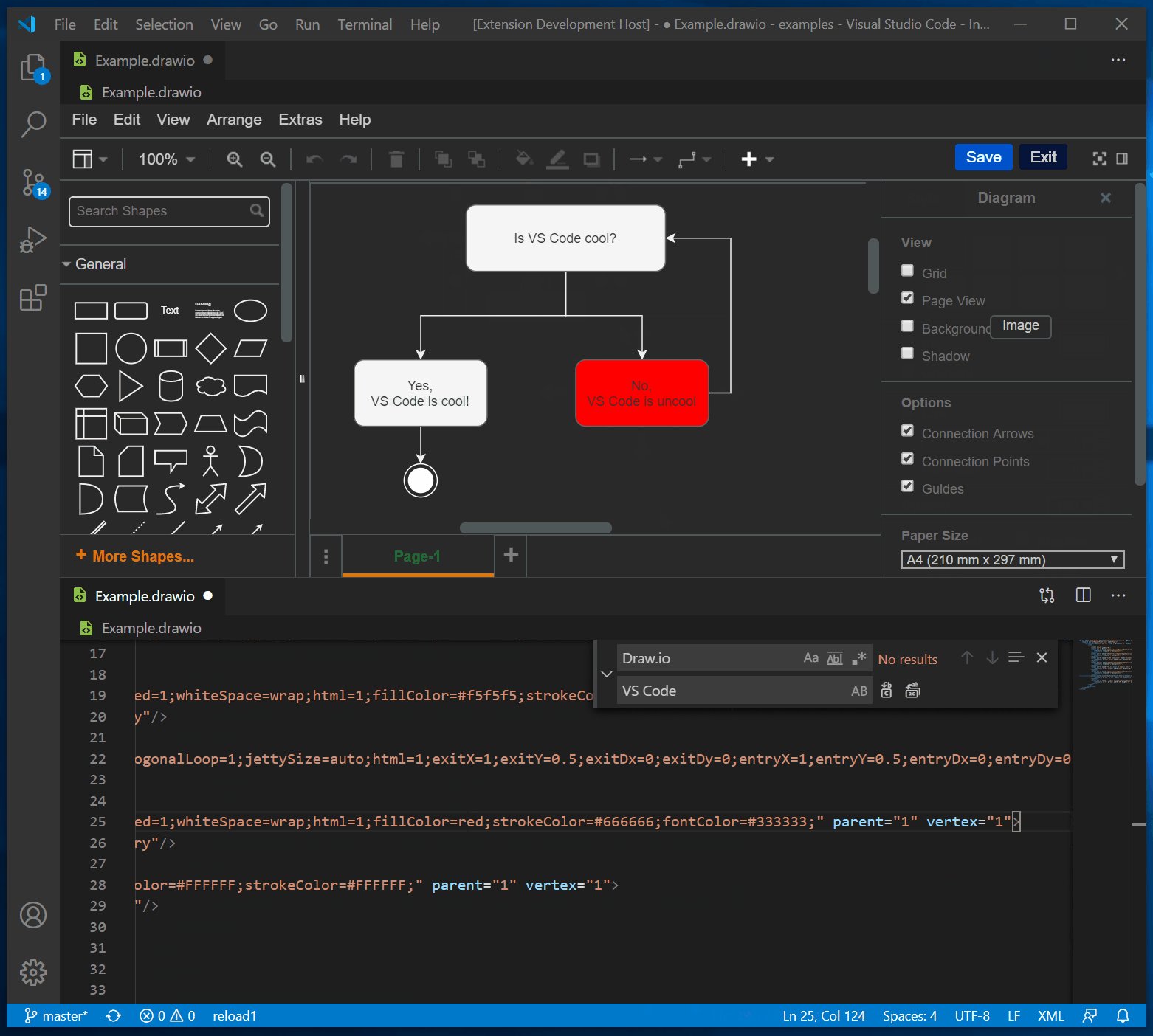
You can open the same *.drawio file with the Draw.io editor and as xml file.
They are synchronized, so you can switch between them as you like it.
This is super pratical if you want to use find/replace to rename text or other features of VS Code to speed up your diagram creation/edit process.
Use the File: Reopen With... command to toggle between the text or the Draw.io editor. You can open multiple editors for the same file.
- Draw.io - This extension relies on the giant work of Draw.io. Their embedding feature enables this extension! This extension bundles a recent version of Draw.io.
- vscode-drawio by eightHundreds.
If you like this extension, you might like my other extensions too:
- Debug Visualizer: An extension for visualizing data structures while debugging.
- Tasks Statusbar: This extension adds buttons to the status bar to quickly start and kill tasks.