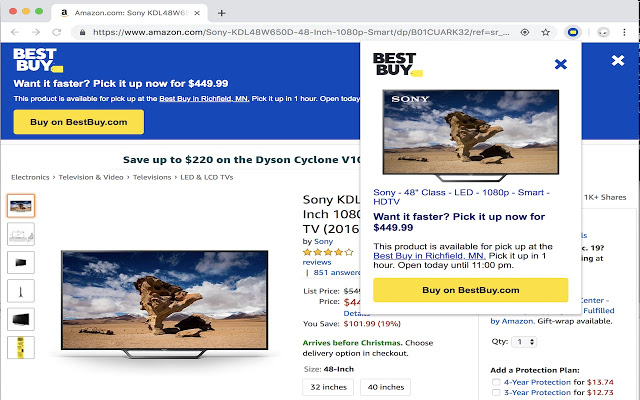
Two day shipping to slow for you? This chrome extension will tell you if the product you are browsing is available at a Best Buy store near you for immediate in-store pickup.
The Best Buy browser extension helps make shopping online faster, easier and more secure online:
- Compare products while browsing with Amazon, Walmart and Target.
- Show you if a product can be picked up at a Best Buy store near you. We automatically find the store that nearest to you.
- Two day shipping to slow for you? This chrome extension will tell you if the product you are browsing is available at a Best Buy store for immediate in store pickup.
- Best Buy guarantees that your product will be authentic, no more counterfeit products!
- Add your product to your Best Buy cart with just one click!
We offer support for Amazon, Target and Walmart.
Note: This extension is not affiliated with Best Buy.
Learn more at www.joekarlsson.com
Note: This extension is not affiliated with Best Buy in any way, shape or form.
# clone it
$ git clone https://github.com/JoeKarlsson/best-buy-product-locator-chrome-extension.git
# Install dependencies
$ npm installYou will also need a Best Buy Developer API Key in order to get this project up and running locally. Please see the developer portal for details on how to get an API Key.
Once you get the API KEY, be sure to update the .env file. See the sample file for an example of how to do this.
https://developer.bestbuy.com/
- Run script
# build files to './dev'
# start webpack development server
$ npm run dev- If you're developing Inject page, please allow
https://localhost:3000connections. (Becauseinjectpageinjected GitHub (https) pages, so webpack server procotol must be https.) - Load unpacked extensions with
./devfolder.
The inject script is being run by chrome/extension/background/inject.js. A simple example will be inject bottom of page(https://github.com/*) if you visit.
If you are receiving the error message Failed to load resource: net::ERR_INSECURE_RESPONSE, you need to allow invalid certificates for resources loaded from localhost. You can do this by visiting the following URL: chrome://flags/#allow-insecure-localhost and enabling Allow invalid certificates for resources loaded from localhost.
# build files to './build'
$ npm run build# compress build folder to {manifest.name}.zip and crx
$ npm run build
$ npm run compress -- [options]If you want to build crx file (auto update), please provide options, and add update.xml file url in [manifest.json](https://developer.chrome.com/extensions/autoupdate#update_url manifest.json).
- --app-id: your extension id (can be get it when you first release extension)
- --key: your private key path (default: './key.pem')
you can usenpm run compress-keygento generate private key./key.pem - --codebase: your
crxfile url
See autoupdate guide for more information.
test/app: React components tests
# lint
$ npm run lint
# test/app
$ npm test
$ npm test -- --watch # watch files- Update version number
- Run
npm run build - Compress build file as a .zip file.
- Upload compressed build file to Google Chrome WebStore.
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
|
Joe Karlsson |
Eric Moore |