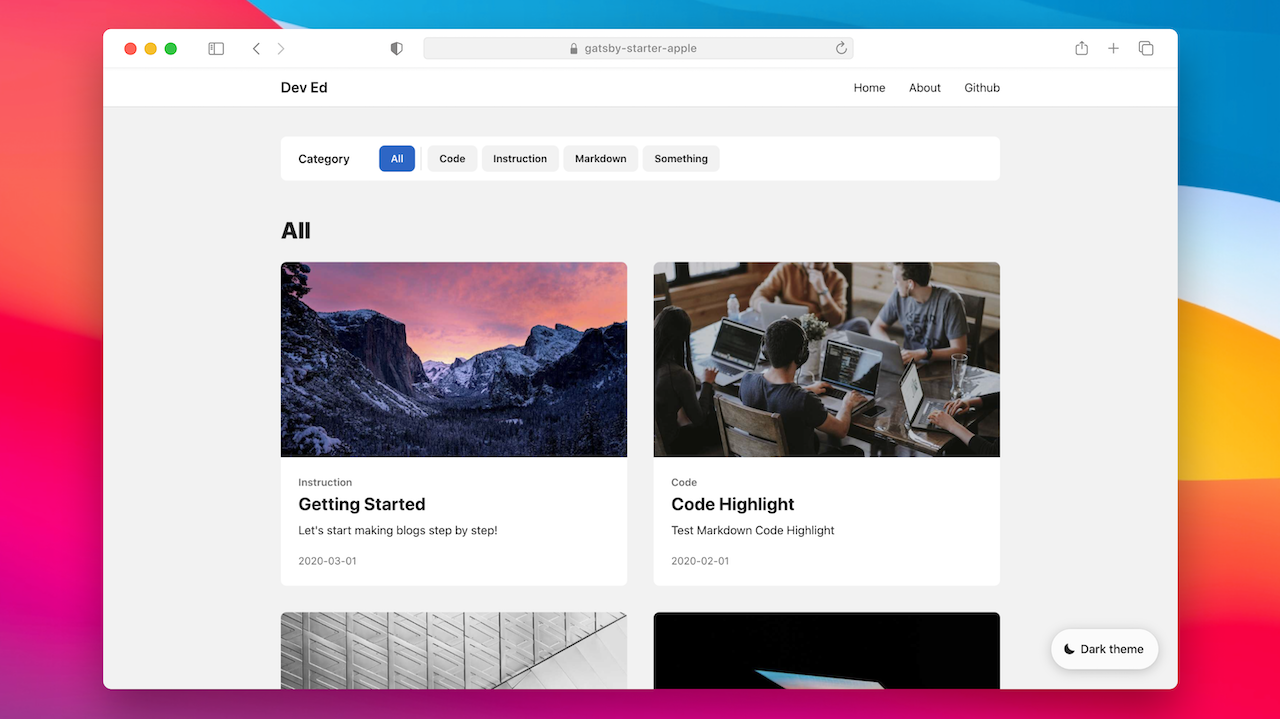
Gatsby blog starter kit with beautiful responsive design
👉 View Demo Page
- Lighthouse 100 + PWA
- styled-components
- Apple style responsive design
- Prefect dynamic theme (Comment + Code highlight)
- Beautiful mobile menu animation
- Code highlighting with gatsby-remark-vscode
- Utterances Comment
- Categories support
- Infinite Scroll with Intersection Observer
- RSS Feed
- SEO
- Offline support
- Prettier & ESLint
Use the Gatsby CLI to create a new site, specifying the blog starter.
# create a new Gatsby site using the blog starter
gatsby new my-blog-starter https://github.com/sungik-choi/gatsby-starter-appleNavigate into your new site’s directory and start it up.
cd my-blog-starter/
gatsby developYour site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-blog-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
Open gatsby-meta-config.js and fix meta data of your blog.
module.exports = {
title: "Dev Ed", // Your website title
description: `Ed's Blog`, // Your website description
author: "Ed", // Maybe your name
siteUrl: "https://gatsby-starter-apple.netlify.app", // Your website URL
lang: "en", // Language
utterances: "sungik-choi/gatsby-starter-apple-comment", // Github repository to store comments
links: {
github: "https://github.com/sungik-choi/gatsby-starter-apple", // Your github repository
},
icon: "src/images/icon.png", // Favicon Path
}