The following readme contains these sections:
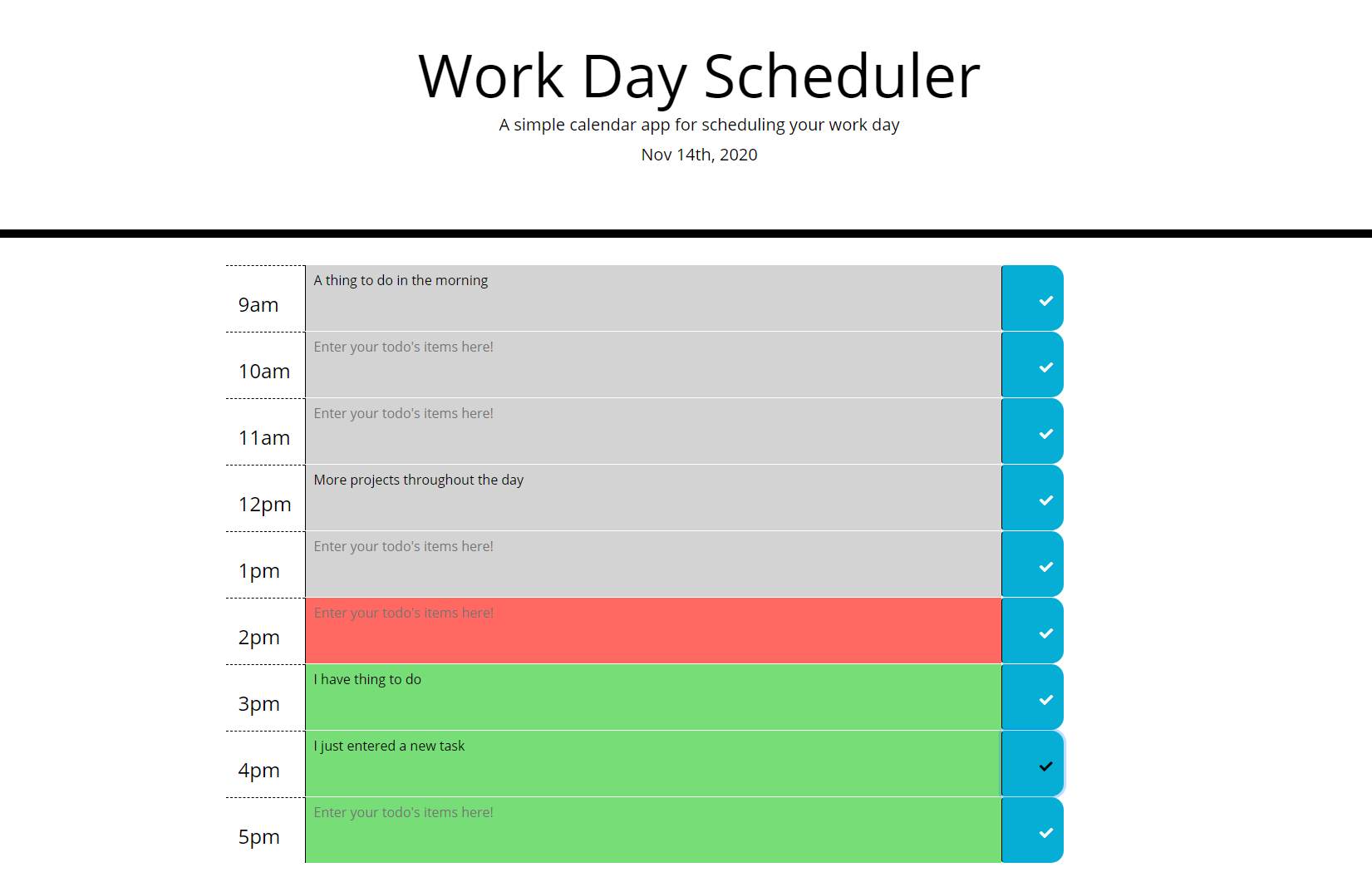
This Work Day Scheduler was designed using vanilla JavaScript, HTML, CSS, as well as the library extensions JQuery, Bootstrap, FOnt Awesome, and Moment. This day planner features 9 text areas that can be filled out with important to-do's and notes for laying out your day. When you click the button to the right your input will be saved for future reference. When you load or refresh the page the schedule will auto populate with everything you last saved to the planner. The current day is displayed at the top of the screen and the current hour is represented by the color of the text fields. The user will know that their input is saved because the check mark in the button will change color.
This Work Day Scheduler was designed using vanilla JavaScript, HTML, CSS, as well as the library extensions JQuery, Bootstrap, Font Awesome, and Moment. This day planner features 9 text areas that can be filled out with important to-do's and notes for laying out your day. When you click the button to the right your input will be saved for future reference. When you load or refresh the page the schedule will auto populate with everything you last saved to the planner. The current day is displayed at the top of the screen and the current hour is represented by the color of the text fields. The user will know that their input is saved because the check mark in the button will change color.
This would not have been possible without the help of my tutor Kumar Ramanathan, my instructor Calvin Carter, all of the class TA's, and many of my fellow UT Bootcamp students.
You can find a link to the live site here.
There is not currently a license for this service as it is only a homework assignment for the UT Coding Bootcamp Class 2020-2021